文章目录
1、新建一个工程目录

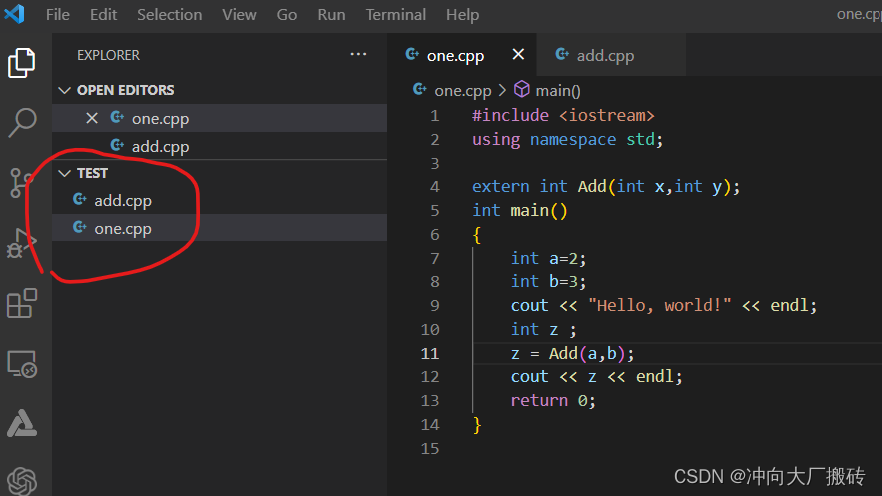
2、在vscode打开刚建立的工程目录,建立cpp文件
这里使用两个cpp文件,实现多文件编译
3、设置C/C++编译的选项:c_cpp_properties.json
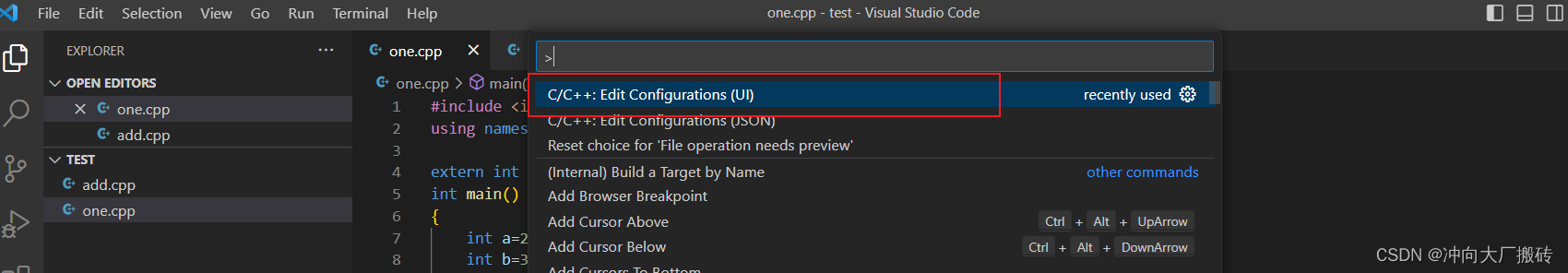
(1)鼠标点在.c的源文件内部,按 Ctrl+Shift+p 快捷键,在弹出的界面中选择: [C/C++:编配置(UI)],然后进入设置页面。

