搜索:腾讯位置服务
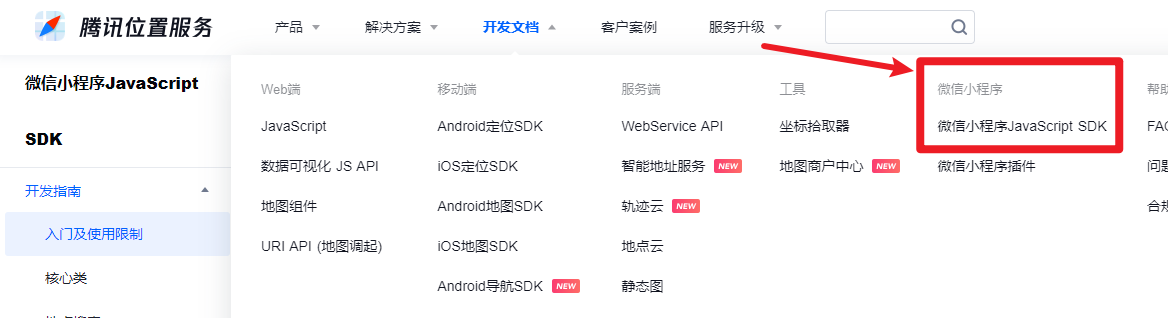
找到API文档:
入门中第一步:申请开发者密钥key
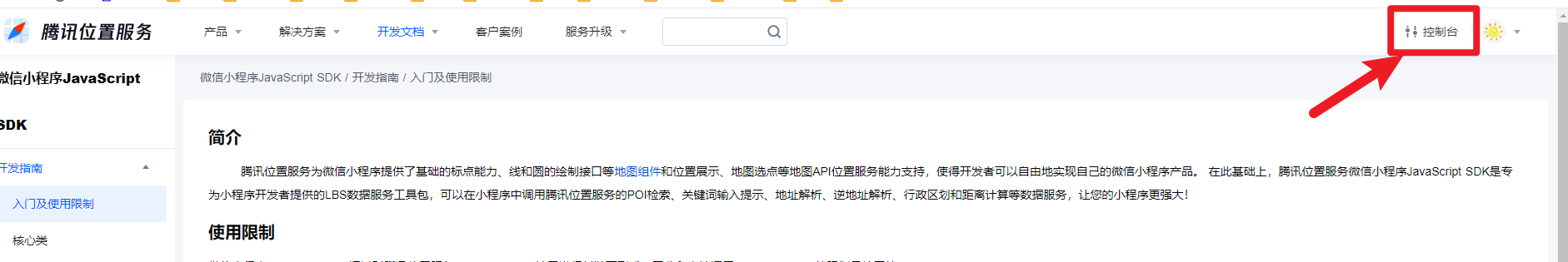
前往控制台:
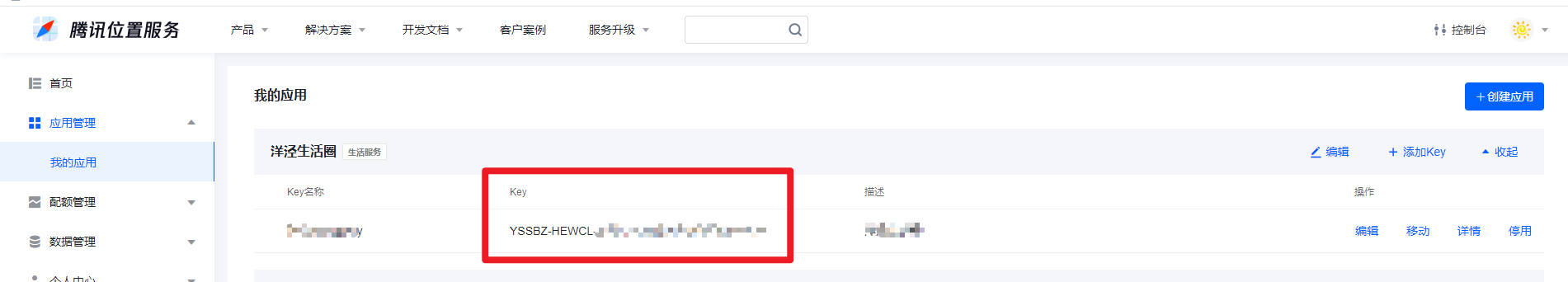
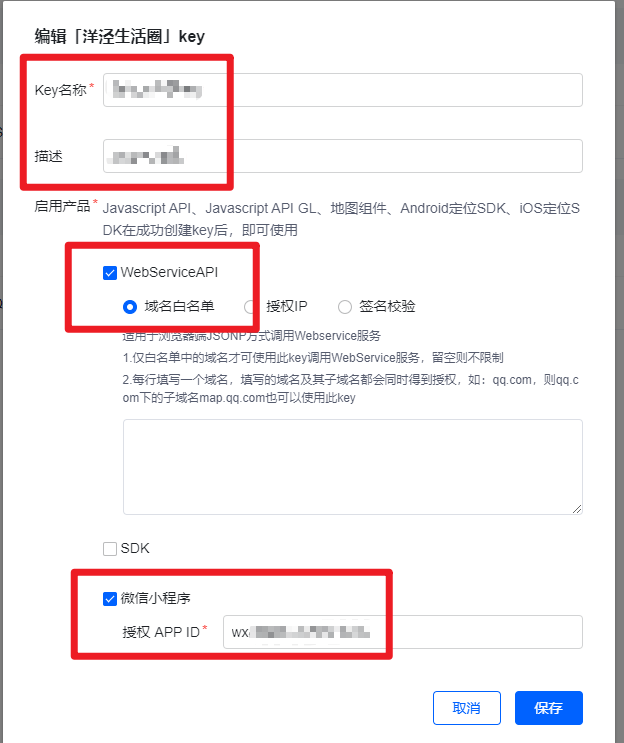
创建应用并获取key:
设置key的时候,还需要小程序的APPID。所以要前往微信公众平台中获取小程序的APPID:
限制要求:
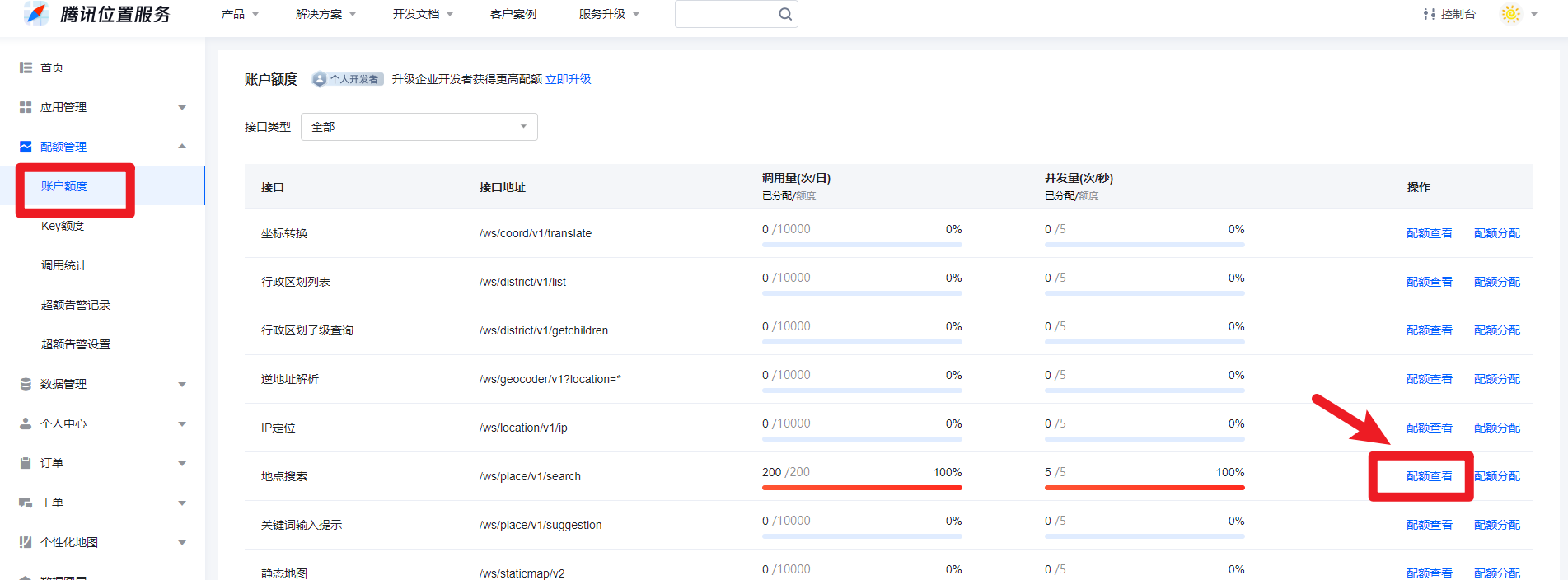
添加配额:
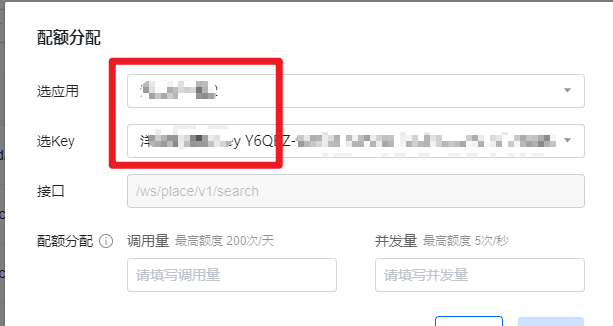
看清哪一个key并且设置配额。如果有多个key,也可以根据特别的某些key进行分配额度:
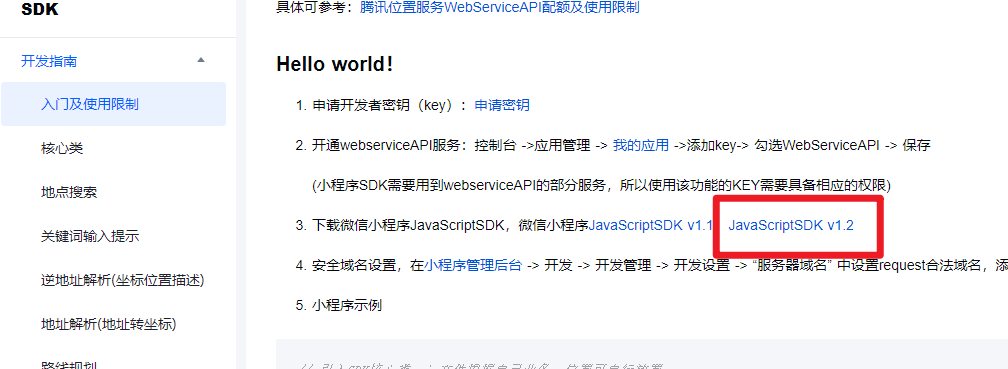
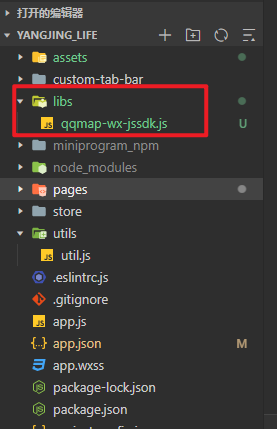
下载地图的SDK:
并放入项目中:
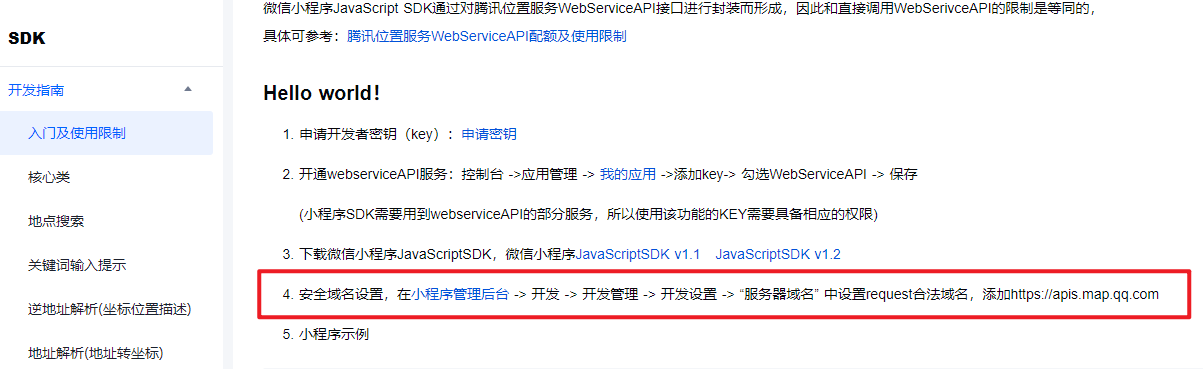
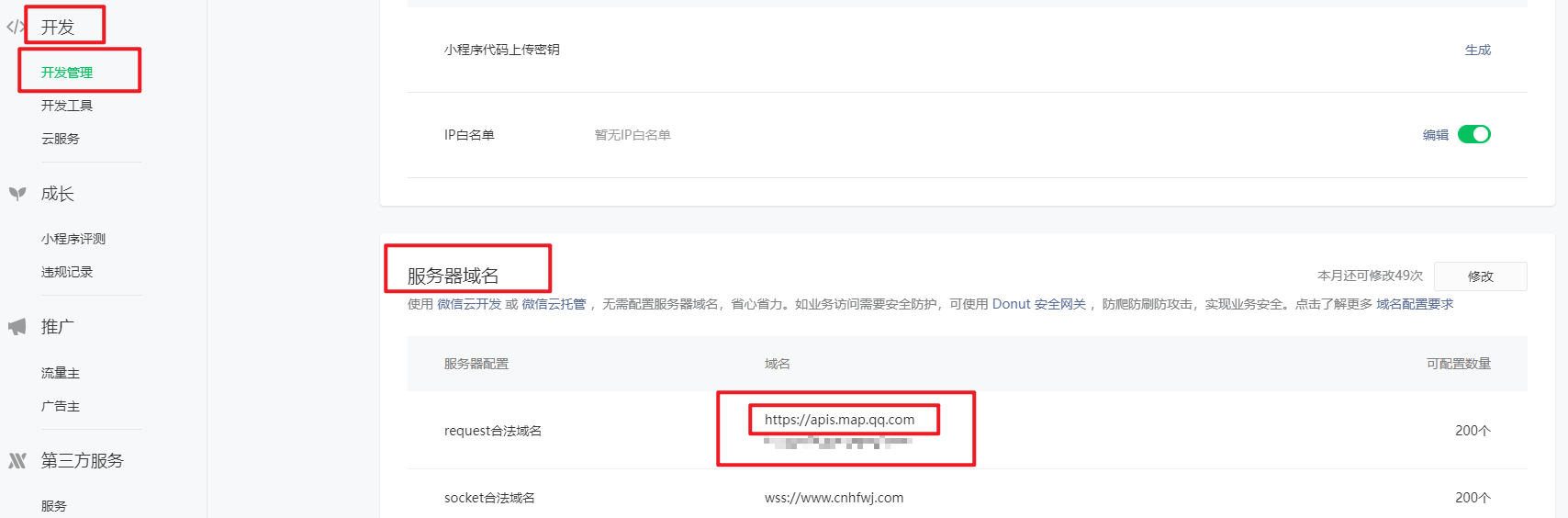
添加服务器域名白名单:
登录微信公众平台:
