前端的那些基本标签
**
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
**
**
css,相当于把骨架修饰起来,相当于人的皮肉。
**
**
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
**
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。**
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试**可以伴随一生的刷题app
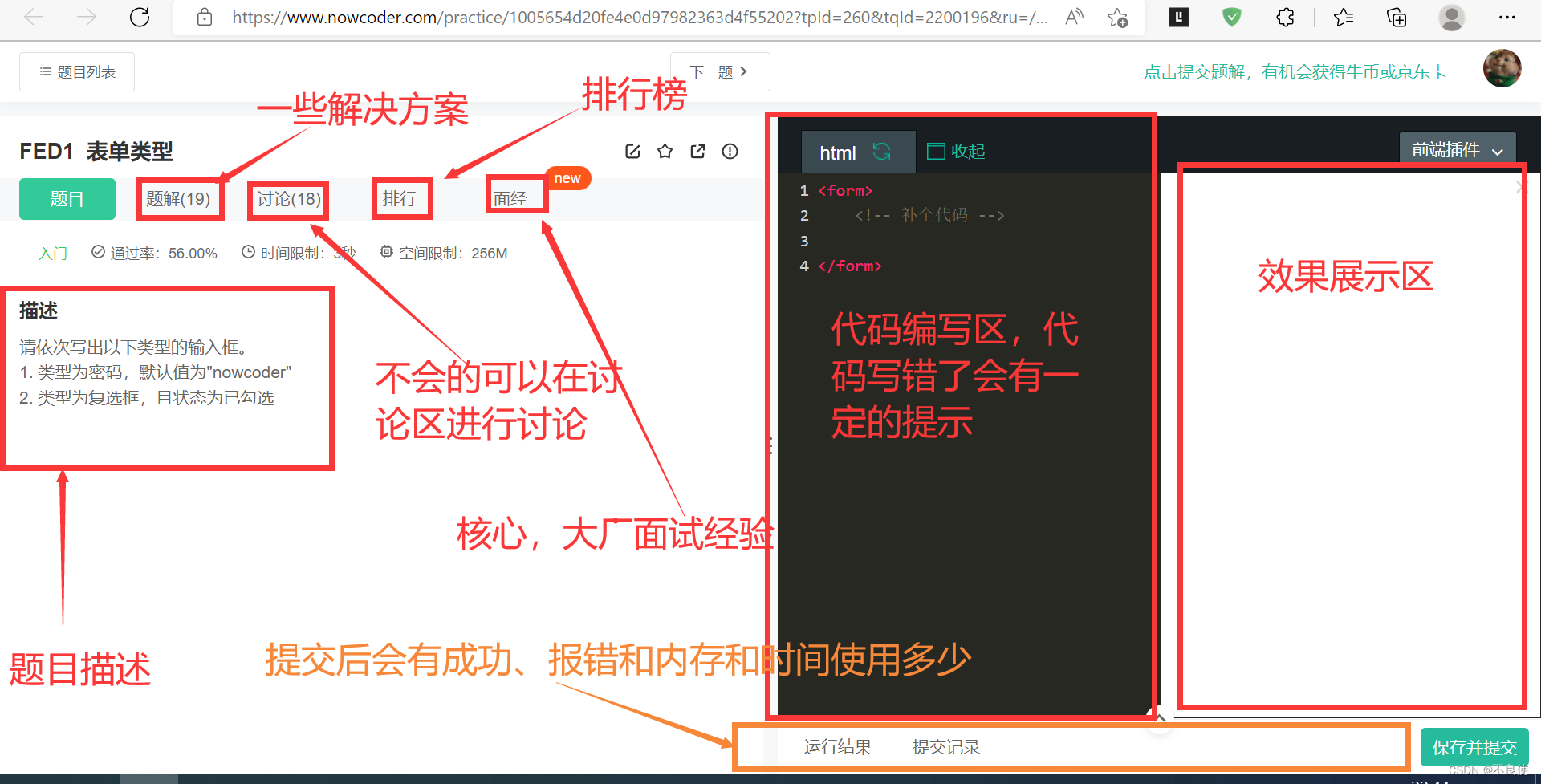
刷题页面,功能完善,短时间坚持可看效果。
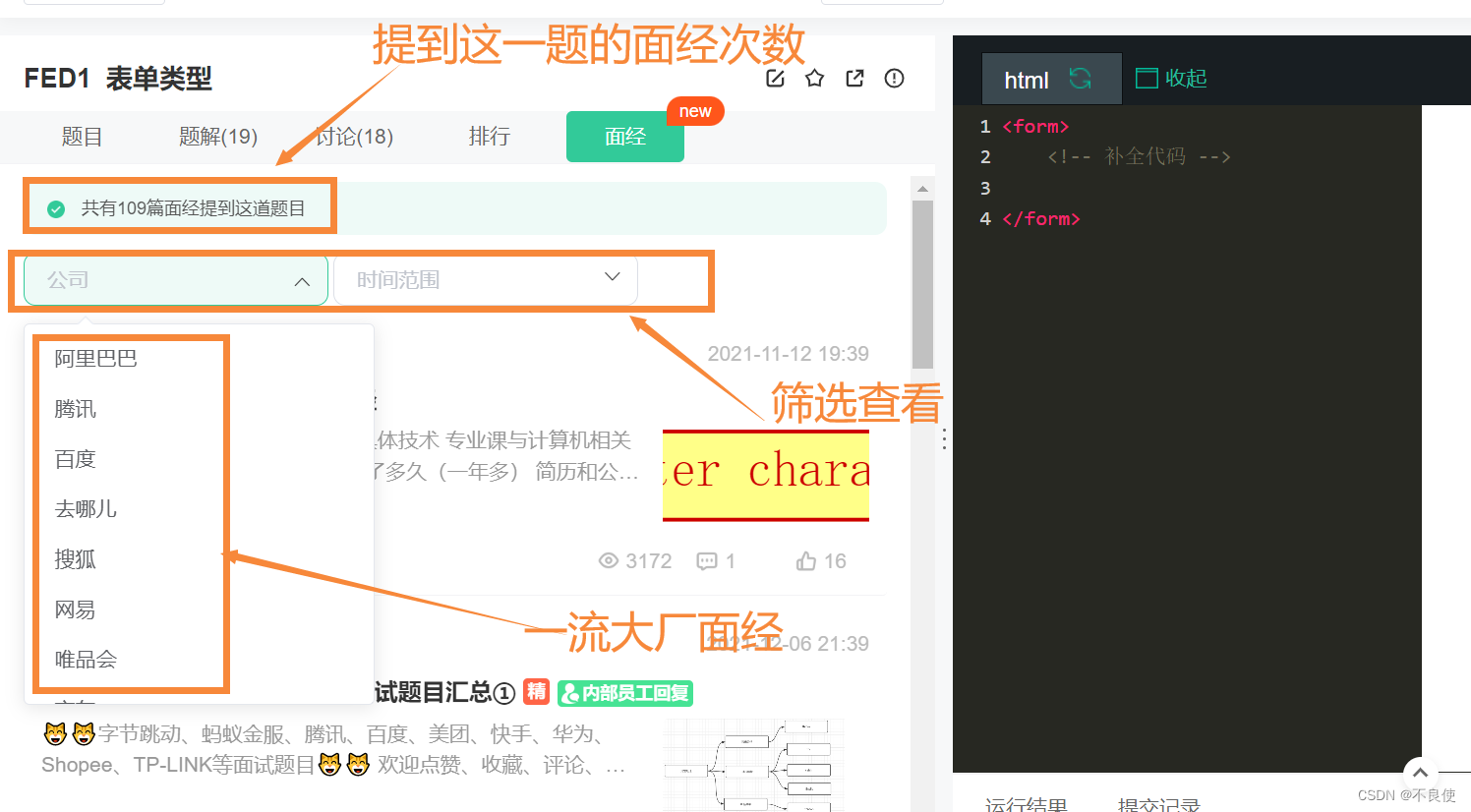
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
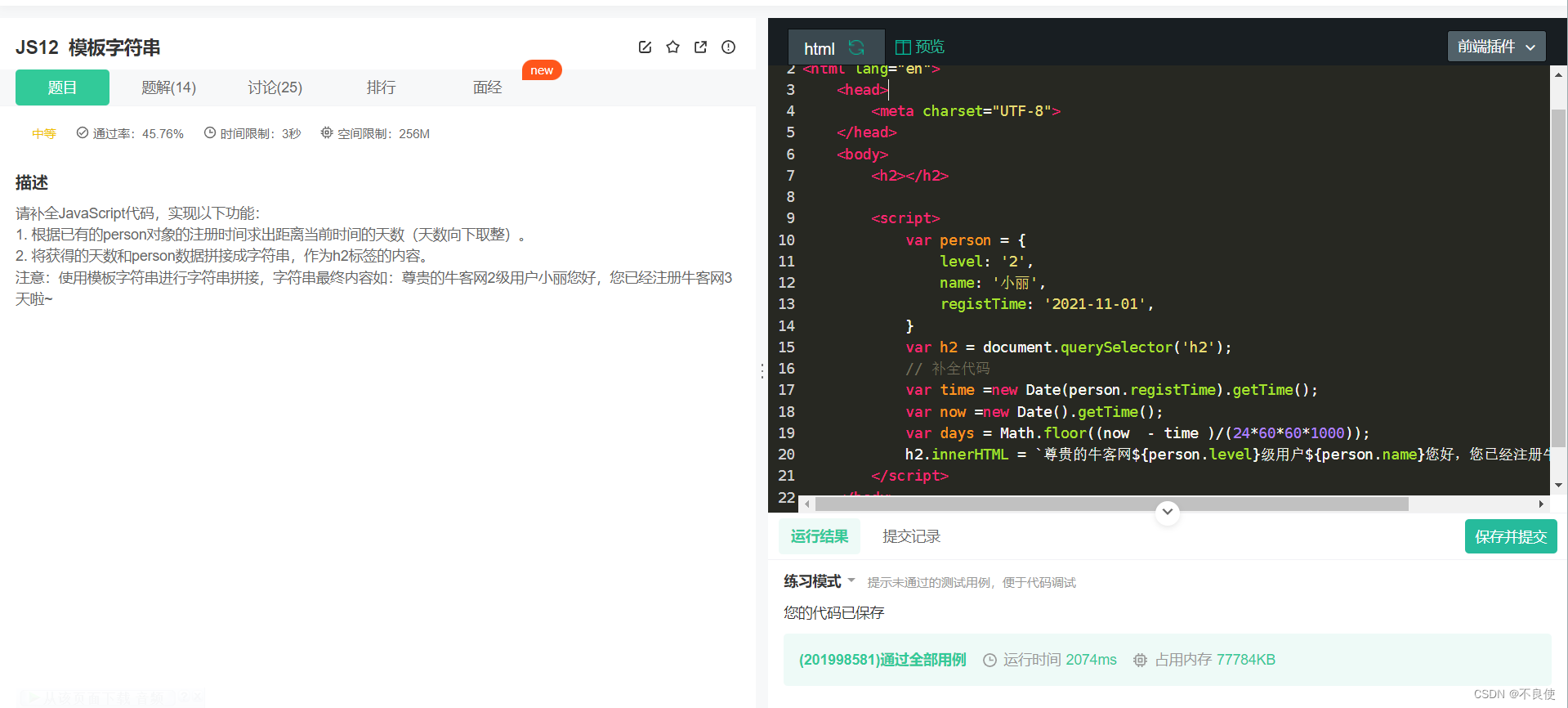
🍓🍓模板字符串
**问题 1:
请补全JavaScript代码,实现以下功能:
1、根据已有的person对象的注册时间求出距离当前时间的天数(天数向下取整)。
2、将获得的天数和person数据拼接成字符串,作为h2标签的内容。注意:使用模板字符串进行字符串拼接,字符串最终内容如:尊贵的牛客网2级用户小丽您好,您已经注册牛客网3天啦~**
**
解答:
**
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"></head><body><h2></h2><script>var person ={level:'2',name:'小丽',registTime:'2021-11-01',}var h2 = document.querySelector('h2');// 补全代码var time =newDate(person.registTime).getTime();var now =newDate().getTime();var days = Math.floor((now - time )/(24*60*60*1000));
