从零开始学习JavaScript:轻松掌握编程语言的核心技能
🏘️🏘️个人简介:以山河作礼。
🎖️🎖️:Python领域新星创作者,CSDN实力新星认证,阿里云社区专家博主
🎁🎁:Web全栈开发专栏:《Web全栈开发》免费专栏,欢迎阅读!
一,JavaScript 简介
📜📜 JavaScript 是一种脚本语言,用于在 Web 页面上执行交互式操作和动态效果。它最初由 Brendan Eich在1995年创建,最初被称为 LiveScript,后来更名为 JavaScript。
它是一种解释性语言,可以在浏览器中直接执行,而不需要编译器。JavaScript 可以与HTML和CSS一起使用,用于创建动态网页、Web 应用程序、游戏、移动应用程序和其他各种应用程序。JavaScript是一种基于对象的语言,它支持面向对象编程、函数式编程和事件驱动编程。它具有强大的功能,包括动态类型、闭包、原型继承、异步编程和模块化编程。JavaScript 还有许多流行的库和框架,如 jQuery、React、Angular 和 Vue.js,它们可以帮助开发人员更轻松地构建复杂的 Web 应用程序。- JavaScript 的语法相对简单,容易学习和使用,它也是一种非常灵活的语言,可以用于多种用途。在 Web开发中JavaScript 是必不可少的一部分,它已成为现代 Web 应用程序开发的核心技术之一。
为什么学习 JavaScript?
📌JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
🎯学习 JavaScript 的原因有很多,以下是其中的几个主要原因:
增强 Web 页面的交互性:JavaScript 可以使 Web 页面更加生动有趣,增强用户的交互性和体验。通过使用 JavaScript,开发人员可以添加动画、特效、表单验证、弹出窗口等交互式元素,从而提高用户体验。开发 Web 应用程序:JavaScript 是一种非常强大的语言,可以用于开发各种类型的 Web应用程序,包括单页应用程序、社交网络、在线商店、博客、新闻网站等等。与其他技术的集成:JavaScript 可以与其他技术(如 HTML、CSS、PHP、Python、Node.js等)进行集成,从而实现更加复杂的 Web 应用程序。转行前端开发:JavaScript 是前端开发的核心技术之一,掌握 JavaScript可以为想要转行前端开发的人提供更多的就业机会和职业发展空间。
JavaScript 用法
📜📜HTML 中的 Javascript 脚本代码必须位于
<script>与
</script >标签之间。
Javascript 脚本代码可被放置在 HTML 页面的
<body>和
<head>部分中。
**
<script>
** 标签:
- 如需在 HTML 页面中插入 JavaScript,请使用
<script>标签。 <script>和</script>会告诉 JavaScript 在何处开始和结束。<script>和</script>之间的代码行包含了 JavaScript:
<script>alert("我的第一个 JavaScript");</script>
🎯**浏览器会解释并执行位于
<script>
和
</script>
之间的 JavaScript 代码**
二,JavaScript 输出
📌JavaScript 没有任何打印或者输出的函数。
🎯JavaScript 可以通过不同的方式来输出数据:
- 使用
console.log()方法在浏览器控制台输出数据,例如:
console.log("Hello World!"); // 输出 Hello World!
- 将数据写入 HTML 元素中,例如:
<divid="output"></div><script>
document.getElementById("output").innerHTML ="Hello World!";// 将 Hello World! 写入 id 为 output 的 div 元素中</script>
- 使用
window.alert() 方法弹出警告框显示数据,例如:
window.alert("Hello World!"); // 弹出警告框,显示 Hello World!
- 使用
window.prompt() 方法弹出输入框获取用户输入的数据,例如:
var name = window.prompt("What is your name?"); // 弹出输入框,获取用户输入的名字
console.log("Hello " + name + "!"); // 输出 Hello [name]!
