一、Nginx安装
1、添加 nginx 官方提供的 yum 源(需要联网且时间较长)
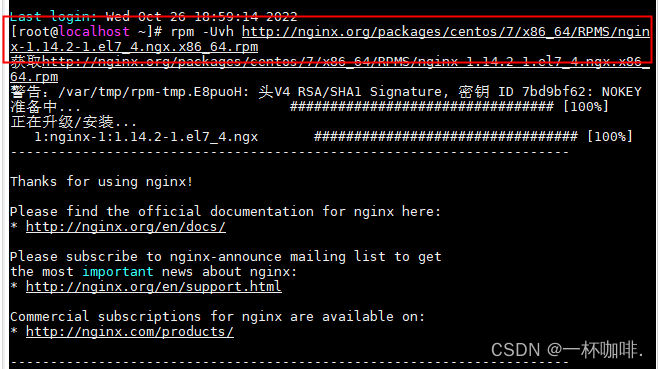
输入命令:
rpm -Uvh http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.14.2-1.el7_4.ngx.x86_64.rpm

2、使用 yum 安装 nginx
输入命令:
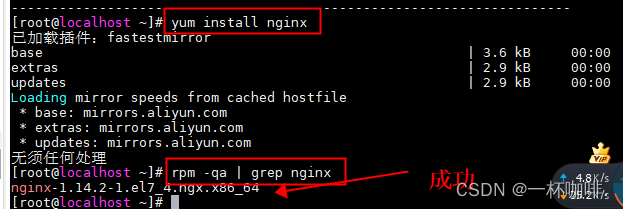
yum install nginx
注1:yum方式安装nginx,它的安装根目录为**/etc/nginx**
注2:查看nginx版本
输入命令: rpm -qa | grep nginx

小嘴一提:
Nginx的默认端口号是80,所以在访问项目输入地址的时候是不需要添加端口号进去的。
3、启动及设置开机启动
输入命令:
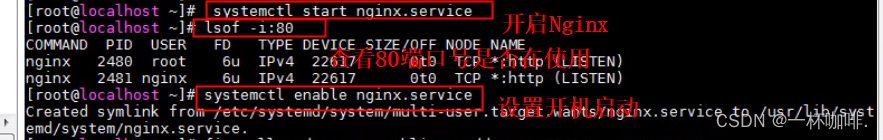
systemctl start nginx.service
systemctl enable nginx.service
检查80端口有没有在使用
输入命令:lsof -i:80

4、 设置防火墙开放 80 端口
输入命令(依次输入):
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port
【小嘴一提:如果想同时启动两条命令,中间请用 && 连接】
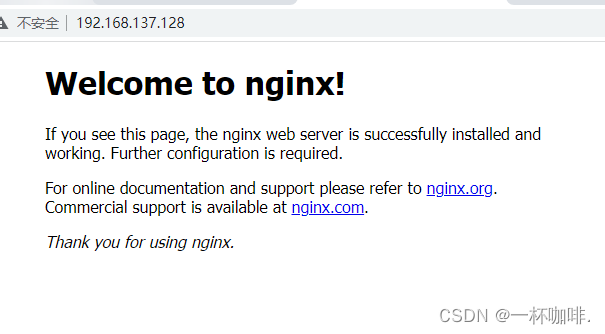
5、测试 nginx 是否可被访问,应该显示nginx的欢迎界面
http://服务器IP地址:80/

二、tomcat负载均衡
1、准备2个tomcat
第一个在前面部署后端的时候已经创建。
第二个:复制前面第一个tomcat
输入命令:
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/