h2.innerHTML =`尊贵的牛客网${person.level}级用户${person.name}您好,您已经注册牛客网${days}天啦~`;</script></body></html>

**
🎂🎂querySelector
**
根据选择器获取元素。
1、document.querySelector(“选择器”);2、document.querySelectorAll(“选择器”);
**
🎂🎂new Date
**
new Date([params]),参数传递有以下五种方式:
1、newDate("month dd,yyyy hh:mm:ss");2、newDate("month dd,yyyy");3、newDate(yyyy,mth,dd,hh,mm,ss); 注意:这种方式下,必须传递整型;
4、newDate(yyyy,mth,dd);5、newDate(ms);
注意:ms:是需要创建的时间和 GMT时间1970年1月1日之间相差的毫秒数;当前时间与GMT1970.1.1之间的毫秒数:var mills = new Date().getTime();
**
🎂🎂getTime
**
**
getTime 方法返回一个整数值,这个整数代表了从 1970 年 1 月 1 日开始计算到 Date 对象中的时间之间的毫秒数。
**
总结:
🥭🥭1、核心步骤:
🍵🍵1)创建日期转换函数,可以通过
new Date().getTime()
将"2021-11-01"转换成一串数字。
🍵🍵2)创建日期转换函数得到当前时间的一串数字
🍵🍵3)现在事件减去对象创建时间,得到二者时间差
除此之外,还有很多方法,例如 **
Math
** 方法 :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"></head><body><h2></h2><script>var person ={level:'2',name:'小丽',registTime:'2021-11-01',}var h2 = document.querySelector('h2');// 补全代码let day =getDay(newDate(person.registTime),newDate());
h2.innerText =`尊贵的牛客网${person.level}级用户${person.name}您好,您已经注册牛客网${day}天啦~`;functiongetDay(startTime, endTime){return Math.floor((endTime.valueOf()- startTime.valueOf())/86400/1000);}</script></body></html>
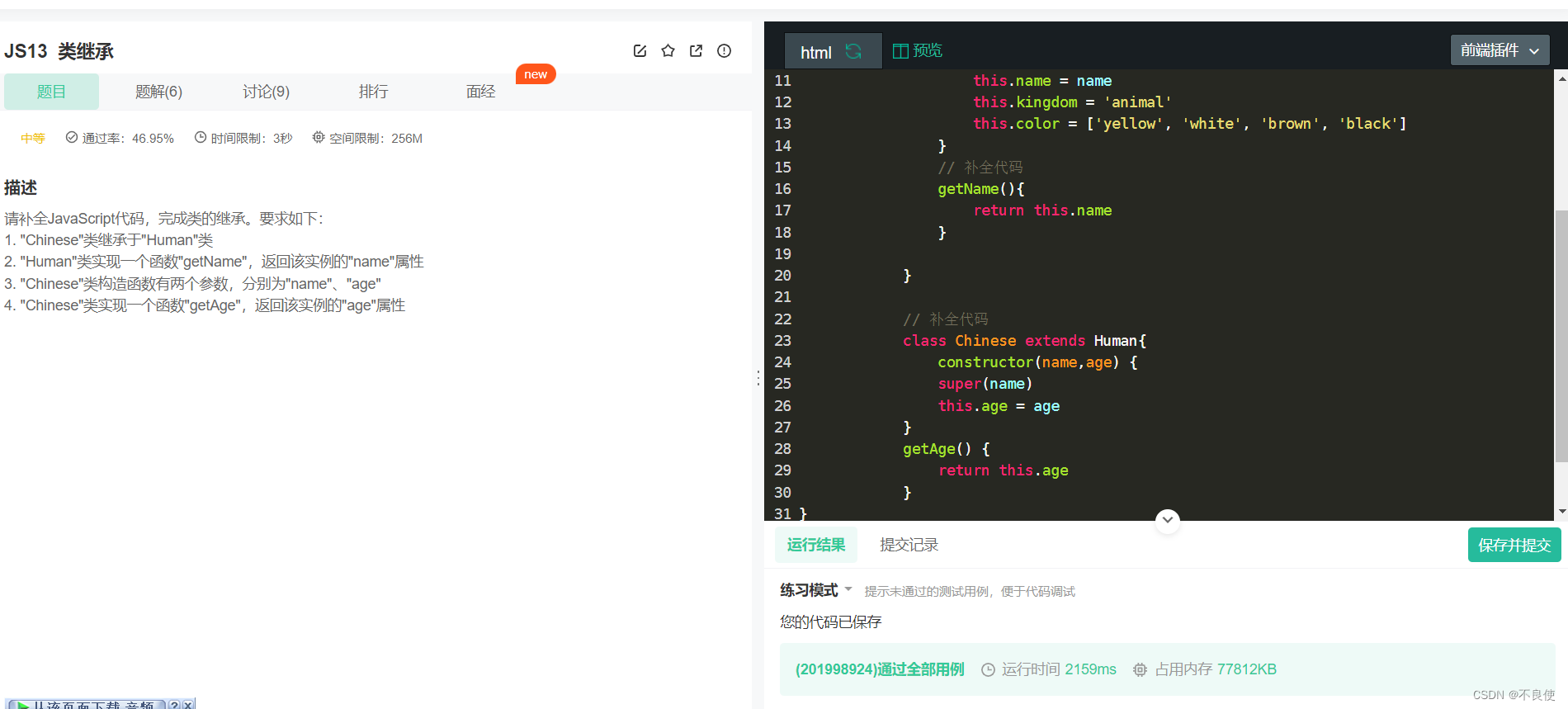
🍓🍓类继承
问题 2:
请补全JavaScript代码,完成类的继承。要求如下:
1、 "Chinese"类继承于"Human"类
2、“Human"类实现一个函数"getName”,返回该实例的"name"属性
3、“Chinese"类构造函数有两个参数,分别为"name”、“age”
4、“Chinese"类实现一个函数"getAge”,返回该实例的"age"属性。
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><script type="text/javascript">classHuman{constructor(name){this.name = name
this.kingdom ='animal'this.color =['yellow','white','brown','black']}// 补全代码getName(){returnthis.name
}}// 补全代码classChineseextendsHuman{constructor(name,age){super(name)this.age = age
}getAge(){returnthis.age
}}</script></body></html>

**
🎂🎂extends
**
ES6中有关class的继承方式,引入了extends关键字。但其本质仍然是构造函数+原型链的组合式继承。
classFather{constructor(name){this.name = name
}// 原型方法// 即 Person.prototype.getName = function() { }// 下面可以简写为 getName() {...}getName=function(){
