1.介绍:
前端安全系列(一):如何防止XSS攻击?
2.遇见的问题
情况一:
后端直接返回带有样式的字符串,使用v-html会受到xss的攻击:
原理:Vue中的v-html指令用以更新元素的innerHTML,其内容按普通HTML插入,不会作为Vue模板进行编译,容易受到xss攻击
xss攻击检验的方式:
text:'<img src=X οnerrοr=alert(111)>'
解决方式:
方法一:
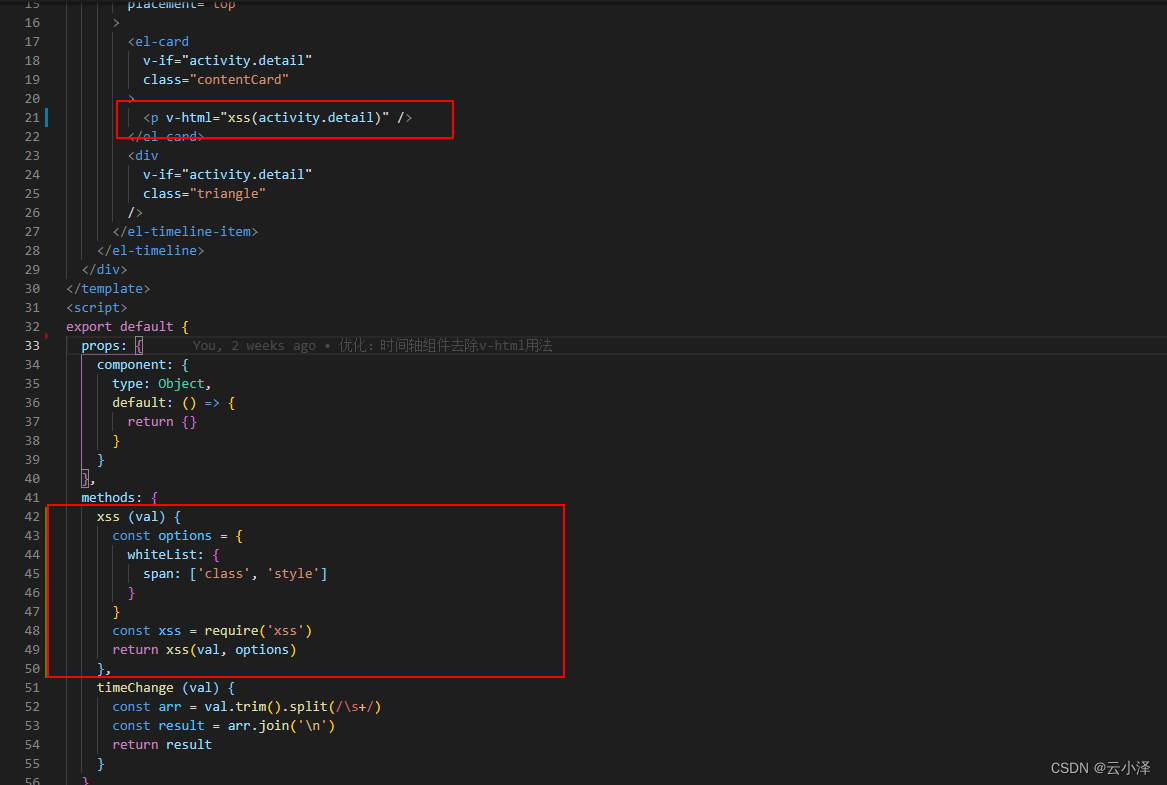
使用xss插件
https://jsxss.com/zh/options.html(npm)根据白名单过滤HTML(防止XSS攻击)
https://blog.csdn.net/lingxiaoxi_ling/article/details/105851736(详细理解版)
方法二:
①、用html转义,将<>转义成转义符,这样标签就编程了文本了(QQ空间的做法)
②、使用jsoup白名单过滤掉onerror关键字,让他不要在前台显示(这种更安全,因为转义还有可能被绕过)
其他尝试记录:
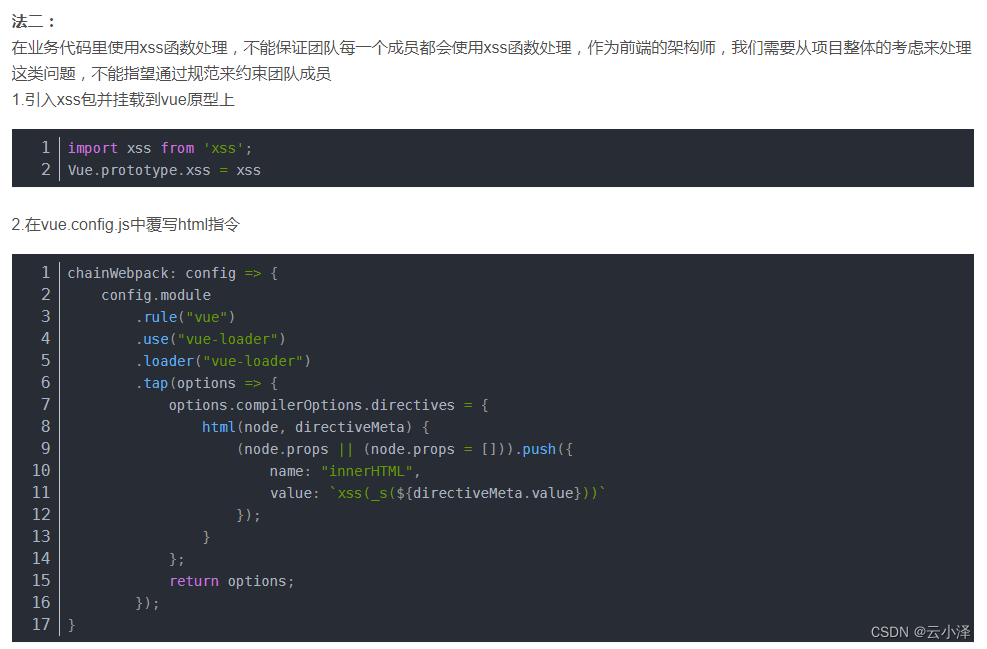
- xss函数处理挂载在原型上,可是nuxt的配置上找不到chainWebpack,不生效 处理v-html的潜在XSS风险_lj1530562965的博客-CSDN博客

