一、系统介绍
1.开发环境
开发工具:IDEA2018
JDK版本:Jdk1.8
Mysql版本:8.0.13
2.技术选型
Java+SSM+Easyui+Jsp+Mysql
3.系统功能
1.登录系统;
2.管理员用户信息的增删改查;
3.管理员对客户信息的增删改查;
4.管理员对汽车信息的增删改查。
4.数据库文件
/*
Navicat Premium Data Transfer
Source Server : MYSQL
Source Server Type : MySQL
Source Server Version : 80013
Source Host : localhost:3306
Source Schema : ssm_car_rent
Target Server Type : MySQL
Target Server Version : 80013
File Encoding : 65001
Date: 14/03/2022 11:43:21
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for cars
-- ----------------------------
DROP TABLE IF EXISTS `cars`;
CREATE TABLE `cars` (
`carnumber` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`cartype` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`color` varchar(10) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`rentprice` decimal(10, 2) NOT NULL,
`deposit` decimal(10, 2) NOT NULL,
`isrenting` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`cardesc` varchar(500) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`carimg` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`seat` int(5) NOT NULL,
PRIMARY KEY (`carnumber`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of cars
-- ----------------------------
INSERT INTO `cars` VALUES ('京A-10001', '宝马X6', '蓝色', 1000.00, 100000.00, '未出租', '现代车', '京A-10001.jpg', 4);
INSERT INTO `cars` VALUES ('京A-10002', '宝马X6', '红色', 1000.00, 100000.00, '未出租', '现代车', '京A-10002.jpg', 4);
INSERT INTO `cars` VALUES ('京A-10003', '桑塔纳X1', '红色', 500.00, 100000.00, '未出租', '复古车', '京A-10003.jpg', 4);
INSERT INTO `cars` VALUES ('京A-10004', '奔驰X9', '棕色', 1000.00, 100000.00, '未出租', '现代车', '京A-10004.jpg', 4);
-- ----------------------------
-- Table structure for customers
-- ----------------------------
DROP TABLE IF EXISTS `customers`;
CREATE TABLE `customers` (
`identity` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`custname` varchar(40) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`sex` varchar(10) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`address` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`phone` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`career` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`custpwd` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
PRIMARY KEY (`identity`) USING BTREE,
INDEX `custname`(`custname`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of customers
-- ----------------------------
INSERT INTO `customers` VALUES ('100001', '赵克', '男', '北京', '13345676544', '开发', '123456');
INSERT INTO `customers` VALUES ('100002', '黄山', '男', '广东', '13456540987', '运营', 'wwwwww');
INSERT INTO `customers` VALUES ('100003', '李丽', '女', '深圳', '13346787654', '采购', '123456');
INSERT INTO `customers` VALUES ('100004', '张红', '女', '北京', '13478765643', '人力', '123456');
INSERT INTO `customers` VALUES ('100005', '张刚', '男', '武汉', '13456988765', '品质', '123456');
INSERT INTO `customers` VALUES ('100006', '张燕', '女', '长沙', '13450987863', '运维', '123456');
-- ----------------------------
-- Table structure for funs
-- ----------------------------