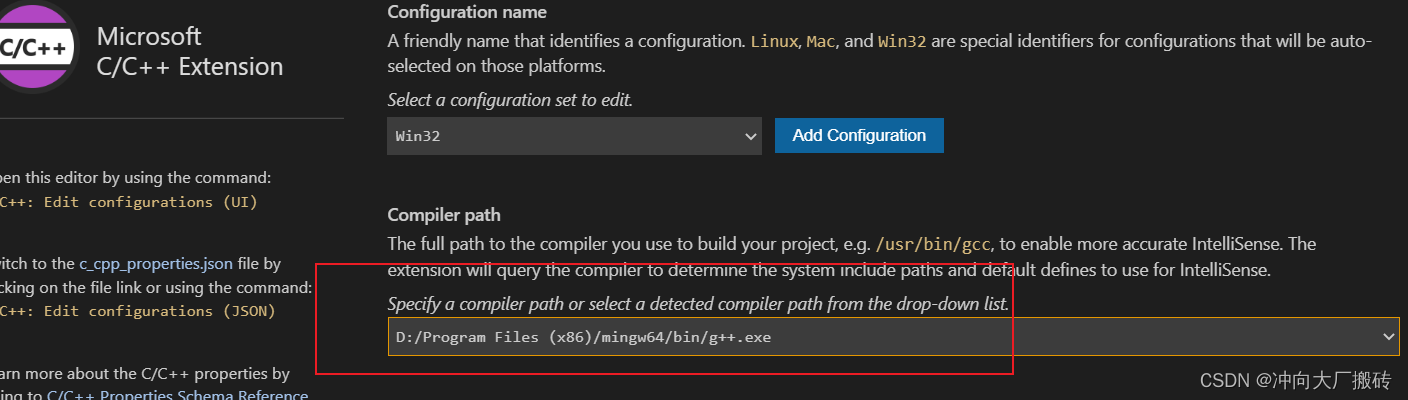
(2)选择g++编译器

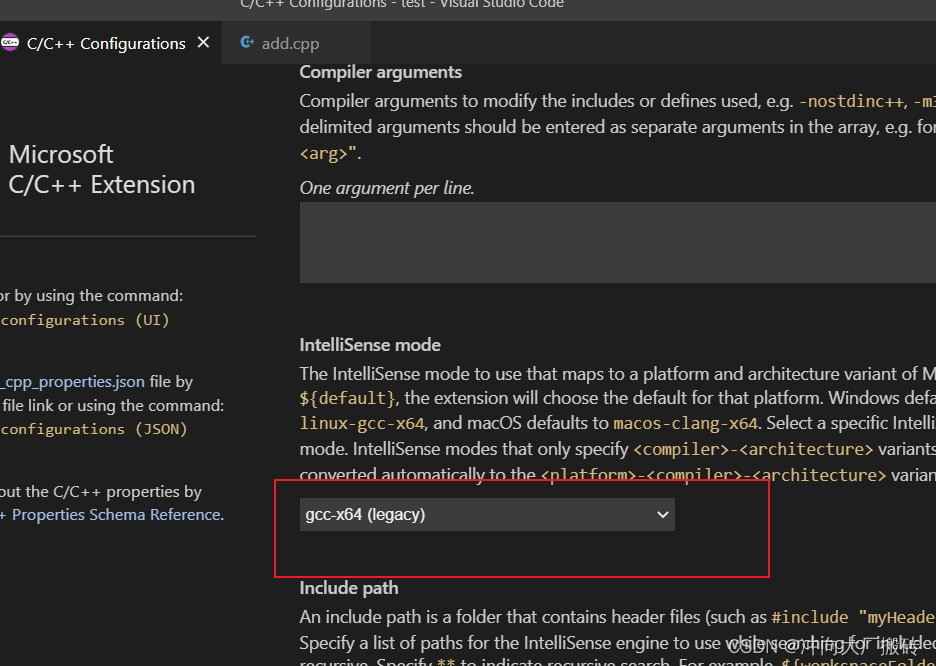
(3)选择GCC-X64版本

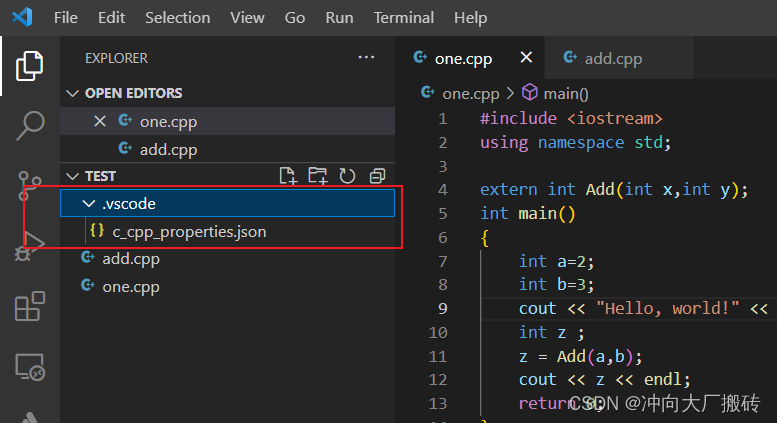
(4)这时候你可以发现在工程目录下自动生成了一个.vscode文件夹,里面生成了c_cpp_properties.json

