.markdown-body { line-height: 1.75; font-weight: 400; font-size: 16px; overflow-x: hidden; color: rgba(51, 51, 51, 1) }
.markdown-body h1, .markdown-body h2, .markdown-body h3, .markdown-body h4, .markdown-body h5, .markdown-body h6 { line-height: 1.5; margin-top: 35px; margin-bottom: 10px; padding-bottom: 5px }
.markdown-body h1 { font-size: 24px; margin-bottom: 5px }
.markdown-body h2, .markdown-body h3, .markdown-body h4, .markdown-body h5, .markdown-body h6 { font-size: 20px }
.markdown-body h2 { padding-bottom: 12px; border-bottom: 1px solid rgba(236, 236, 236, 1) }
.markdown-body h3 { font-size: 18px; padding-bottom: 0 }
.markdown-body h6 { margin-top: 5px }
.markdown-body p { line-height: inherit; margin-top: 22px; margin-bottom: 22px }
.markdown-body img { max-width: 100% }
.markdown-body hr { border-top: 1px solid rgba(221, 221, 221, 1); border-right: none; border-bottom: none; border-left: none; margin-top: 32px; margin-bottom: 32px }
.markdown-body code { border-radius: 2px; overflow-x: auto; background-color: rgba(255, 245, 245, 1); color: rgba(255, 80, 44, 1); font-size: 0.87em; padding: 0.065em 0.4em }
.markdown-body code, .markdown-body pre { font-family: Menlo, Monaco, Consolas, Courier New, monospace }
.markdown-body pre { overflow: auto; position: relative; line-height: 1.75 }
