gui.js库(可视化改变三维场景)
dat.gui.js说白了就是一个前端js库,对HTML、CSS和JavaScript进行了封装,学习开发的时候,借助dat.gui.js可以快速创建控制三维场景的UI交互界面,你打开课件中案例源码体验一下就能感受到。
学习dat.gui.js也是建立一种思想,就是threejs三维空间的很多参数,不是心算出来的,往往需要可视化的方式调试出来。
引入dat.gui.js
gihtub地址:https://github.com/dataarts/dat.gui
npm地址:https://www.npmjs.com/package/dat.gui
// 引入dat.gui.js的一个类GUIimport { GUI } from 'three/addons/libs/lil-gui.module.min.js';
创建一个GUI对象
创建一个GUI对象,你可以看到浏览器右上角多了一个交互界面,GUI本质上就是一个前端js库。
// 实例化一个gui对象const gui = new GUI();
.domElement
:改变GUI界面默认的style属性
通过
.domElement
属性可以获取gui界面的HTML元素,那就意味着你可以改变默认的style样式,比如位置、宽度等。
//改变交互界面style属性gui.domElement.style.right = '100px';gui.domElement.style.left = '100px';gui.domElement.style.width = '300px';
.add()
方法
执行gui的
.add()
方法可以快速创建一个UI交互界面,比如一个拖动条,可以用来改变一个JavaScript对象属性的属性值。
**格式:
.add(控制对象,对象具体属性,其他参数)
**
其他参数,可以一个或多个,数据类型也可以不同,gui会自动根据参数形式,自动生成对应的交互界面。
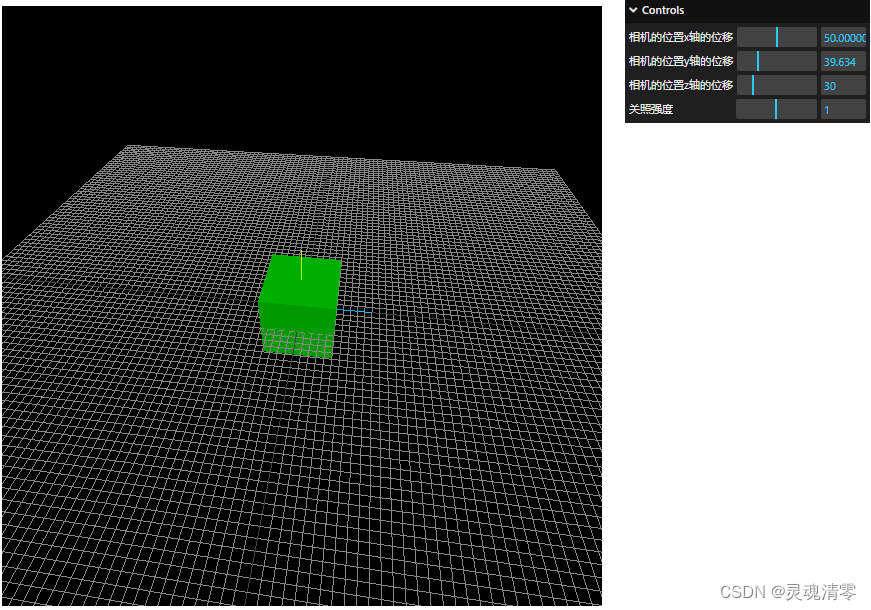
参数3和参数4,分别是一个数字,交互界面是一个鼠标可以拖动的拖动条,可以在一个区间改变属性的值
gui.add(camera.position, 'x', 1, 100).name('相机的位置x轴的位移')gui.add(camera.position, 'y', 1, 150).name('相机的位置y轴的位移')gui.add(camera.position, 'z', 1, 150).name('相机的位置z轴的位移')

gui改变threejs光照强度测试
three.js在调试场景渲染效果的时候,比如光照的强度,人大脑的CPU是没有能力通过光照参数算出来模型渲染效果的,一般来说你先大概给一个经验值,然后通过gui在这个大概值的基础上下浮动可视化调试。
光源对象具有一个光照强度属性
.intensity
,可以通过gui拖动条改变该属性。
// 光照强度属性.intensityconst ambient = new THREE.AmbientLight(0xffffff, 1);gui.add(ambient, 'intensity', 0, 2.0);

gui改变threejs模型位置测试
mesh.position
是JavaScript对象,具有
x
、
y
、
z
属性,这三个属性分别表示模型的xyz坐标,这就是说,gui改变
mesh.position
的
x
、
y
、
z
属性,就可以可视化改变mesh的位置。
// 通过GUI改变mesh.position对象的xyz属性gui.add(mesh.position,'x',0,100).name('网格x');gui.add(mesh.position,'y',0,100).name('网格y');gui.add(mesh.position,'z',0,100).name('网格z');