4、在终端中选择配置任务,生成task.json文件
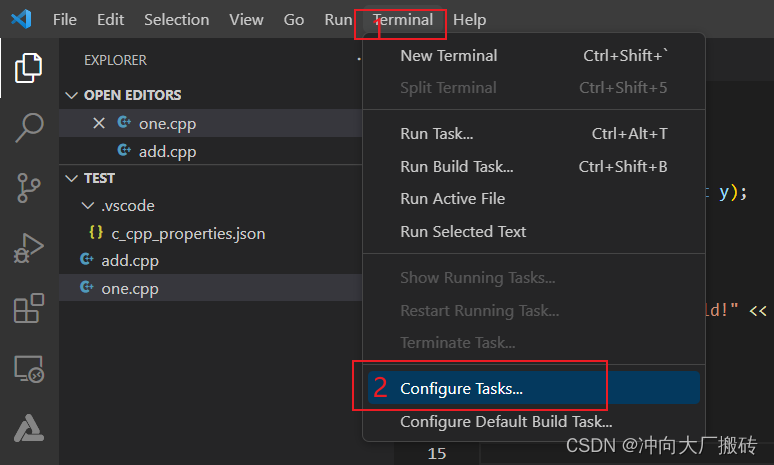
(1)选择配置任务

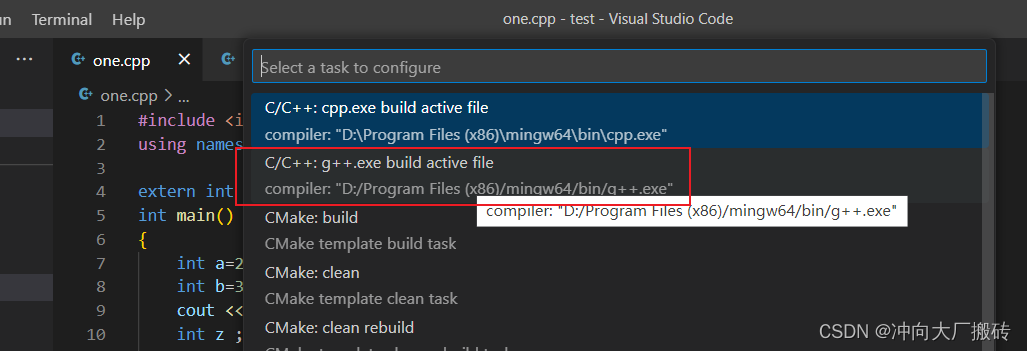
(2)选择g++.exe

此时会自动生成了task.json文件
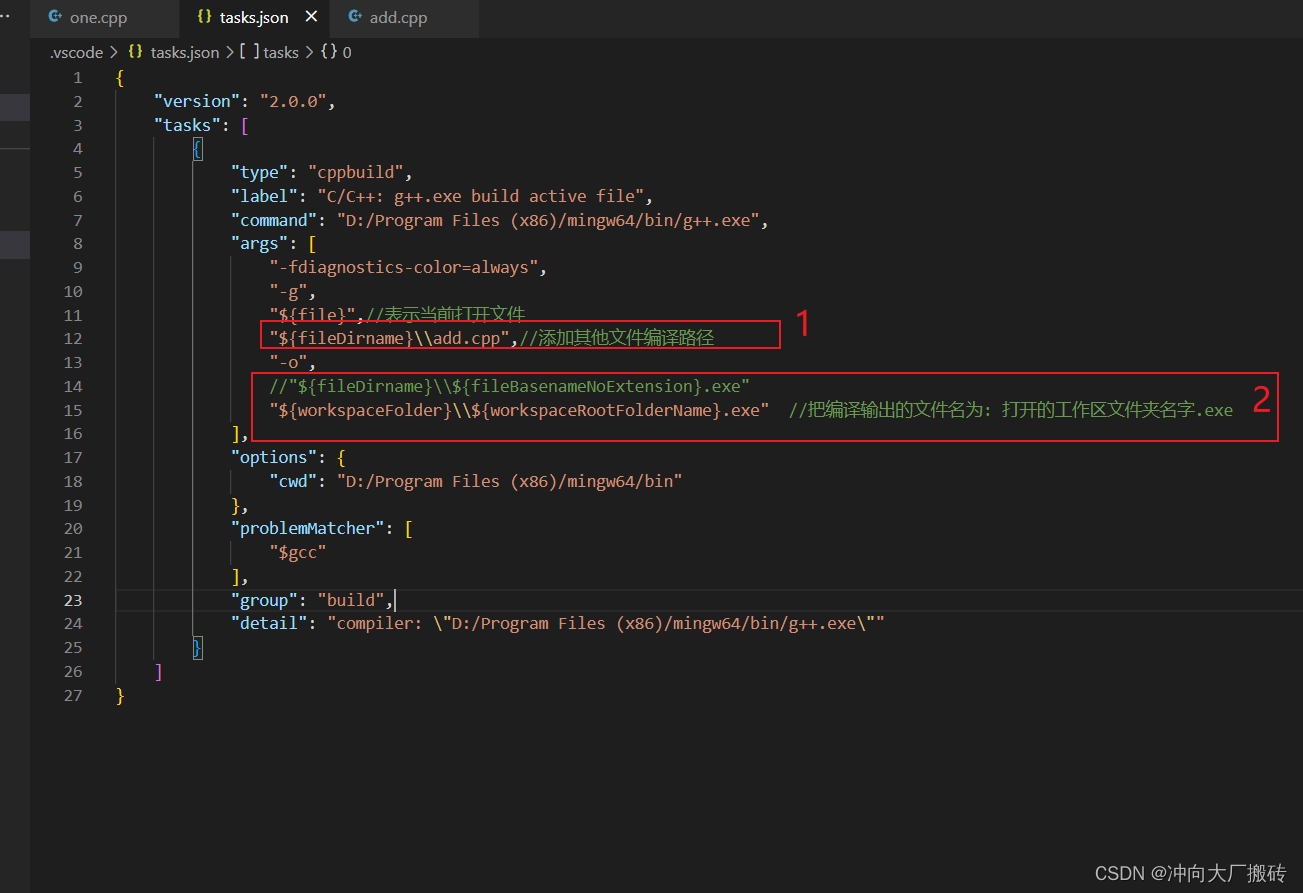
5、修改task文件,实现多文件编译与生成文件的自定义命名