DROP TABLE IF EXISTS `funs`;
CREATE TABLE `funs` (
`funid` decimal(8, 0) NOT NULL,
`funname` varchar(40) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`funurl` varchar(80) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`menuid` decimal(8, 0) NOT NULL,
PRIMARY KEY (`funid`) USING BTREE,
INDEX `FUNS_FK`(`menuid`) USING BTREE,
CONSTRAINT `FUNS_FK` FOREIGN KEY (`menuid`) REFERENCES `menus` (`menuid`) ON DELETE CASCADE ON UPDATE CASCADE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of funs
-- ----------------------------
INSERT INTO `funs` VALUES (1, '主页面', 'index.jsp', 1);
INSERT INTO `funs` VALUES (2, '头页面', 'head.jsp', 1);
INSERT INTO `funs` VALUES (3, '菜单页面', 'menu.jsp', 1);
INSERT INTO `funs` VALUES (4, '脚页面', 'foot.jsp', 1);
INSERT INTO `funs` VALUES (5, '操作页面', 'welcome.jsp', 1);
INSERT INTO `funs` VALUES (6, '权限提示页面', 'norole.jsp', 1);
INSERT INTO `funs` VALUES (8, '退出系统动作n', 'ExitSystemAction.do', 1);
INSERT INTO `funs` VALUES (9, '菜单导航', 'modNavTop.jsp', 1);
INSERT INTO `funs` VALUES (10, '菜单条', 'splitor.jsp', 1);
INSERT INTO `funs` VALUES (11, '操作失败提示页面', 'error.jsp', 1);
INSERT INTO `funs` VALUES (12, '系统崩溃提示页面', 'appError.jsp', 1);
INSERT INTO `funs` VALUES (13, '成功页面', 'ok.jsp', 1);
INSERT INTO `funs` VALUES (30, '底页面', 'foot.jsp', 1);
INSERT INTO `funs` VALUES (50, '添加用户角色查询动作n', 'AddUserAction.do', 3);
INSERT INTO `funs` VALUES (51, '添加用户页面', 'addUser.jsp', 3);
INSERT INTO `funs` VALUES (52, '添加用户动作', 'AddUser.do', 3);
INSERT INTO `funs` VALUES (53, '查询用户角色查询动作n', 'FindUserAction.do', 4);
INSERT INTO `funs` VALUES (54, '查询用户页面', 'findUser.jsp', 4);
INSERT INTO `funs` VALUES (55, '显示查询用户结果页面n', 'viewUser.jsp', 4);
INSERT INTO `funs` VALUES (56, '查询用户动作', 'FindUser.do', 4);
INSERT INTO `funs` VALUES (57, '预更新查询用户动作', 'PreUpdateUser.do', 4);
INSERT INTO `funs` VALUES (58, '显示更新用户页面', 'updateUser.jsp', 4);
INSERT INTO `funs` VALUES (59, '更新用户动作', 'UpdateUser.do', 4);
INSERT INTO `funs` VALUES (60, '删除用户动作', 'DeleteUser.do', 4);
INSERT INTO `funs` VALUES (61, '预修改用户密码', 'PreChangeUserPwd.do', 4);
INSERT INTO `funs` VALUES (62, '修改用户密码页面', 'chengeUserPwd.jsp', 4);
INSERT INTO `funs` VALUES (63, '修改用户密码动作', 'ChangeUserPwd.do', 4);
INSERT INTO `funs` VALUES (100, '添加客户页面', 'addCustomers.jsp', 6);
INSERT INTO `funs` VALUES (101, '添加客户动作n', 'AddCustomersAction.do', 6);
INSERT INTO `funs` VALUES (102, '查询客户页面', 'findCustomers.jsp', 7);
INSERT INTO `funs` VALUES (103, '查询客户信息动作n', 'FindCustomersAction.do', 7);
INSERT INTO `funs` VALUES (104, '显示查询客户结果页面', 'viewCustomers.jsp', 7);
INSERT INTO `funs` VALUES (105, '预更新客户查询动作', 'PreCustomers.do', 7);
INSERT INTO `funs` VALUES (106, '显示更新客户页面', 'updateCustomers.jsp', 7);
INSERT INTO `funs` VALUES (107, '更新客户动作', 'UpdateCustomers.do', 7);
INSERT INTO `funs` VALUES (108, '删除客户动作', 'DeleteCustomers.do', 7);
INSERT INTO `funs` VALUES (109, '预修改客户密码', 'PreChangeCustomerPwd.do', 7);
INSERT INTO `funs` VALUES (110, '修改客户密码页面', 'chengeCustomersPwd.jsp', 7);
INSERT INTO `funs` VALUES (111, '修改用户密码动作', 'ChangeCustomersPwd.do', 7);