.name()
方法
.add()
创建的交互界面,会默认显示所改变属性的名字,为了通过交互界面更好理解你改变的某个对象属性,你可以通过
.name()
方法改变gui生成交互界面显示的内容。
const gui = new GUI();//创建GUI对象gui.add(ambient, 'intensity', 0, 2.0).name('环境光强度');gui.add(directionalLight, 'intensity', 0, 2.0).name('平行光强度');
步长
.step()
方法
步长
.step()
方法可以设置交互界面每次改变属性值间隔是多少。
gui.add(ambient, 'intensity', 0, 2.0).name('环境光强度').step(0.1);
.onChange()
方法
当gui界面某个值的时候,
.onChange()
方法就会执行,这时候你可以根据需要通过
.onChange()
执行某些代码。
gui.add(camera.position, 'x', 1, 100).onChange((val)=>{console.log(val)}).name('相机的位置x轴的位移')
.addColor()
颜色值改变
.addColor()
生成颜色值改变的交互界面
let obj = { color: 0x0000ff }gui.addColor(obj,'color').onChange((val)=>{mesh.material.color.set(val)})

gui调试3-下拉菜单、单选框
.add()
方法参数3数据类型:数组
参数3是一个数组,生成交互界面是下拉菜单
const obj = {scale: 0,};// 参数3数据类型:数组(下拉菜单)gui.add(obj, 'scale', [-100, 0, 100]).name('y坐标').onChange(function (value) {mesh.position.y = value;});
.add()
方法参数3数据类型:对象
参数3是一个对象,生成交互界面是下拉菜单
const obj = {scale: 0,};// 参数3数据类型:对象(下拉菜单)gui.add(obj, 'scale', {left: -100,center: 0,right: 100// 左: -100,//可以用中文// 中: 0,// 右: 100}).name('位置选择').onChange(function (value) {mesh.position.x = value;});
.add()
方法对应属性的数据类型:布尔值
如果
.add()
改变属性的对应的数据类型如果是布尔值,那么交互界面就是一个单选框。
const obj = {bool: false,};gui.add(obj, 'bool').onChange(function (value) {// 点击单选框,控制台打印obj.bool变化console.log('obj.bool',value);});// 渲染循环function render() {// 当gui界面设置obj.bool为true,mesh执行旋转动画if (obj.bool) mesh.rotateY(0.01);renderer.render(scene, camera);requestAnimationFrame(render);}render();
**
.addFolder()
分组 **
**
new GUI()
实例化一个gui对象,默认创建一个总的菜单,通过gui对象的
.addFolder()
方法可以创建一个子菜单,当你通过GUI控制的属性比较多的时候,可以使用
.addFolder()
**进行分组。
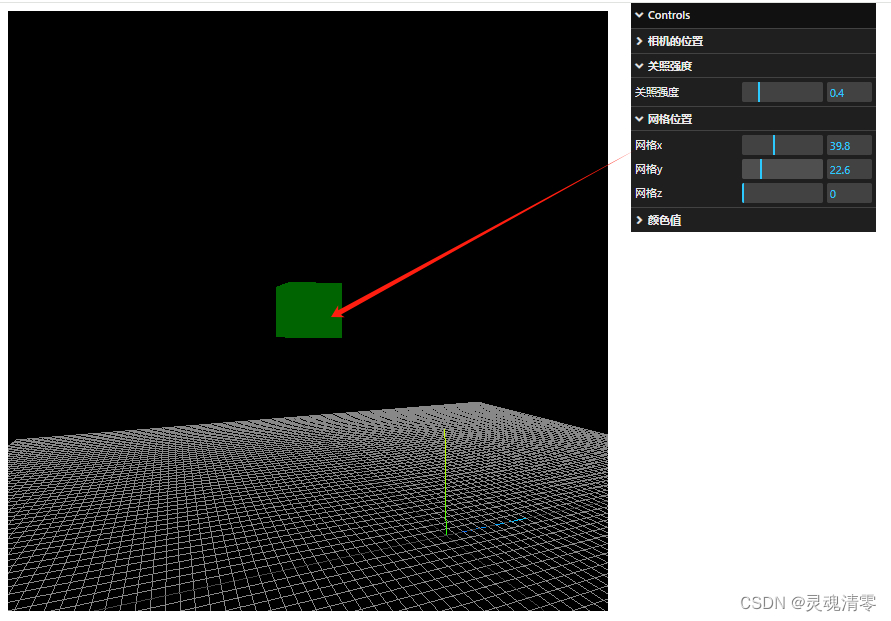
// 创建一个GUI实例const gui = new GUI();// 创建相机的位置的子菜单const matFolder = gui.addFolder('相机的位置');matFolder.close()matFolder.add(camera.position, 'x', 1, 100).onChange((val)=>{console.log(val)}).name('相机的位置x轴的位移')matFolder.add(camera.position, 'y', 1, 150).name('相机的位置y轴的位移')matFolder.add(camera.position, 'z', 1, 150).name('相机的位置z轴的位移')// 创建环境光的子菜单const matFolder2 = gui.addFolder('关照强度');matFolder2.close()//步长.step()方法可以设置交互界面每次改变属性值间隔是多少。matFolder2.add(ambient,'intensity',0,2.0).name('关照强度').step(0.1);// 创建网格位置的子菜单const matFolder3= gui.addFolder('网格位置');matFolder3.close()matFolder3.add(mesh.position,'x',0,100).name('网格x');matFolder3.add(mesh.position,'y',0,100).name('网格y');matFolder3.add(mesh.position,'z',0,100).name('网格z');// 创建颜色值改变的子菜单const matFolder4= gui.addFolder('颜色值');let obj = { color: 0x0000ff }matFolder4.addColor(obj,'color').onChange((val)=>{mesh.material.color.set(val)})