JavaScript 显示数据
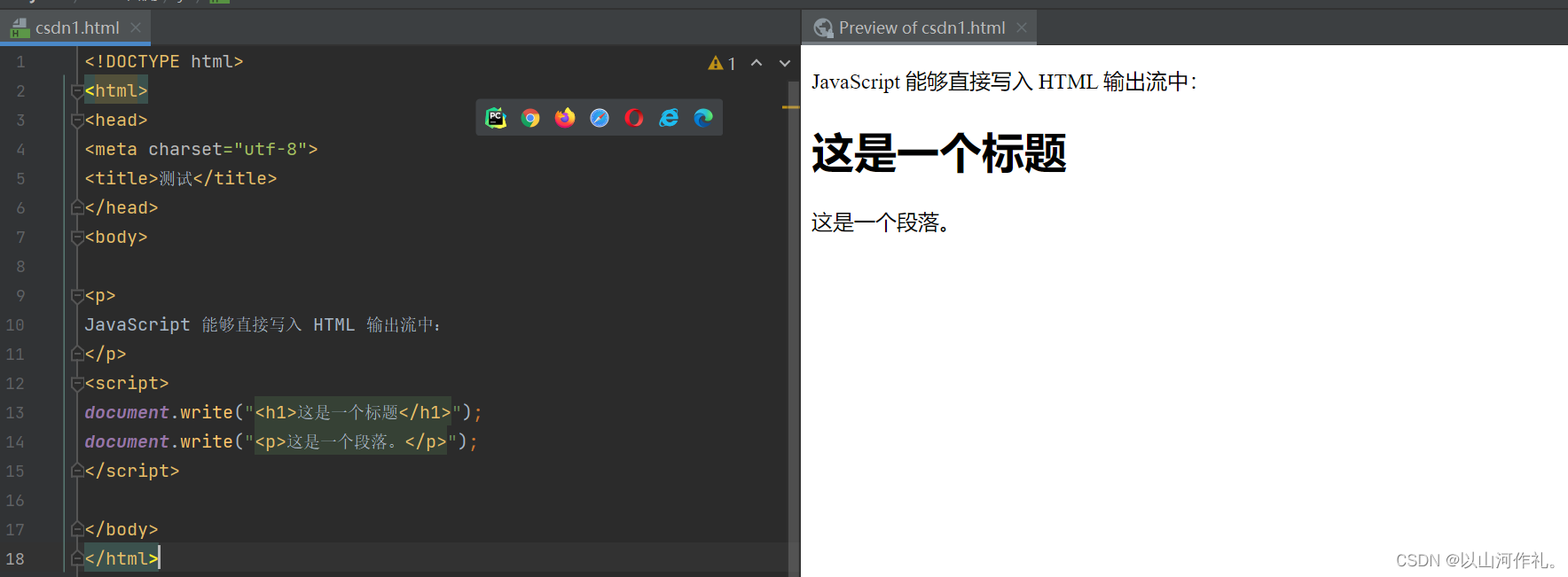
JavaScript:直接写入 HTML 输出流
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>测试</title></head><body><p>
JavaScript 能够直接写入 HTML 输出流中:
</p><script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");</script></body></html>

三,JavaScript 语法
JavaScript 字面量
📜在 JavaScript 中,字面量是指直接表示值的符号或者文本。JavaScript 支持多种类型的字面量,包括:
数字字面量:表示数字的字面量,可以是整数或者浮点数,例如:
var num1 = 123; // 整数
var num2 = 3.14; // 浮点数
字符串字面量:表示字符串的字面量,可以使用单引号或者双引号,例如:
var str1 = 'Hello'; // 使用单引号
var str2 = "World"; // 使用双引号
布尔字面量:表示布尔值的字面量,只有两个值,true 和 false,例如:
var bool1 = true; // 布尔值 true
var bool2 = false; // 布尔值 false
对象字面量:表示对象的字面量,使用花括号 {} 包裹,例如:
var obj = {name: 'Tom', age: 18}; // 对象字面量
数组字面量:表示数组的字面量,使用方括号 [] 包裹,例如:
var arr = [1, 2, 3, 4]; // 数组字面量
函数字面量:表示函数的字面量,使用 function 关键字定义,例如:
var func = function(x, y) {return x + y}; // 函数字面量
🎯字面量是 JavaScript 中非常重要的概念,它们可以直接表示值,使得代码更加简洁和易于理解。
JavaScript 变量
📜📜在 JavaScript 中,变量是用于存储数据的容器,它们可以存储各种类型的数据,例如数字、字符串、布尔值、对象等等。
📌声明变量的方式有两种:
🎯使用 var 关键字:
var num = 10; // 声明一个数字变量
var str = 'Hello'; // 声明一个字符串变量
var bool = true; // 声明一个布尔变量
var obj = {name: 'Tom', age: 18}; // 声明一个对象变量
🎯使用 let 或者 const 关键字(ES6 新增):
let num = 10; // 声明一个数字变量
const str = 'Hello'; // 声明一个字符串常量
let 声明的变量可以被重新赋值,而 const 声明的变量是常量,不能被重新赋值。
声明变量后,可以使用变量名来访问变量的值:
var num = 10; // 声明一个数字变量
console.log(num); // 输出 10
需要注意的是,JavaScript 是一种弱类型语言,变量的类型可以随时改变:
var num = 10; // 声明一个数字变量
