前言
Vue生命周期分为四个周期:创建、挂载、更新、销毁
生命周期
每个周期对应两个函数,对应的函数又叫钩子函数
创建:
beforeCreate() ------ 创建前
created() ------ 创建后
挂载:
beforeMount() ------ ** ** 挂载前
mounted() ------ 挂载后
更新:
beforeUpdate() ------ 更新前
updated() ----- 更新后
销毁:
beforeDestroy() ------- 销毁前
destroyed() ------ 销毁后
钩子函数使用方法
<div class="app">
<h1>{{msg}}</h1>
{{num}}
<button @click="add()">+1</button>
<button @click="destroy()">销毁</button>
</div>
<script>
const vm = new Vue({
el:'.app',
data:{
msg:'Vue的生命周期',
num:1
},
methods:{
add(){
this.num++
},
destroy(){
this.$destroy()
}
},
// 创建
// 创建前
beforeCreate(){
console.log('beforeCreate');
},
// 创建后
created(){
console.log('Created');
},
// 挂载
// 挂载前
beforeMount(){
console.log('beforeMount');
},
// 挂载后
mounted(){
console.log('Mounted');
},
// 更新
// 更新前
beforeUpdate(){
console.log('beforeUpdata');
},
// 更新后
updated(){
console.log('Updataed');
},
// 销毁
// 销毁前
beforeDestroy(){
console.log('beforeDestory');
},
// 销毁后
destroyed(){
console.log( 'Destoryed');
}
})
</script>
更新数据

销毁
调用该方法
this.$destroy()

周期-----创建阶段
生成虚拟dom
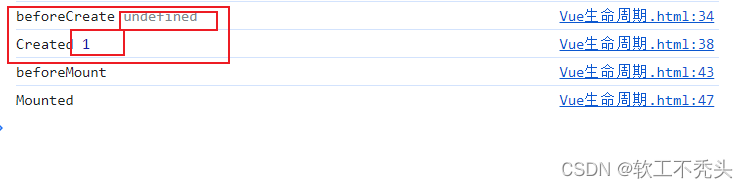
该周期包含两个钩子函数,创建前beforeCreate()和创建后Created()
所谓的创建不是指Vue实例的创建,而是指数据代理和数据监测的创建,以此来分创建前和创建后
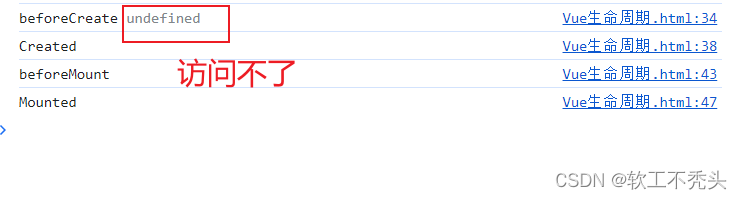
在创建前,是无法访问data中的数据的,包括methods
例:
在原代码的基础上,访问data中的num
//创建前
beforeCreate(){
console.log('beforeCreate',this.num); }

创建后是可以访问的,包括methods
// 创建后
created(){ console.log('Created',this.num); }

创建阶段做了些什么事
- 创建Vue实例vm
- 初始化事件对象和生命周期
- 调用beforeCreate()钩子函数(此时还无法通过vm去访问data中的属性)
- 初始化数据代理和数据监测
- 调用created()钩子函数(此时数据代理和数据监测已经创建完毕,可以通过vm去访问data中的属性)
- 编译模板语句生成虚拟dom(此时只是生成虚拟dom,页面上还没有渲染)
该阶段可以干什么
- beforeCreate():可以在此时加一些loading效果
- created:结束loading效果,发送一些网络请求,获取数据,也可以添加定时器
周期----挂载阶段
生成真实dom
该阶段包含两个钩子函数,挂载前beforeMount()和挂载后mounted()
挂载前和挂载后中间存在一个真实dom的生成
而挂载前和创建后之间存在一个虚拟dom的生成
在挂载前,是无法修改页面内容的
// 挂载前
beforeMount(){ console.log('beforeMount'); document.querySelector('h1').innerHTML='挂载' }

挂载后是可以修改的
// 挂载后
mounted(){ console.log('Mounted'); document.querySelector('h1').innerHTML='挂载' }

