
🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 博主的前端之路(源创征文一等奖作品):前端之行,任重道远(来自大三学长的万字自述)
🖥️ TypeScript知识总结:TypeScript 学习笔记(十万字超详细知识点总结)
🧑💼 个人简介:大三学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,点击跳转🍬
📑目录
🔽 前言
EJS
是一套简单的模板语言,帮你利用普通的
JavaScript
代码生成
HTML
页面,这称为模板引擎,在服务端渲染中普遍使用。
在上一篇服务端渲染的讲解中我们已经提到过
ejs
这个模板引擎,模板引擎在前后端不分离的时代中经常使用,但随着前后端分离模式、单页模式(
SPA应用
,如
Vue
、
React
,是前后端分离模式的一种应用)的普及,模板引擎的使用率逐渐下降,直到今天已经很难在一个新项目中发现模板引擎的影子了。
所以本篇文章并不会过多深入讲解
EJS
,大家知道它的应用场景以及如何使用它即可。这篇文章将带领大家去学习
ejs
模板的各种语法以及其在
express
中的应用,让我们开始吧!
1️⃣ EJS介绍
EJS是高效的嵌入式 JavaScript 模板引擎。

图片来源:EJS官方文档
“E” 代表什么?可以表示 “可嵌入(Embedded)”,也可以是“高效(Effective)”、“优雅(Elegant)”或者是“简单(Easy)”。EJS 是一套简单的模板语言,帮你利用普通的 JavaScript 代码生成 HTML 页面。EJS 没有如何组织内容的教条;也没有再造一套迭代和控制流语法;有的只是普通的 JavaScript 代码而已。
特性:
- 快速编译与绘制输出
- 简洁的模板标签:
<% %> - 自定义分割符(例如:用
<? ?>替换<% %>) - 引入模板片段
- 同时支持服务器端和浏览器 JS 环境
JavaScript中间结果静态缓存- 模板静态缓存
- 兼容
Express视图系统
安装:
npminstall ejs
在express中应用:
EJS模板是纯
JavaScript实现的,这意味着它可以在任何框架或原生中进行使用,这里只是简单演示一下它在
express框架中的应用,到后面我们学到
Koa框架时会对
EJS在
Koa中的应用进行讲解。
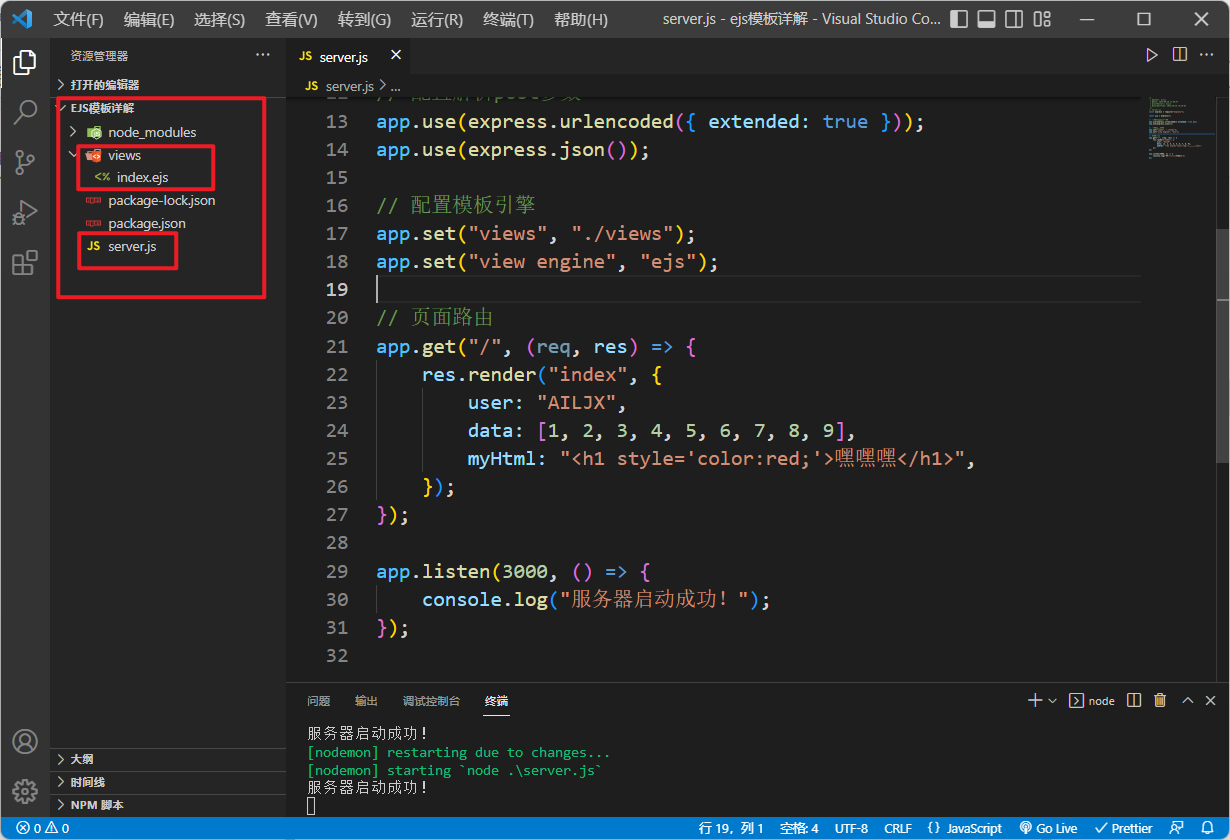
// server.jsconst express =require("express");const app =express();// 配置模板引擎
app.set("views","./views");// 指定模板目录路径 (第一个参数views是固定写法)
app.set("view engine","ejs");// 指定模板后缀 (view engine是固定写法)
app.listen(3000,()=>{
console.log("服务器启动成功!");})
注意这里的
app.set("views", "./views")
中指定了模板存放的目录路径(
views
文件夹),之后创建的
ejs
模板文件需要存放到这个文件夹内。
创建
views
目录,并在该目录下创建
index.ejs
模板文件,之后我们再定义一个路由应用该模板:
app.get("/",(req, res)=>{
res.render("index",{user:"AILJX",data:[1,2,3,4,5,6,7,8,9],myHtml:"<h1 style='color:red;'>嘿嘿嘿</h1>",});});