num = 'Hello'; // 将变量 num 的类型从数字变为字符串
变量是 JavaScript 中非常重要的概念,它们可以让我们在程序中存储和操作数据。
JavaScript 操作符
📜📜JavaScript是一种编程语言,支持多种操作符,包括算术操作符、比较操作符、逻辑操作符等等。
📌以下是一些常见的JavaScript操作符:
算术操作符:用于执行基本的算术运算,例如加、减、乘、除、取余等。常见的算术操作符包括+、-、*、/和%。比较操作符:用于比较两个值的大小或相等性。常见的比较操作符包括==、!=、>、<、>=和<=。逻辑操作符:用于执行逻辑运算,例如逻辑与、逻辑或和逻辑非。常见的逻辑操作符包括&&、||和!。位操作符:用于执行位运算,例如按位与、按位或和按位异或。常见的位操作符包括&、|和^。赋值操作符:用于给变量赋值。常见的赋值操作符包括=、+=、-=、*=、/=和%=。条件操作符:也称为三元操作符,用于在两个值之间进行选择。常见的条件操作符为?:。
📜📜这些操作符可以用于处理各种不同的数据类型,例如数字、字符串和布尔值。在编写JavaScript代码时,熟悉这些操作符是非常重要的。
JavaScript 语句
🎯JavaScript 语句是一组指令,用于执行特定的任务。
📌以下是一些常见的 JavaScript 语句:
变量声明语句:用于声明变量并可选地将其初始化。
var x;
var y = 10;
表达式语句:用于计算表达式的值。
x = 5;
y = x + 2;
条件语句:用于基于条件执行代码块。
if (x > 10) {
console.log("x is greater than 10");
} else {
console.log("x is less than or equal to 10");
}
循环语句:用于重复执行代码块。
for (var i = 0; i < 10; i++) {
console.log(i);
}
函数声明语句:用于定义可重复使用的代码块。
function add(x, y) {
return x + y;
}
对象属性赋值语句:用于设置对象属性的值。
var person = {
name: "John",
age: 30
};
person.name = "Jane";
方法调用语句:用于调用对象的方法。
var str = "Hello World!";
var res = str.toUpperCase();
JavaScript 关键字
📜📜 JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到。
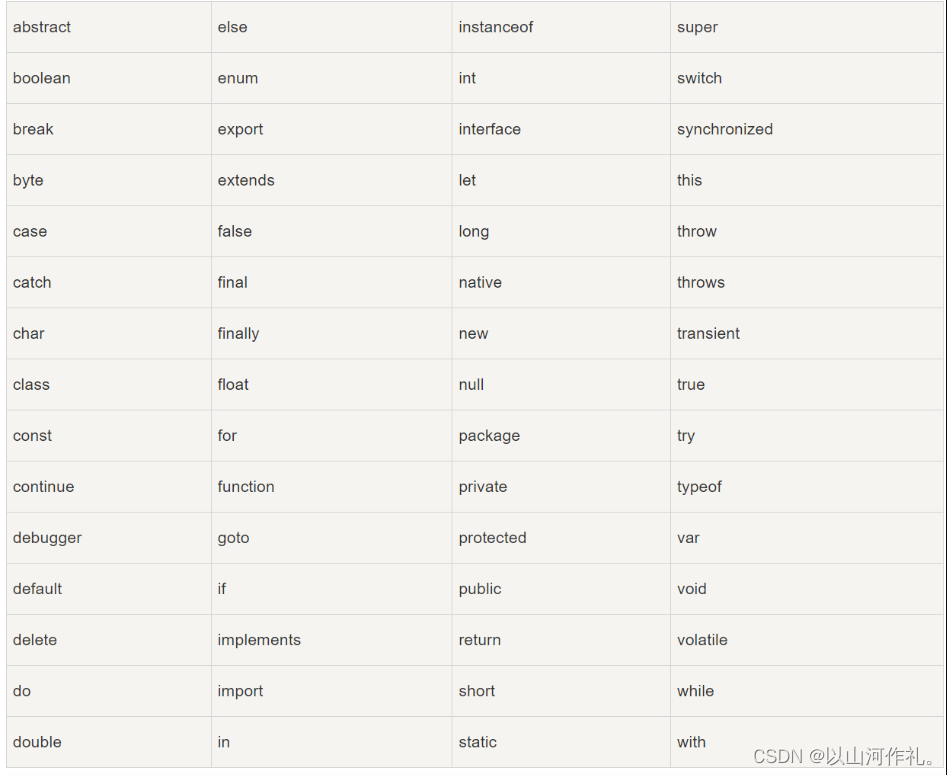
🎯以下是 JavaScript 中最重要的保留关键字(按字母顺序):
JavaScript 注释
📜📜在 JavaScript 中,注释是用来解释代码的一种方式,可以提高代码的可读性和可维护性。JavaScript 支持两种注释方式:
🎯单行注释
📌单行注释以两个斜杠 // 开头,直到行末结束。
例如:
// 这是一个单行注释
var x = 10; // 这是一个声明变量并赋值的语句,后面跟了一个单行注释
🎯多行注释
📌多行注释以 /* 开头,以 */ 结尾,可以跨越多行。
例如:
/*
这是一个多行注释
这里可以写很多行
*/
