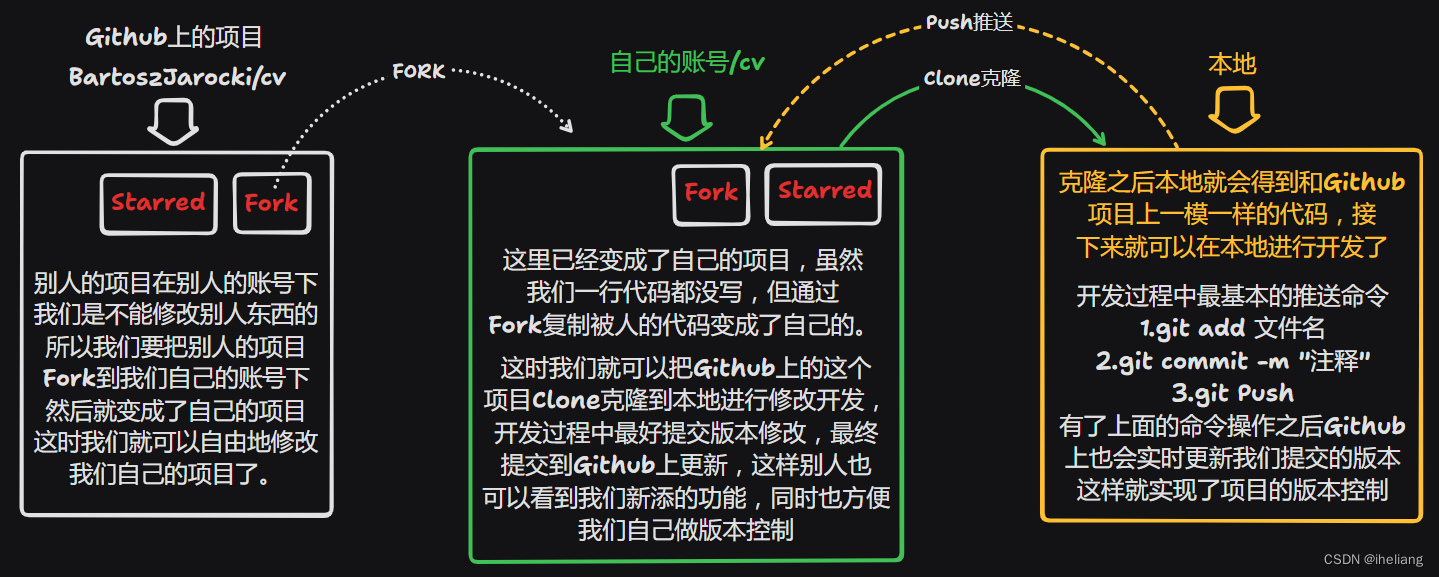
为了讲明白这个过程,特意做了一个相对来说比较好读懂的原理图,希望和我一样初学的小伙伴也能很快上手哈😊

- 在Github中找到想要部署的项目,这里以BartoszJarocki/CV(线上简历📄)项目为例

- 先从头到尾简单的预览一遍项目的内容 (重点看一下README.md文档介绍),知道项目大概能实现些什么功能, 有些简单的项目可以直接在线预览效果

- 点击Star星星 ⭐收藏项目,这样做的目的是让作者知道我们有在关注他的项目(给予别人动力与肯定 👍),第二个目的是可以在自己的账号下快速的查找到该项目

- 点击Fork分支标志 ,将该项目的全部内容拷贝一份到自己的账号下,本地开发和线上开发都需要这一步, 👉因为只有在自己账号下的项目我们才能提交修改版本(为后期的本地开发或线上开发做准备)

- 拷贝下来的项目可以自定义名字 🤣(也可保留原名字)

