VI. 推广案例
【写在最前】
如果你是在找轮播图怎么做的小白,那么恭喜你,找到我这儿,不用再换了,认认真真看完这篇文章,我保证你能学会做一个完整的轮播图,这个轮播图包括但不限于以下功能:
平滑滚动、定时滚动 + 点击滚动、防鼠标连续点击、第一张图与最后一张图无缝处理
而且我会以面向小白的简单通俗讲解,带大家做完轮播图,保证全程没有盲点。
但也有知识基础:有简单的jQuery基础、会用setTimeout()和setInterval()函数,这两个要求可以在我的其他博客里学习到。
最后,源码太长,所以完整的源码和素材在评论区置顶,大家到评论区自取即可。
I. 轮播图的展示与原理概述
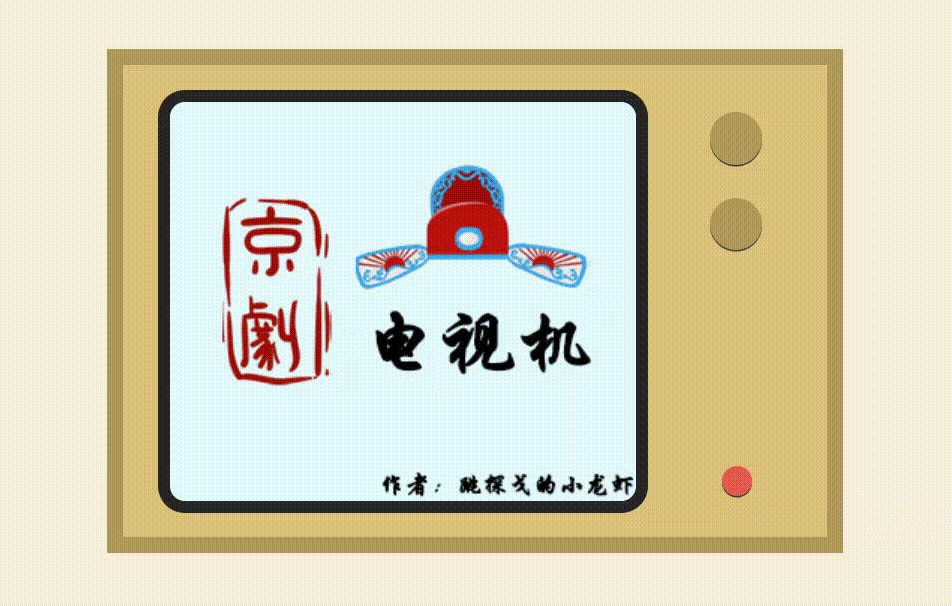
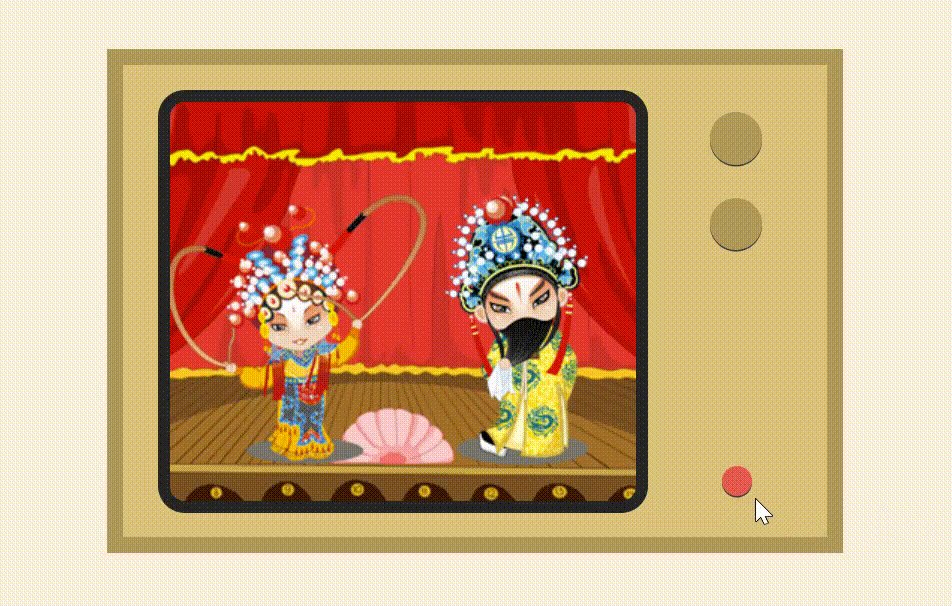
📖 京剧电视机成品展示
首先,与其他教你做轮播图的博文的案例不同,我不打算直接用一个轮播图例子来做案例,而是用一个和轮播图原理完全相同、有些地方更复杂一些的【京剧电视机】例子作案例,这个案例是结合了我国传统文化与前端技术的产物,大家请先看效果:
1️⃣ 开机演示:

2️⃣****关机演示:

3️⃣ 点击滑动演示:

展示效果不是为了炫技,
版权归原作者 2301_82243078 所有, 如有侵权,请联系我们删除。