.markdown-body pre>code { font-size: 12px; padding: 15px 12px; margin: 0; word-break: normal; display: block; overflow-x: auto; color: rgba(51, 51, 51, 1); background: rgba(248, 248, 248, 1) }
.markdown-body a { text-decoration: none; color: rgba(2, 105, 200, 1); border-bottom: 1px solid rgba(209, 233, 255, 1) }
.markdown-body a:active, .markdown-body a:hover { color: rgba(39, 91, 140, 1) }
.markdown-body table { display: inline-block !important; font-size: 12px; width: auto; max-width: 100%; overflow: auto; border: 1px solid rgba(246, 246, 246, 1) }
.markdown-body thead { background: rgba(246, 246, 246, 1); color: rgba(0, 0, 0, 1); text-align: left }
.markdown-body tr:nth-child(2n) { background-color: rgba(252, 252, 252, 1) }
.markdown-body td, .markdown-body th { padding: 12px 7px; line-height: 24px }
.markdown-body td { min-width: 120px }
.markdown-body blockquote { color: rgba(102, 102, 102, 1); padding: 1px 23px; margin: 22px 0; border-left: 4px solid rgba(203, 203, 203, 1); background-color: rgba(248, 248, 248, 1) }
.markdown-body blockquote:after { display: block; content: "" }
.markdown-body blockquote>p { margin: 10px 0 }
.markdown-body ol, .markdown-body ul { padding-left: 28px }
.markdown-body ol li, .markdown-body ul li { margin-bottom: 0 }