console.log('Person:',this.name)}}classchildextendsFather{constructor(name, age){super(name)this.age = age
}getAge=function(){
console.log('Age:',this.age)}}const person =newchild('Jim','28')
person.getName()// Person: Jim
person.getAge()// Age: 28
**
🎂🎂constructor
**
constructor是Object类型的原型属性,它能够返回当前对象的构造器(类型函数)。利用该属性,可以检测复合类型数据的类型,如对象,数组和函数等。
**
检测对象和数组的类型,过滤对象、数组
**
let o ={};let a =[];if(o.constructor == Object){
console.log("o是对象")}elseif(a.constructor == Array){
console.log("a是数组“)
}
**
🎂🎂super()
**
super作为函数调用时,代表父类的构造函数。ES6 要求,子类的构造函数必须执行一次super函数。子类B的构造函数之中的super(),代表调用父类的构造函数。super虽然代表了父类A的构造函数,但是返回的是子类B的实例,即super内部的this指的是B的实例,因此super()在这里相当于A.prototype.constructor.call(this)。作为函数时,super()只能用在子类的构造函数之中,用在其他地方就会报错。子类中存在构造函数,则需要在使用“this”之前首先调用 super()。
**
总结:
**
🥭🥭1、核心步骤。
1)在”Human“;类中添加”getName“函数
2)通过extends使”Chinese”类继承于“Human”类
3)在“Chinese”类的构造函数中可以通过super方法使“name”调用超类构造器
4)在“Chinese”类的构造函数中添加“age”属性
5)在“Chinese”类的构造函数中添加“getAge“函数
**
注意:JS有多种方式实现继承 ,本题主要使用了 ES6 的 extends 关键字 实现继承
**
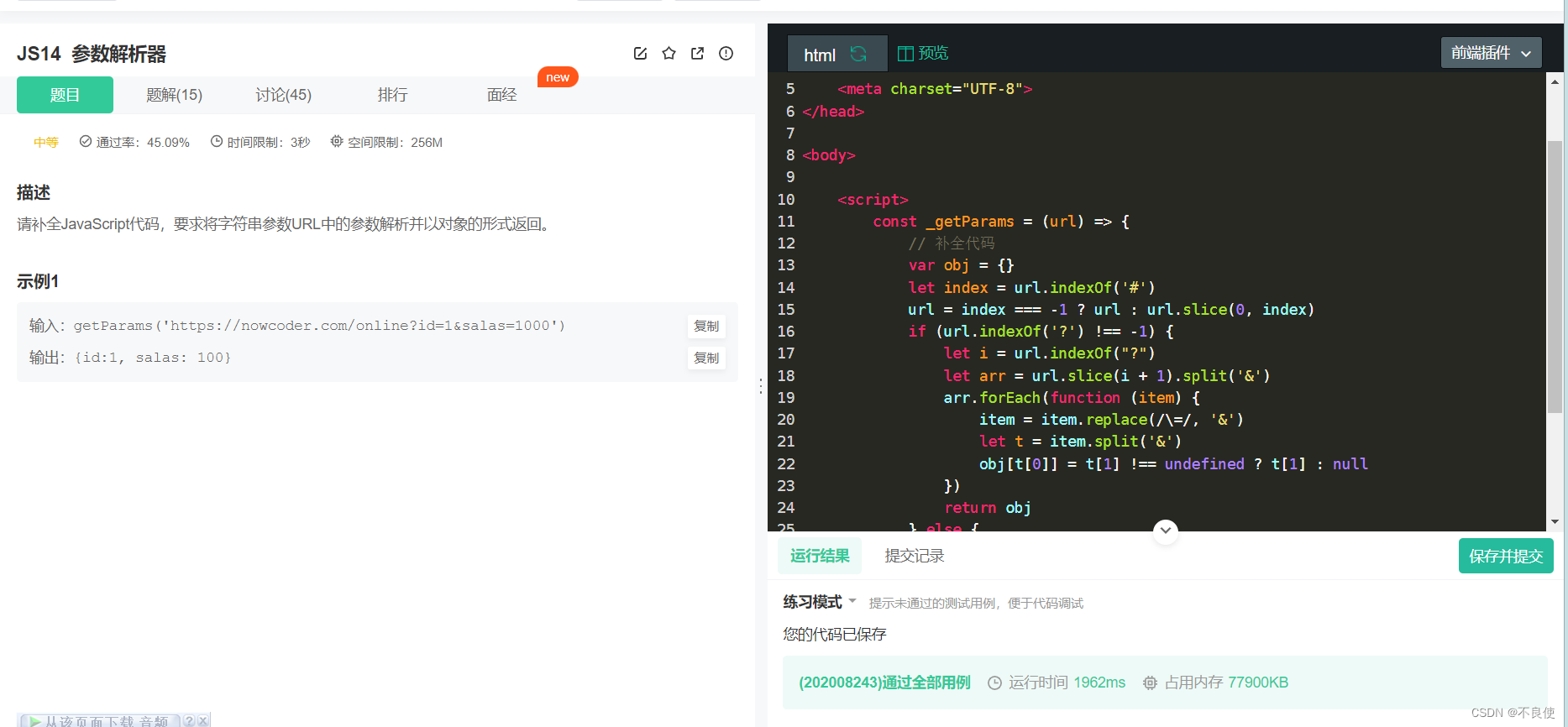
