🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
🐳博客主页:苏凉.py的博客
🌐系列专栏:web前端基础教程
👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
简介
函数(**
Function
**)
- 函数也是一个对象
- 函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)。
- 函数中可以保存一些代码,在需要的时候调用。
函数的创建
在JavaScript中有三种方法来创建函数
- 构造函数创建
- 函数声明创建
- 函数表达式创建
其中第一种方法在实际使用中并不常用。创建函数之后需调用函数才可执行函数体内的代码。
函数的调用:
语法:
函数名();
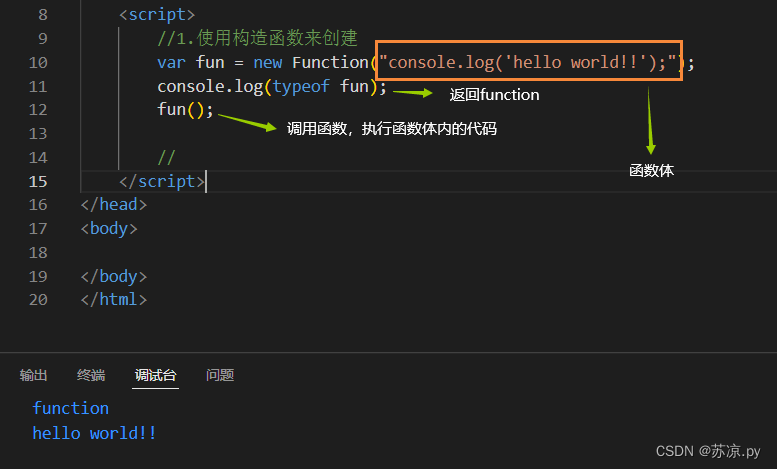
1 用构造函数创建
语法:
var 函数名 = new Function(“语句;”)
使用new关键字创建一个函数,将要封装的功能(代码)以字符串的形式传递给封装函数,在调用函数时,封装的功能(代码)会按照顺序执行。

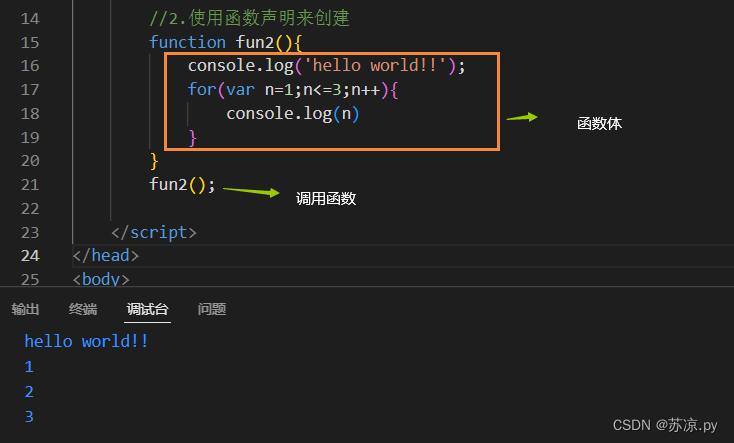
2 用函数声明创建
语法:
function 函数名([形参1,形参2....]){语句...}
用函数声明显而易见的要简便许多,小括号中的形参视情况而写,语句写在中括号内。与构造函数不同的是不需要以字符串的形式写入。

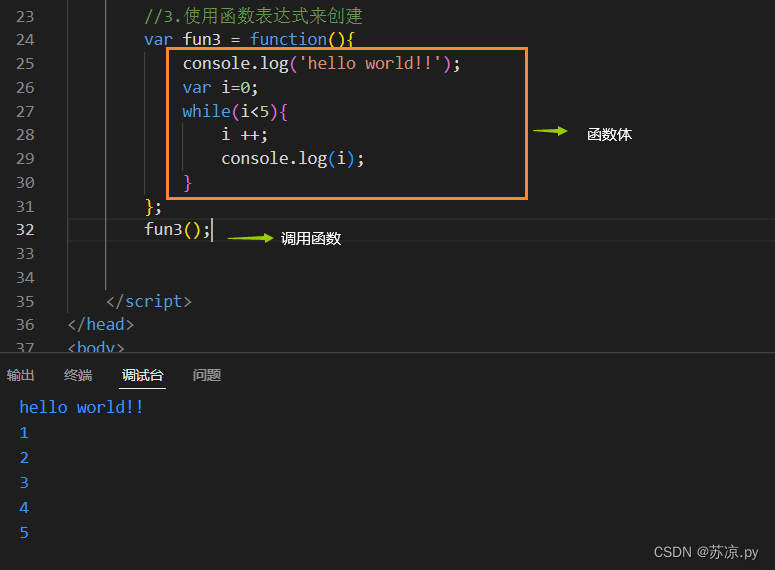
3 用函数表达式创建
语法:
var 变量(函数名)=function([形参1,形参2....]){语句...};
函数表达式和函数声明的方式创建函数的方法相似,不同的是用函数表达式创建函数是将一个匿名函数赋值给一个变量,同时在语句结束后需加分号
;
结尾。