2、第2个修改的配置如下
在Tomcat里conf文件中的servl.xml中修改配置 。

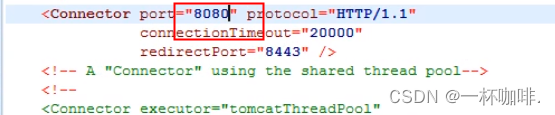
①. HTTP端口,默认8080,如下改为8081

②.远程停服务端口,默认8005,如下改为8006

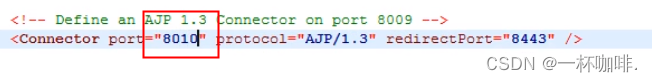
③.AJP端口,默认8009,如下改,8010

3、 设置防火墙开放 80 端口
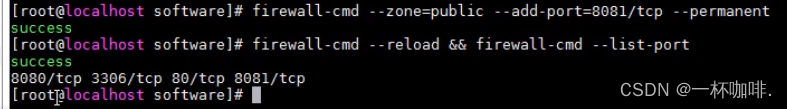
输入命令(依次输入):
firewall-cmd --zone=public --add-port=8081/tcp --permanent
firewall-cmd --reload && firewall-cmd --list-port

4、测试访问
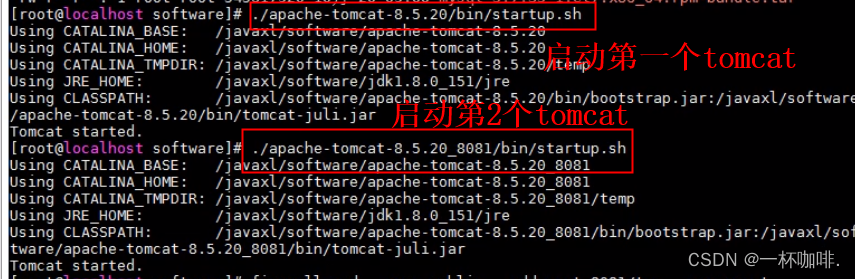
启动两个Tomcat


5、Nginx配置文件
为了测试同一个网址可能会请求不同服务器,在不同的服务器中部署的是同一个项目,对于用户而言是感知不到的。所以我们将8080和8081服务器的index.jsp首页稍稍修改一个方便大家更直观的感受区别!
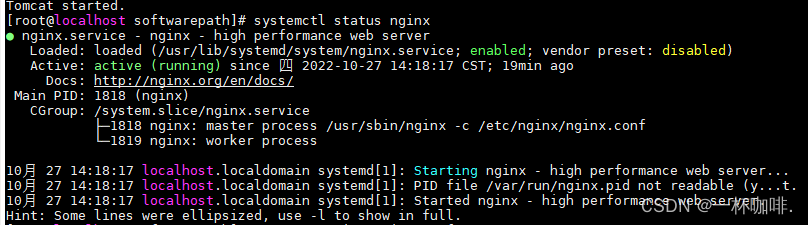
5.1.查看nginx程序目录
systemctl status nginx

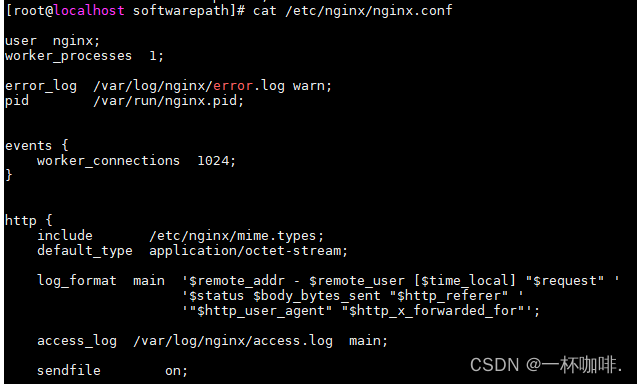
查看nginx.conf文件内容
cat /etc/nginx/nginx.conf