var x = 10; /* 这是一个声明变量并赋值的语句,后面跟了一个单行注释 */
JavaScript 数据类型
📜📜JavaScript 是一种动态类型语言,它支持多种数据类型。以下是一些常见的 JavaScript 数据类型:
🎯基本数据类型
- 数字(Number):整数和浮点数。
- 字符串(String):一串字符,用单引号或双引号括起来。
- 布尔值(Boolean):true 或 false。
- 空值(null):表示一个空对象指针。
- 未定义(undefined):表示一个未定义的变量或属性。
🎯引用数据类型
- 对象(Object):可以包含多个属性和方法的集合。
- 数组(Array):一组按顺序排列的值的集合。
- 函数(Function):一段可重复使用的代码块。
JavaScript 还支持一些特殊的数据类型,例如正则表达式(RegExp)和日期(Date)。
📜📜 在 JavaScript中,变量的数据类型是动态的,也就是说,变量的数据类型可以随时改变。例如,一个变量可以先被赋值为数字,然后再被赋值为字符串。
JavaScript 数据类型的概念
📌JavaScript 是一种动态类型语言,它支持多种数据类型。
🎯以下是 JavaScript 中的一些常见数据类型:
基本数据类型:包括字符串、数字、布尔值、null 和 undefined。这些数据类型是不可更改的,即它们的值在被创建后不能被修改。引用数据类型:包括对象、数组和函数。这些数据类型是可变的,即它们的值可以随着程序的执行而改变。
JavaScript 函数
📜📜JavaScript函数是一段可重复使用的代码块,它接收输入参数并执行一些操作,然后返回结果。函数可以被多次调用,而不需要重复编写相同的代码。
📌JavaScript 函数可以通过 function 关键字定义,例如:
function myFunction(param1, param2) {
// 函数体
return result;
}
其中,myFunction 是函数的名称,param1 和 param2 是函数的输入参数,result
是函数的返回结果。函数体是一段代码块,它包含函数的操作和逻辑。
📌函数可以通过调用函数名称并传递参数来执行,例如:
var result = myFunction(value1, value2);
📜📜其中,value1 和 value2 是函数的输入参数,result
是函数的返回结果。在函数体中,输入参数可以用来进行计算和操作,并最终返回结果。
JavaScript 字母大小写
- 在 JavaScript 中,标识符(变量名、函数名等)的字母大小写是敏感的,也就是说,大小写不同的标识符是不同的。例如,变量名
name和Name是不同的变量。 - JavaScript中通常使用驼峰命名法(camelCase)来命名标识符。驼峰命名法指的是将单词的首字母小写,其余字母大写,多个单词连接起来形成一个标识符。例如:
var firstName = 'John'; // 驼峰命名法
var first_name = 'John'; // 下划线命名法
📜📜在 HTML 中,JavaScript 文件的文件名也是大小写敏感的。例如,script.js 和 Script.js 是不同的文件名。
JavaScript 字符集