添加多文件编译路径与自定义生成文件名
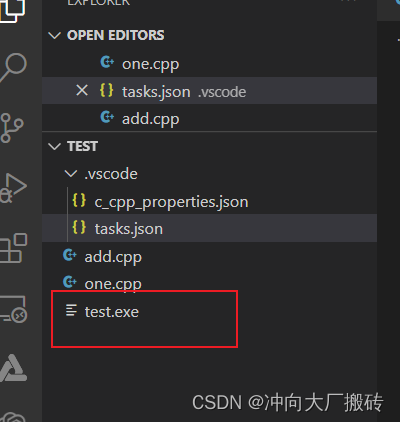
6、此时可以点击生成可执行文件


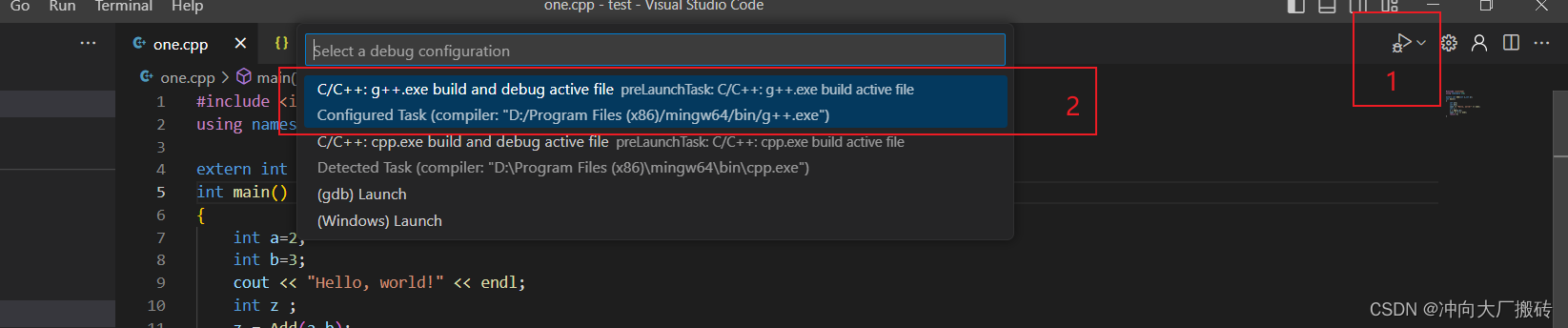
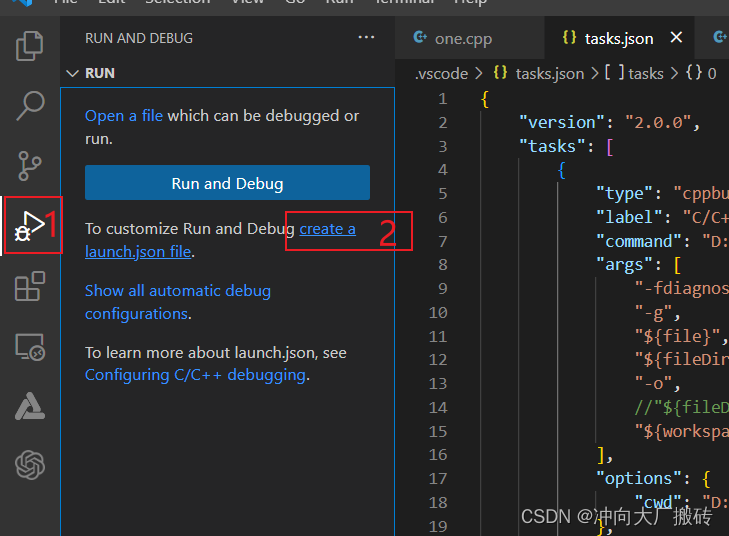
7、添加launch.json文件进行调试
(1)创建launch.json文件:鼠标点在.c的源文件内部,然后进行如下操作