设置白名单:
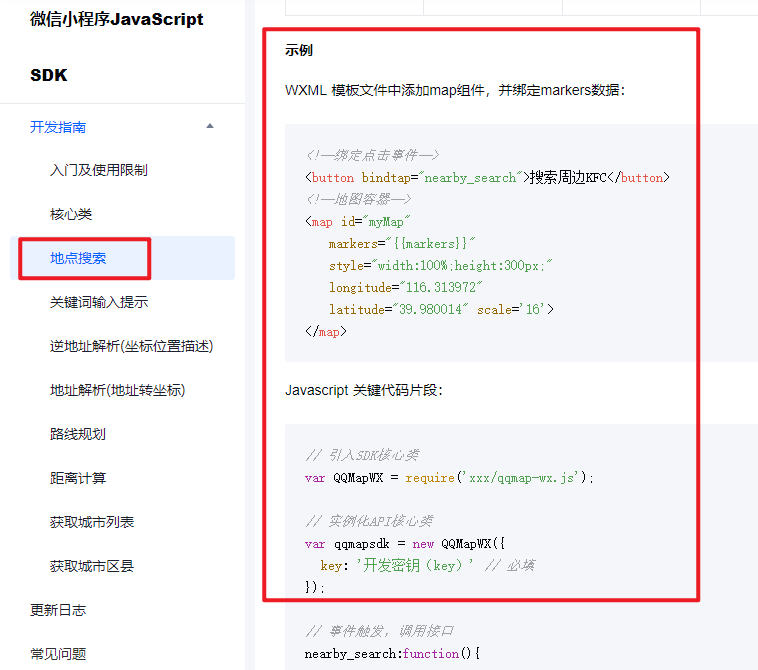
搜索地址:
实际开发者工具中截图:
坐标地图:
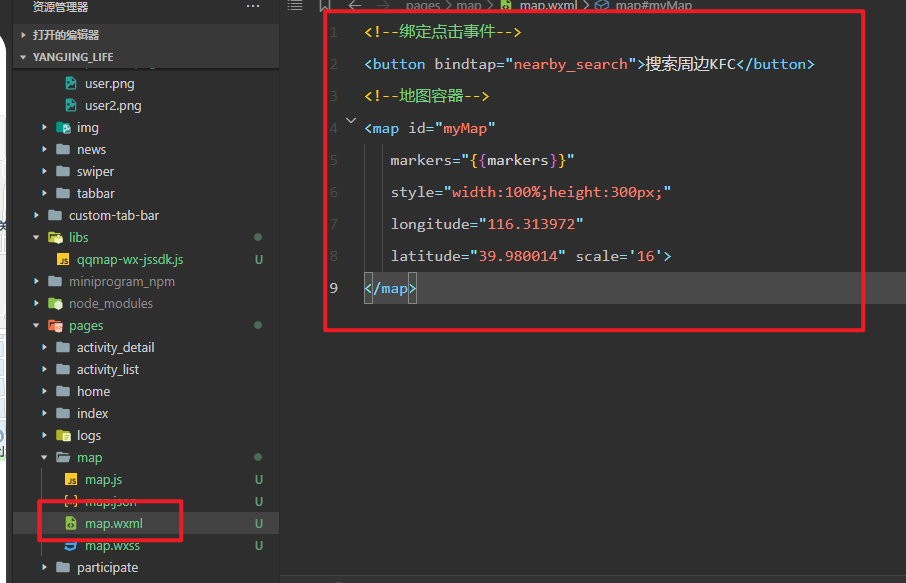
wxml:
最终展示: 点击搜索周边KFC就出现红色的预设值坐标的地址。
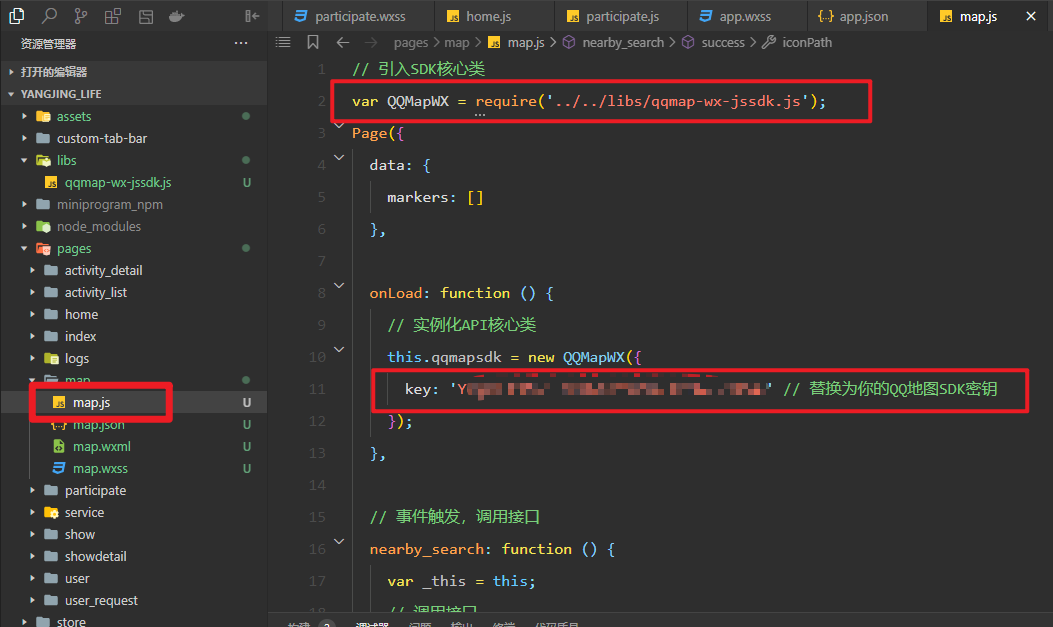
具体代码:
map.js
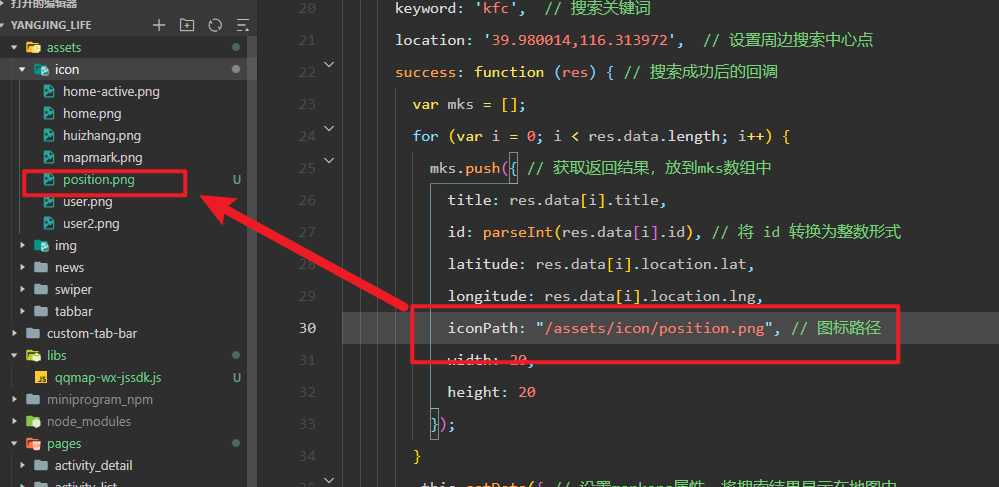
// 引入SDK核心类 var QQMapWX = require('../../libs/qqmap-wx-jssdk.js'); Page({ data: { markers: [] }, onLoad: function () { // 实例化API核心类 this.qqmapsdk = new QQMapWX({ key: '************************ // 替换为你的QQ地图SDK密钥 }); }, // 事件触发,调用接口 nearby_search: function () { var _this = this; // 调用接口 this.qqmapsdk.search({ keyword: 'kfc', // 搜索关键词 location: '39.980014,116.313972', // 