INSERT INTO `funs` VALUES (200, '添加汽车页面', 'addCar.jsp', 9);
INSERT INTO `funs` VALUES (201, '添加汽车动作n', 'AddCarAction.do', 9);
INSERT INTO `funs` VALUES (202, '查询汽车页面', 'findCar.jsp', 10);
INSERT INTO `funs` VALUES (203, '显示查询汽车结果页面', 'viewCars.jsp', 10);
INSERT INTO `funs` VALUES (204, '查询汽车信息动作n', 'FindCarAction.do', 10);
INSERT INTO `funs` VALUES (205, '预更新查询汽车动作', 'PreUpdateCar.do', 10);
INSERT INTO `funs` VALUES (206, '显示更新汽车结果页面', 'updateCar.jsp', 10);
INSERT INTO `funs` VALUES (207, '更新汽车动作', 'UpdateCar.do', 10);
INSERT INTO `funs` VALUES (209, '删除汽车动作', 'DeleteCar.do', 10);
-- ----------------------------
-- Table structure for menus
-- ----------------------------
DROP TABLE IF EXISTS `menus`;
CREATE TABLE `menus` (
`menuid` decimal(8, 0) NOT NULL,
`menuname` varchar(40) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`connurl` varchar(80) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`fatherid` decimal(8, 0) NOT NULL,
PRIMARY KEY (`menuid`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of menus
-- ----------------------------
INSERT INTO `menus` VALUES (1, '汽车信息管理系统', NULL, -1);
INSERT INTO `menus` VALUES (2, '用户管理', NULL, 1);
INSERT INTO `menus` VALUES (3, '添加用户', 'houtai/addUser.jsp', 2);
INSERT INTO `menus` VALUES (4, '查询用户', 'houtai/selUser.jsp', 2);
INSERT INTO `menus` VALUES (5, '客户管理', NULL, 1);
INSERT INTO `menus` VALUES (6, '添加客户信息', 'houtai/addCustomer.jsp', 5);
INSERT INTO `menus` VALUES (7, '查询客户信息', 'houtai/selCustomer.jsp', 5);
INSERT INTO `menus` VALUES (8, '汽车管理', NULL, 1);
INSERT INTO `menus` VALUES (9, '添加汽车信息', 'houtai/addCar.jsp', 8);
INSERT INTO `menus` VALUES (10, '查询汽车信息', 'houtai/selCar.jsp', 8);
-- ----------------------------
-- Table structure for roles
-- ----------------------------
DROP TABLE IF EXISTS `roles`;
CREATE TABLE `roles` (
`roleid` int(8) NOT NULL,
`rolename` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
PRIMARY KEY (`roleid`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of roles
-- ----------------------------
INSERT INTO `roles` VALUES (1, '超级管理员');
INSERT INTO `roles` VALUES (2, '管理员');
-- ----------------------------
-- Table structure for roles_menus
-- ----------------------------
DROP TABLE IF EXISTS `roles_menus`;
CREATE TABLE `roles_menus` (
`roleid` int(8) NOT NULL,
`menuid` decimal(8, 0) NOT NULL,
PRIMARY KEY (`roleid`, `menuid`) USING BTREE,
INDEX `ROLES_MENUS_FK2`(`menuid`) USING BTREE,
CONSTRAINT `ROLES_MENUS_FK1` FOREIGN KEY (`roleid`) REFERENCES `roles` (`roleid`) ON DELETE CASCADE ON UPDATE CASCADE,
CONSTRAINT `ROLES_MENUS_FK2` FOREIGN KEY (`menuid`) REFERENCES `menus` (`menuid`) ON DELETE CASCADE ON UPDATE CASCADE
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of roles_menus
-- ----------------------------
INSERT INTO `roles_menus` VALUES (1, 1);
INSERT INTO `roles_menus` VALUES (2, 1);
INSERT INTO `roles_menus` VALUES (1, 2);
INSERT INTO `roles_menus` VALUES (1, 3);
INSERT INTO `roles_menus` VALUES (1, 4);
INSERT INTO `roles_menus` VALUES (1, 5);
INSERT INTO `roles_menus` VALUES (2, 5);
