一、猜数字
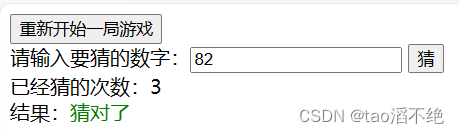
**页面如下**:

我们想在文本框输入我们想猜的数字,点击猜后下面就会提示我们猜的数字是否正确,以及大了还是小了。
html代码:
<button id="reset">重新开始一局游戏</button><br/>
请输入要猜的数字:<input type="text" id ="guessNum">
<button id="userGuess">猜</button><br/>
已经猜的次数:<span id="count"></span><br/>
结果:<span id="result"></span>
点击 猜 按钮的js代码:
var number = Math.floor(Math.random() * 100) + 1;//要猜的数字
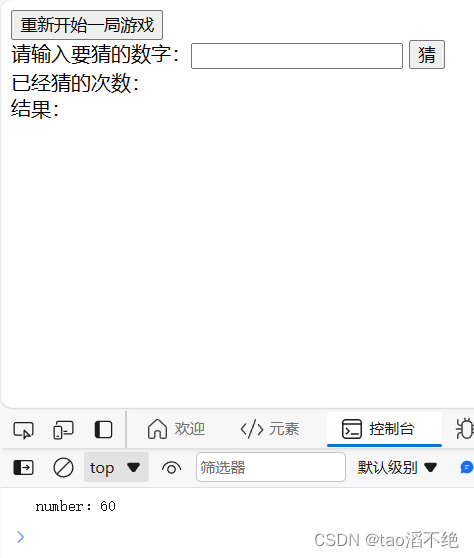
console.log("number:" + number);//答案
var count = 0;
//点击猜,看看猜的数字对不对
$(document).ready(function() {
$("#userGuess").click(function() {
count++;
$("#count").text(count);
var guessNum = $("#guessNum").val();
if(guessNum > number) {
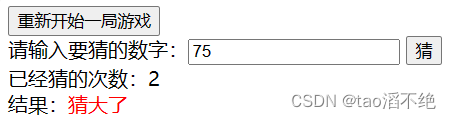
$("#result").text("猜大了");
$("#result").css("color", "red");
} else if(guessNum < number) {
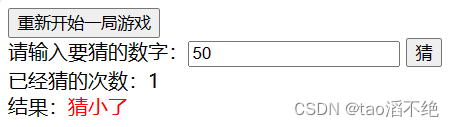
$("#result").text("猜小了");
$("#result").css("color", "red");
} else {
$("#result").text("猜对了");
$("#result").css("color", "green");
}
});
});
点击 重开游戏 按钮的js代码:
//点击重开游戏
$(document).ready(function() {
$("#reset").click(function() {
number = Math.floor(Math.random() * 100) + 1;
console.log("要猜的数字:" + number);
count = 0;
$("#count").text("");
$("#result").text("");
$("#result").css("color", "");
$("#guessNum").val("");
});
});
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="reset">重新开始一局游戏</button><br/>
请输入要猜的数字:<input type="text" id ="guessNum">
<button id="userGuess">猜</button><br/>
已经猜的次数:<span id="count"></span><br/>
结果:<span id="result"></span>
<script src="jquery-3.7.1.min.js"></script></body>
<script>
var number = Math.floor(Math.random() * 100) + 1;//要猜的数字
console.log("number:" + number);
var count = 0;
//点击猜,看看猜的数字对不对
$(document).ready(function() {
$("#userGuess").click(function() {
count++;
$("#count").text(count);
var guessNum = $("#guessNum").val();
if(guessNum > number) {
$("#result").text("猜大了");
$("#result").css("color", "red");
} else if(guessNum < number) {
$("#result").text("猜小了");
$("#result").css("color", "red");
} else {
$("#result").text("猜对了");
$("#result").css("color", "green");
}
});
});
//点击重开游戏
$(document).ready(function() {
$("#reset").click(function() {
number = Math.floor(Math.random() * 100) + 1;
console.log("要猜的数字:" + number);
count = 0;
$("#count").text("");
$("#result").text("");
$("#result").css("color", "");
$("#guessNum").val("");
});
});
</script>
</body>
</html>
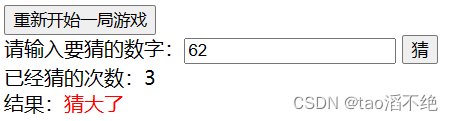
页面效果:

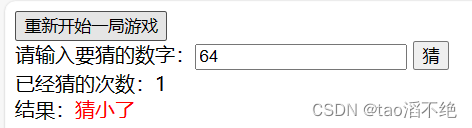
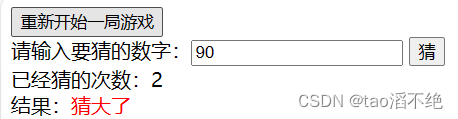
**猜几次**:




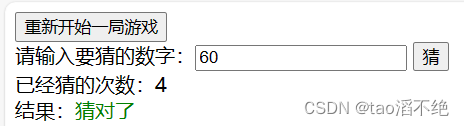
** 重开游戏**:

**猜几次**:



没有问题。
二、留言板
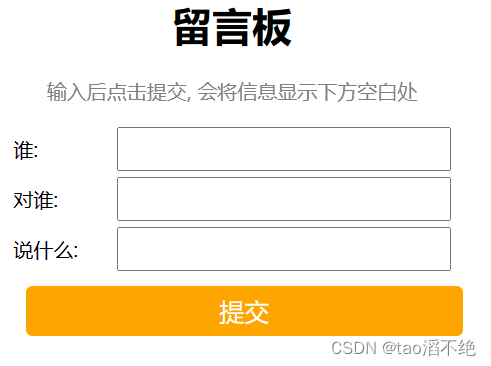
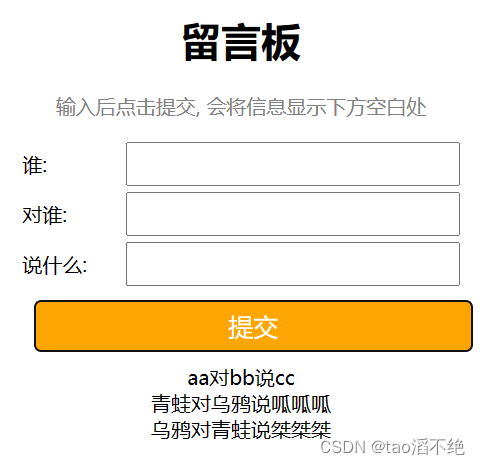
页面如下:

css代码:
<title>留言板</title>
<style>
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
</style>
html代码:
<div class="container">
<h1>留言板</h1>
<p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
<div class="row">
<span>谁:</span> <input type="text" name="" id="from">
</div>
<div class="row">
<span>对谁:</span> <input type="text" name="" id="to">
</div>
<div class="row">
<span>说什么:</span> <input type="text" name="" id="say">
</div>
<input type="button" value="提交" id="submit" onclick="submit()">
<!-- <div>A 对 B 说: hello</div> -->
</div>
js代码(主逻辑在这):
<script src="jquery-3.7.1.min.js"></script>
<script>
function submit() {
var from = $("#from").val();
var to = $("#to").val();
var say = $("#say").val();
var content = "<div>" + from + "对" + to + "说" + say + "</div>";
console.log(content);
$(".container").append(content);
$("#from").val("");
$("#to").val("");
$("#say").val("");
};
</script>
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<style>
.container {
width: 350px;
height: 300px;
margin: 0 auto;
/* border: 1px black solid; */
text-align: center;
}
.grey {
color: grey;
}
.container .row {
width: 350px;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
}
.container .row input {
width: 260px;
height: 30px;
}
#submit {
width: 350px;
height: 40px;
background-color: orange;
color: white;
border: none;
margin: 10px;
border-radius: 5px;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>留言板</h1>
<p class="grey">输入后点击提交, 会将信息显示下方空白处</p>
<div class="row">
<span>谁:</span> <input type="text" name="" id="from">
</div>
<div class="row">
<span>对谁:</span> <input type="text" name="" id="to">
</div>
<div class="row">
<span>说什么:</span> <input type="text" name="" id="say">
</div>
<input type="button" value="提交" id="submit" onclick="submit()">
<!-- <div>A 对 B 说: hello</div> -->
</div>
<script src="jquery-3.7.1.min.js"></script>
<script>
function submit() {
var from = $("#from").val();
var to = $("#to").val();
var say = $("#say").val();
var content = "<div>" + from + "对" + to + "说" + say + "</div>";
console.log(content);
$(".container").append(content);
$("#from").val("");
$("#to").val("");
$("#say").val("");
};
</script>
</body>
</html>
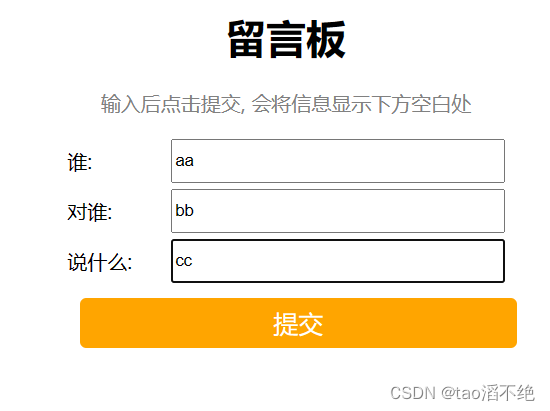
页面效果:

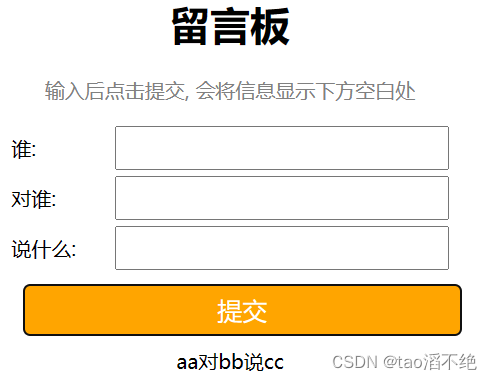
点击提交,留言就会显示到下方。

多提交几次:

都看到这了,点个赞再走吧,谢谢谢谢谢
本文转载自: https://blog.csdn.net/cool_tao6/article/details/138028980
版权归原作者 tao滔不绝 所有, 如有侵权,请联系我们删除。
版权归原作者 tao滔不绝 所有, 如有侵权,请联系我们删除。