设置周边搜索中心点 success: function (res) { // 搜索成功后的回调 var mks = []; for (var i = 0; i < res.data.length; i++) { mks.push({ // 获取返回结果,放到mks数组中 title: res.data[i].title, id: parseInt(res.data[i].id), // 将 id 转换为整数形式 latitude: res.data[i].location.lat, longitude: res.data[i].location.lng, iconPath: "/assets/icon/position.png", // 图标路径 width: 20, height: 20 }); } _this.setData({ // 设置markers属性,将搜索结果显示在地图中 markers: mks }); }, fail: function (res) { console.log('搜索失败', res); }, complete: function (res) { console.log('搜索完成', res); } }); } });wxml:
<!--绑定点击事件--> <button bindtap="nearby_search">搜索周边KFC</button> <!--地图容器--> <map id="myMap" markers="{{markers}}" style="width:100%;height:300px;" longitude="116.313972" latitude="39.980014" scale='16'> </map>
注意:
1 调用API有次数和额度限制。
2 调用的接口要开通相应的接口权限。
示例2: “关键词输入提示”
接口调用说明:
前往开通配额:
代码:
wxml:
实际wxml:
**.js 注意js代码不要全部拷贝,而是将methods的部分放在Page()中:
实际**.js:
最后展示:
调用WebService API
举例:定位服务 --IP定位
wxml:
<view class="container"> <view class="map-container"> <map id="map" latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" style="width: 100%; height: 400px;"></map> </view> <view class="info-container"> <view class="info-item"> <text class="info-label">国家:</text> <text