INSERT INTO `roles_menus` VALUES (1, 6);
INSERT INTO `roles_menus` VALUES (2, 6);
INSERT INTO `roles_menus` VALUES (1, 7);
INSERT INTO `roles_menus` VALUES (2, 7);
INSERT INTO `roles_menus` VALUES (1, 8);
INSERT INTO `roles_menus` VALUES (2, 8);
INSERT INTO `roles_menus` VALUES (1, 9);
INSERT INTO `roles_menus` VALUES (2, 9);
INSERT INTO `roles_menus` VALUES (1, 10);
INSERT INTO `roles_menus` VALUES (2, 10);
-- ----------------------------
-- Table structure for users
-- ----------------------------
DROP TABLE IF EXISTS `users`;
CREATE TABLE `users` (
`username` varchar(40) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`identity` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`fullname` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`sex` varchar(10) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`address` varchar(40) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`phone` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`position` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`userlevel` int(8) NOT NULL,
`userpwd` varchar(40) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
PRIMARY KEY (`identity`) USING BTREE,
INDEX `USERS_UK`(`identity`) USING BTREE,
INDEX `username`(`username`) USING BTREE,
INDEX `USERS_FK`(`userlevel`) USING BTREE,
CONSTRAINT `USERS_FK` FOREIGN KEY (`userlevel`) REFERENCES `roles` (`roleid`) ON DELETE RESTRICT ON UPDATE RESTRICT
) ENGINE = InnoDB CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of users
-- ----------------------------
INSERT INTO `users` VALUES ('admin', '10001', '管理员', '男', '武汉', '13332900878', '管理员', 1, 'admin');
INSERT INTO `users` VALUES ('lisi', '10002', '李四', '男', '南京', '13345653456', '职员', 2, '123456');
INSERT INTO `users` VALUES ('wangwu', '10003', '王五', '男', '上海', '12234567656', '经理', 2, '123456');
INSERT INTO `users` VALUES ('zhaoliu', '10004', '赵六', '男', '北京', '13443676543', '职员', 2, '123456');
SET FOREIGN_KEY_CHECKS = 1;
5.工程截图

二、系统展示
1.登录系统

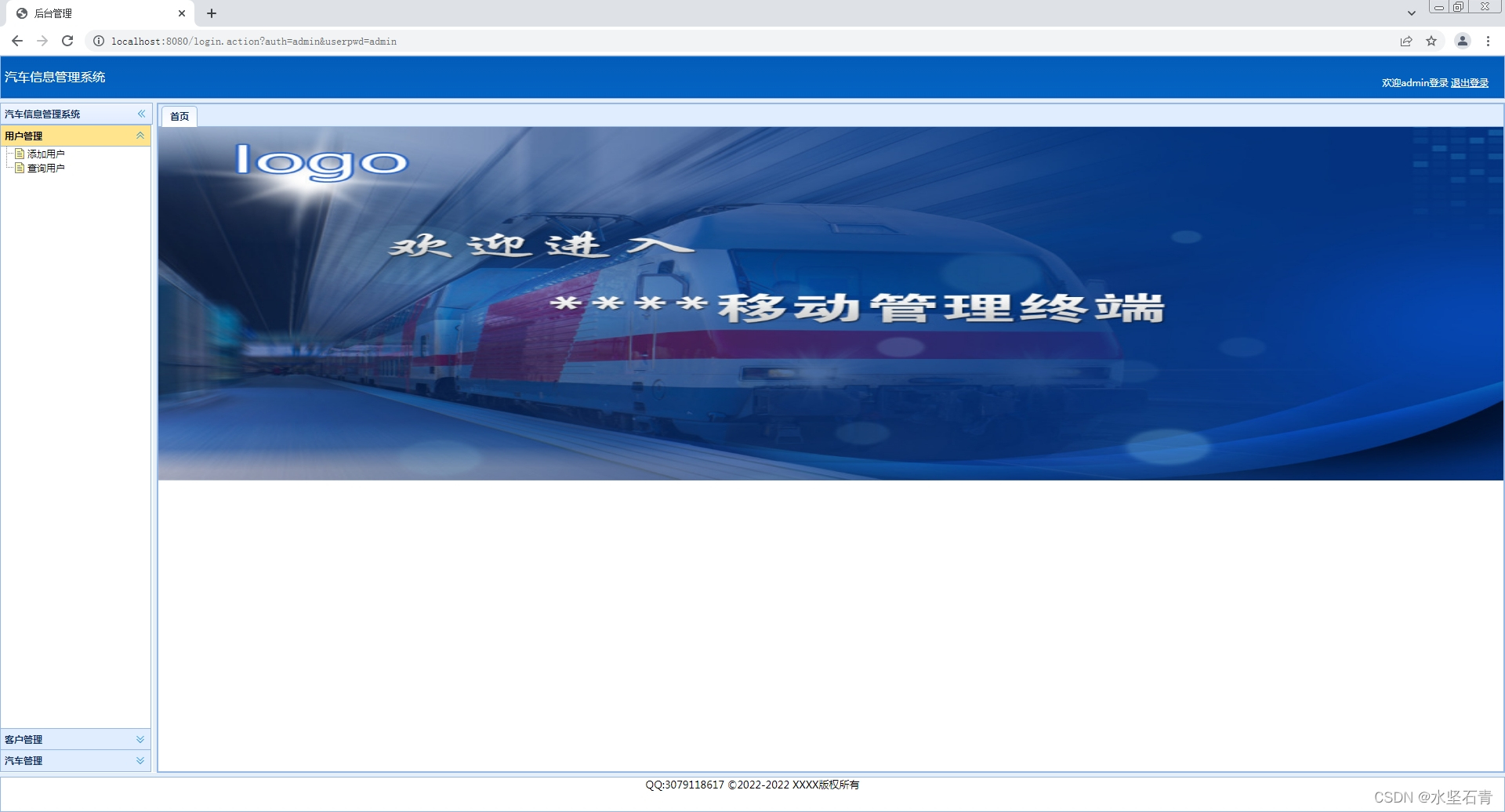
2.系统首页

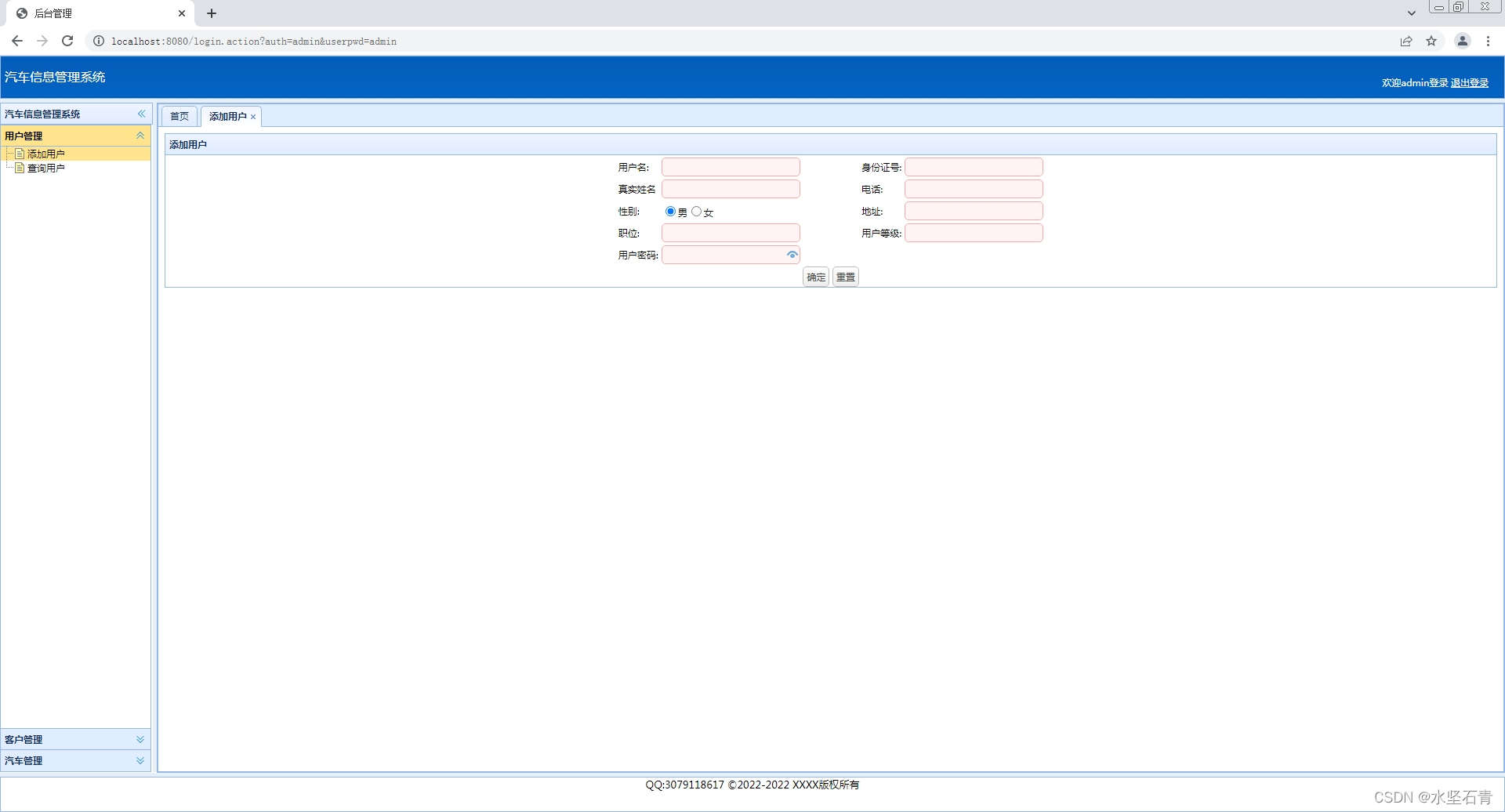
3.用户管理-添加用户

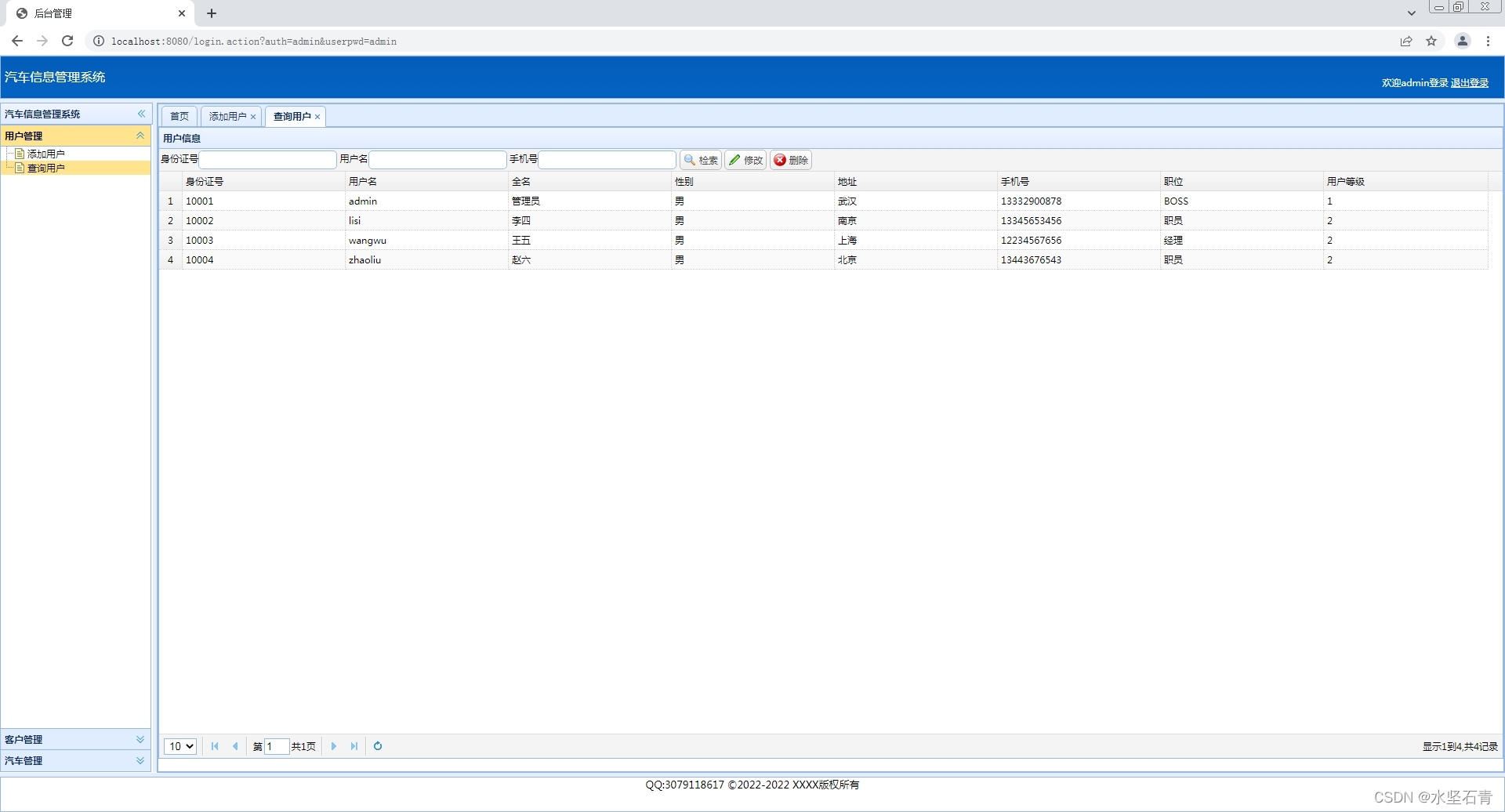
4.用户管理-查询用户

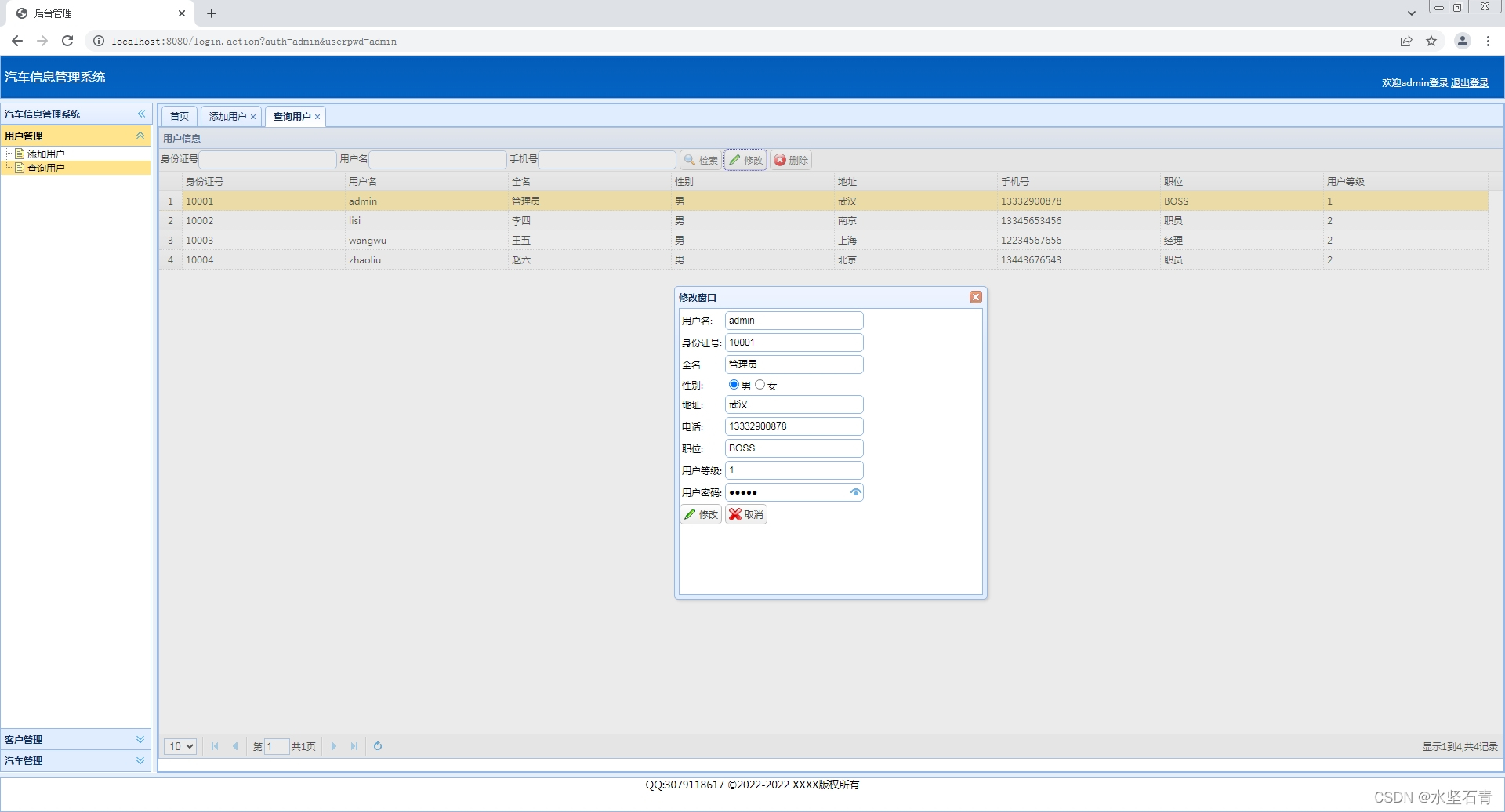
5.用户管理-修改用户

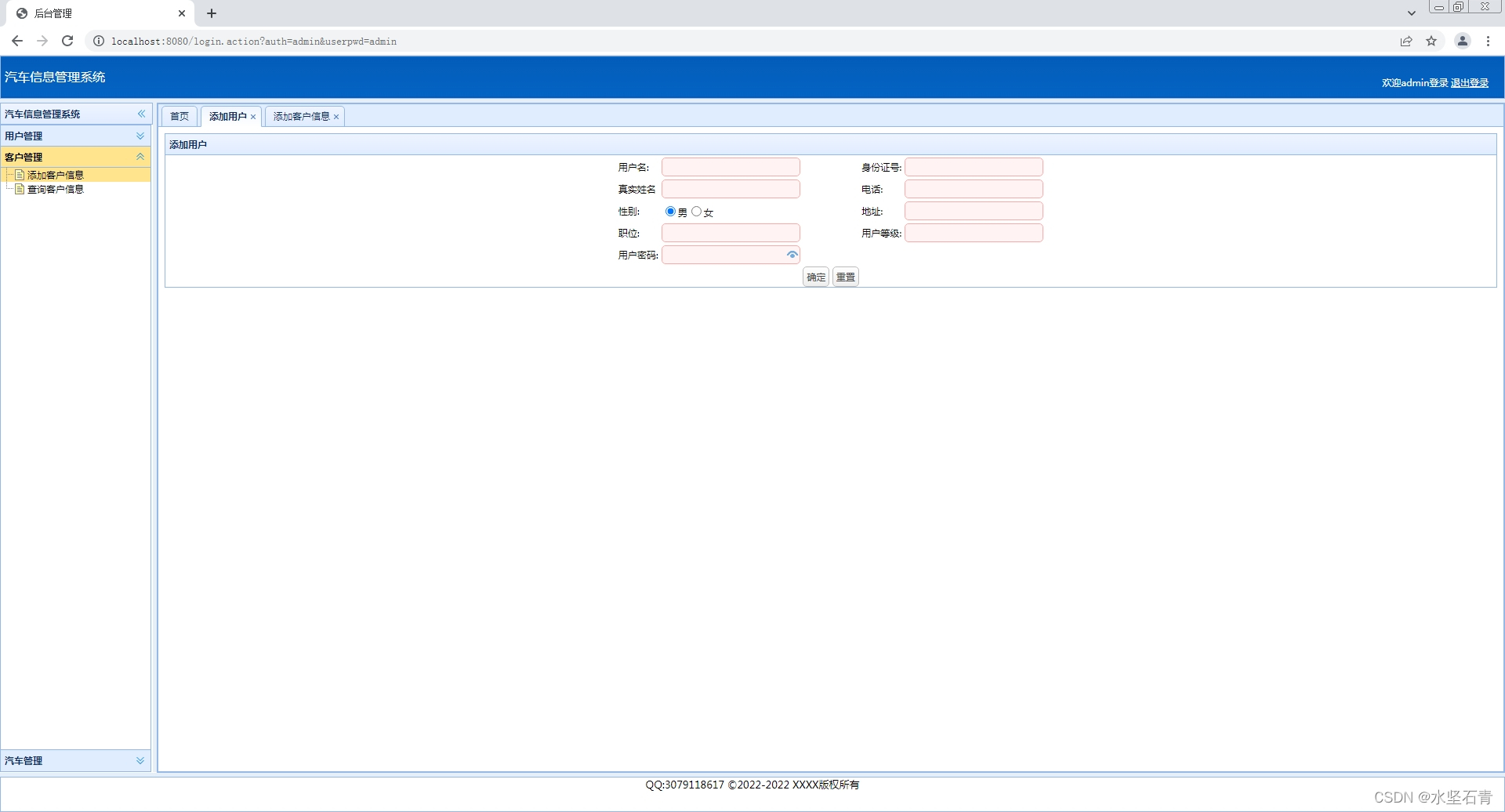
6.客户管理-添加客户

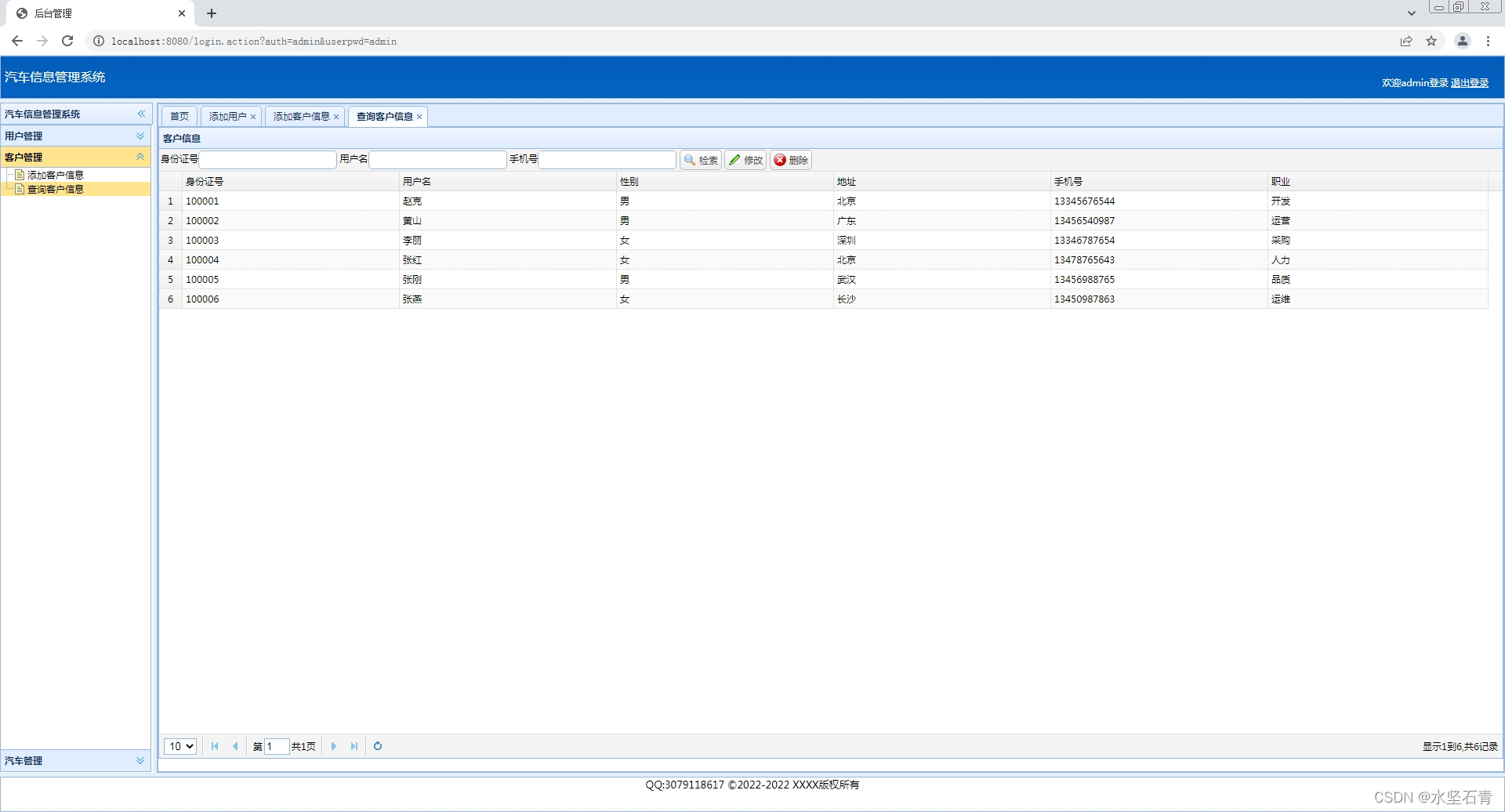
7.客户管理-查询客户

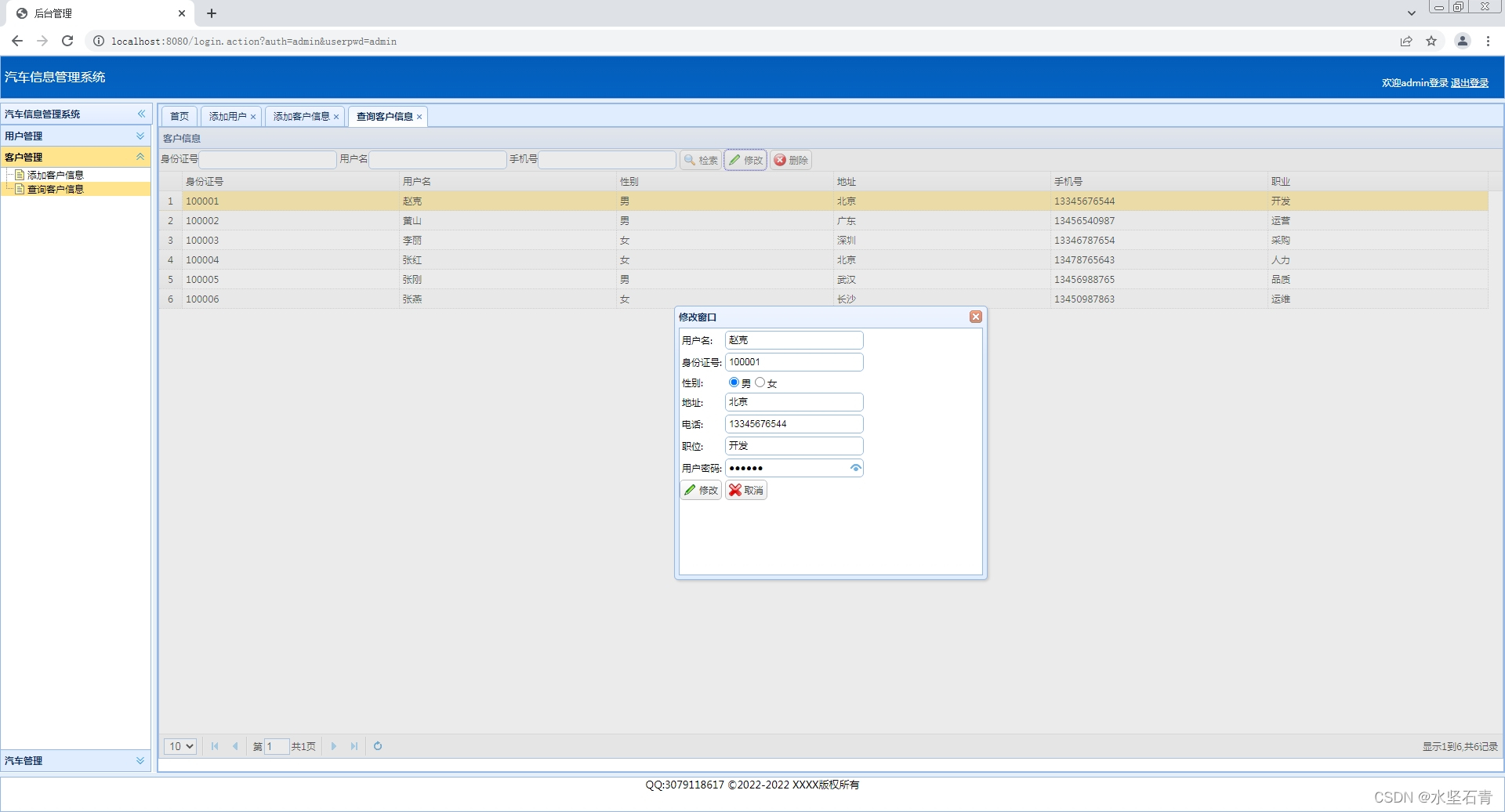
8.客户管理-修改客户

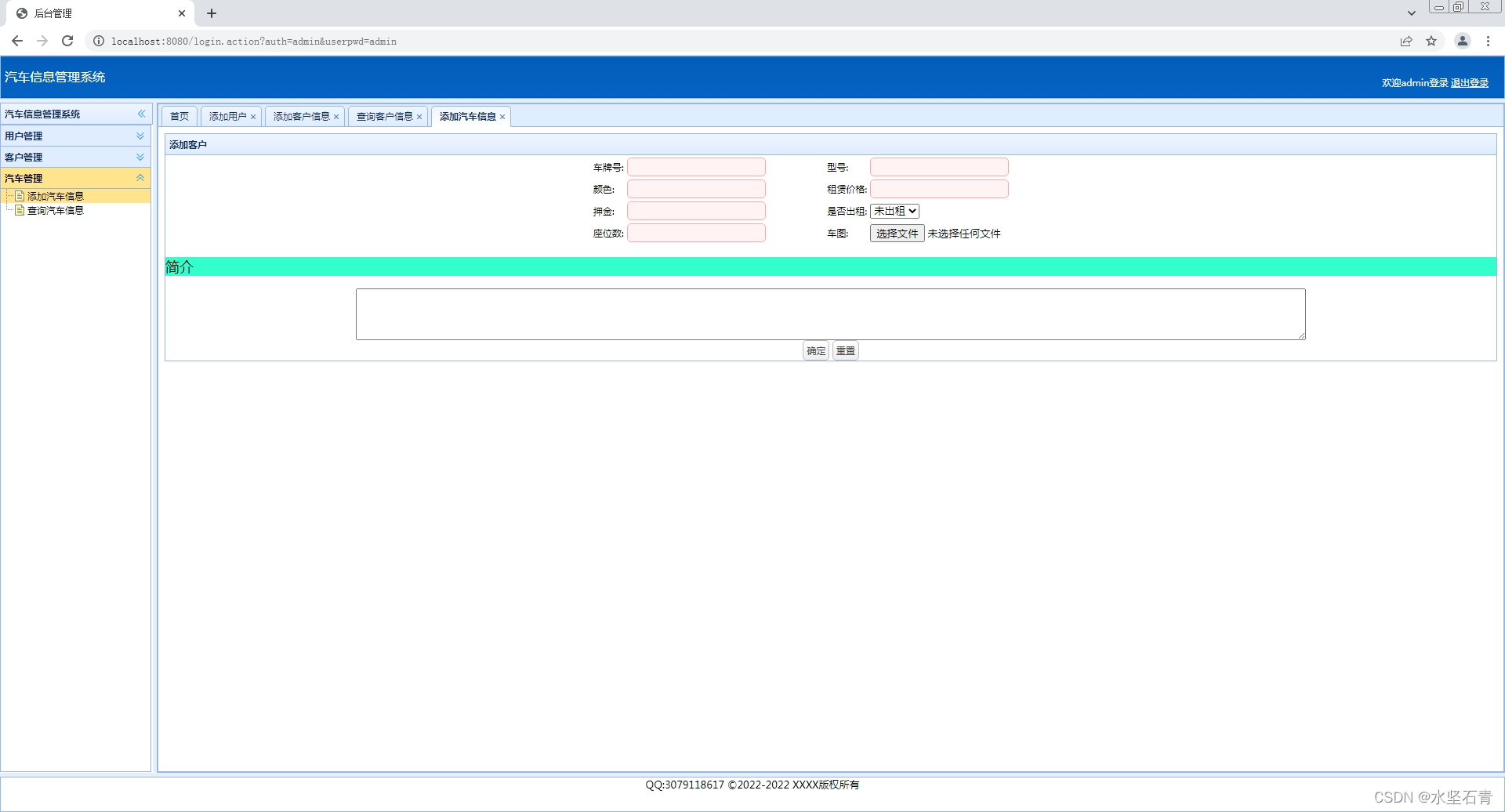
9.汽车管理-添加汽车

10.汽车管理-查询汽车

11.汽车管理-修改汽车

三、部分代码
CarController
汽车信息的控制类,包含对汽车的增删改查。
package com.sjsq.controller;
import com.sjsq.pojo.Cars;
import com.sjsq.pojo.Pagination;
import com.sjsq.service.CarService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.util.UUID;
@Controller
public class CarController {
@Autowired
private CarService carService;
//添加汽车信息
@RequestMapping("/addCar")
@ResponseBody
public int addCar(Cars c, @RequestParam("photo") MultipartFile photo, HttpServletRequest req) throws IllegalStateException, IOException {
//得到原始名字
String oname = photo.getOriginalFilename();
File path = new File(req.getServletContext().getRealPath("/img"));
