一、准备工作
1.下载HBuilder ——uni-app(https://uniapp.dcloud.io/)
2.下载微信开发者工具:
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
二、创建项目
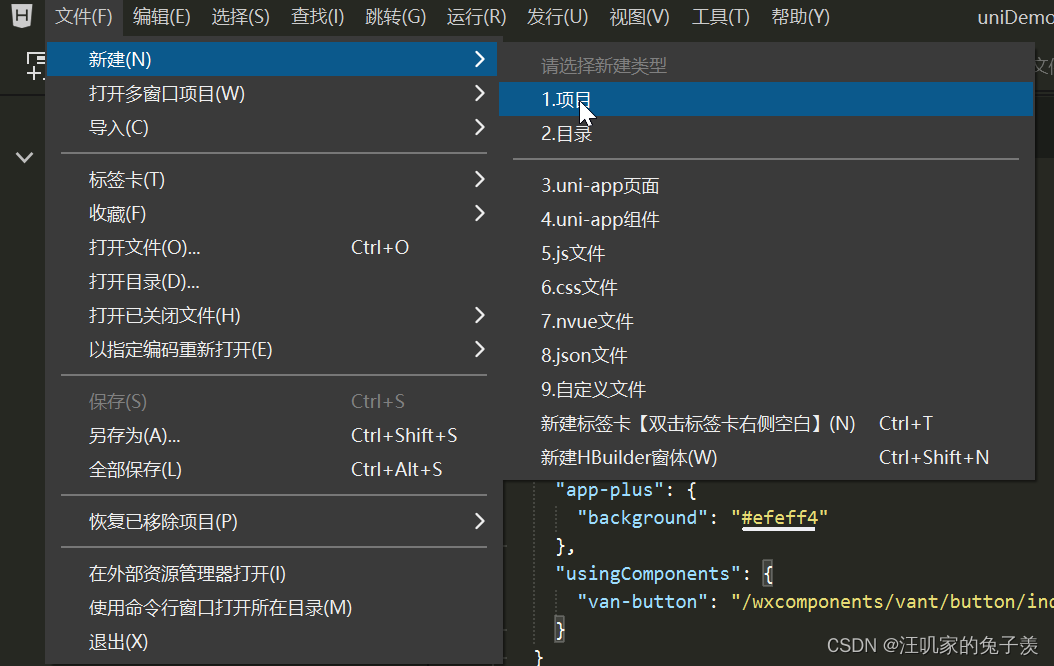
1.在点击工具栏里的文件 -> 新建 -> 项目:
2.选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
选择Vue对应的开发版本
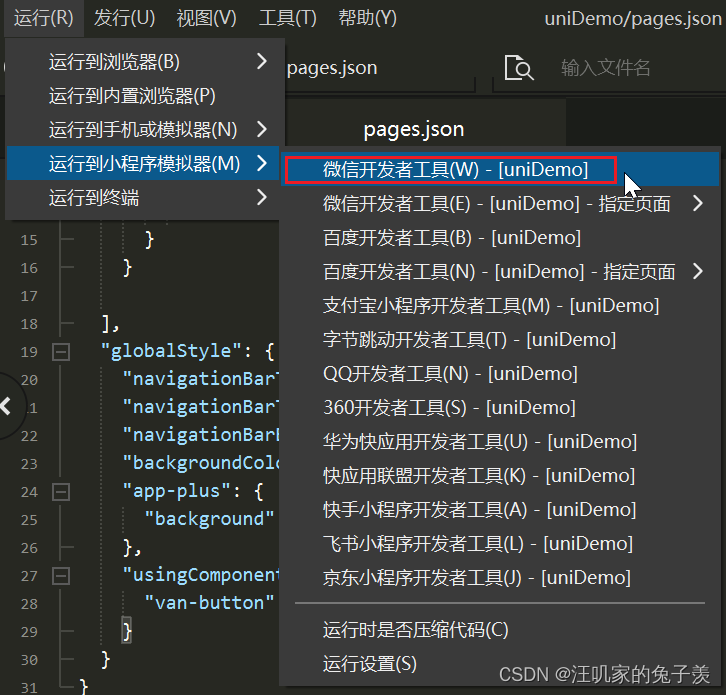
3.运行到微信开发者工具,其他的运行方法可以参考官方文档
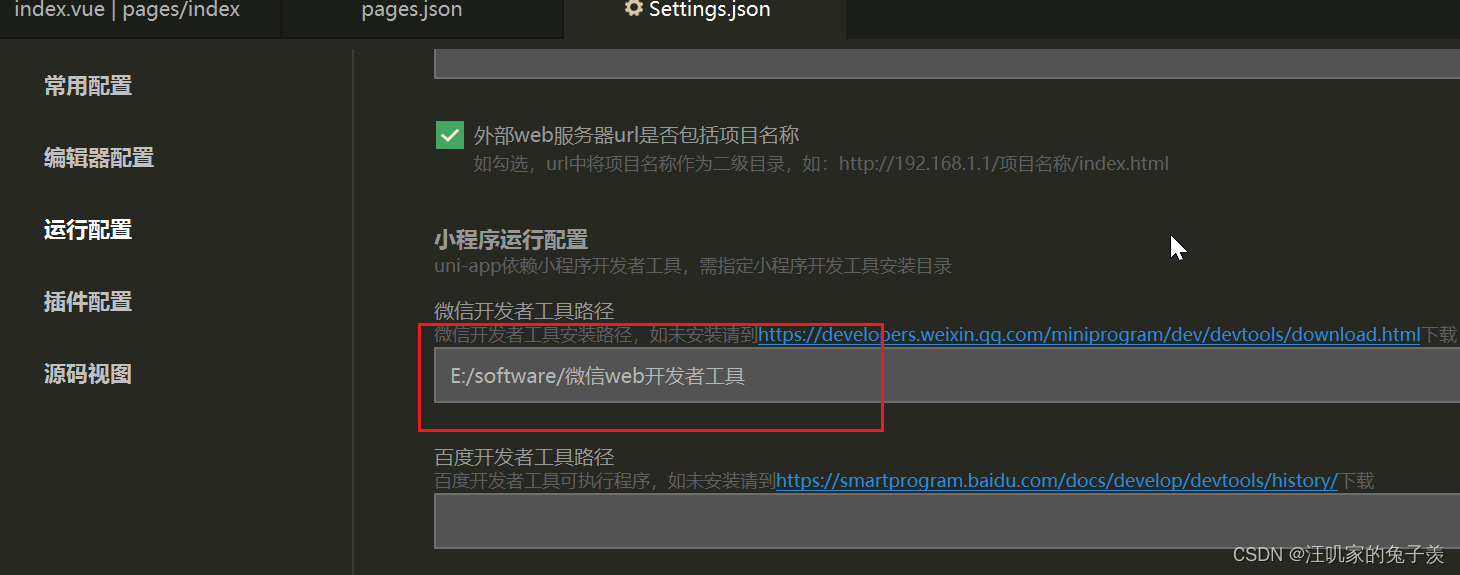
注意:第一次运行的时候需要配置微信开发者工具所在位置:
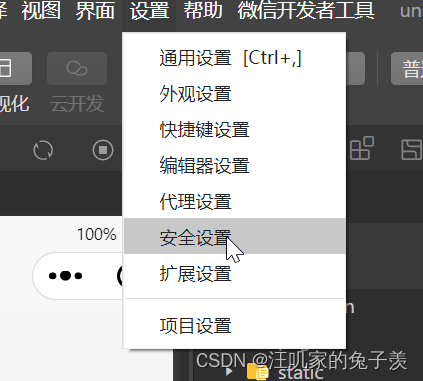
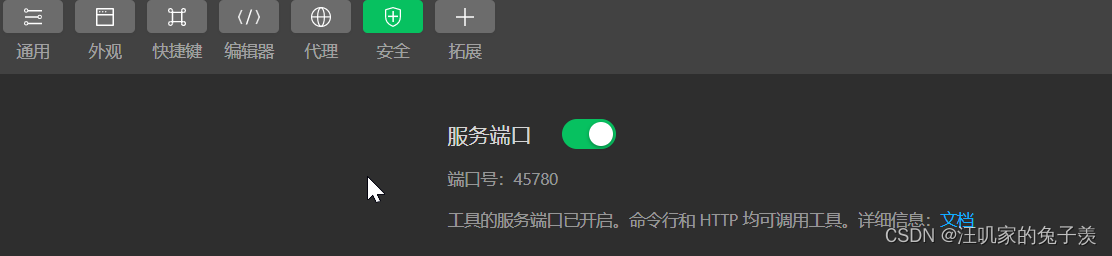
此时运行还是不能成功的话,需要打开微信开发者工具->设置->安全设置,将服务端口打开。(PS:第一次运行至微信开发者工具时可能不会自动打开,需要手动发开微信开发者工具,再在HBuilder中运行)