挂载阶段做了什么事
- 调用beforeMount()钩子函数(此时页面还未渲染,真实dom还没生成)
- 给vm追加$el属性,用它来代替"el",$el代表了真实的dom元素(此时真实dom生成,页面渲染完成)
- 调用mounted()钩子函数
该阶段适合干什么
mounted:可以操作页面的dom元素了
周期----更新阶段
该阶段只有在data变化后才会触发,进行重新渲染
该周期包含两个钩子函数,更新前beforeUpdate()和更新后updated()
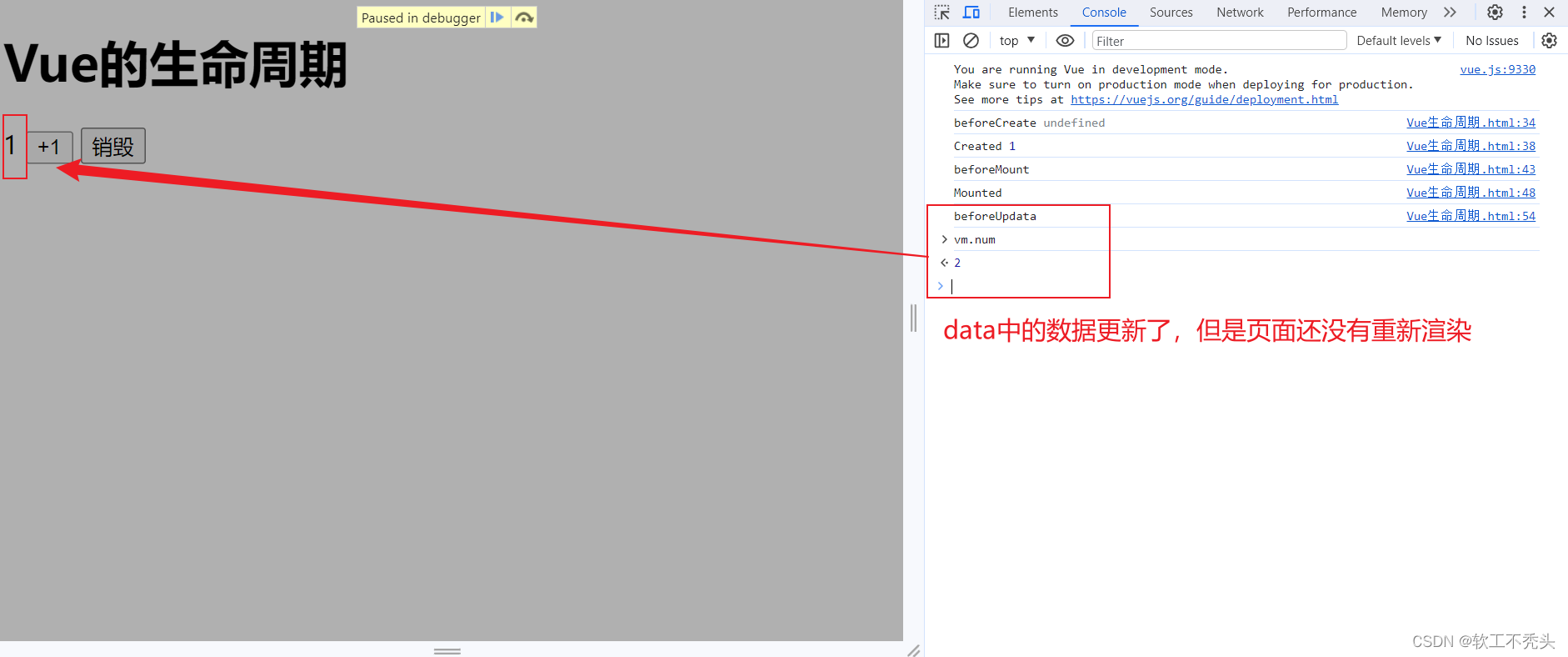
这里的更新前是指data中的数据更新了,但是页面还没重新渲染前
更新前
使用断点debugger
// 更新前
beforeUpdate(){ console.log('beforeUpdata'); debugger }