🍓🍓参数解析器
问题 3:
请补全JavaScript代码,要求将字符串参数URL中的参数解析并以对象的形式返回。
**示例1**
输入:
**getParams('https://nowcoder.com/online?id=1&salas=1000')**
输出:
**{id:1, salas: 100}**
**
解答:
**
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"></head><body><script>const_getParams=(url)=>{// 补全代码var obj ={}let index = url.indexOf('#')
url = index ===-1? url : url.slice(0, index)if(url.indexOf('?')!==-1){let i = url.indexOf("?")let arr = url.slice(i +1).split('&')
arr.forEach(function(item){
item = item.replace(/\=/,'&')let t = item.split('&')
obj[t[0]]= t[1]!==undefined? t[1]:null})return obj
}else{return obj
}}</script></body></html>

**
🎂🎂split
**
split() 方法用于把一个字符串分割成字符串数组。
stringObject.split(a,b)
**
a
必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。
b
可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。**
一个字符串数组。该数组是通过在 a指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括 a自身。但是,如果 a是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。
注意:
1、如果把空字符串("") 用作 a,那么 stringObject 中的每个字符之间都会被分割。
2、String.split() 执行的操作与 Array.join 执行的操作是相反的。
总结:
🥭🥭1、核心步骤。
1)创建空对象,用于存储参数信息
2)获取URL中"?"的位置并截取之后的参数信息
3)获取到参数信息之后通过split拆分为数组
4)数组通过遍历每一项将”=“替换为”&“并且再次通过split拆分
5)最终将键名和键值赋给空对象
除此之外,还有很多方法,例如 **
正则提取数据把参数从url中拆解出来,构造一个空对象去承接
** :
**
正则匹配有很多方法,例如:
**
url.split("?")[1].split("&");
url.match(/(\w+)=(\w+)/gi);
等等… …
let arr = url.split("?")[1].split("&");let obj ={};
arr.map(item=>{let[key, value]= item.split("=");
obj[key]= value;})return obj;
🍓🍓生成页码
问题 4:
请补全JavaScript代码,要求根据参数动态生成"li"标签页码并插入"ul"标签下。要求如下:
1、 "allItem"为总数据项个数,"pageItem"为每页的数据项个数
2、"li"标签内容为当前页码数,页码从1开始
**示例1**
输入:
**_createPage(13,2)**
输出:
**"li"长度为7,"li"内容依次为"1","2","3","4","5","6","7"**
**
解答:
**
<!DOCTYPE html><html><head><meta charset=utf-8></head><body><ul id="ul"></ul><script type="text/javascript">const_createPage=(allItem, pageItem)=>{// 补全代码let ul = document.querySelector('#ul')let pageNumber = Math.ceil(allItem / pageItem)for(let i =1; i <= pageNumber; i++){let li = document.createElement('li')