// 判断路径是否存在
if (!path.exists()) {
path.mkdirs();
}
// 获取上传文件的后缀
String suffix = oname.substring(oname.lastIndexOf("."));
// 生成一个新的文件名
String nname = UUID.randomUUID().toString() + suffix;
// 真实的上传文件
File file = new File(path, nname);
// 上传文件
photo.transferTo(file);
c.setCarimg(nname);
return carService.addCar(c);
}
//查询所有汽车
@RequestMapping("/selAllCar")
@ResponseBody
public Pagination<Cars> selAllCar(Integer seat, String page, String rows) {
return carService.selAllCar(seat, page, rows);
}
//修改汽车信息
@RequestMapping("/updCar")
@ResponseBody
public int updCar(Cars c) {
return carService.updCar(c);
}
//删除汽车信息
@RequestMapping("/delCar")
@ResponseBody
public int delCar(String carnumber) throws UnsupportedEncodingException {
String a = new String(carnumber.getBytes("iso-8859-1"), "utf-8");
return carService.delCar(a);
}
}
CustomerController
汽车信息的控制类,包含对汽车的增删改查。
package com.sjsq.controller;
import com.sjsq.pojo.Customers;
import com.sjsq.pojo.Pagination;
import com.sjsq.service.CustomerService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class CustomerController {
@Autowired
private CustomerService customerService;
//添加客户信息
@RequestMapping("/addCustomer")
@ResponseBody
public int addCustomer(Customers c) {
return customerService.addCustomer(c);
}
//查询客户信息
@RequestMapping("/selCustomer")
@ResponseBody
public Pagination<Customers> selCustomer(String identity, String custname, String phone, String rows, String page) {
return customerService.selCustomer(identity, custname, phone, page, rows);
}
//修改客户信息
@RequestMapping("/upd")
@ResponseBody
public int upd(Customers c) {
return customerService.upd(c);
}
//删除客户信息
@RequestMapping("/del")
@ResponseBody
public int del(Integer identity) {
return customerService.del(identity);
}
}
UserController
用户信息的控制类,包含对汽车的增删改查。
package com.sjsq.controller;
import com.sjsq.pojo.Users;
import com.sjsq.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpSession;
import java.util.List;
@Controller
public class UserController {
@Autowired
private UserService userService;
//登录功能
@RequestMapping("/login")
public String Login(String auth, String userpwd, HttpSession session) {
Users users = userService.login(auth, userpwd);
if (users == null) {
session.setAttribute("msg", "用户名或者密码错误");
return "login.jsp";
} else {
session.setAttribute("users", users);
session.setAttribute("username", users.getUsername());
return "houtai/main.jsp";
}
}
//退出功能
@RequestMapping("/quit")
public String quit(HttpSession session) {
session.invalidate();
return "login.jsp";
}
//添加用户功能
@RequestMapping("/addUser")
@ResponseBody
public int addUser(Users u) {
return userService.addUser(u);
}
//查询所有用户功能
@RequestMapping("/selUser")
@ResponseBody
public List<Users> selUser(Users u) {
return userService.selUser(u);
}
//修改用户信息
@RequestMapping("/updUser")
@ResponseBody
public int updUser(Users u) {
return userService.updUser(u);
}
//删除用户
@RequestMapping("/delUser")
@ResponseBody
public int delUser(String identity) {
return userService.delUser(identity);
}
}
CarMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.sjsq.mapper.CarMapper">
<select id="selAllCar" resultType="Cars">
select * from Cars c
<where>
<if test="seat!=null and seat!=''">
<bind name="seat" value="'%'+seat+'%'"/>
and c.seat like #{seat}
</if>
</where>
limit #{start},#{size}
</select>
</mapper>
CustomerMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.sjsq.mapper.CustomerMapper">
<select id="selCustomer" resultType="Customers">
select * from customers c
<where>
<if test="identity!=null and identity!=''">
<bind name="identity" value="'%'+identity+'%'"/>
and c.identity like #{identity}
</if>
<if test="custname!=null and custname!=''">
<bind name="custname" value="'%'+custname+'%'"/>
and c.custname like #{custname}
</if>
<if test="phone!=null and phone!=''">
<bind name="phone" value="'%'+phone+'%'"/>
and c.phone like #{phone}
</if>
</where>
limit #{start},#{size}
</select>
</mapper>
MenuMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.sjsq.mapper.MenuMapper">
<resultMap type="menus" id="mmap">
<id property="id" column="id"/>
<collection property="menus" select="selByRidPid" column="{roleid=roleid,fatherid=menuid}"></collection>
</resultMap>
<select id="selByRidPid" resultMap="mmap">
select *,#{roleid} roleid
from menus m,roles r,roles_menus rm
where m.menuid=rm.menuid and r.roleid=rm.roleid
and rm.roleid=#{roleid} and m.fatherid=#{fatherid}
</select>
</mapper>
UserMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.sjsq.mapper.UserMapper">
<resultMap type="users" id="umap">
<collection property="menus" select="com.sjsq.mapper.MenuMapper.selByRidPid"
column="{roleid=userlevel,fatherid=fatherid}"></collection>
</resultMap>
<select id="login" resultMap="umap">
select 1 fatherid,u.* from users u where (username=#{auth} or phone=#{auth} or identity=#{auth}) and userpwd=#{userpwd}
</select>
<select id="selUser" resultType="Users">
select * from users u
<where>
<if test="identity!=null and identity!=''">
<bind name="identity" value="'%'+identity+'%'"/>
and u.identity like #{identity}
</if>
<if test="username!=null and username!=''">
<bind name="username" value="'%'+username+'%'"/>
and u.username like #{username}
</if>
<if test="phone!=null and phone!=''">
<bind name="phone" value="'%'+phone+'%'"/>
and u.phone like #{phone}
</if>
</where>
</select>
</mapper>
addCar.jsp
添加汽车信息,使用js调用action方法。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="${pageContext.request.contextPath }/">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="themes/default/easyui.css"/>
<link rel="stylesheet" href="themes/icon.css"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function () {
$("#tj").click(function () {
$("#fm").form("submit", {
url: "addCar.action",
success: function (r) {
msg = "";
if (r > 0) {
msg = "添加成功";
} else {
msg = "添加失败";
}
$.messager.show({
title: "友情提示",
msg: msg,
timeout: 2000
});
}
});
})
$("#cz").click(function () {
$("#fm").form("reset");
});
});
</script>
</head>
<body>
<div class="easyui-panel" data-options="title:'添加客户'" align="center">
