为了防止API调用过程中被黑客恶意篡改,调用任何一个API都需要携带签名,TOP服务端会根据请求参数,对签名进行验证,签名不合法的请求将会被拒绝
使用apifox工具每次访问都要填写签名很麻烦,写个脚本自动生成签名,解决这种麻烦事
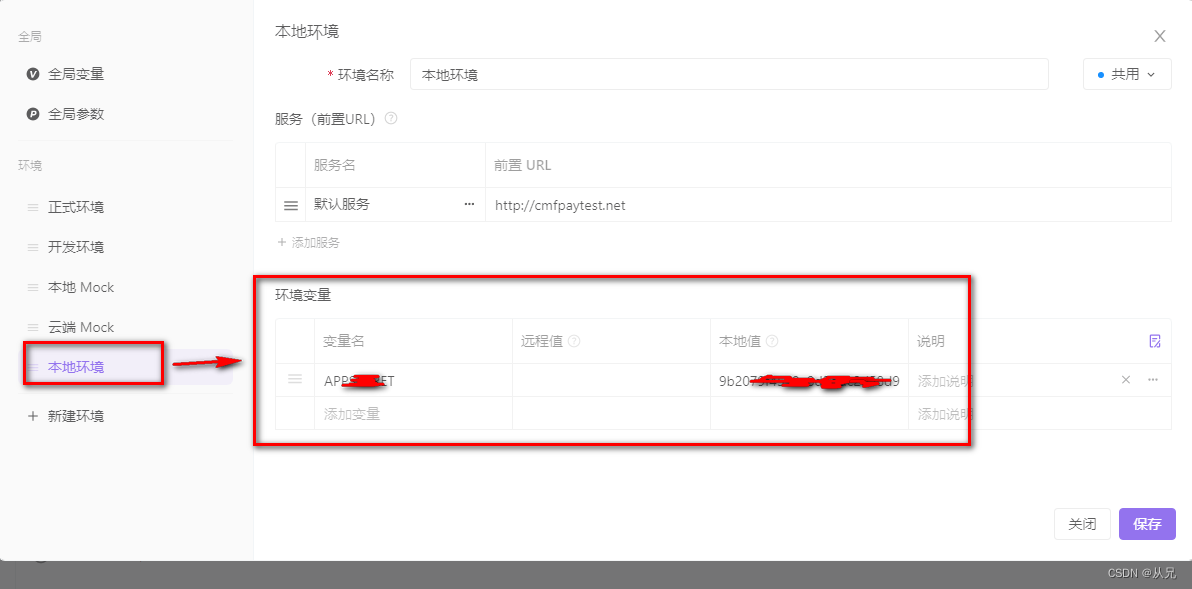
第一步:设置环境变量

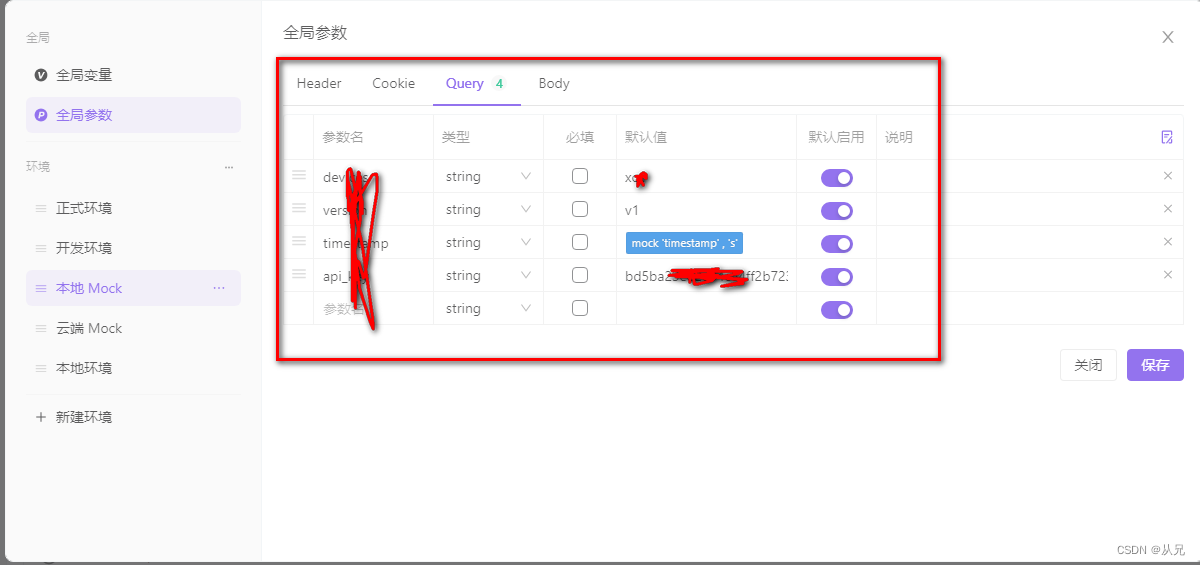
第二步:设置全局参数

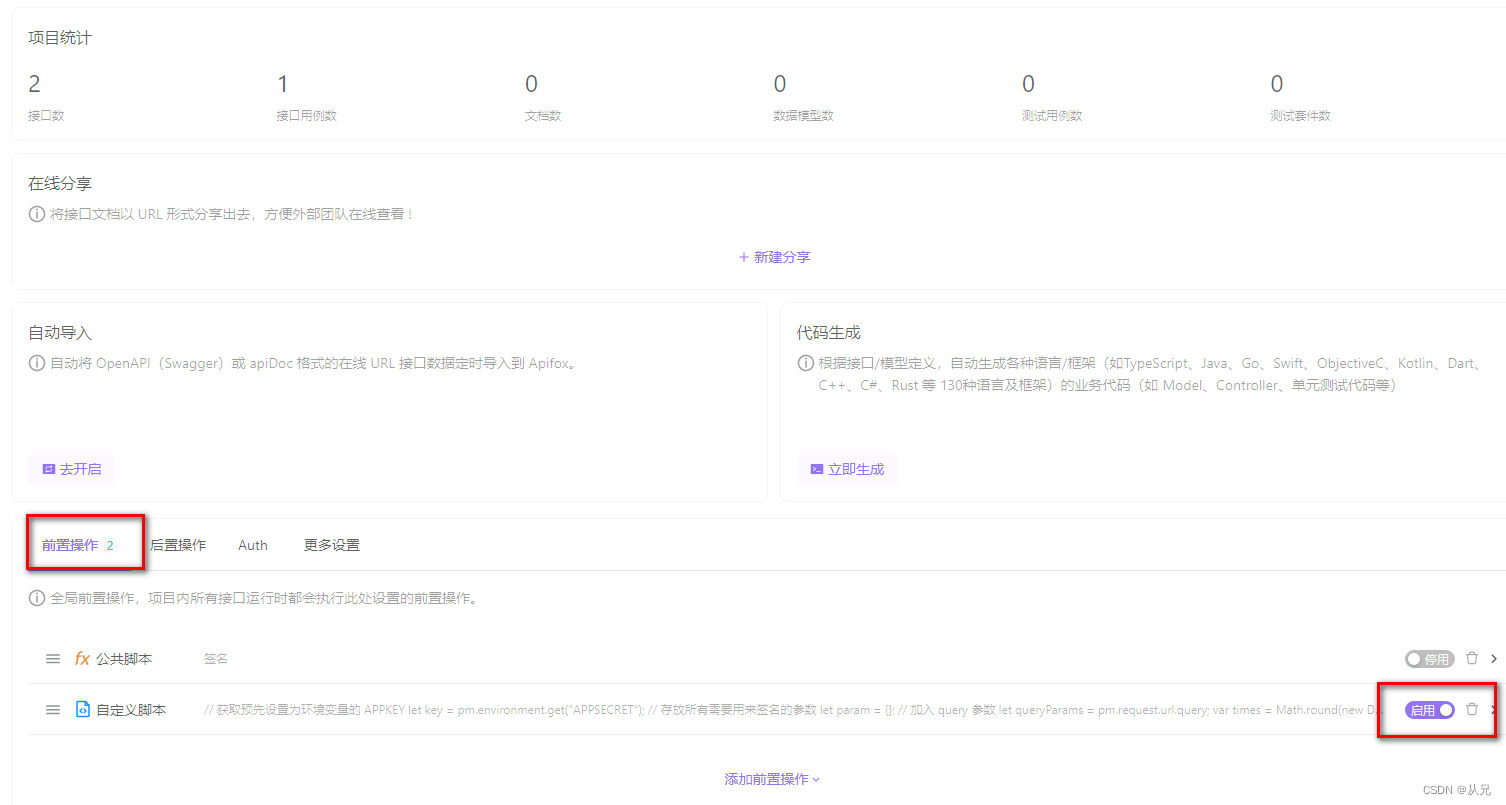
第三步:在项目预览处,设置全局的前置操作脚本

第四步:开始写脚本,脚本代码如下
// 获取预先设置为环境变量的 APPSECRET
let key = pm.environment.get("APPSECRET");
// 存放所有需要用来签名的参数
let param = {};
// 加入 query 参数
let queryParams = pm.request.url.query;
// 获取10位时间戳
var times = Math.round(new Date().getTime()/1000).toString();
queryParams.each(item => {