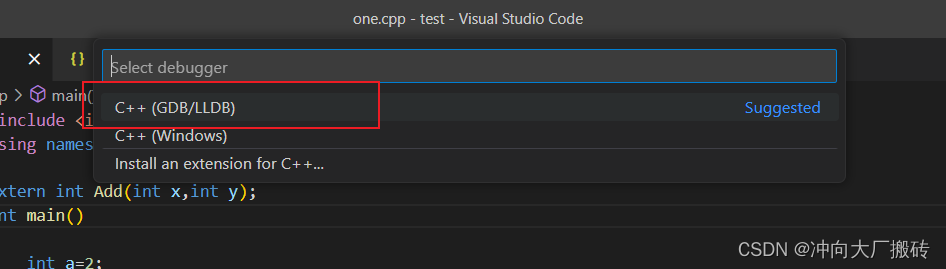
(2)选择C++(GDB/LLDB)

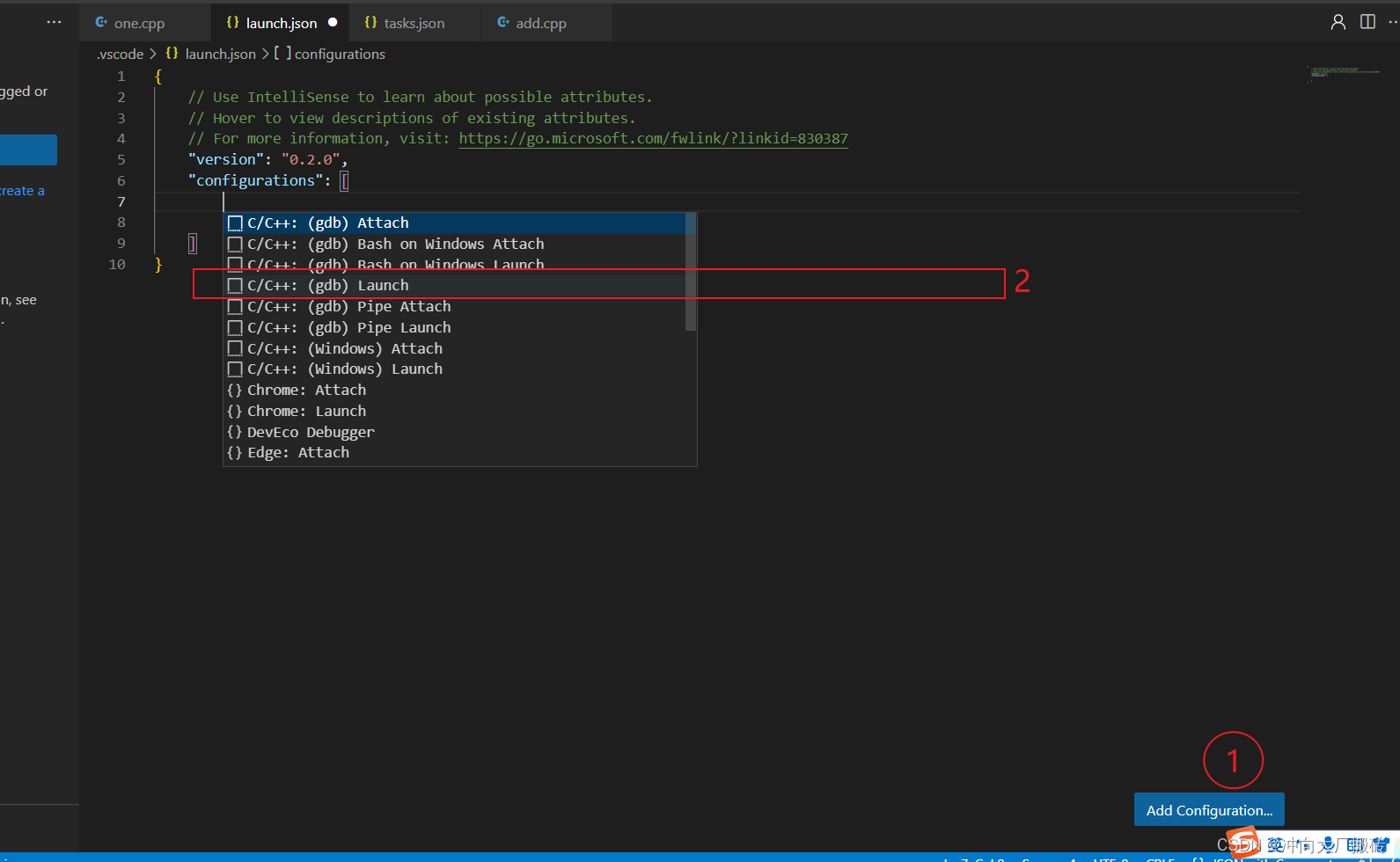
(3)添加配置:选择C/C++(gdb)launch

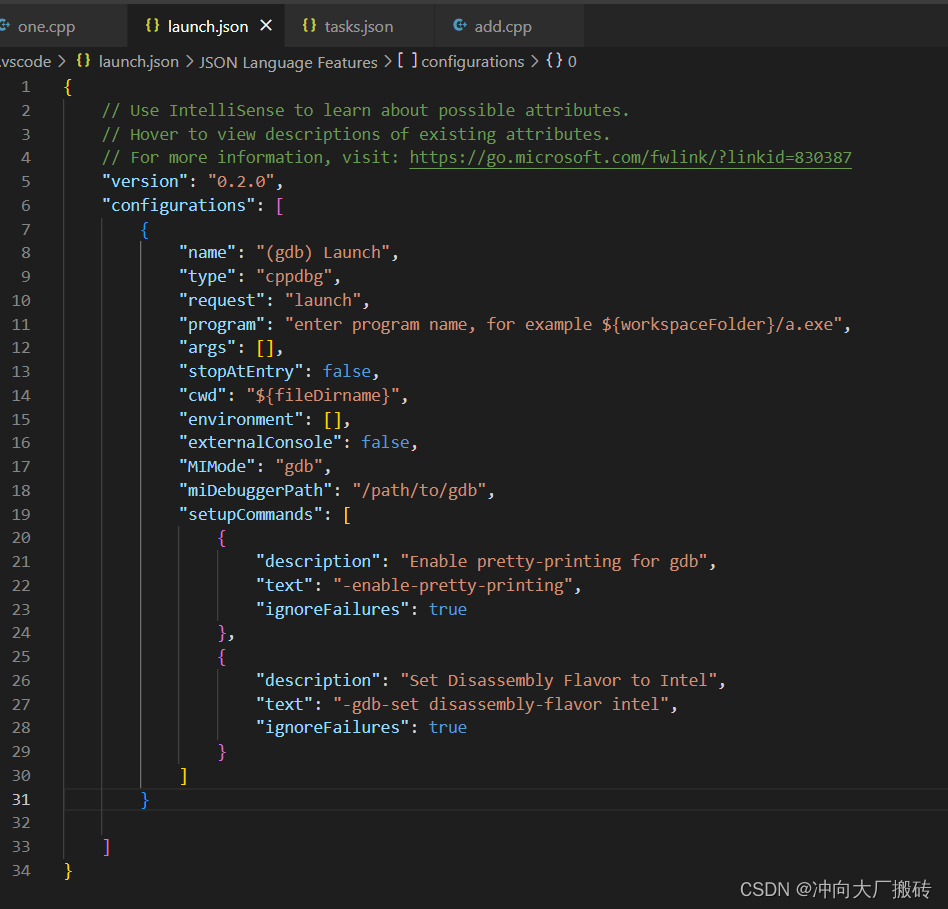