<form id="fm" method="post" enctype="multipart/form-data">
<table>
<tr>
<td>车牌号:</td>
<td><input id="s" class="easyui-textbox" data-options="required:true" name="carnumber">
</td>
<td>型号:</td>
<td><input class="easyui-textbox" data-options="required:true" name="cartype"></td>
</tr>
<tr>
<td>颜色:</td>
<td><input class="easyui-textbox" data-options="required:true" name="color"></td>
<td>租赁价格:</td>
<td><input class="easyui-textbox" data-options="required:true" name="rentprice"></td>
</tr>
<tr>
<td>押金:</td>
<td><input class="easyui-textbox" data-options="required:true" name="deposit"></td>
<td>是否出租:</td>
<td>
<select name="isrenting">
<option value="未出租">未出租</option>
<option value="已出租">已出租</option>
</select>
</td>
</tr>
<tr>
<td>座位数:</td>
<td><input class="easyui-textbox" data-options="required:true" name="seat"></td>
<td>车图:</td>
<td><input type="file" name="photo"></td>
</tr>
</table>
<br/>
<div align="left" style="background-color: #3fc;"><font size="4">简介</font></div>
<br/>
<textarea rows="4" cols="170" name="cardesc"></textarea>
</form>
<a id="tj" class="easyui-linkbutton" href="javascript:void(0)">确定</a>
<a id="cz" class="easyui-linkbutton" href="javascript:void(0)">重置</a>
</div>
</body>
</html>
addCustomer.jsp
添加用户信息,使用js调用action方法。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="${pageContext.request.contextPath }/">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="themes/default/easyui.css"/>
<link rel="stylesheet" href="themes/icon.css"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function () {
$("#tj").click(function () {
$("#fm").form("submit", {
url: "addCustomer.action",
success: function (r) {
msg = "";
if (r > 0) {
msg = $("#s").val() + "添加成功";
} else {
msg = "添加失败";
}
$.messager.show({
title: "友情提示",
msg: msg,
timeout: 2000
});
}
});
})
$("#cz").click(function () {
$("#fm").form("reset");
});
});
</script>
</head>
<body>
<div class="easyui-panel" data-options="title:'添加客户'" align="center">
<form id="fm" method="post">
<table>
<tr>
<td>用户名:</td>
<td><input id="s" class="easyui-textbox" data-options="required:true" name="custname">
</td>
<td>身份证号:</td>
<td><input class="easyui-textbox" data-options="required:true" name="identity"></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" value="男" checked="checked">男<input type="radio" name="sex"
value="女">女
</td>
<td>地址:</td>
<td><input class="easyui-textbox" data-options="required:true" name="address"></td>
</tr>
<tr>
<td>电话:</td>
<td><input class="easyui-textbox" data-options="required:true" name="phone"></td>
<td>职位:</td>
<td><input class="easyui-textbox" data-options="required:true" name="career"></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input class="easyui-passwordbox" data-options="required:true" name="custpwd"></td>
</tr>
</table>
</form>
<a id="tj" class="easyui-linkbutton" href="javascript:void(0)">确定</a>
<a id="cz" class="easyui-linkbutton" href="javascript:void(0)">重置</a>
</div>
</body>
</html>
addUser.jsp
添加用户信息,使用js调用action方法。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="${pageContext.request.contextPath }/">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="themes/default/easyui.css"/>