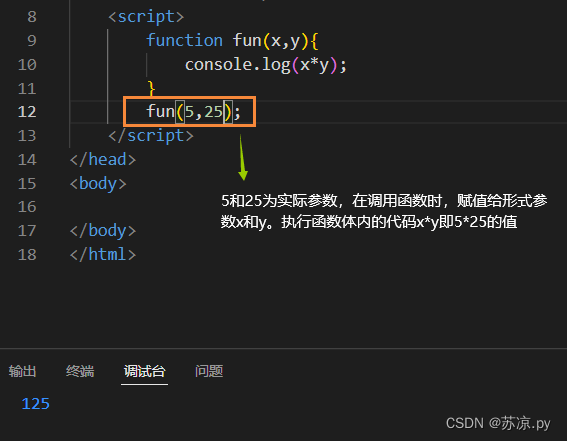
函数的参数
- 可以在函数的
()中来指定一个或多个形参(形式参数)。 - 多个形参之间使用
,隔开,声明形参就相当于在函数内部声明了对应的变量但是并不赋值。 - 在调用函数时,可以在
()中指定实参(实际参数),实参将会赋值给函数中对应的形参。
参数特性
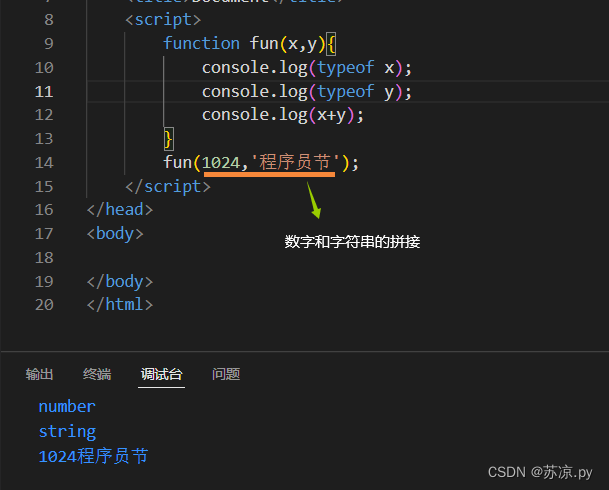
1 调用函数时解析器不会检查实参的类型
函数的实参可以时任意数据类型,在调用函数时传递的实参解析器并不会检查实参的类型,因此需要注意,是否有可能接收到非法的参数,如果有可能则需要对参数进行类型的检查。

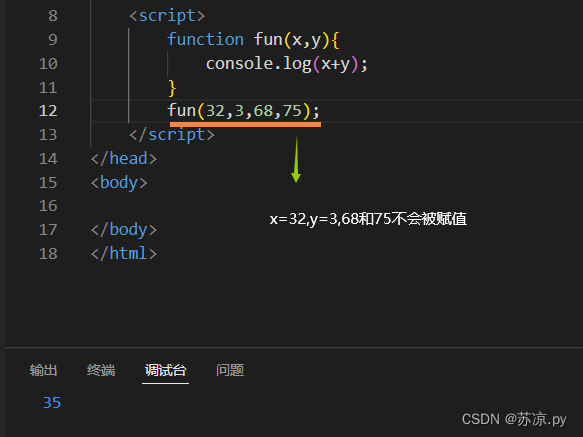
2 调用函数时解析器不会检查实参的数量
在调用函数传入实参时,解析器不会检查实参的数量,当实参数大于形参数时,多余实参不会被赋值。