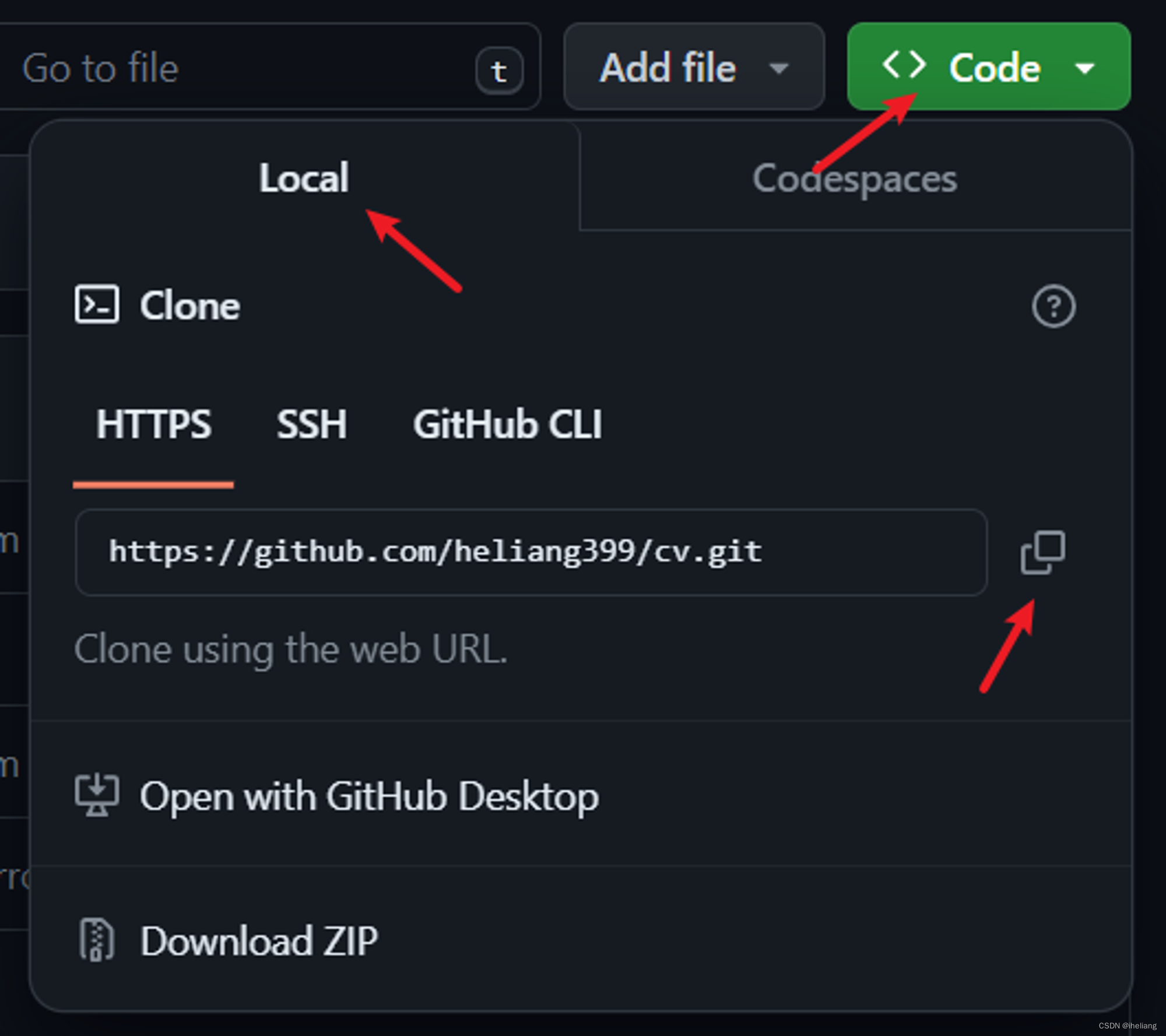
- 接下来在自己账号中点开刚才拷贝好的项目,点击Code按钮,之后点击Local(克隆)栏,选择想要的克隆方式,这里选择使用https来演示(因为这个用得最多 😅)

- 此外Github还提供了线上的开发环境来让我们进行线上的开发 😍(不再克隆到本地,而是在远程开台服务器来给我们进行二次开发,当然本地克隆也是可以的),因为本地使用的频率比较多,这里尝试使用Github提供的VSCode开发环境进行操作演示 😁