路由中,
res
对象上的
render
函数能够渲染
ejs
模板,它接收两个参数:
- 第一个参数是模板的名称(模板文件名)(不带文件后缀)。
- 第二个参数是需要传递给模板的数据,且必须以对象的格式传递。
通过以上操作我们就搭建好了一个使用
ejs
模板的
express
开发环境,下面我们就将展开讲解
ejs
模板的各种语法。
2️⃣ 模板语法
在使用
EJS
的语法之前推荐下载一个
EJS
语法提示的插件:EJS language support (VSCode插件)

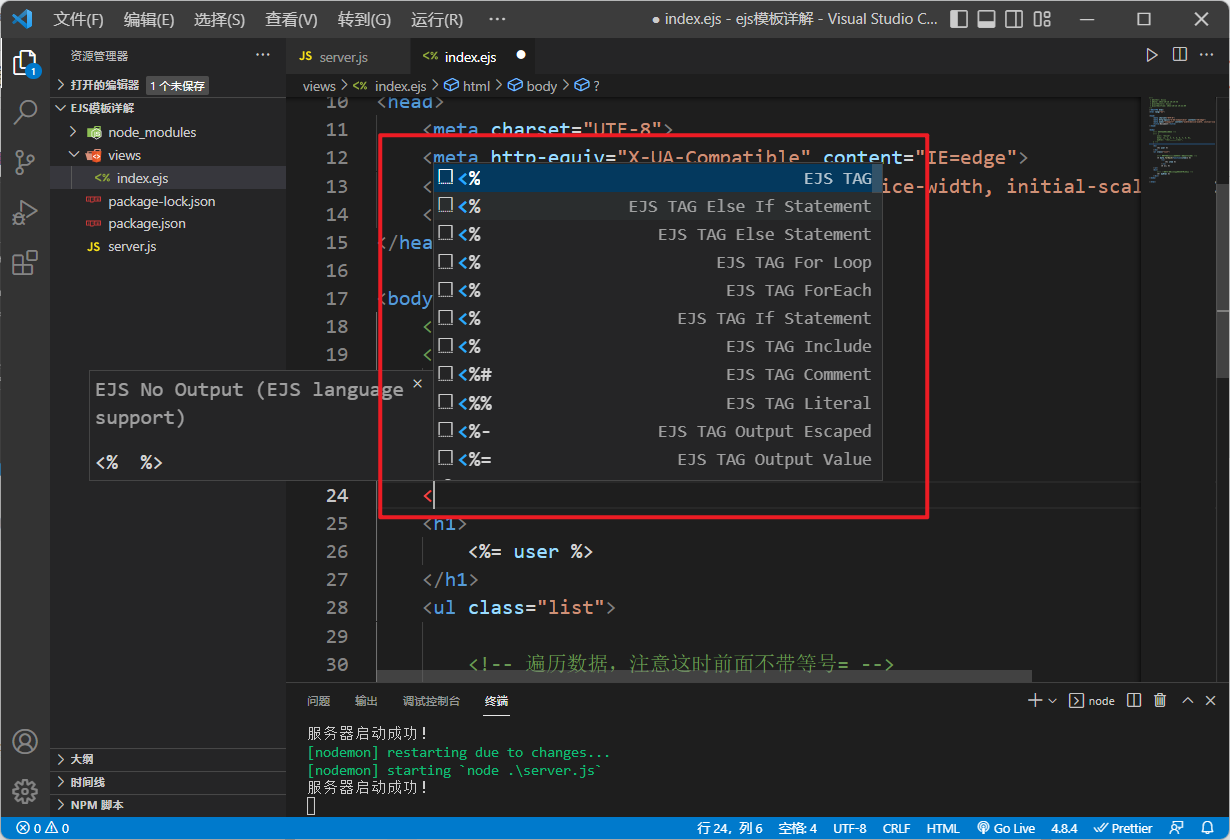
安装该插件后,我们在输入
EJS
模板的各种标签时编译器就会给予我们提示:

🔹 标签含义
EJS
各种标签的含义:
<%‘脚本’ 标签,用于流程控制,无输出。<%_删除其前面的空格符。<%=输出数据到模板(输出是转义 HTML 标签)。<%-输出非转义的数据到模板。<%#注释标签,不执行、不输出内容。<%%输出字符串 ‘<%’。%>一般结束标签。-%>删除紧随其后的换行符。_%>将结束标签后面的空格符删除。
ejs
模板文件完全兼容
HTML
,我们可以把它当作是一个增强版的
HTML
,我们补充一下前面创建的
index.ejs
文件,使其能够将服务器路由中传递的数据展示出来:
index.js
:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>EJS模板</title></head><body><!-- 接收的数据如下 --><!-- {
user: "AILJX",
data: [1, 2, 3, 4, 5, 6, 7, 8, 9],
myHtml: "<h1>嘿嘿嘿</h1>",
} --><h1>
<%= user %>
</h1><ulclass="list"><!-- 遍历数据,注意这时前面不带等号= -->
<% data.forEach(function(item){ %>
<li>
<%= item %>
</li>
<% }); %>
</ul><div><!-- 前面带-号能解析渲染HTML片段 -->
<%- myHtml %>
</div></body></html>
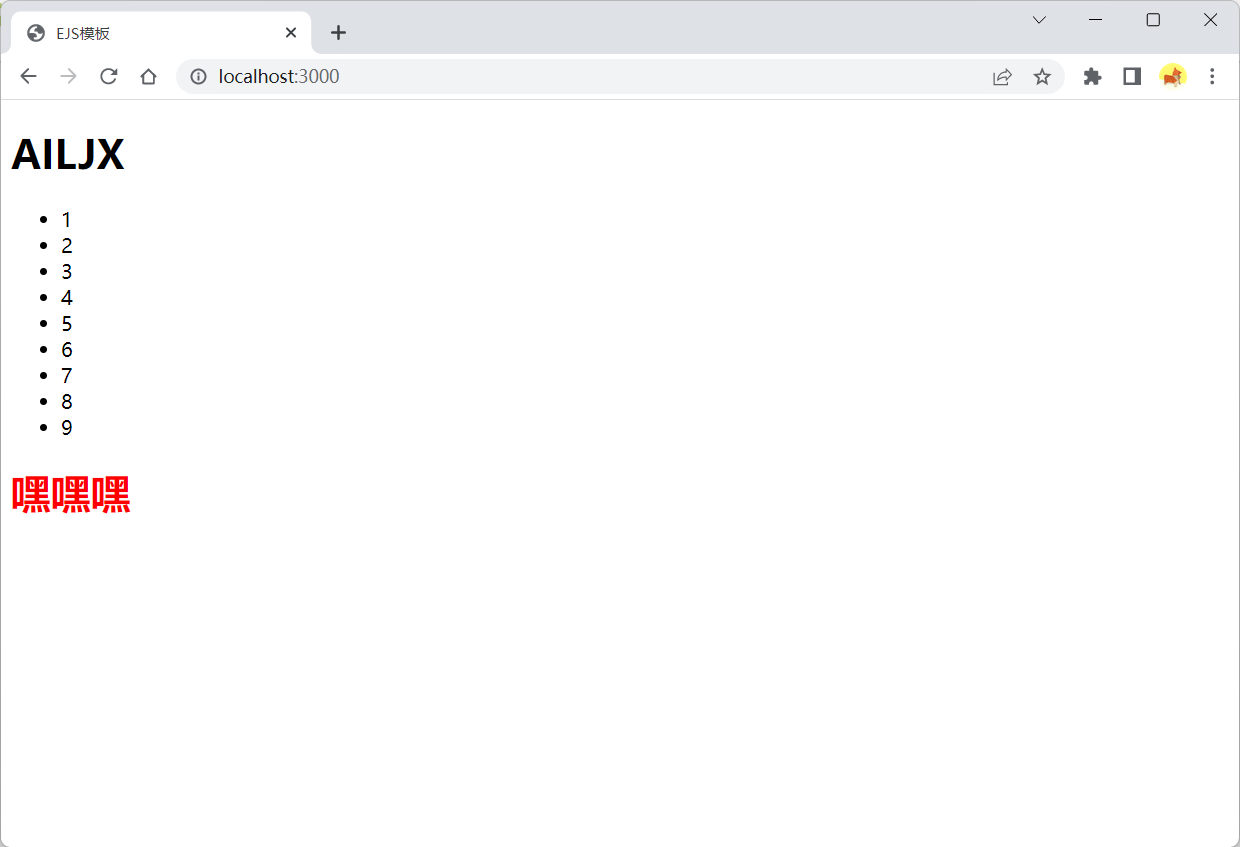
展示效果:

上面的例子中,
<%= user %>
渲染
user
字段的值,
<%- myHtml %>
渲染
myHtml
字段非转义的数据,这很好理解,比较难理解的就是中间那部分脚本标签的应用:
<% data.forEach(function(item){%><li><%= item %></li><%});%>
结合
<%
‘脚本’ 标签是用于流程控制的定义,可以发现
<% %>
中间能够写一些
JavaScript
逻辑代码,但奇怪的是每一行
JS
代码都要被
<% %>
包裹,那如果我们将上面的这个
forEach
方法当作一个整体被一个
<% %>
包裹会怎样?
<%
data.forEach(function(item){<li><%= item %></li>});%>
运行后会发现这样是行不通的:

个人感觉,
<% %>
的这种设计属实是有点反人类。。。
再举一个
<% %>
的使用案例,帮助大家理解:
<%if(user){%><h2><%= user.name %></h2><%}%>
🔹 模板嵌套
通过
include
指令能够将相对于模板路径中的其它模板片段包含进来。
举个例子,我们在
views
目录下创建一个
header.ejs
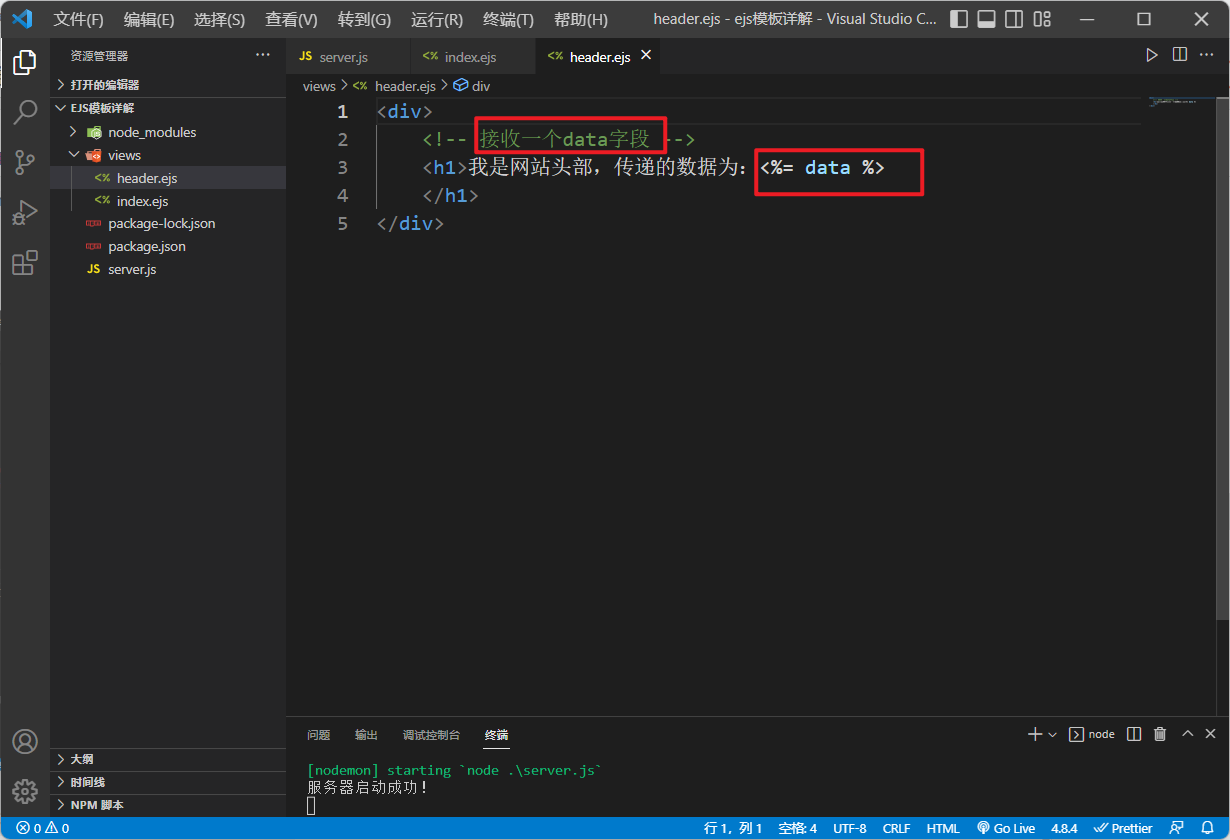
模板文件,我们用其代表一个网页的公共头部内容:

在
header.ejs里我接收了一个
data字段数据。
并且header作为一个被引用的局部模板**不需要完整的
HTML结构**,只需要部分的
DOM结构即可。(这只是一种建议,你仍旧可以对其使用完整的
HTML结构)
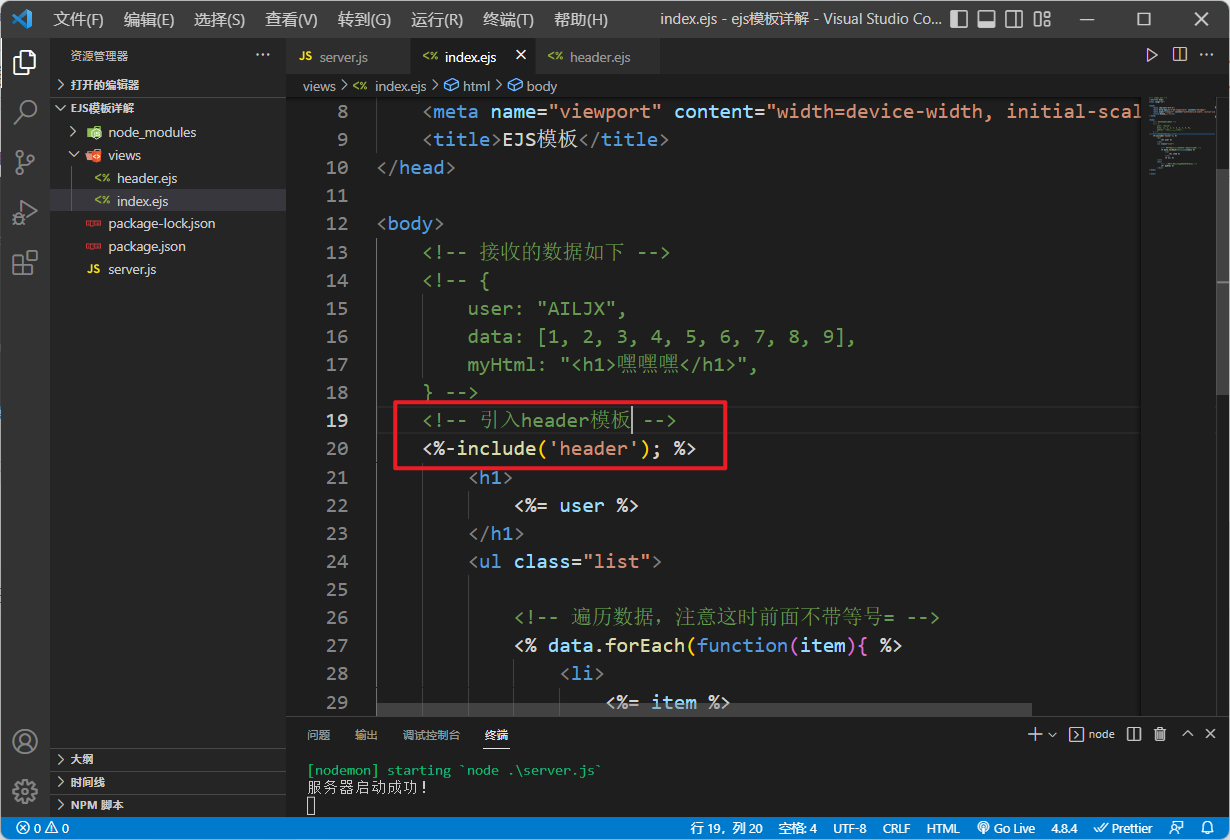
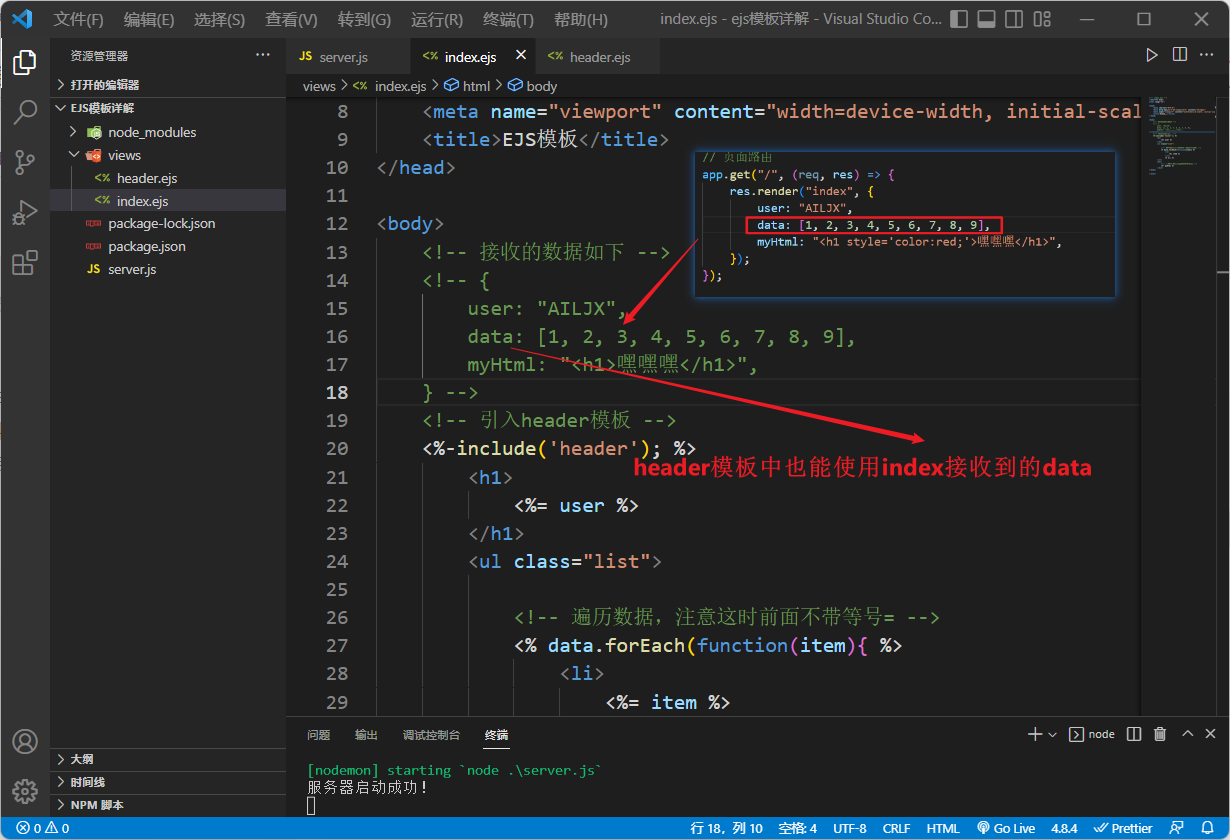
之后在
index.ejs
里引入它:
<%-include('header');%>
<%-用于
include指令,避免对输出的
HTML代码做转义处理。

