**前言: **
vue 中组件间通信的方式有很多 ------ 父传子propos,全局事件总线,消息订阅,vuex......等等,这篇文章带大家学习一下通过全局事件总线来实现任意组件间的通信。
一:什么是全局事件总线
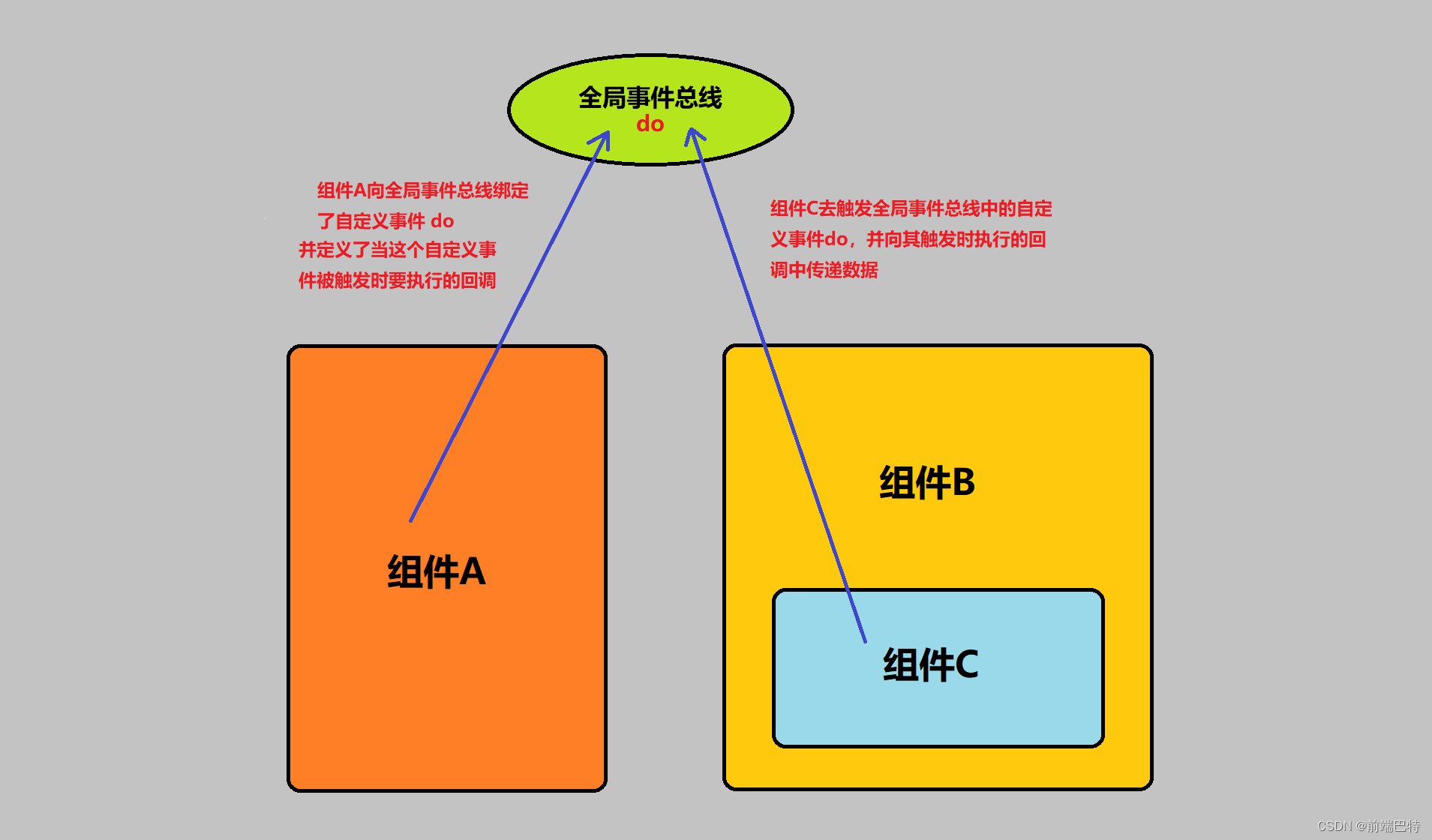
**全局事件总线 **其实就是一个中间人,组件与组件之间的通信需要借助于这个中间人,在一个组件中向其绑定自定义事件,然后在另一个组件触发向全局事件总线中绑定的这个自定义事件并传递值,进而实现通信。我们可以通过下面的一个图来粗略解释什么是全局事件总线
组件C向组件A传递数据:
- 首先组件A向全局事件总线绑定另一个自定义事件,并定义了当这个事件do被触发时要执行的回调函数
- 然后由组件C去触发全局事件总线中的自定义事件do,并向其回调中传递数据
- 这样就实现了组件C去触发事件并传递数据,组件A去定义事件并接受数据
二:全局事件总线怎么创建
上一版块我们知道了全局事件总线就是一个处于任何组件都访问得到的中间媒介,既然要让所有组件都访问得到,那我们就要转换思路,即让 vc 或者 vm 访问得到:
在 vue 文件的 main.js 入口函数中的 beforeCreate 钩子中创建:
**$bus **就是我们的全局事件总线,其定义并赋值后就是 vm,可以访问 vue 原型对中的所有方法,这就包含了绑定的方法 $on,触发的方法 $emit,解绑的方法 $off
new Vue({ el:'#app', render: h => h(App), //定义全局事件总线 $bus beforeCreate:function(){ Vue.prototype.$bus=this; } })
三:绑定自定义事件
创建过全局事件总线后,就可以开始绑定自定义事件了,使用 $on 绑定自定义事件,绑定要写在 mounted 钩子中,后面为其触发时执行的回调。
//A组件
export default {
name:'componentA',
data() {
return {}
},
mounted(){
this.$bus.$on('do',(data)=>{ //为全局事件总线绑定自定义事件do
console.log('我收到了B组件传来的姓名:',data);
})
}
}
四:触发自定义事件
绑定过后就可以在另一个组件中触发了,触发使用的是 $emit,触发并将后面的值传给自定义事件被触发时执行的回调
//组件B
export default {
name:'componentB',
data() {
return {
name:'张三'
}
},
methods:{
get:function(){ //在该组件的模板中添加一个按钮点击执行该函数 get
this.$bus.$emit('do',this.name) //触发自定义事件do
},
}
}
** 成功实现任意组件间传递数据**

五:解绑自定义事件
vue 实例总将被销毁,那么我们就要在实例销毁前解绑自定义事件,这就要和绑定自定义事件同级书写,即写在 beforeDestroy 钩子中,使用 $off 解绑
//A组件
export default {
name:'componentA',
data() {
return {}
},
mounted(){
this.$bus.$on('do',(data)=>{ //为全局事件总线绑定自定义事件do
console.log('我收到了B组件传来的姓名:',data);
})
},
beforeDestroy(){
this.$bus.$off('do') //解绑自定义事件do
}
}
版权归原作者 卡卡西最近怎么样 所有, 如有侵权,请联系我们删除。