- 等待加载完,进来之后就可以看到克隆项目的全部代码,终端输入命令可以看到使用的是Ubuntu版的Linux系统

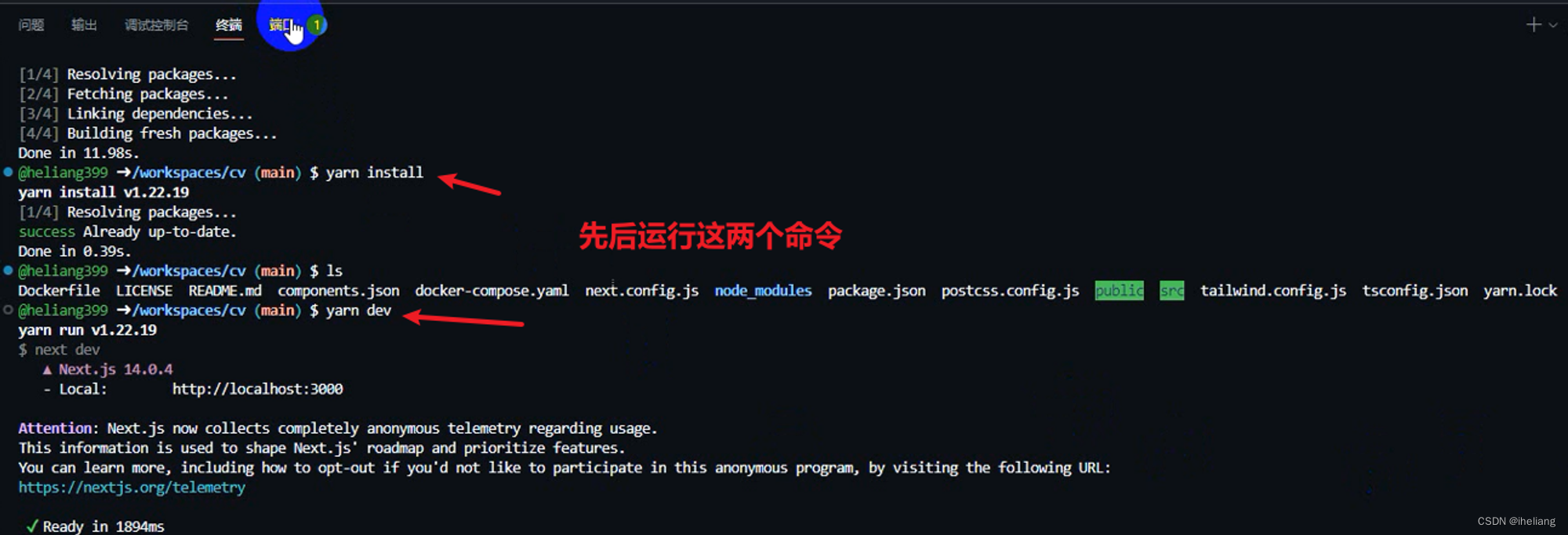
- 接下来就是按项目文档的步骤来操作了


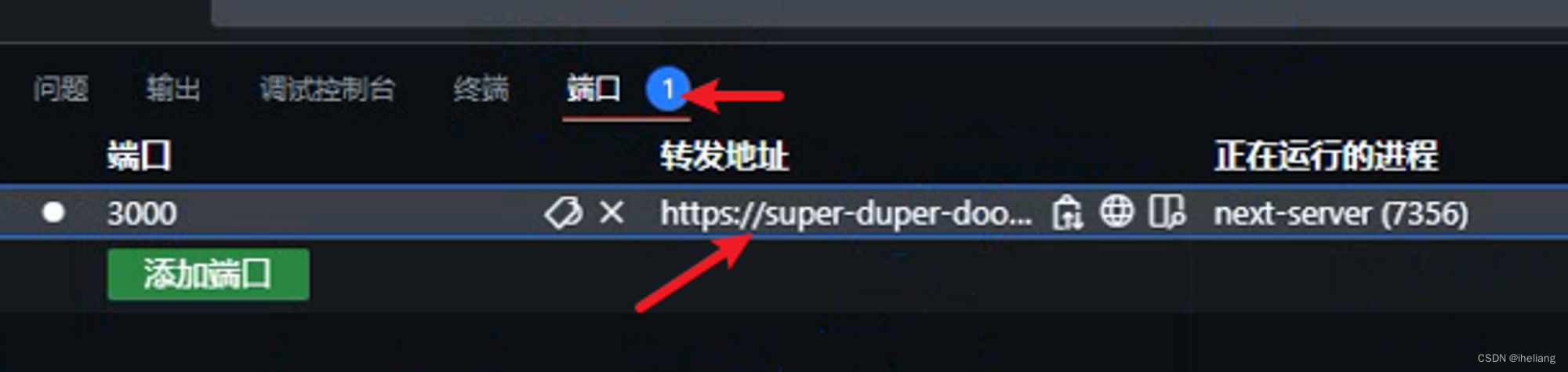
yarn dev命令是创建端口的意思,然后点击端口栏就会发现新的端口和转发地址了
- 由于该服务器地址别人也是可以访问的,所以弹出是否承担风险并继续 😱,点击Continue继续按钮进行下一步