5.2、编辑 /etc/nginx/路径下的nginx.conf配置文件

upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
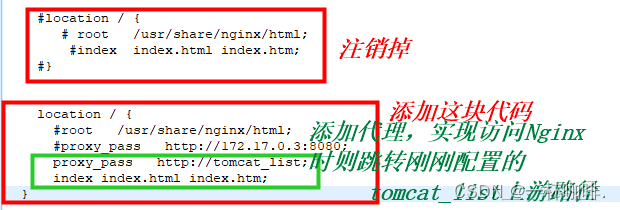
 5.3、 编辑 /etc/nginx/conf.d/ 路径下的 default.conf 配置文件
5.3、 编辑 /etc/nginx/conf.d/ 路径下的 default.conf 配置文件

location / {
#root /usr/share/nginx/html;
#proxy_pass http://172.17.0.3:8080;
proxy_pass http://tomcat_list;
index index.html index.htm;
}

** 这两步就是实现了访问Nginx192.168.26.128:80跳转至配置好Tomcat_list的两个服务器中**6)
重启Nginx服务,让配置生效
systemctl restart nginx
访问Nginx192.168.26.128:80**(80端口是唯一可以不用带的端口号) **
发现出错,我们打开日志文件查看错误

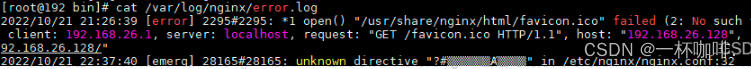
5.4、查看nginx的访问日志和错误日志
**cat /var/log/nginx/access.log
cat /var/log/nginx/error.log **

分析错误的解决方法:
**setsebool -P httpd_can_network_connect 1 **
一定要进入/etc/nginx/conf.d/目录下才有用!!!

执行完这个命令我们再刷新访问Nginx的页面:它就可以实现访问Nginx但是均衡分配访问两个Tomcat服务器上面去了,这样的话就算我们停止一个Tomcat服务器也能访问.

三、部署前端项目
1、确保前台项目能用
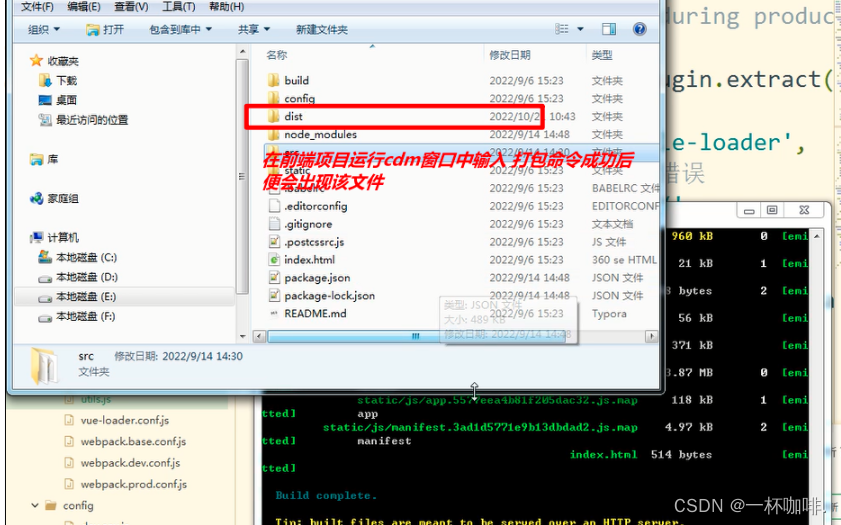
2、将前台项目打包
npm run build 【测试本地项目打包后没问题】