.markdown-body ol li .task-list-item, .markdown-body ul li .task-list-item { list-style: none }
.markdown-body ol li .task-list-item ol, .markdown-body ol li .task-list-item ul, .markdown-body ul li .task-list-item ol, .markdown-body ul li .task-list-item ul { margin-top: 0 }
.markdown-body ol ol, .markdown-body ol ul, .markdown-body ul ol, .markdown-body ul ul { margin-top: 3px }
.markdown-body ol li { padding-left: 6px }
.markdown-body .contains-task-list { padding-left: 0 }
.markdown-body .task-list-item { list-style: none }
@media (max-width: 720px) { .markdown-body h1 { font-size: 24px } .markdown-body h2 { font-size: 20px } .markdown-body h3 { font-size: 18px } }
前言
本文通过图示及代码的方式介绍用户登录流程及技术实现,内容包括用户登录,用户验证,如何获取操作用户的信息以及一些黑名单及匿名接口如何免验证相关的实现。
结合网关相关知识食用更佳
业务图解
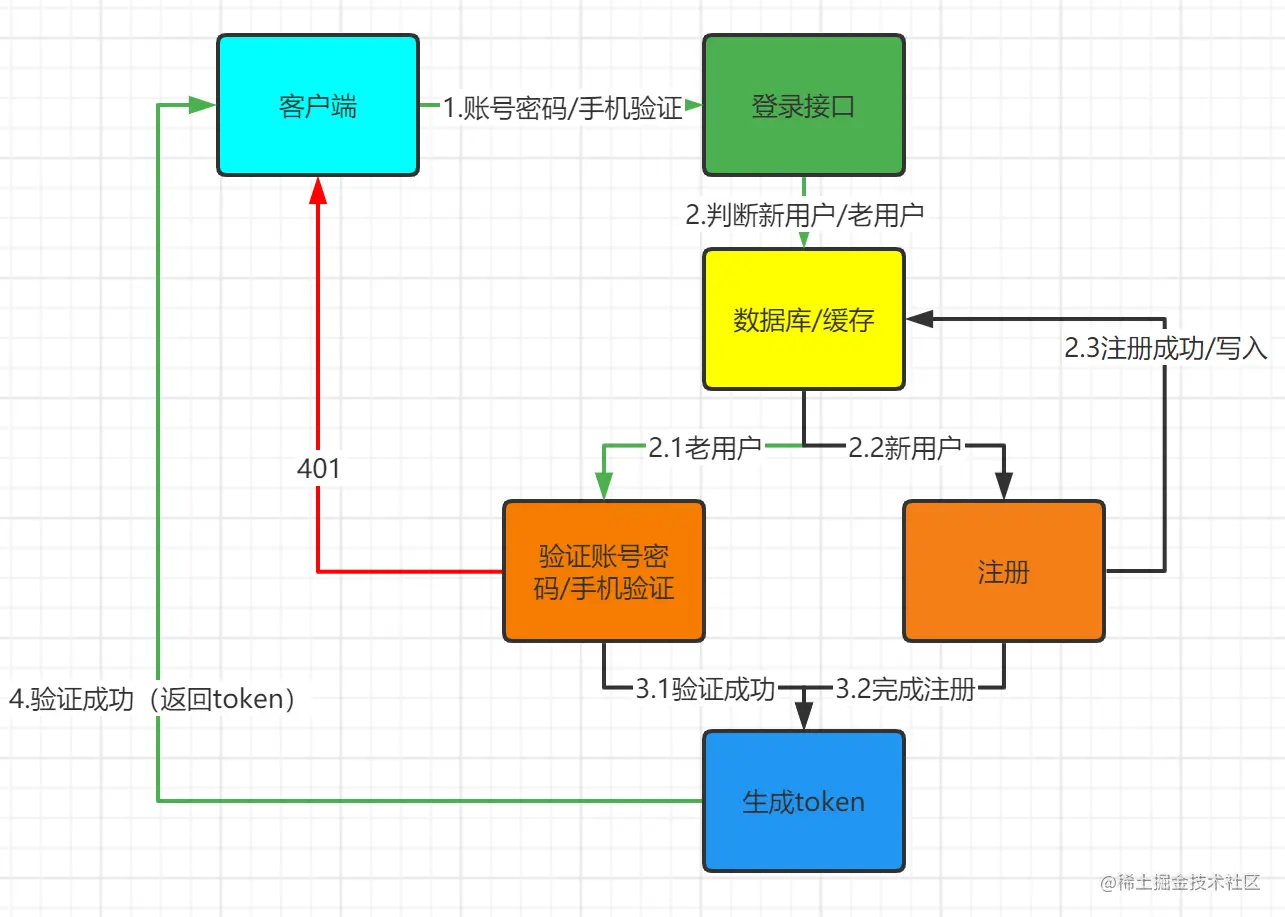
对于用户登录来说、涉及到了用户注册、登录验证几个方面,通过流程图演示如何处理(新用户/老用户)登录

流程解读
- 客户端-登录界面(通常手机验证码登录)1.填写手机号 2.发送验证码 3.填写验证码 4.勾选新用户自动注册
- 服务端-用户验证1.验证账号验证码是否正确 2.验证用户是否存在(不存在出初始化用户信息) 3.完成验证生成token 4.将token返回给客户端
用户信息设计
字段描述类型是否唯一telephone手机号varchar是nickname昵称varchar根据业务决定是否可重复account账号varchar是password密码varchar否create_time创建时间datetime否modify_time修改时间datetime否...省略小程序授权码等等、根据自身业务进行增加
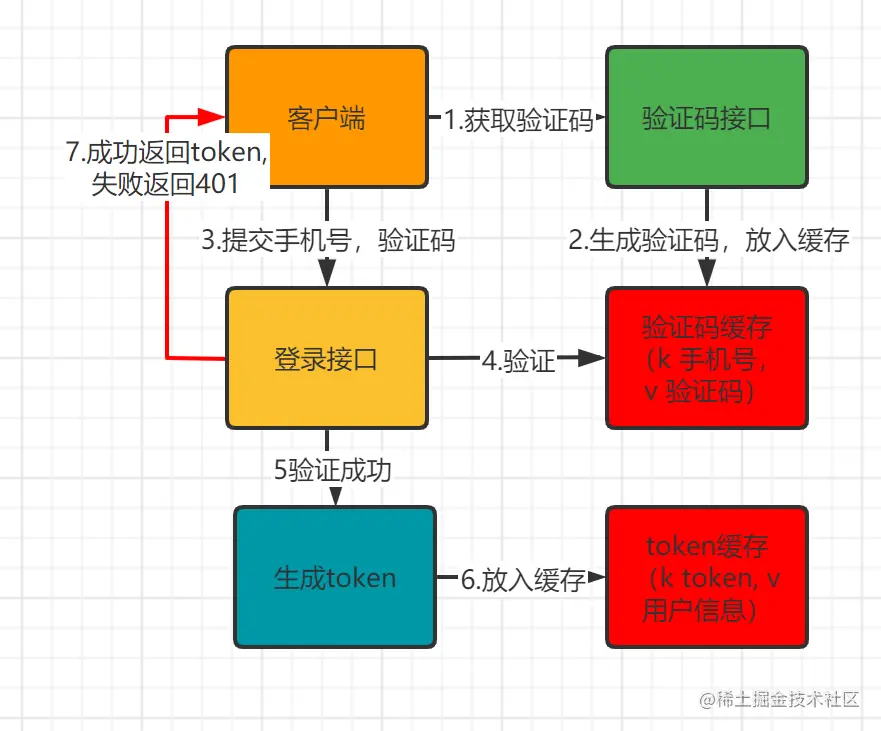
验证流程图解

登录验证流程涉及到了两个接口,两个缓存。1.获取验证码接口,给手机号发送验证码并设置验证码缓存,设置过期时间;2.登录接口,提交手机号及验证码,读取缓存进行匹配验证,成功则生成token返回给客户端,客户端登录成功,登录后请求头携带token进行业务请求即可。