(4)然后生成了launch.json配置文件

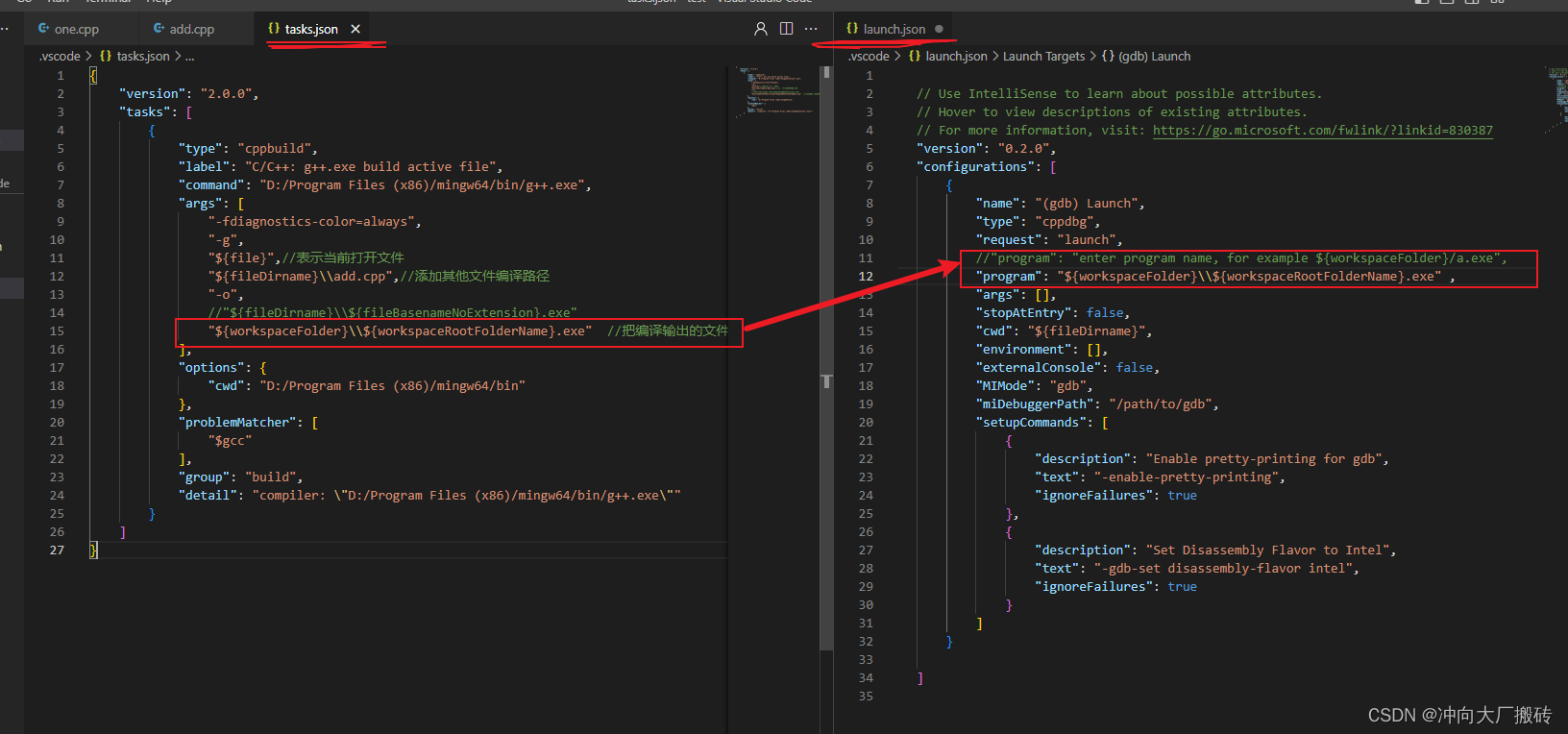
8、修改launch.json文件,适配相应的工程环境
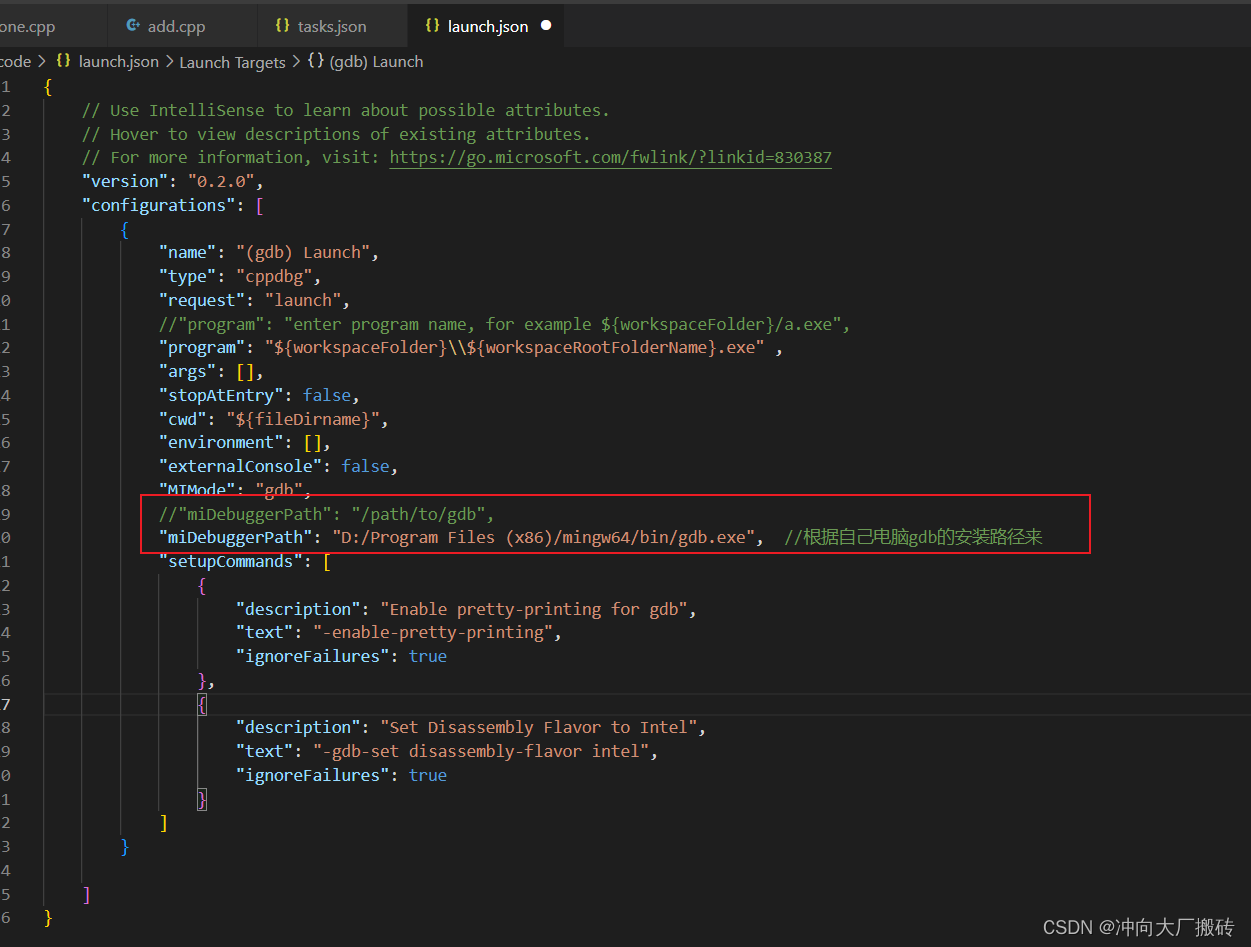
(1)修改调试程序的路径:把task.json生成可执行文件的路径复制到program