到此为止,项目已经创建完成。
三、引入Vant Weapp 组件库
1.打开官方文档 https://vant-contrib.gitee.io/vant-weapp/#/quickstart
2.选择合适自己的安装方式,这里选择的是npm安装:
npm i @vant/weapp -S --production
PS:如果项目中存在package.json,执行的命令安装Vant Weapp,如果没有,则在项目根目录使用命令npm init,一路回车即可,会自动生成package.json
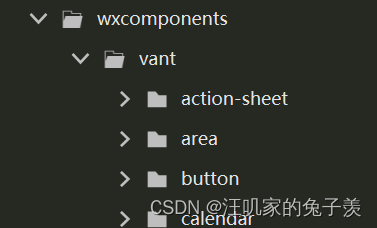
3.安装成功之后,需要在根目录下新建文件夹wxcomponents,将node_modules -> @vant -> weapp -> dist文件复制到wxcomponents中,并且将复制过来的文件名修改为vant

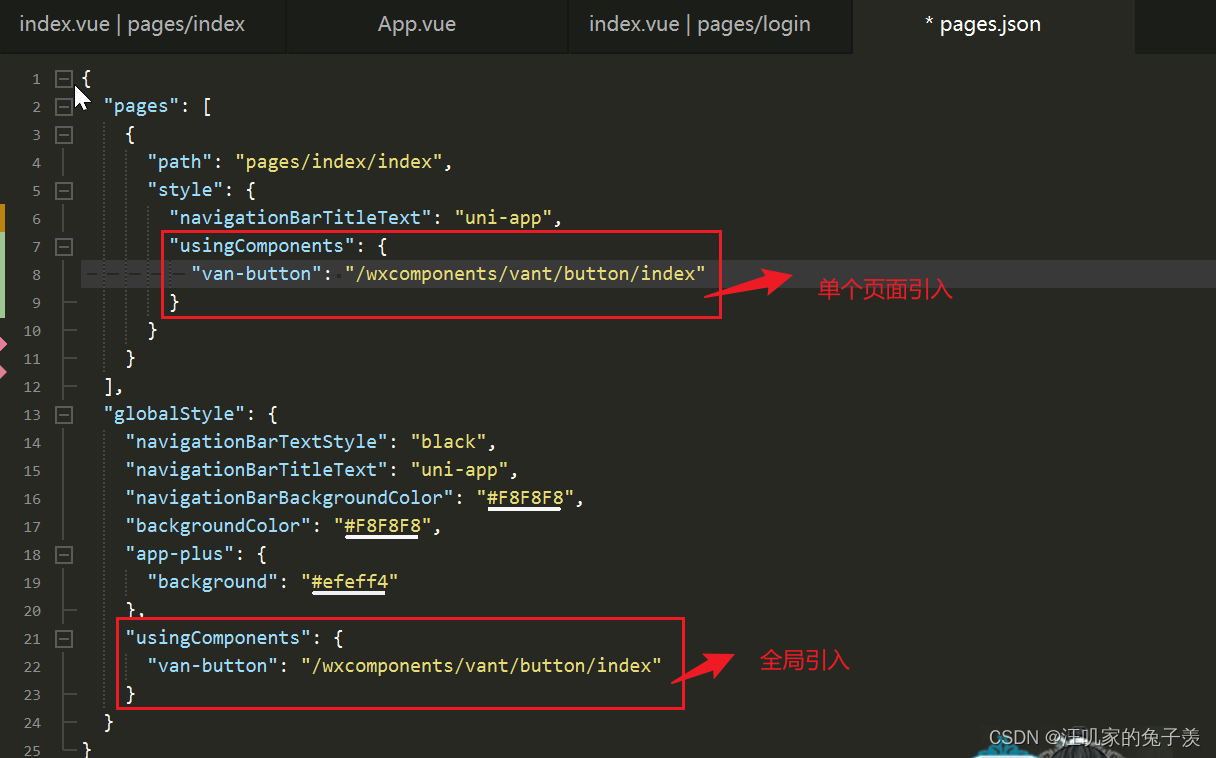
4.在pages.json中按需引入组件,可以在globalStyle下全局引入,也可以在pages中对应的页面下引入所需组件
"usingComponents":{"van-button":"/wxcomponents/vant/button/index"}