- JavaScript 使用 Unicode 字符集,它支持几乎所有的语言字符,包括 ASCII 字符和扩展字符集。Unicode是一种用于表示字符的标准,它为每个字符分配了一个唯一的数字编码,这个编码称为 Unicode 码点。JavaScript 支持的Unicode 码点范围是从 \u0000 到 \uFFFF,这意味着 JavaScript 可以表示 65536 个不同的字符。
- 在 JavaScript 中,可以使用 Unicode 转义序列来表示任何 Unicode 字符。Unicode 转义序列以 \u 开头,后跟四个十六进制数字,例如 \u0041 表示大写字母 A。在 JavaScript 中,字符串可以包含任何 Unicode字符,因此可以在字符串中使用 Unicode 转义序列来表示任何字符。
- JavaScript 还提供了一些内置函数来操作字符串,这些函数可以处理各种字符集,包括 Unicode 字符集。例如,可以使用charCodeAt() 函数获取字符串中指定位置的字符的 Unicode 码点,使用 fromCharCode() 函数将 Unicode 码点转换为字符。
JavaScript 语句标识符
🎯JavaScript 语句标识符是用于标识变量、函数、属性或方法的名称。
📌以下是一些 JavaScript 语句标识符的规则:
- 标识符必须以字母、下划线(_)或美元符号($)开头。
- 标识符可以包含字母、数字、下划线或美元符号。
- 标识符区分大小写。
- 标识符不能是 JavaScript 的保留字或关键字,如 if、else、var、function 等。
📌以下是一些有效的 JavaScript 标识符示例:
myVariable
_myVariable
$myVariable
my_function
myFunction
📌以下是一些无效的 JavaScript 标识符示例:
3myVariable (不能以数字开头)
my-variable (不能包含连字符)
if (关键字)
JavaScript 对象
📜📜 JavaScript 对象是一种复合数据类型,它可以存储多个属性和方法。对象可以通过花括号 {}
来创建,属性和方法以键值对的形式存储在对象中。
📌例如,下面的代码创建了一个名为 person 的对象,包含了 name 和 age 两个属性:
var person = {
name: "John",
age: 30
};
📌我们可以通过点号或方括号来访问对象的属性和方法。例如,要访问 person 对象的 name 属性,我们可以使用以下语法:
person.name
或者
person["name"]
🎯我们还可以在对象中定义方法,方法是对象的属性,只不过属性的值是一个函数。
📌例如,下面的代码在 person 对象中定义了一个 sayHello 方法:
var person = {
name: "John",
age: 30,
sayHello: function() {
console.log("Hello, my name is " + this.name);
}
};
📌我们可以通过以下语法来调用 sayHello 方法:
person.sayHello();
在方法中,关键字 this 指代当前对象,因此我们可以使用 this.name 来访问对象的 name 属性。
版权归原作者 以山河作礼。 所有, 如有侵权,请联系我们删除。