class="info-value">{{nation}}</text> </view> <view class="info-item"> <text class="info-label">省份:</text> <text class="info-value">{{province}}</text> </view> <view class="info-item"> <text class="info-label">城市:</text> <text class="info-value">{{city}}</text> </view> </view> </view>js:
Page({ data: { latitude: 0, // 地图中心点纬度 longitude: 0, // 地图中心点经度 markers: [], // 地图标记点 nation: '', // 国家 province: '', // 省份 city: '', // 城市 }, onLoad: function () { // 发起获取当前IP定位信息的请求 this.getLocationByIP(); }, getLocationByIP: function () { // 替换成你自己申请的腾讯地图API密钥 const key = '************************'; const apiUrl = `https://apis.map.qq.com/ws/location/v1/ip?key=${key}`; wx.request({ url: apiUrl, method: 'GET', success: (res) => { console.log('IP定位结果:', res.data); if (res.data.status === 0) { const { location, ad_info } = res.data.result; const { lat, lng } = location; const { nation, province, city } = ad_info; // 更新页面数据,显示定位信息 this.setData({ latitude: lat, longitude: lng, markers: [{ id: 1, latitude: lat, longitude: lng, title: city, iconPath: '/images/location.png', // 可自定义标记图标 width: 30, height: 30 }], nation: nation, province: province, city: city }); } else { wx.showToast({ title: '定位失败,请稍后重试', icon: 'none', duration: 2000 }); } }, fail: (error) => { console.error('请求失败:', error); wx.showToast({ title: '网络请求失败,请检查网络后重试', icon: 'none', duration: 2000 }); } }); } });wxss:
.container { display: flex; flex-direction: column; justify-content: center; align-items: center; padding: 20px; } .map-container { width: 100%; margin-bottom: 20px; } .info-container { width: 100%; background-color: #f0f0f0; padding: 10px; border-radius: 8px; } .info-item { display: flex; flex-direction: row; margin-bottom: 5px; } .info-label { font-weight: bold; } .info-value { margin-left: 5px; }最终展示:
版权归原作者 克里斯蒂亚诺更新 所有, 如有侵权,请联系我们删除。