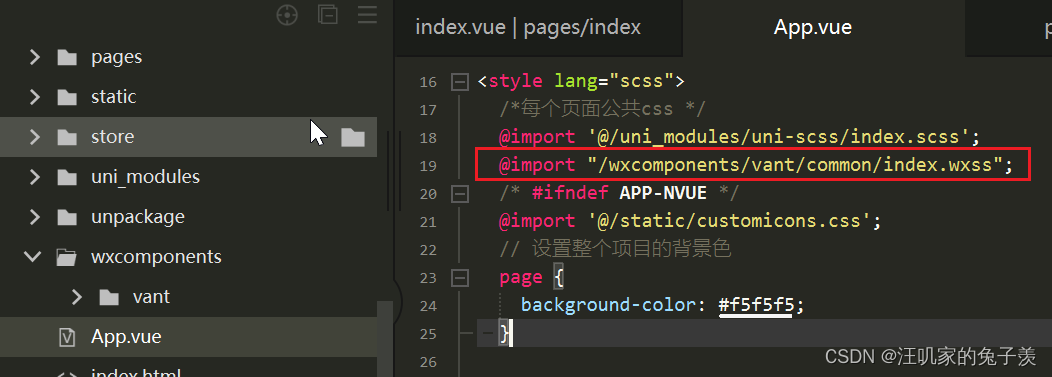
5.在App.vue文件中引入样式:
@import "/wxcomponents/vant/common/index.wxss";

5.在页面中使用组件button
<van-button type="primary">按钮</van-button>

此时运行若未在页面上展示按钮,也并未报错的话,可以尝试:
①把node_modules删除,运行
npm install
,然后在运行
npm i @vant/weapp -S --production
②修改 app.json,将app.json 中的 “style”: “v2” 去除
③修改 project.config.json:
{...
"setting":{...
"packNpmManually": true,
"packNpmRelationList":[{"packageJsonPath":"./package.json",
"miniprogramNpmDistDir":"./miniprogram/"}]}}

四、配置Vuex
1.uni-app中内置了vuex,我们只需要引用就行了:
首先在根目录下创建store目录在里面创建index.js;
在index.js文件中配置state:
import{ createStore }from'vuex';const store =createStore({state:{"username":"魏无羡",age:"18","uid":"001"},// 定义mutations,用于修改状态(同步)mutations:{updateUid(state, payload){
state.uid = payload;}},// 定义actions,用于修改状态(异步)action:{updateUid(context, payload){setTimeout(()=>{
context.commit('updateUid',payload)},1000)}},// getter(获取数据)getter:{formatUid(state){return state.uid +'0'}},modules:{}})exportdefault store;
2.在main.js中添加相关代码:
import App from'./App'import store from'./store'// #ifdef VUE3import{ createSSRApp }from'vue'exportfunctioncreateApp(){const app =createSSRApp(App)
app.use(store)return{
app
}}// #endif
3.在页面中使用store:
<template><viewclass="container"><view>{{store.state.username}}</view><van-buttontype="primary"@click="gotoLogin()">前去登录</van-button></view></template><scriptsetup>import{ useStore }from'vuex'const store =useStore();constgotoLogin=()=>{
wx.navigateTo({url:'../login/index'})}</script>
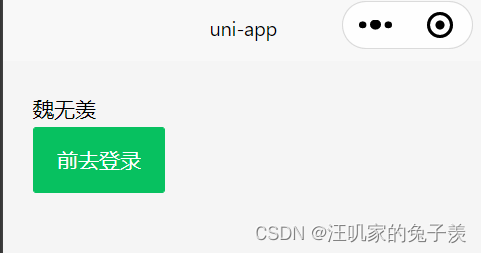
效果图:
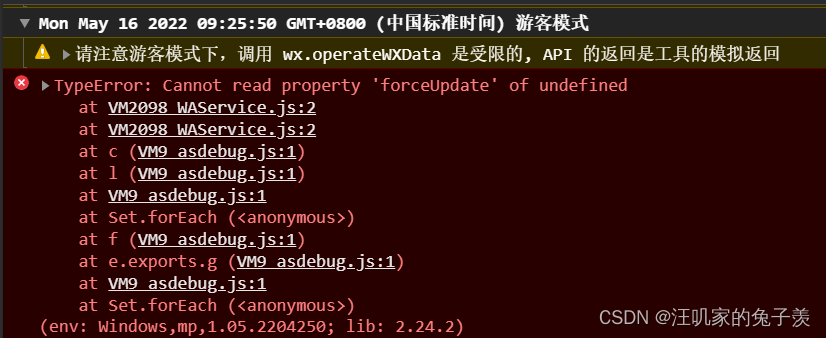
PS:在项目运行的过程中,会有如下报错:
这个对项目开发影响不大,这个报错代表的只是小程序没有配置ID:
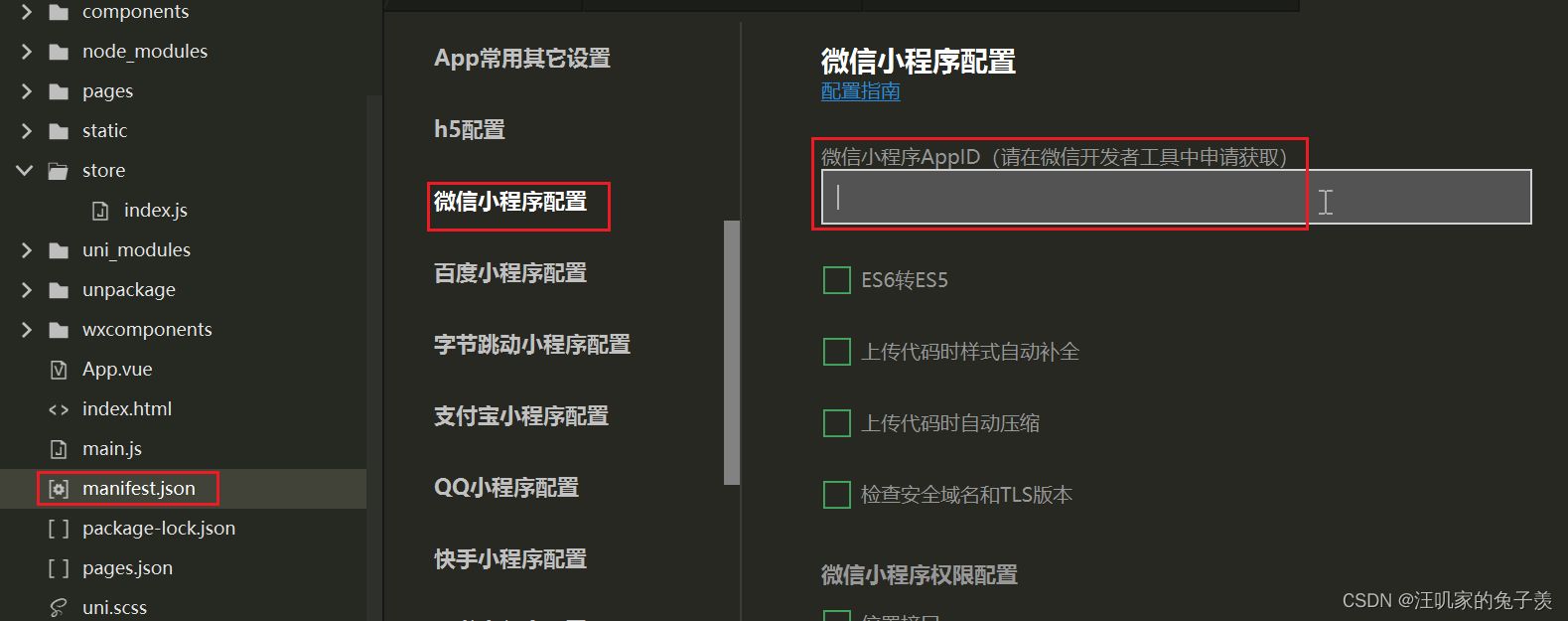
找到manifest.json -> 微信小程序配置 -> 微信小程序AppID,把你的微信开发者的ID复制过来,然后刷新
版权归原作者 汪叽家的兔子羡 所有, 如有侵权,请联系我们删除。