(2)把gdb的路径更新

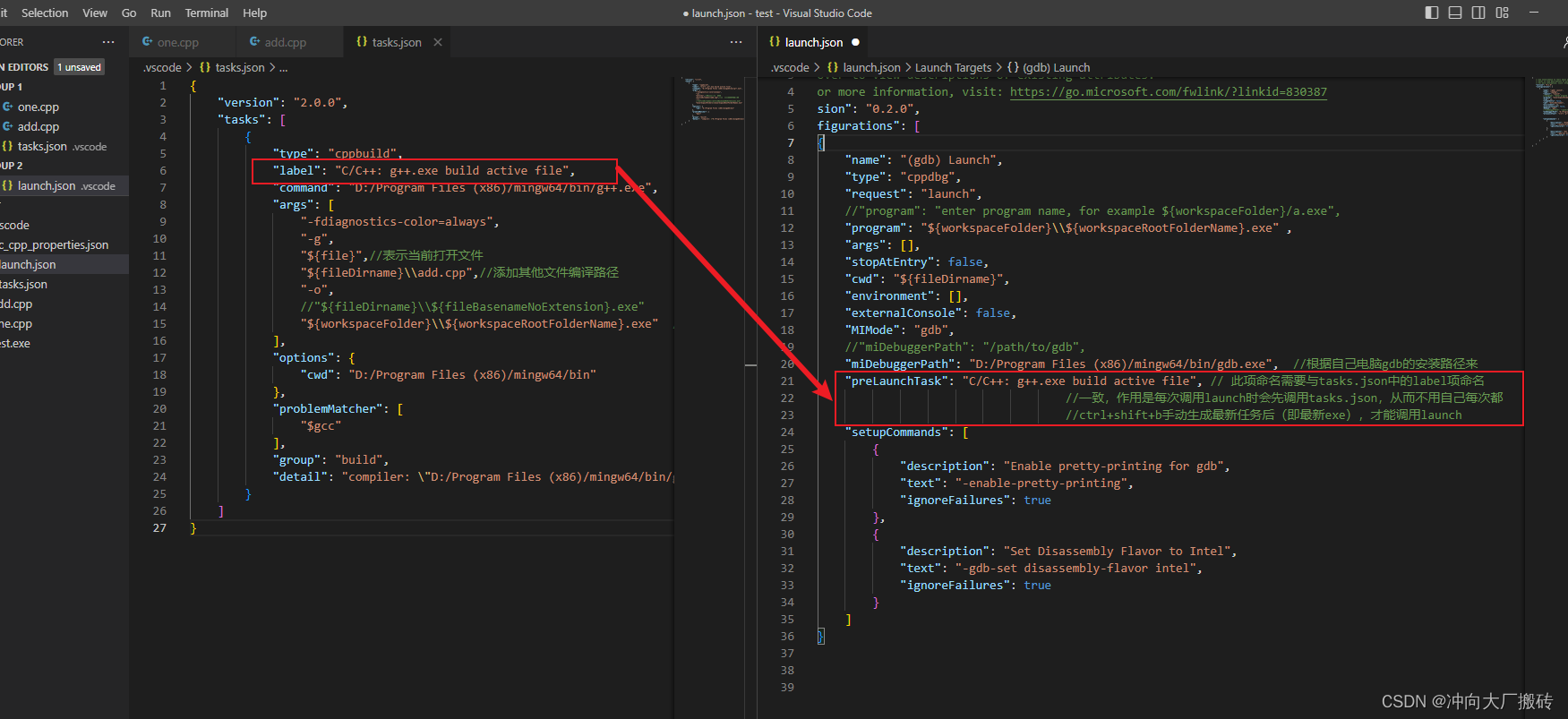
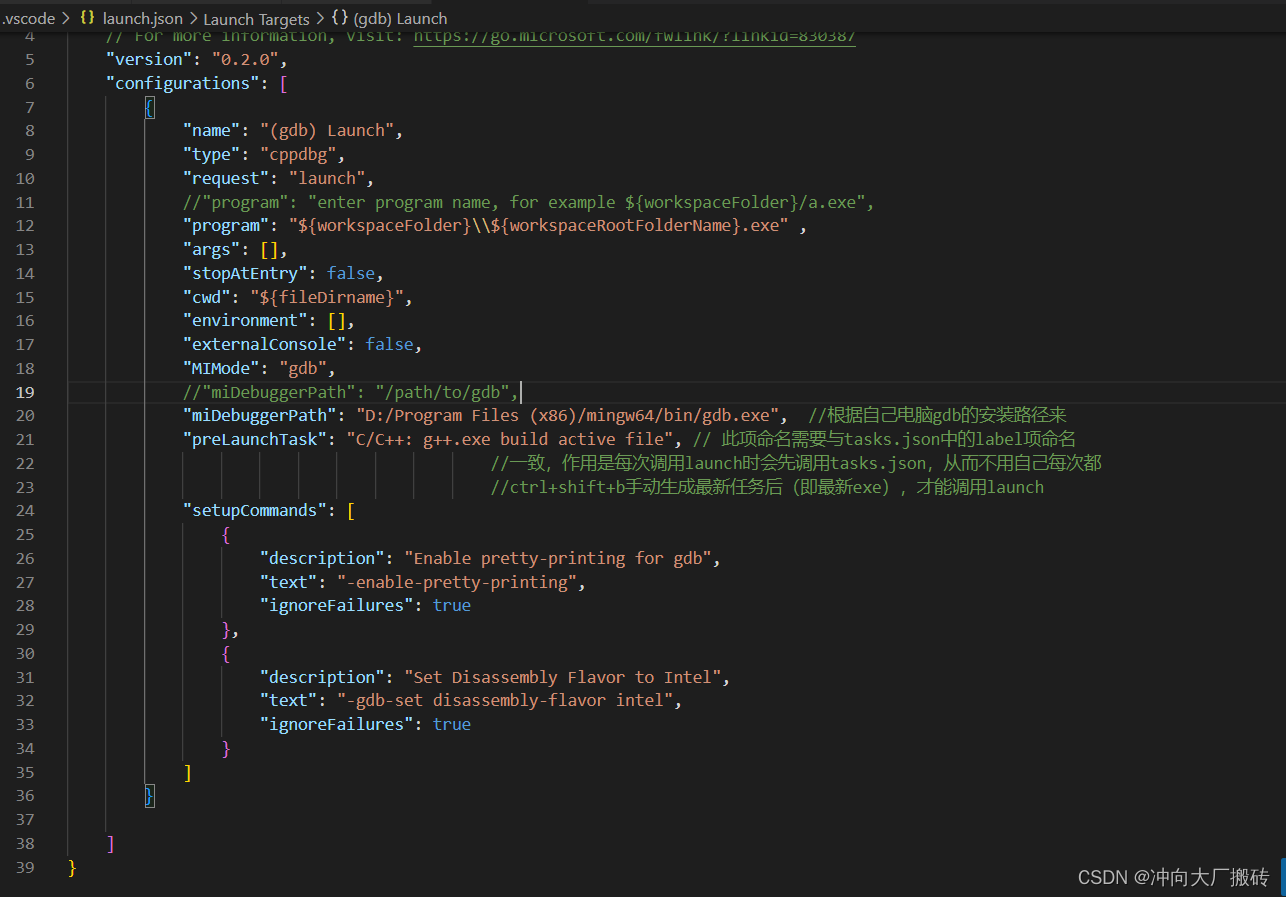
(3)添加preLaunchTask选项:为运行调试前执行的任务,与task.json的label一致