li.innerText = i
ul.appendChild(li)}}</script></body></html>

**
🎂🎂querySelector
**
根据选择器获取元素。
1、document.querySelector(“选择器”);2、document.querySelectorAll(“选择器”);
**
🎂🎂math
**
math是JavaScript的一个内置对象,它提供了一些数学属性和方法,可以对数字进行计算(用于Number类型)。 math和其他全局对象不同,它不是一个构造器,math的所有方法和属性都是静态的,直接使用并传入对应的参数。
**
Math.abs()函数,返回一个数的绝对值
**
**
Math.ceil()函数,返回大于或等于一个给定数的最小整数。
**
**
Math.cos()函数,返回一个值的余弦值。
**
**
Math.floor()方法,返回小于或等于一个给定数字的最大整数
**等等… …
**
🎂🎂appendChild
**
appendChild() 方法可向节点的子节点末尾添加新的子节点。也可以使用此方法从一个元素向另一个元素移动元素 。
总结:
🥭🥭1、核心步骤。
1)获取”ul“标签
2)计算出总页数,需要向上取整
3)进入循环,创建”li“节点且”li“.innerText为该循环当前轮次
4)在循环内将”li“节点插入”ul“。
🍓🍓js中哪些操作会造成内存泄漏?
**
🥭🥭1.意外的全局变量
**
由于我们使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
**
🥭🥭2.被遗忘的计时器或回调函数。
**
当我们设置了setinterval定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。
**
🥭🥭3.脱离DOM的引用
**
我们获取一个DOM元素的引用,而后面这个元素被删除,由于我们一直保留了对这个元素的引用,所以它也无法被回收。
**
🥭🥭4.闭包
**
不合理的使用闭包,从而导致某些变量─直被留在内存当中。
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端
版权归原作者 不良使 所有, 如有侵权,请联系我们删除。