<link rel="stylesheet" href="themes/icon.css"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function () {
$("#tj").click(function () {
$("#fm").form("submit", {
url: "addUser.action",
success: function (r) {
var ss = "";
if (r > 0) {
ss = $("#s").val() + "添加成功";
$("#fm").form("reset");
} else {
ss = "添加失败";
}
$.messager.show({
title: "友情提示",
msg: ss,
timeout: 2000
});
}
});
})
$("#cz").click(function () {
$("#fm").form("reset");
});
});
</script>
</head>
<body>
<div class="easyui-panel" data-options="title:'添加用户'" align="center">
<form id="fm" method="post">
<table>
<tr>
<td>用户名:</td>
<td><input id="s" class="easyui-textbox" data-options="required:true" name="username">
</td>
<td>身份证号:</td>
<td><input class="easyui-textbox" data-options="required:true" name="identity"></td>
</tr>
<tr>
<td>真实姓名</td>
<td><input class="easyui-textbox" data-options="required:true" name="fullname">
</td>
<td>电话:</td>
<td><input class="easyui-textbox" data-options="required:true" name="phone"></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" value="男" checked="checked">男<input type="radio" name="sex"
value="女">女
</td>
<td>地址:</td>
<td><input class="easyui-textbox" data-options="required:true" name="address"></td>
</tr>
<tr>
<td>职位:</td>
<td><input class="easyui-textbox" data-options="required:true" name="position"></td>
<td>用户等级:</td>
<td><input class="easyui-textbox" data-options="required:true" name="userlevel"></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input class="easyui-passwordbox" data-options="required:true" name="userpwd"></td>
</tr>
</table>
</form>
<a id="tj" class="easyui-linkbutton" href="javascript:void(0)">确定</a>
<a id="cz" class="easyui-linkbutton" href="javascript:void(0)">重置</a>
</div>
</body>
</html>
四、其他
1.更多系统
Java+JSP系统系列实现
Java+JSP实现学生图书管理系统
Java+JSP实现学生信息管理系统
Java+JSP实现用户信息管理系统
Java+JSP实现教师信息管理系统
Java+JSP实现学生宿舍管理系统
Java+JSP实现商品信息管理系统
Java+JSP实现宠物信息管理系统
Java+JSP实现学生成绩管理系统
Java+Servlet系统系列实现
Java+Servlet+JSP实现航空订票系统
Java+Servlet+JSP实现新闻发布系统
Java+Servlet+JSP学生宿舍管理系统
Java+Servlet+JSP实现图书管理系统
Java+Servlet+JSP实现停车场管理系统
Java+Servlet+JSP实现房屋租赁管理系统
Java+Servlet+JSP实现学生信息管理系统
Java+Servlet+JSP实现学生选课管理系统
Java+Servlet+JSPl实现学生选课签到系统
Java+Servlet+JSP实现宠物诊所管理系统
Java+Servlet+JSP实现学生成绩管理系统-1
Java+Servlet+JSP实现学生成绩管理系统-2
Java+SSM系统系列实现
Java+SSM+JSP实现网上考试系统
Java+SSM+JSP实现宠物商城系统
Java+SSM+JSP实现超市管理系统
Java+SSM+JSP实现学生成绩管理系统
Java+SSM+JSP实现学生信息管理系统
Java+SSM+JSP实现药品信息管理系统
Java+SSM+JSP+Maven实现网上书城系统
Java+SSM+JSP+Maven实现学校教务管理系统
Java+SSH系统系列实现
Java+SSH+JSP实现在线考试系统
Java+SSH+JSP实现医院在线挂号系统
Java+Springboot系统系列实现
Java+Springboot+H-ui+Maven实现营销管理系统
Java+Springboot+Bootstrap+Maven实现网上商城系统
Java+Springboot+Bootstrap+Maven实现景区旅游管理系统
1.更多JavaWeb系统请关注专栏。
2.更多JavaSwing系统请关注专栏。
2.源码下载
sql在sql文件夹下面
系统账号信息
1.管理员 账号:admin 密码:admin
2.用户 账号:lisi 密码:123456
Java+SSM+easyui+Jsp+Mysql实现Web汽车信息管理系统
3.运行项目
IDEA如何导入JavaWeb项目超详细视频教程
4.备注
如有侵权请联系我删除。
5.支持博主
如果您觉得此文对您有帮助,请点赞加关注加收藏。祝您生活愉快!
版权归原作者 水坚石青 所有, 如有侵权,请联系我们删除。