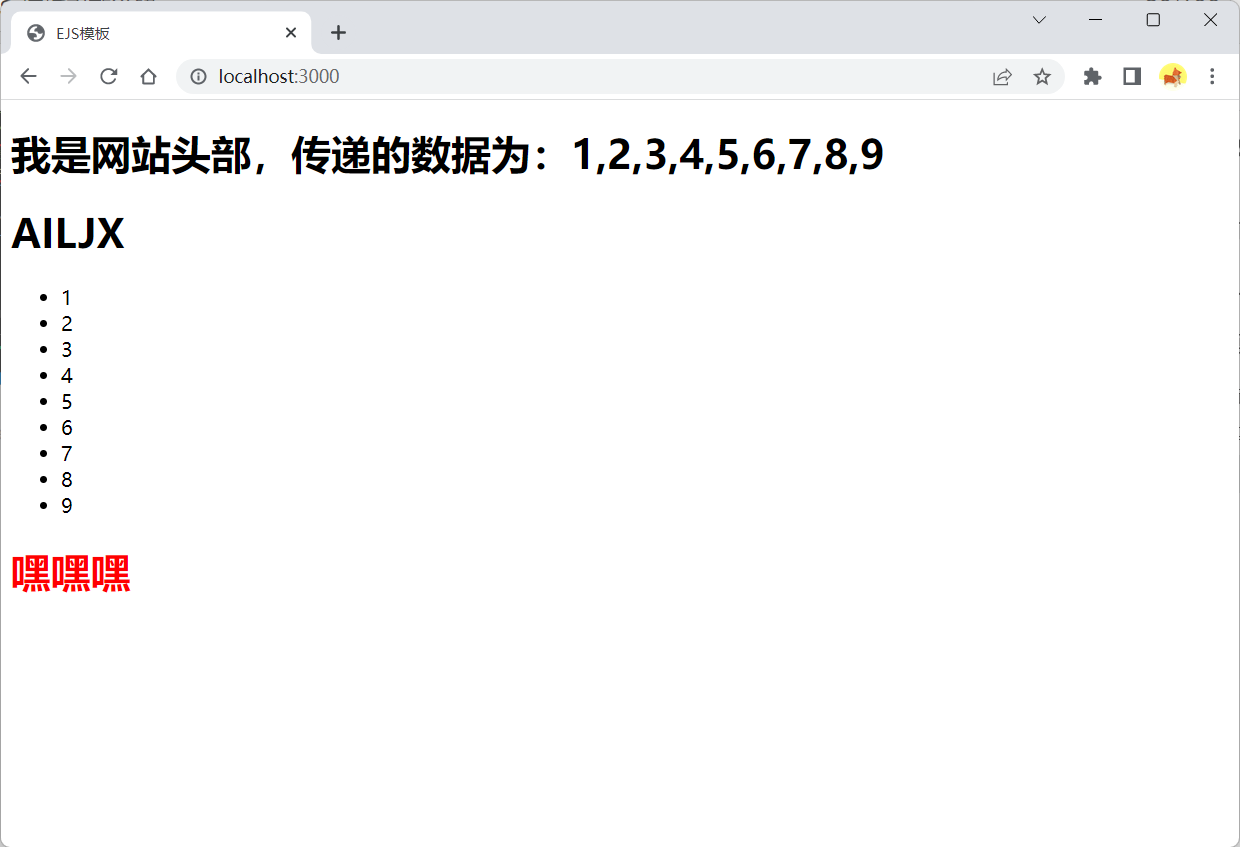
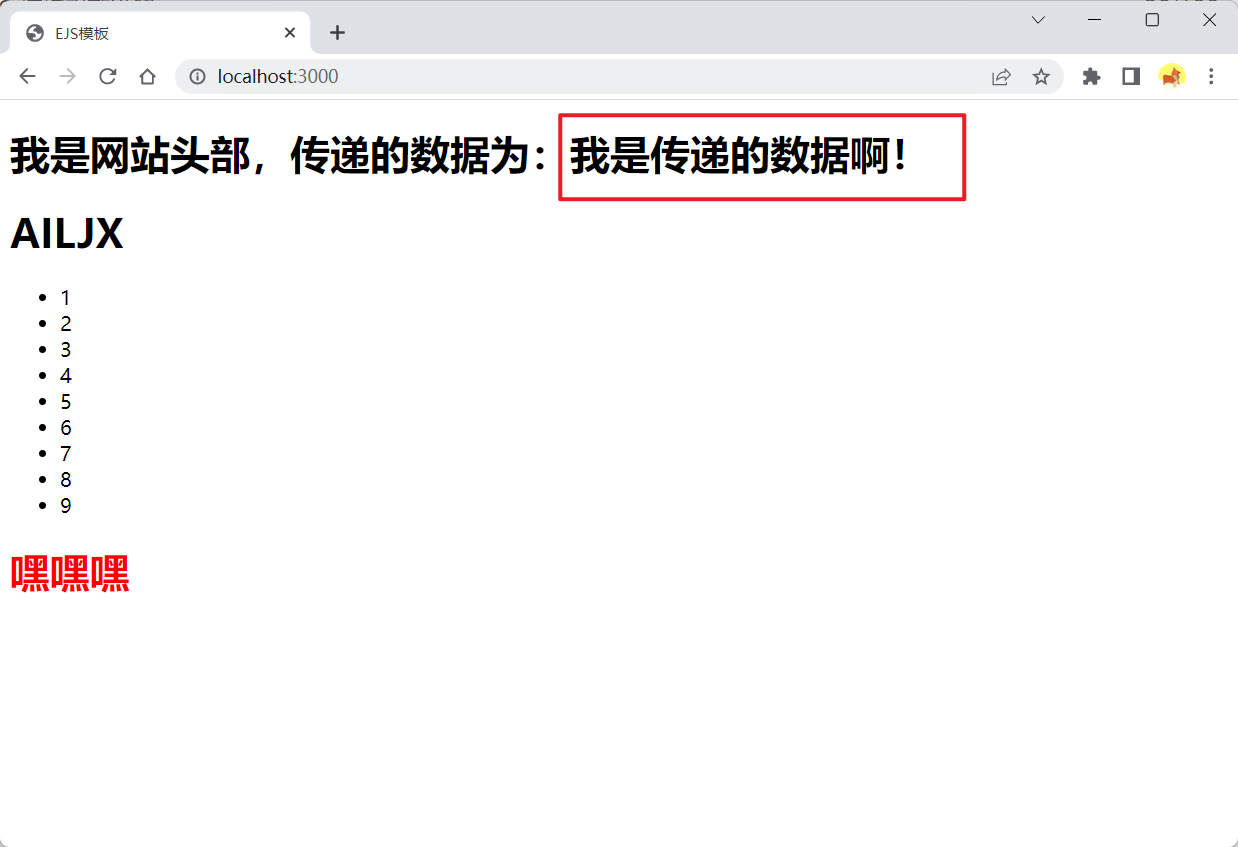
效果展示:

可以看到
header
模板被成功渲染,并且我们使用
include('header')
引入
header
时并没有向其传递数据,但
header
依旧成功接收到了
data
数据,这是因为
header
接收的
data
字段与
index
接收的
data
字段重名了,所以
header
中展示的
data
实际就是
index
接收的
data
:

这意味着一个模板接收到的数据是可以被它所引入的其它模板直接访问的(类似于跨组件传递)。
我们在使用
include
引入其它模板时也是可以通过
include
的第二个参数直接向其传递数据的:
<!-- 引入header模板 --><%-include('header',{data:'我是传递的数据啊!'});%>

🔹 数据渲染问题
在使用模板渲染接收的数据时要注意的一个问题就是:这个数据有没有被传递!
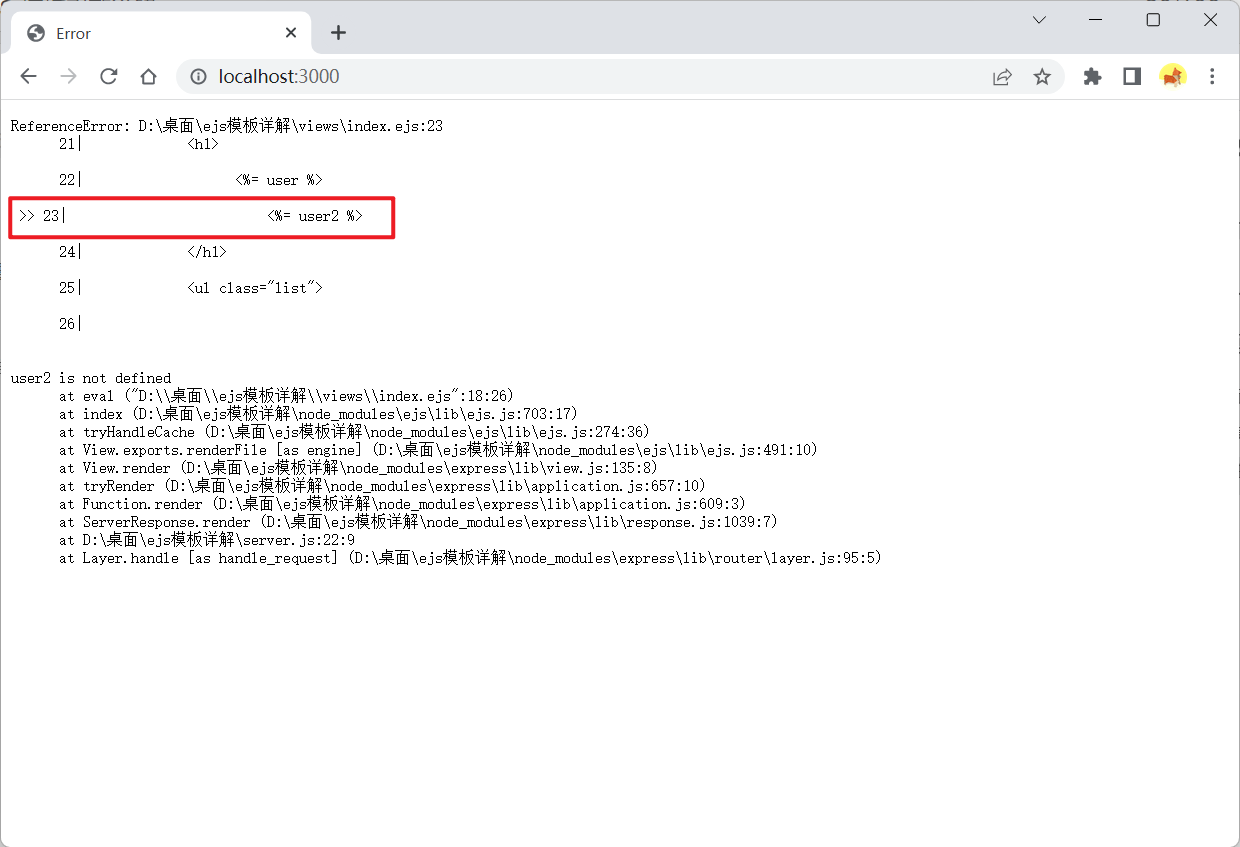
我们在
index.ejs
中渲染一个没有被传递的数据
user2
,看看会发生什么:
<%= user2 %>