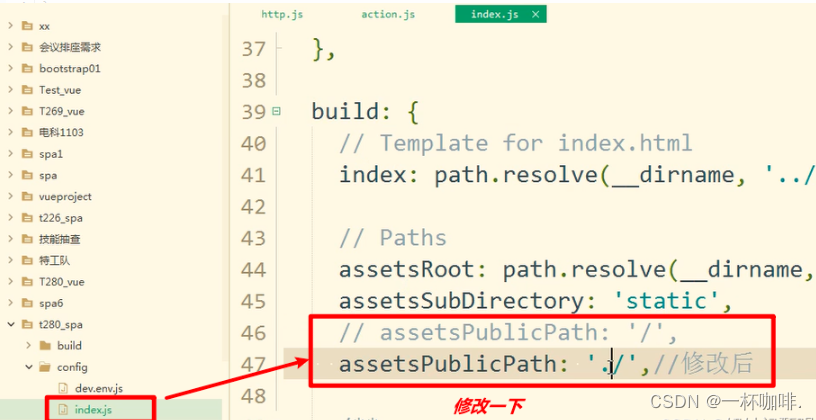
注意1:打包会遇到的问题1:hbuilderX打包vue项目白屏问题
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件。
build: { // assetsPublicPath: '/',//修改前 assetsPublicPath: './',//修改后 }
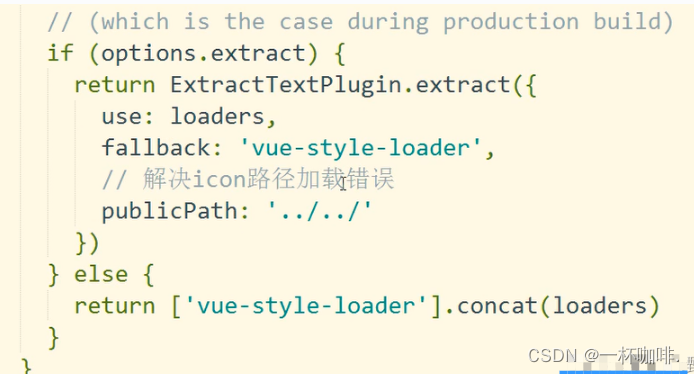
注意2:hbuilderX打包项目,element-ui的icon图标无法正常显示
找到build文件的utils.js 中有打包的路径,看看generateLoaders();Extract CSS when that option is specified, 指定该选项时提取CSS发现少了个公共路径,加上pubilcPath
if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', // 解决icon路径加载错误 publicPath:'../../' }) } else { return ['vue-style-loader'].concat(loaders) }
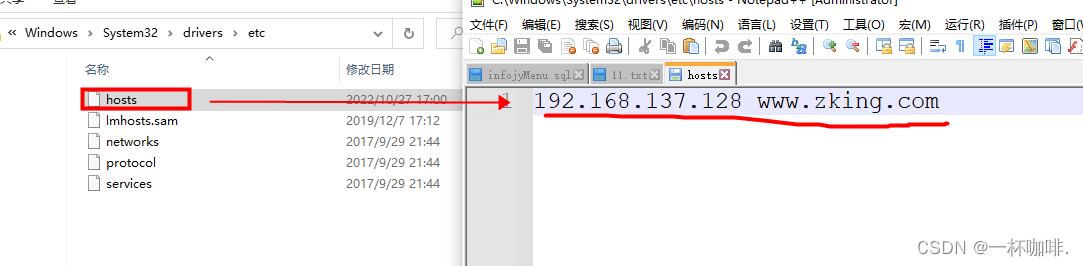
3、 做ip/host主机映射
将虚拟机ip映射域名www.zking.com
方法:
C:\Windows\System32\drivers\etc\hosts中增加映射关系
192.168.26.128 www.zking.com

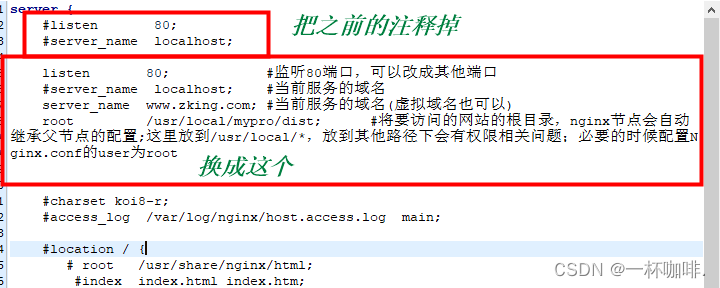
4、完成Nginx动静分离的配置文件default.conf的相关配置
定义规则:URL符合xxx标准走动态请求,不符合走静态请求。
更改第一个:静态的资源加载以及域名
listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.zking.com; #当前服务的域名(虚拟域名也可以)
root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置;这里放到/usr/local/*,放到其他路径下会有权限相关问题;必要的时候配置Nginx.conf的user为root。