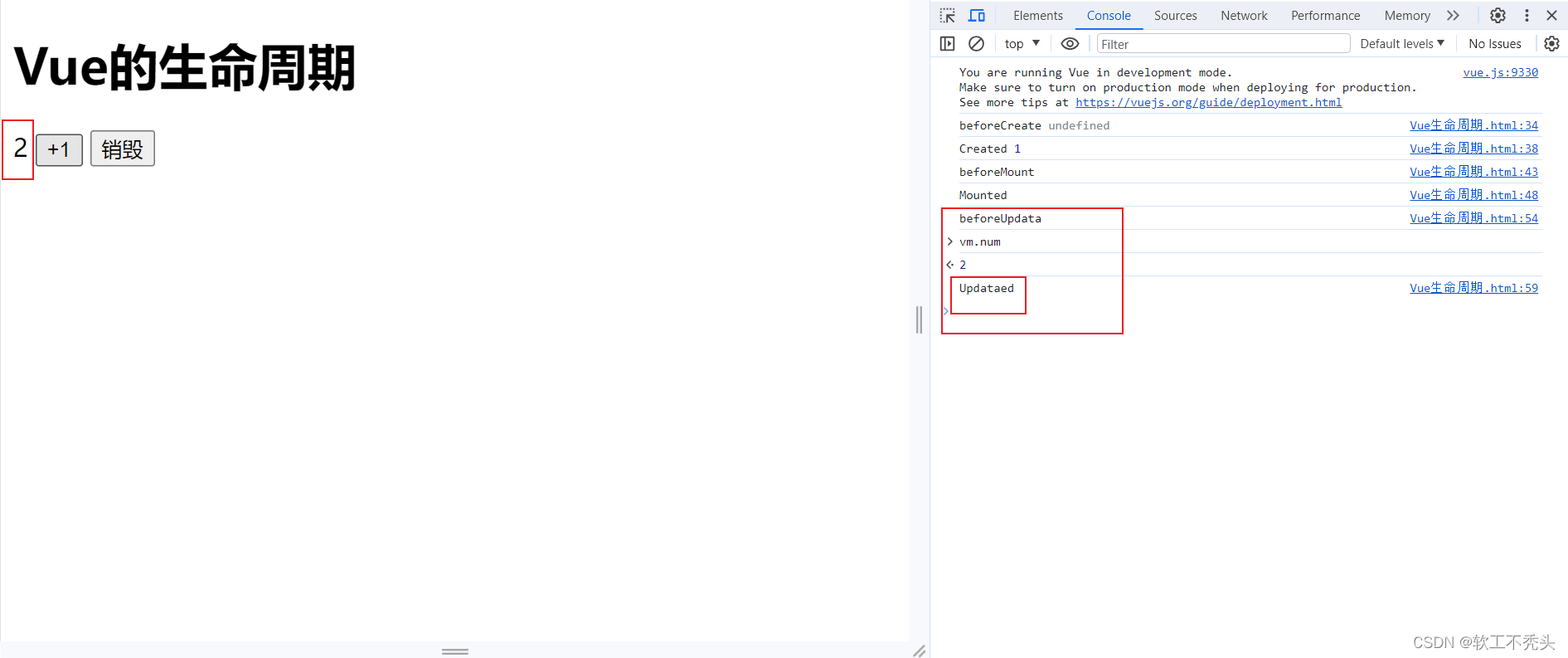
更新后
解开断点
//更新后
updated(){
console.log('Updataed'); }

其中diff算法就是在更新前和更新后之间进行的,虚拟dom进行对比,生成真实dom渲染到页面
更新阶段做了什么事
- data发生改变(这是该阶段开始的标志)
- 调用beforeUpdate()钩子函数(此时只是内存中的data数据发生变化,页面还没更新)
- 虚拟dom重新渲染和修补
- 调用updated()钩子函数(此时页面已更新)
该阶段适合做什么
- beforeUpdate:适合在更新之前访问现有的dom,例,手动清除已添加的事件监听器
- updated:页面更新后,如果想对数据作统一处理,可以在这里完成
周期----销毁阶段
卸载监视器,子组件,事件监听器
该阶段包含两个钩子函数,销毁前beforeDestroy()和销毁后Destroy()
与其说是销毁其实是卸载,卸载Vue实例上面的所有
该阶段只有调用该方法才能进入
vm.$destroy()
销毁前
打印vue实例对象,查看监视器,销毁前,监视器还是激活状态
// 销毁前
beforeDestroy(){ console.log('beforeDestory'); console.log(this); debugger }

虽然是激活状态,但是还是无法监听,我们在原有的代码基础上监听data中的num属性
watch:{
num(){
console.log('监听一次');
}
},

当num属性值变化时,成功监听到了,当我们执行销毁时,由上得知,监听器还是在激活状态
但是以及无法监听了
销毁后
// 销毁后
destroyed(){ console.log( 'Destoryed'); console.log(this); }

watcher激活状态已经成了false
销毁阶段做了什么事
- 调用vm.$destroy()(进入销毁阶段)
- 调用beforeDestroy()钩子函数(此时Vue实例还在,虽然vm上的监视器、子组件、事件监听器还在,但是无法使用了,此时修改data也不会重新渲染页面了)
- 卸载子组件和监视器,解绑事件监听器
- 调用destroyed()钩子函数(此时Vue实例还在,只是空间还未释放,销毁后指的是vm对象身上所有的东西已经解绑完成)
该阶段适合做什么
beforeDestroy:适合作销毁前的准备工作
版权归原作者 软工不秃头 所有, 如有侵权,请联系我们删除。