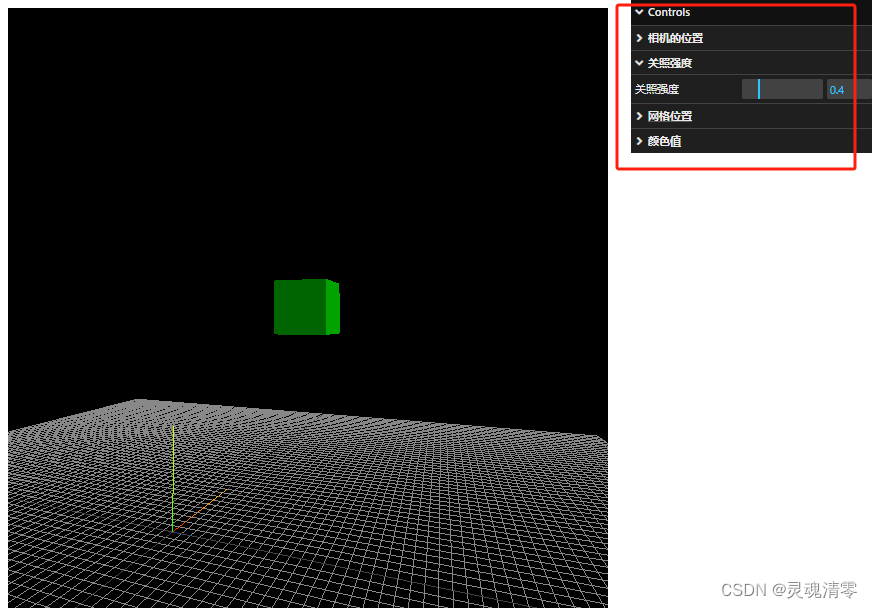
关闭
.close()
和展开
.open()
交互界面
gui对象创建的总菜单或
gui.addFolder()
创建的子菜单都可以用代码控制交互界面关闭或开展状态。
const gui = new GUI(); //创建GUI对象gui.close();//关闭菜单gui.open();//打开菜单
.addFolder()
——子菜单嵌套子菜单
.addFolder()
创建的对象,同样也具有
.addFolder()
属性,可以继续嵌套子菜单。
// 平行光子菜单const dirFolder = gui.addFolder('平行光');dirFolder.close();//关闭菜单// 平行光强度dirFolder.add(directionalLight, 'intensity',0,2);const dirFolder2 = dirFolder.addFolder('位置');//子菜单的子菜单dirFolder2.close();//关闭菜单// 平行光位置dirFolder2.add(directionalLight.position, 'x',-400,400);dirFolder2.add(directionalLight.position, 'y',-400,400);dirFolder2.add(directionalLight.position, 'z',-400,400);
版权归原作者 灵魂清零 所有, 如有侵权,请联系我们删除。