更改第二个动静分离的区分:
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}

5、重启Nginx更新配置
systemctl restart nginx
6、将前台项目打包
npm run build 【配合Nginx】
注意:修改action.js 地址,添加api的路径配置
'SERVER': 'http://www.zking.com/api/T216_SSH', //服务器,然后重新打包
7、将前端构建好的dist项目,上传到云服务器/usr/local/...只能放这里
小编在这里就专门建一个文件夹来放置这个前台打包好的文件
mkdir mypro创建文件命令

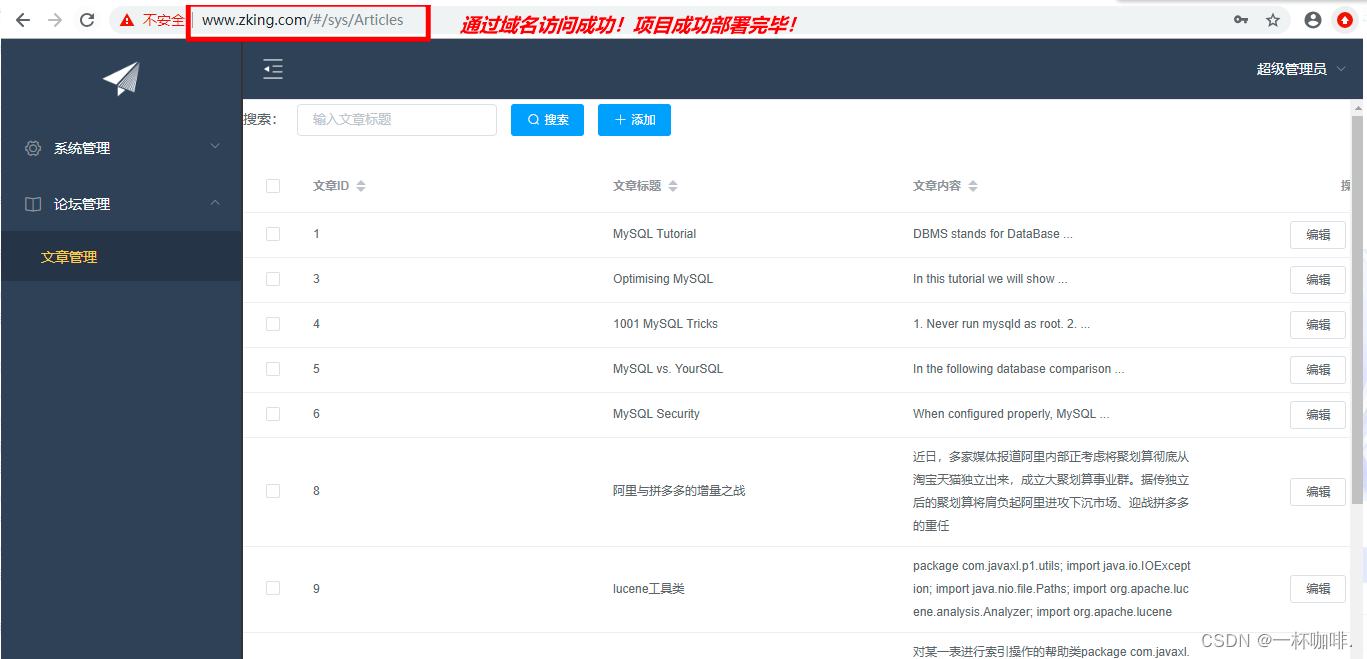
8、www.zking.com完成整个前后端分离项目的测试

版权归原作者 一杯咖啡. 所有, 如有侵权,请联系我们删除。