(4)最终修改完成后的launch.json文件如下

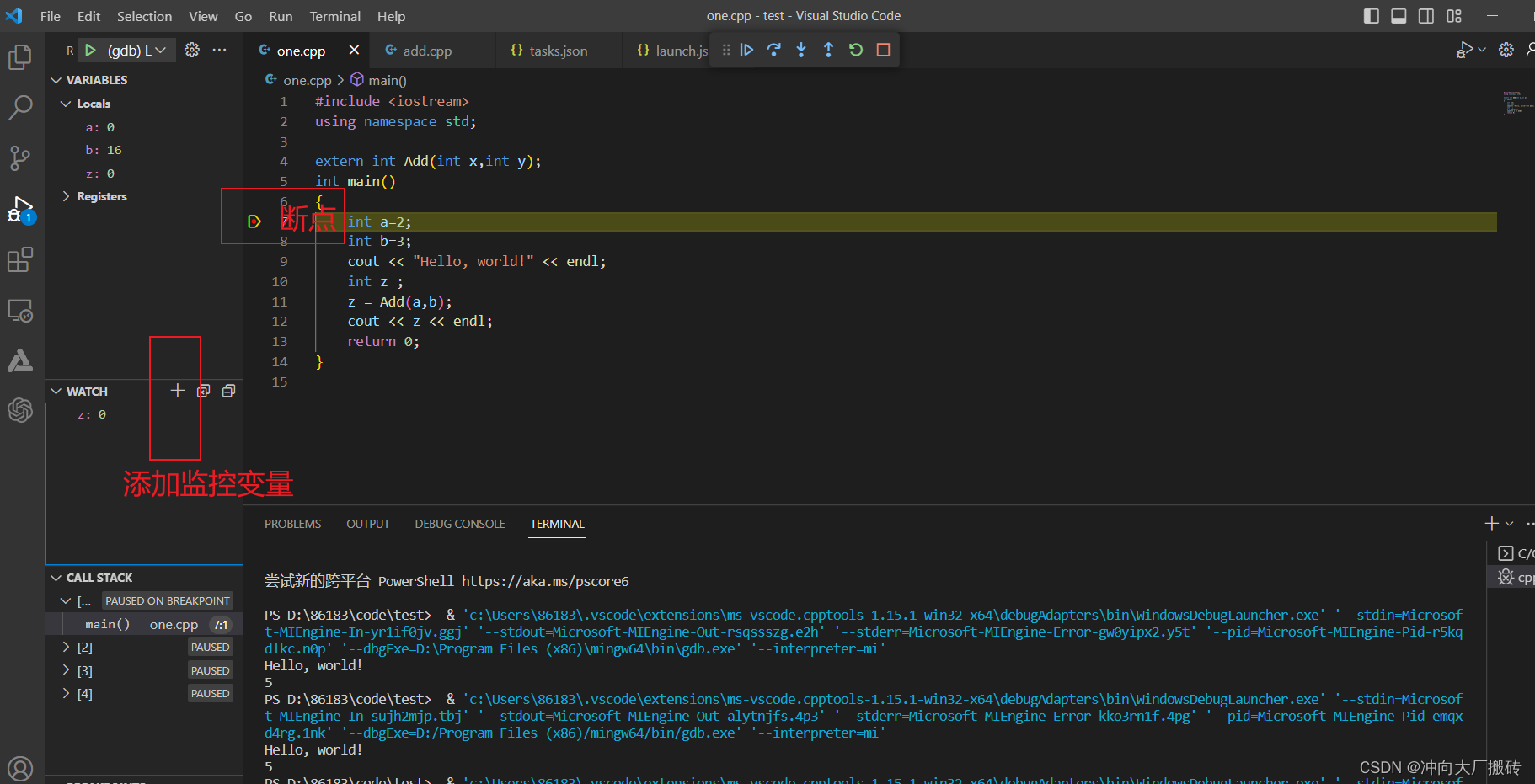
9、此时可以直接添加断点后,按F5开始调试

本文转载自: https://blog.csdn.net/m0_63702526/article/details/130136859
版权归原作者 冲向大厂搬砖 所有, 如有侵权,请联系我们删除。
版权归原作者 冲向大厂搬砖 所有, 如有侵权,请联系我们删除。