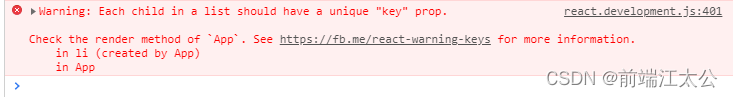
react异常警告:Each child in a list should have a unique “key” prop

原因:Dom在渲染数组时,需要一个key,不然嵌套数组时会引起歧义
return(<div key={index}><Text delete={!record.enable}>{item.customFieldName}</Text></div>)
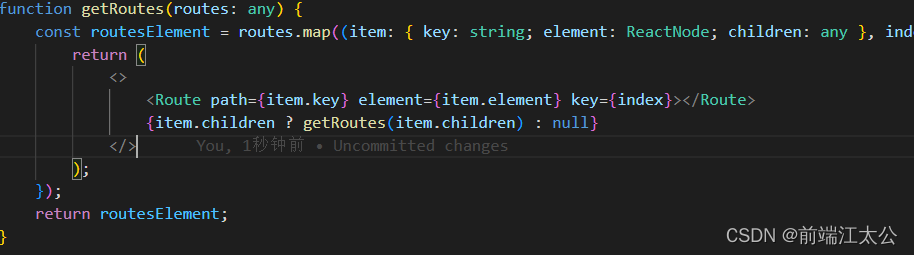
加了key为何还报Each child in a list should have a unique “key“ prop

<> </>
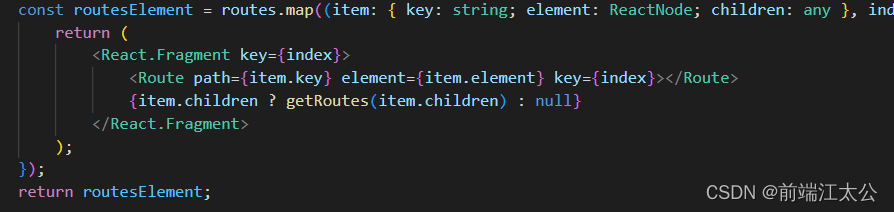
是Fragment的缩写形式,遍历使用时要加key,而缩写形式是不可以加key的,所以要这样写:
<React.Fragment key={'your key'}>//...</React.Fragment>

版权归原作者 前端江太公 所有, 如有侵权,请联系我们删除。