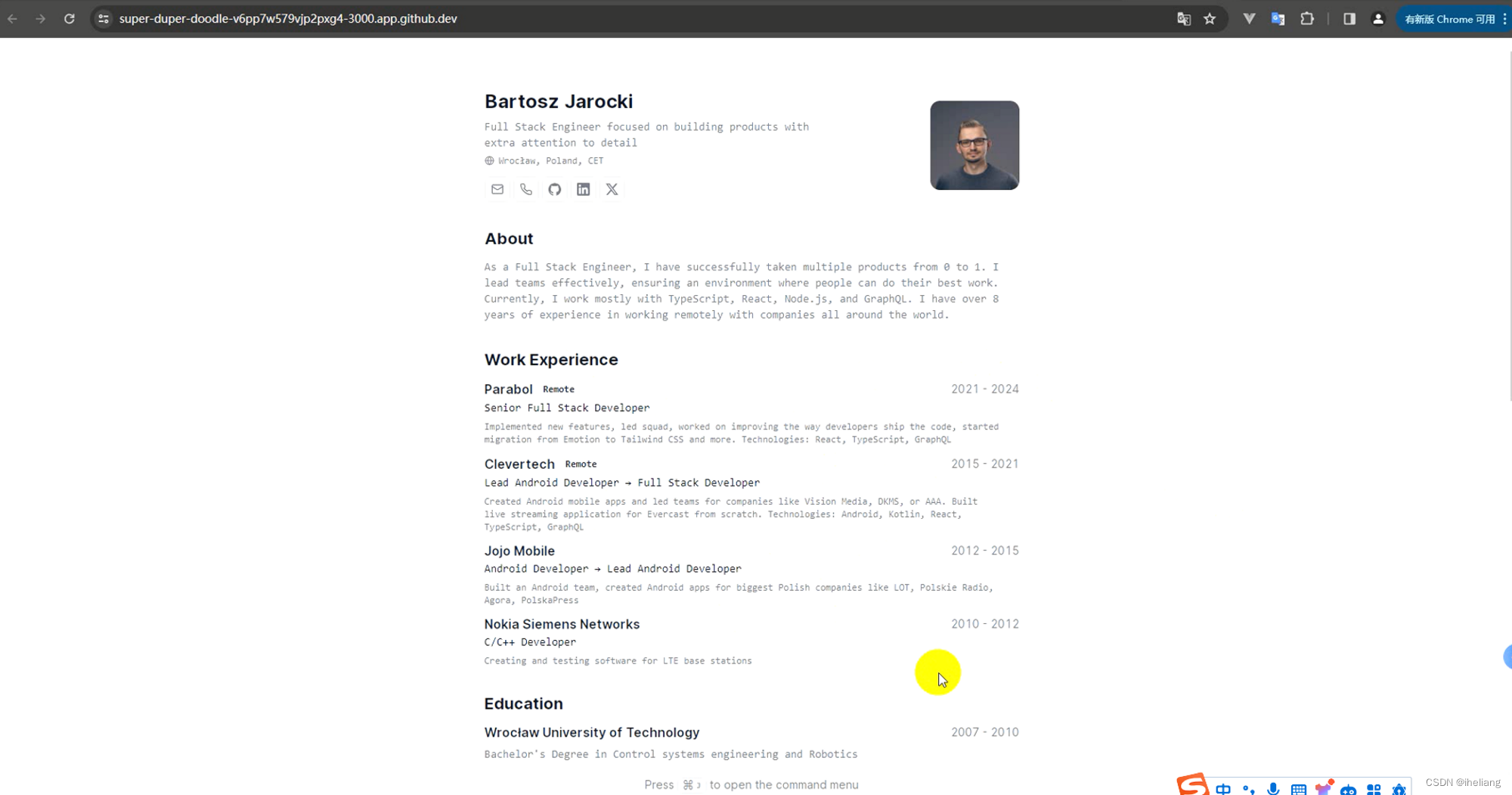
- 这样就可以看到我们部署的项目了 💯

- 现在我们需要做的就是把这个简历的内容改为我们个人的,回到刚才的文档,点击这个配置文件超链接,直接跳转到配置文件中

- 在这个文件中就是简历各项详细的配置了,可以看到有姓名、头像、位置、项目等等的内容,下面我们来简单的改几个配置项的内容,其他配置项也同理
 将
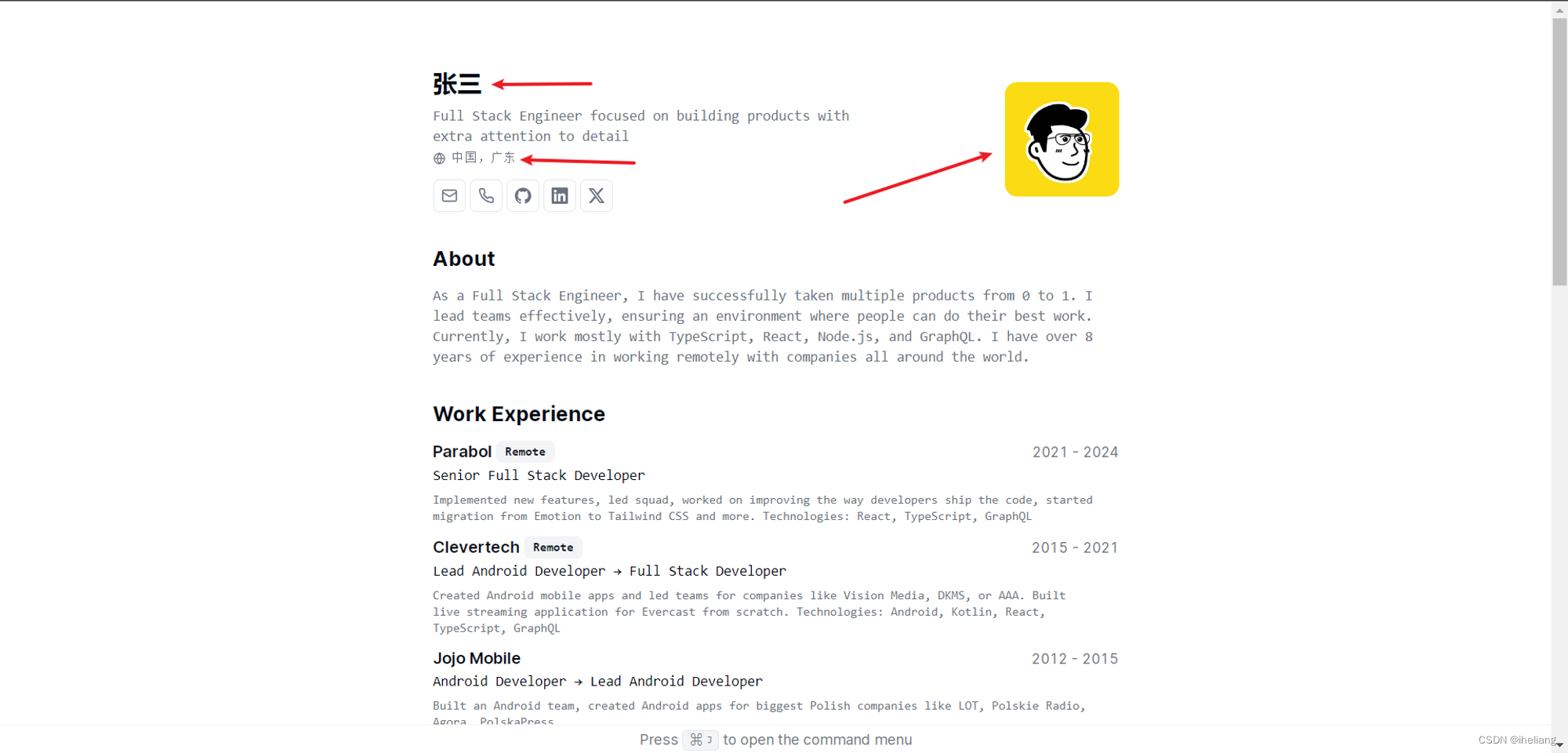
将 name的值改为张三,地址改为中国广东,图片改个地址,Ctrl+S保存!! 👈
- 保存之后刷新就可以看到我们配置好的简历啦 🎉 🎉 🎉

后续还会写一篇关于该项目(个人简历)部署到自己域名上的文章,这样就拥有了属于自己的线上简历啦,面试的时候也是很好的加分项哦💥💥,喜欢的小伙伴记得给我点个赞哦😘😘😘
本文转载自: https://blog.csdn.net/heliang399/article/details/136316335
版权归原作者 iheliang 所有, 如有侵权,请联系我们删除。
版权归原作者 iheliang 所有, 如有侵权,请联系我们删除。