if (item.key == 'timestamp') { // 因为设置的全局参数,获取的时间戳有问题,所以这里重新定义时间戳
param[item.key] = times;
}else{
param[item.key] = item.value;
}
});
// 加入 body 参数
if (pm.request.body) {
let formData;
switch (pm.request.body.mode) {
case 'formdata':
formData = pm.request.body.formdata;
break;
default:
break;
}
if (formData) {
formData.each(item => {
if (!item.disabled && item.value !== '') { // 启用且非空参数值的参数才参与签名
param[item.key] = item.value;
}
});
}
}
// 取 key
let keys = [];
for (let key in param) {
// 注意这里,要剔除掉 sign 参数本身
if (key !== 'sign') {
keys.push(key);
}
}
// 参数名 ASCII 码从小到大排序(字典序)
keys.sort();
// 转成键值对
let paramPair = [];
for (let i = 0, len = keys.length; i < len; i++) {
let k = keys[i];
paramPair.push(k + encodeURIComponent(param[k])) // urlencode 编码
}
// 最后加上 key
paramPair.push(key);
// 拼接
let stringSignTemp = paramPair.join('');
console.log(stringSignTemp);
let sign = CryptoJS.MD5(stringSignTemp).toString();
console.log(sign);
queryParams.upsert({
key: 'api_sign',
value: sign,
});
// 重新赋值时间戳参数,因为不使用这里,全局变量生成的时间戳会跟这里的时间戳有误差,导致签名不一致
queryParams.upsert({
key:'timestamp',
value:times,
});
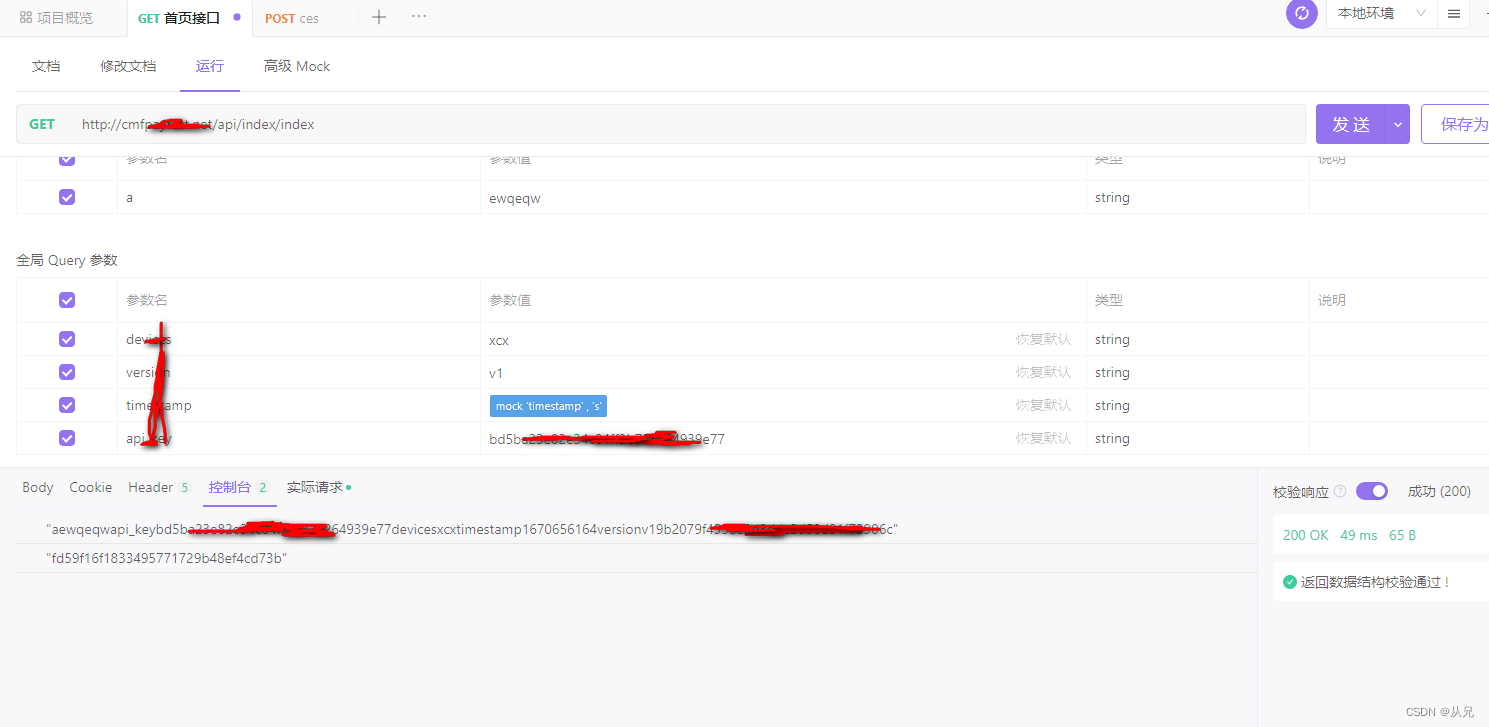
最后运行接口,在控制台就能看到打印出来的签名和拼接串了

版权归原作者 从兄 所有, 如有侵权,请联系我们删除。