果不其然页面报了错,应对这种问题我们尝试在
<%= %>
中写一个
JS
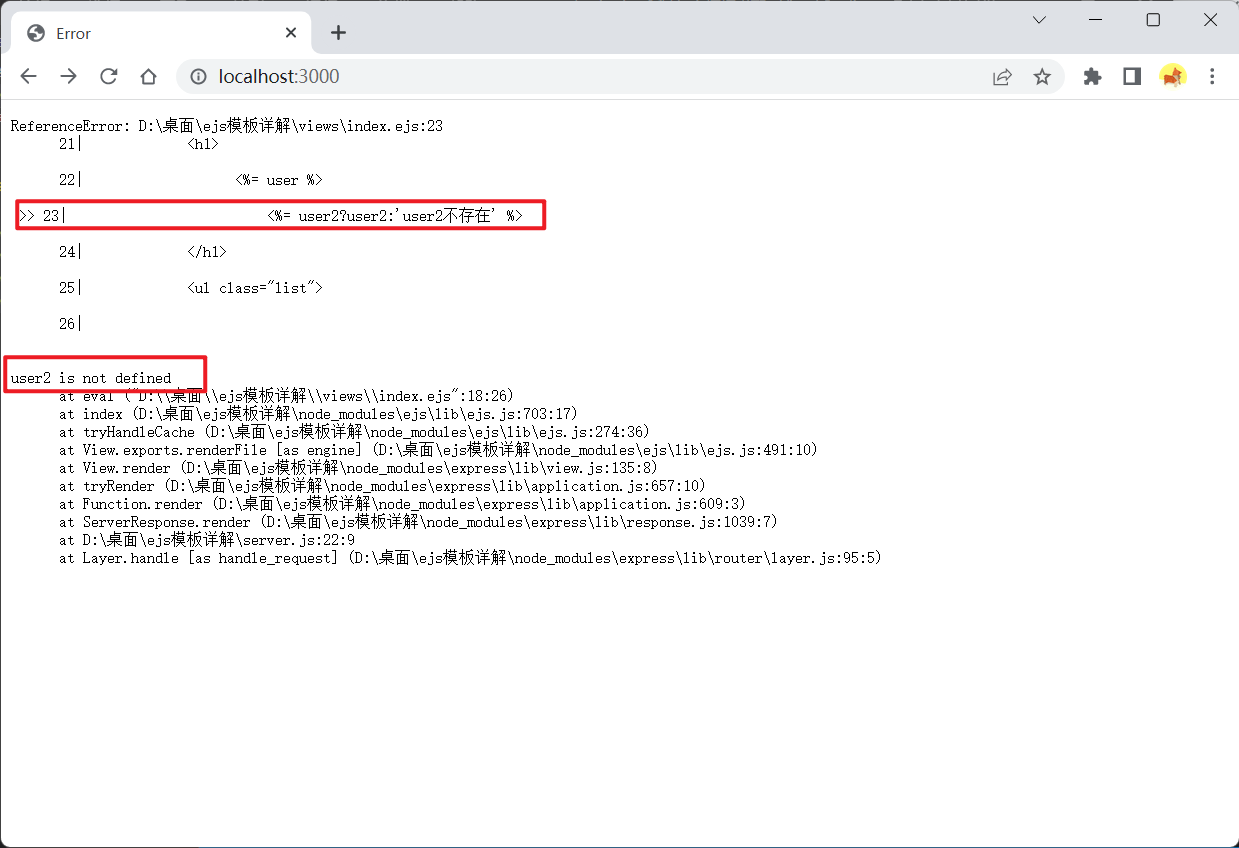
表达式:
<%= user2?user2:'user2不存在'%>
运行后发现并没有解决问题:

这并不是因为
<%= %>
中不能写
js
表达式,而是因为
ejs
在渲染数据时只要一开始没有找到数据就会抛出错误。
<%= %>或其它标签中是能写
js表达式的:
<%= isShow?error:'' %>
3️⃣ 自定义文件加载器
前面我们一共定义了两个
ejs
模板:
index.ejsheader.ejs
它们都是以
ejs
为后缀的,那如果我们不想使用
ejs
后缀,而是想要使用其它的后缀名(如
.html
),我们该怎么做呢?
还记得我们在
express
中配置
ejs
时指定了后缀名吗:
app.set("view engine","ejs");// 指定模板后缀 (view engine是固定写法)
我们将其中的
ejs
改为
html
后,修改
index.ejs
和
header.ejs
文件名为
index.html
和
header.html
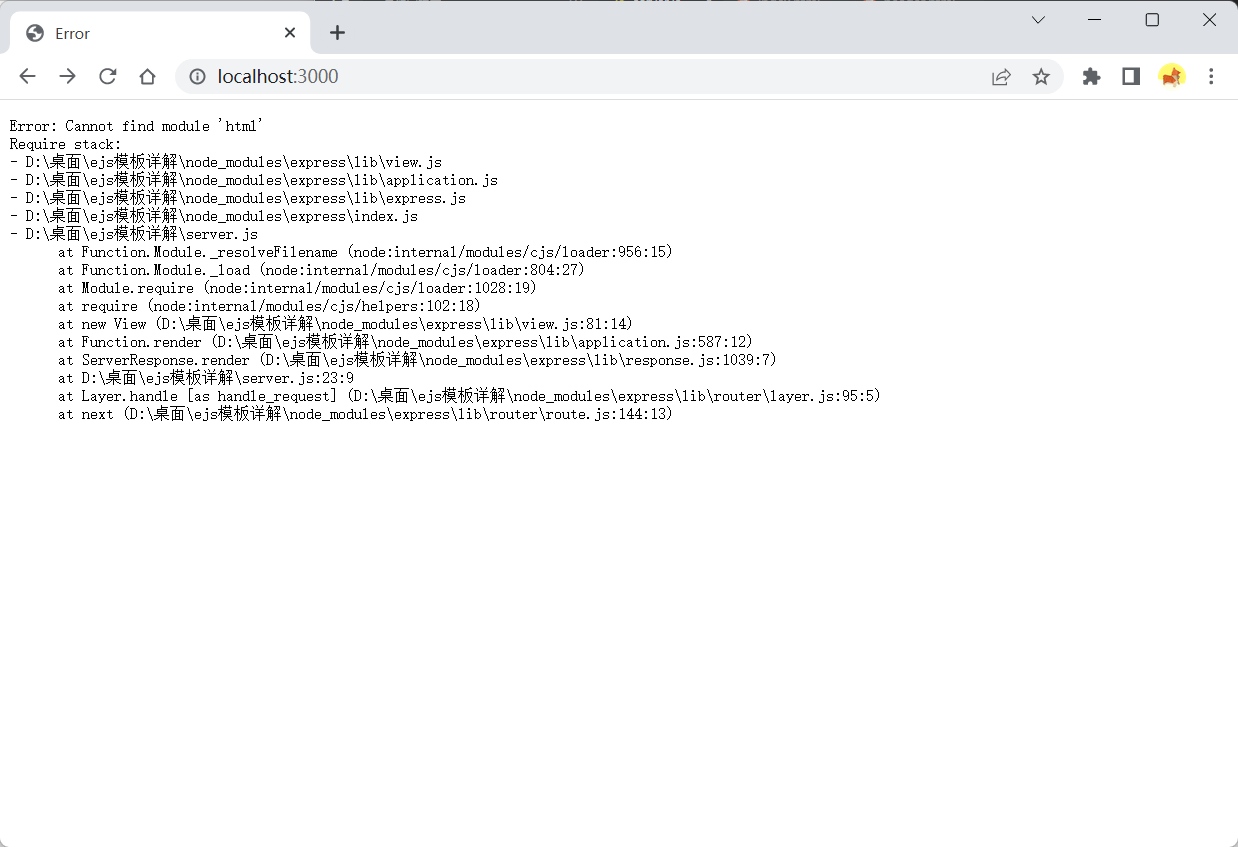
,运行项目:

发现我们的设置并没有生效,这时需要在
server.js
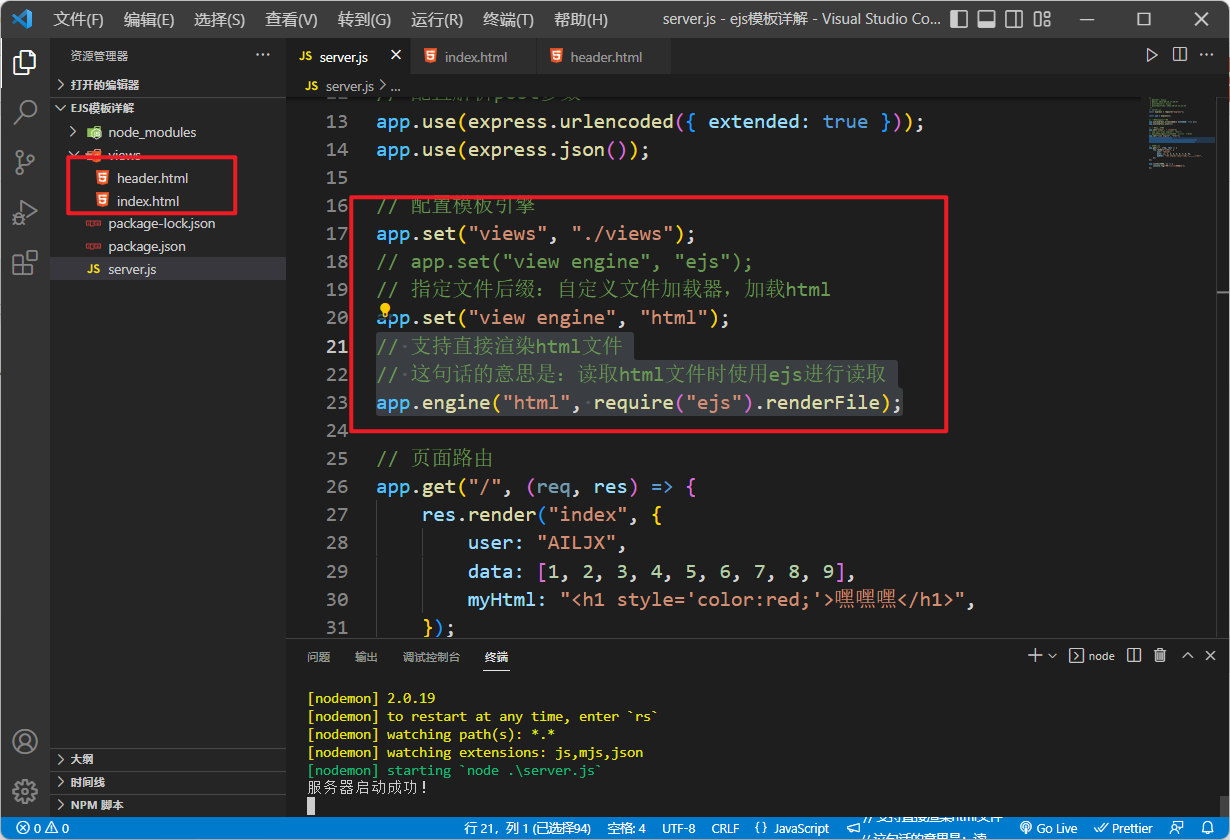
中增加以下配置:
// 支持直接渲染html文件// 这句话的意思是:读取html文件时使用ejs进行读取
app.engine("html",require("ejs").renderFile);
有了上面的配置后,就算我们将模板更改为了
html文件,它依旧能够识别并渲染
ejs的语法(实现的原理就是读取该文件时使用了
ejs进行读取)。

修改了模板的后缀后,在使用
include
引入其它模板文件时需要指定后缀:

此时项目正常运行:

🔼 结语
博主的Node.js从入门到精通专栏正在持续更新中,关注博主订阅专栏学习Node不迷路!
如果本篇文章对你有所帮助,还请客官一件四连!❤️

基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!
版权归原作者 海底烧烤店ai 所有, 如有侵权,请联系我们删除。