关于token过期时间
通常我们token的过期时间是根据客户端的类型来定义的,app的过期时间会更长一些(通常一个星期),web端过期时间以小时为单位,如果控制过期时间可以将web登录和app登录拆分为两个接口(能够分流,接口压力更小),或者是根据请求头信息进行判断即可,是移动端就设置7天,是web端就设置两小时。
关于业务请求token验证
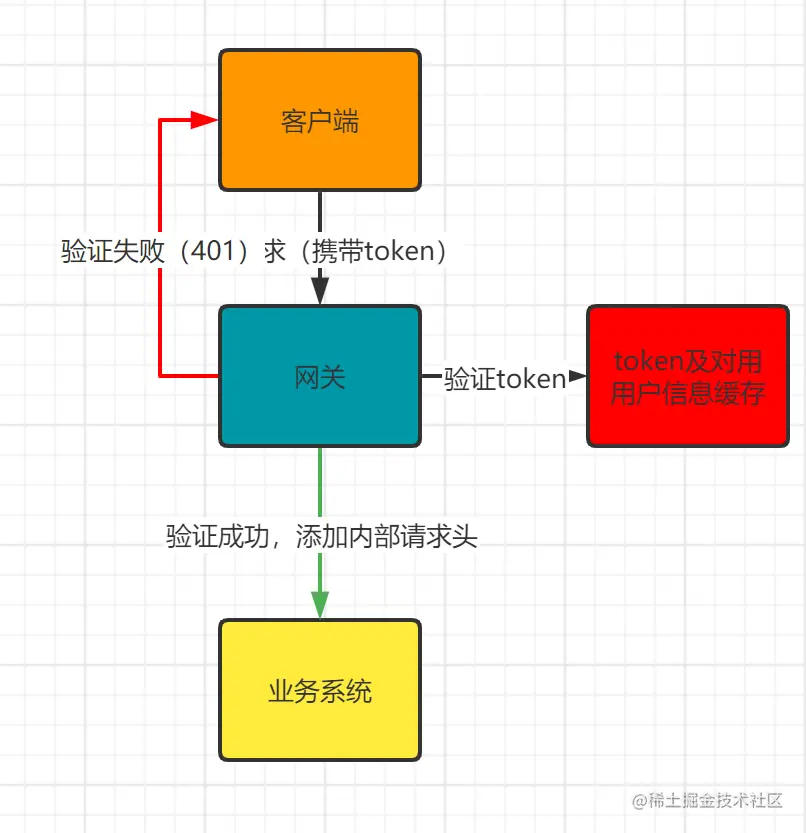
登录成功后,客户端每次请求都会携带token,通常我们会有一个网关来进行token验证,网关用于登录验证的核心就是登录成功后写入的token作为key,值为用户基础信息的缓存,图解如下:

验证成功后,重写内部请求头,将用户的的id,账号,昵称信息放入请求头中,这样可以方便业务系统获取当前操作用户信息以及权限控制等等
关于登出操作
用户携带token请求登出接口,登出接口对token对应的缓存进行删除操作,返回401即可,客户端获取到401就会跳转到登录页面
关于匿名请求(免登录)
通常匿名请求放行有两种方案,1.授权token,为token设置单位时间内请求次数;2.配置路径放行规则,对请求接口路径进行正则匹配,符合正则规则的进行放行
方案1:授权token,限制单位时间请求次数
优点就是虽然是免登录接口,但是接口的操作对象可以追溯,请求次数可控,避免被非法利用;缺点就是需要更多的编码及配置工作
技术实现
- 1.提供一个授权token管理页面,主要管理token使用者,token的值,单位时间访问次数(如每分钟60次)
- 2.增删改查,将授权token存放到缓存中,使用map进行存储,key为token,值为每分钟访问次数
- 3.单位时间计数缓存,过期时间为1分钟
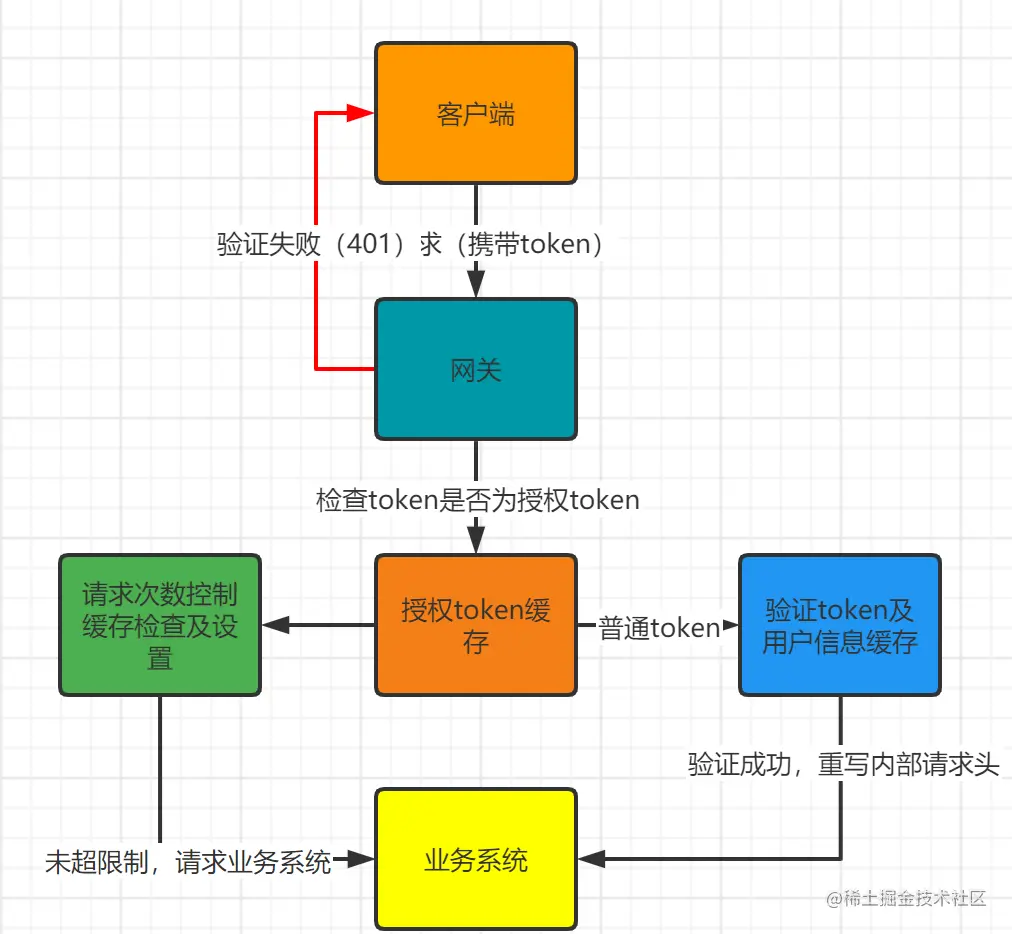
这时候我们需要在上面的验证流程图基础上进行升级

请求次数检查代码实现
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.stereotype.Component;
import java.util.concurrent.TimeUnit;
/**
- 授权token请求限制缓存- @author 热黄油啤酒@since 2021-11-01 */@ComponentpublicclassAuthTokenRequestLimitCache {@Autowiredprivate RedisTemplate<String, Integer> redisTemplate;privatestaticfinalStringAUTH_TOKEN_LIMIT_KEY_PREFIX="auth_token_limit";/**- 请求次数+1并检查是否超限- @param token- @return 是否放行 */publicbooleanincrementWithCheck(String token) {// 1.