先说定位问题
如果往里边动态添加内容,定位偏移
下面是解决办法:
绑定ref,最关键的是有这行代码
:popper-options="{ boundariesElement: 'viewport', removeOnDestroy: true }"
直接粘贴就行,这是html部分,在js部分也有一行代码
<el-popover placement="top" trigger="click" width="470" ref="popoverRef" :popper-options="{ boundariesElement: 'viewport', removeOnDestroy: true }">
<el-button slot="reference">
click 激活
</el-button>
</el-popover>
这是JS部分代码,this.$refs.popoverRef.updatePopper()这行代码意思是数据更新完重新计算位置,写在$nextTick里确保一定是数据更新完成之后,这几行代码放在你动态更新 el-popover 里的内容那行代码之后
this.$nextTick(() => {
this.$refs.popoverRef.updatePopper()
})
接着说二次确认, el-popover 会自动关闭。需求:不自动关闭,继续展示数据。
因为我写的里边有删除操作,所以有二次确认的操作,当我点确定或者取消删除的时候,el-popover就关闭了,但删除完肯定是不想关闭的,肯定想看到列表删了没。
下面就是解决办法:
上边已经绑定ref了,等会可以直接用ref,如果没绑定ref,现在绑定ref,绑定之后打印一下
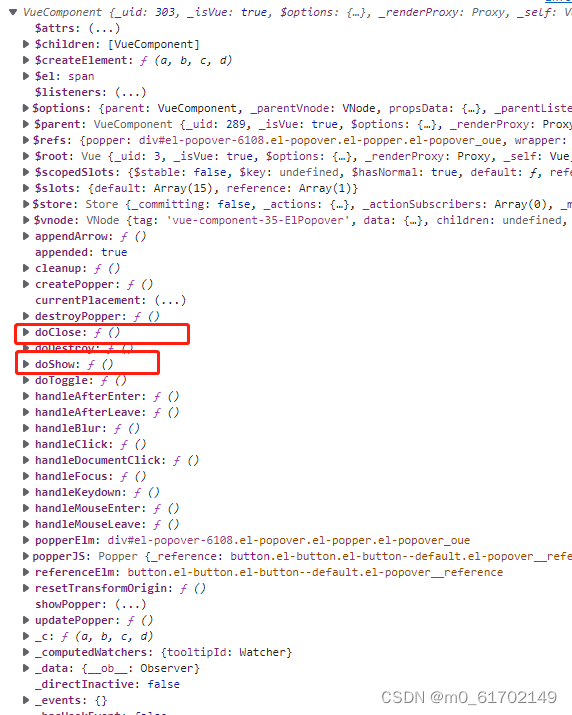
console.log(this.$refs.popoverRef),
你会看到下面这些,里边有两个函数,这两个函数就是关闭弹框,显示弹框,如果你不想关闭,
在你操作的地方写下这行代码
this.$refs.popoverRef.doShow();
同理如果你想关闭,调这个方法 this.$refs.popoverRef.doClose();

** 最后讲样式问题,你会发现怎么调样式都调不动,不论是深度选择器,还是行间,都调不动样式。**
下面是我的需求,因为我是动态添加和删除数据的,添加到一定高度,我想让内容可以滚动,但是不论我怎么设置最大高度都不行。
解决办法:
<el-popover placement="top" trigger="click" width="470" popper-class="el_popover_class">
添加 popper-class属性,这个属性就是我们平时的 class属性,这不就好办了,我就去下面写样式了,但是发现没有用,
先说解决办法,之后说原因。
在App.vue里边写你要写的css样式,这是我的,你们可以参考
.el_popover_class{
max-height: 440px !important;
overflow-y: auto !important;
}
// 这个是我不想要滚动条,去掉滚动条的css代码,你们要的话可以不写
.el_popover_class::-webkit-scrollbar {
display: none !important;
}
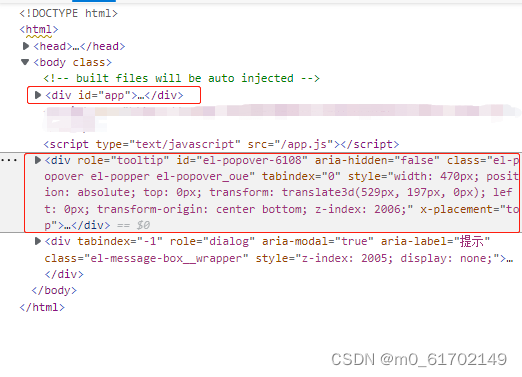
原因可以看下面这张图,你会发现 app 和 el-popover 是平级,又因为我们每个组件的style标签都写有 scoped 属性,所以在组件里写样式不起效

点旁边空白,弹窗消失,再次点击的时候,数据不更新,给人的感觉就是这一块没有v-if
有两个事件( show 、hide ),可以解决这个问题,有什么需求可以写在这两个事件函数里
<el-popover placement="top" trigger="click" width="470" v-if="infoTiem.userType=='PATIENT'" ref="popoverRef" :popper-options="{ boundariesElement: 'viewport', removeOnDestroy: true }" popper-class="el-popover_oue" @show="onPopoverShow" @hide="onPopoverHide">
这就是我用 el-popover 这个组件遇到的问题,希望对你们有帮助
版权归原作者 小坚果_ 所有, 如有侵权,请联系我们删除。