- setAttribute()方式对Css样式的属性进行操作时,只能获取已经通过JS代码进行设置过的值或者通过HTML元素显示设置了想要的内联样式的值(即在HTML标签中通过属性style进行设置了的属性值)。 后台返回的是带样式的字符串,不适用

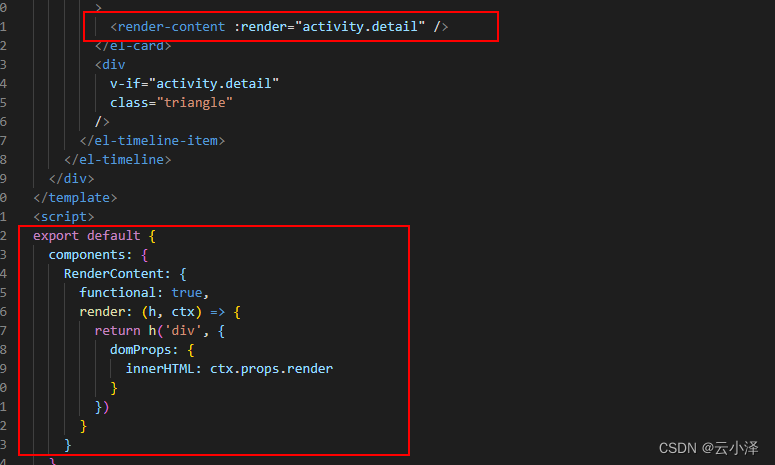
- 子组件渲染–因为需要渲染字符串里面的css,使用要用到.innerHTML 会受到xss攻击

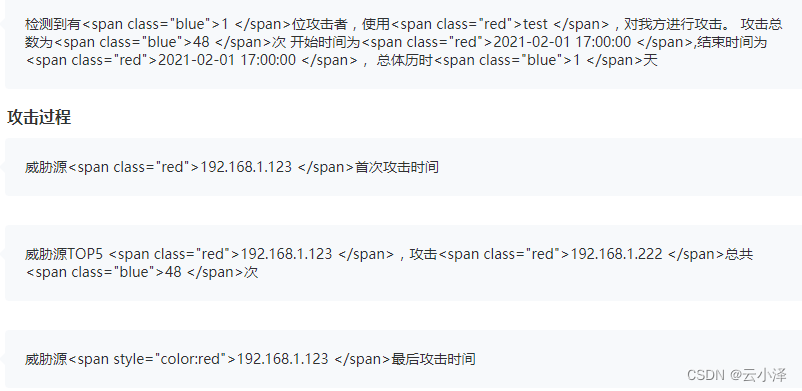
xss检验
总结
1.innerHTML —xss攻击
2.DOMParser().parseFromString()–性能最差,会受到xss攻击
3.Range.createContextualFragment()–会执行内联的script js代码,这个方法尽量不要使用,不安全
4.insertAdjacentHTML()–会受到xss攻击
5.createContextualFragment ()–安全性能差,会受到xss攻击
因此,在进行HTML字符串转DOM时候,记得过滤onload和onerror属性,尤其是第3方的HTML字符串,一定要注意安全,防止XSS攻击。
版权归原作者 蜡笔小嘟 所有, 如有侵权,请联系我们删除。