获取token请求次数限制,获取为null代表授权配置已被修改,此token已经不具备权限Integerlimit= getLimit(token);if (limit == null) {returnfalse; }// 2.组装缓存key,读取缓存Stringkey= String.join(":", AUTH_TOKEN_LIMIT_KEY_PREFIX, token);Integercount= redisTemplate.opsForValue().get(key);// 3.没有值代表一分钟内没有请求产生了if (count == null) {// 初始化值 redisTemplate.opsForValue().increment(key);// 设置过期时间 redisTemplate.expire(key, 1L, TimeUnit.MINUTES);returntrue; }// 自增并获取当前值 大于限制的话 返回false 网关过滤器返回提示信息(如请求过于频繁)Longinc= redisTemplate.opsForValue().increment(key);return inc <= limit; }/**-- 获取限值- @param token-@return */public Integer getLimit(String token) {Objectlimit= redisTemplate.opsForHash().get("auth_token_limit", token);returnlimit== null ? null : (Integer) limit; } }复制代码
对于授权接口,通常是只允许get操作,对数据进行提交或者更新是不被允许的,当然这个是业务层面的,最终取决于系统设计
方案2:请求路径正则校验
我们在网关的配置文件中增加匿名接口规则,请求到网关时,检查请求的路径是否符合匿名接口规则,是则放行,不是则进行token校验,方案比较简单,只需要对网关进行处理即可。
关于黑名单
对于一个系统来说,黑名单是最后一道关卡,所以为了安全我们需要对问题用户进行黑名单操作,具体实现也比较简单
- 1.用户管理页面提供一个拉黑的按钮,拉黑后,这些用户的id会存储到一个set集合中去
- 2.登录时候检查用户是否在黑名单中,是则拒绝登录并提示
- 3.如果用户已经登录后进行拉黑操作,网关会在鉴权通过后检查用户是否在黑名单中,是则删除token对应缓存,返回401,401就会跳到登录页,步骤2就会进行拦截。
总结
用户系统是非常基础的系统,但是很多程序员工作中可能并没有真正的参与到用户系统的开发,通过此文可以对用户登录流程及配套功能有一个全面的了解。
其它登录鉴权相关文章
阿里需求挑战-十分钟内连续登录5次失败,需要等待30分钟才能登录【附图】 - 掘金 (juejin.cn)
快速搭建一个网关服务,动态路由、鉴权看完就会(含流程图) - 掘金 (juejin.cn)
版权归原作者 程序员小明1024 所有, 如有侵权,请联系我们删除。