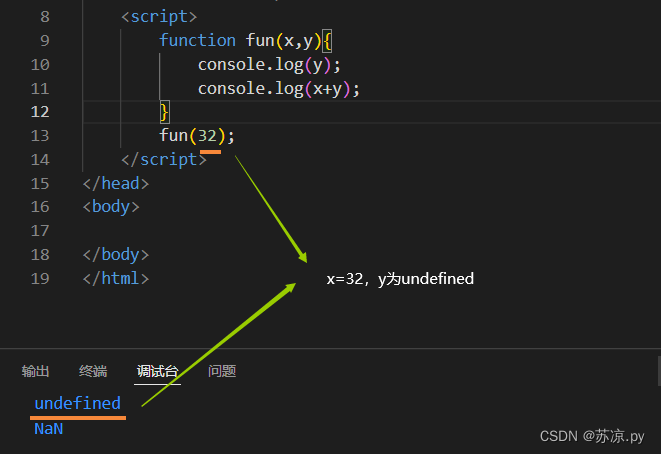
当实参数小于形参数时,没有被赋值的形参为undefined。

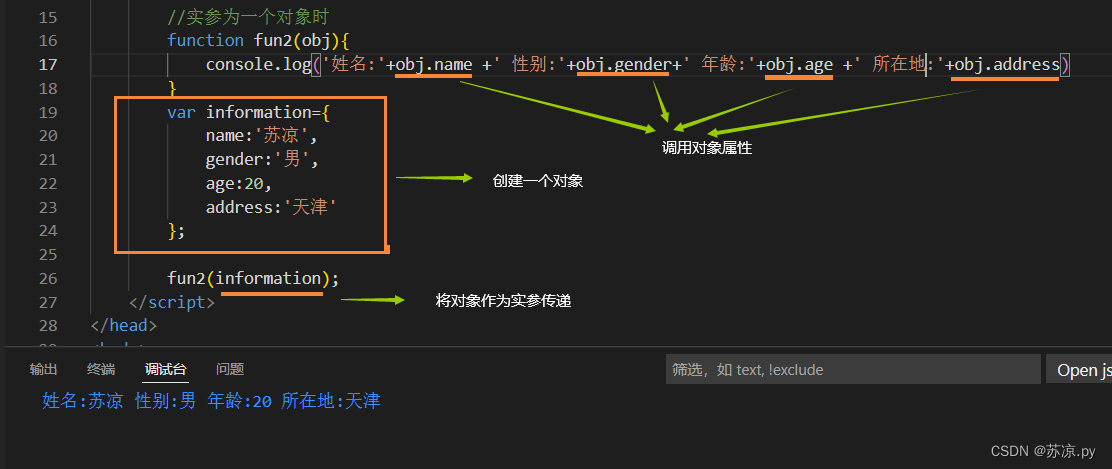
3 当形参和实参过多,可以用一个对象封装
当形参和实参数量过多时,我们很容易将其顺序搞乱或者传递参数时出错,此时我们可以将数据封装在一个对象中,在进行实参传递时,传入该对象即可。

函数的返回值
可以使用
return
来设置函数的返回值
语法:
return 值
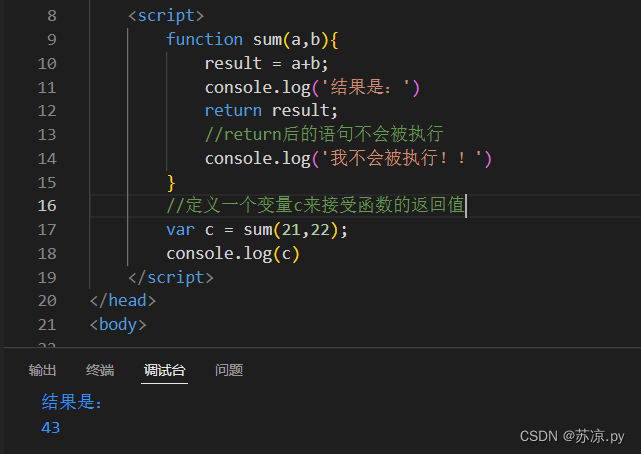
- return后的值将会作为函数的执行结果返回。
- 可以定义一个变量,来接收该结果。
- 在return后的语句都不会执行。

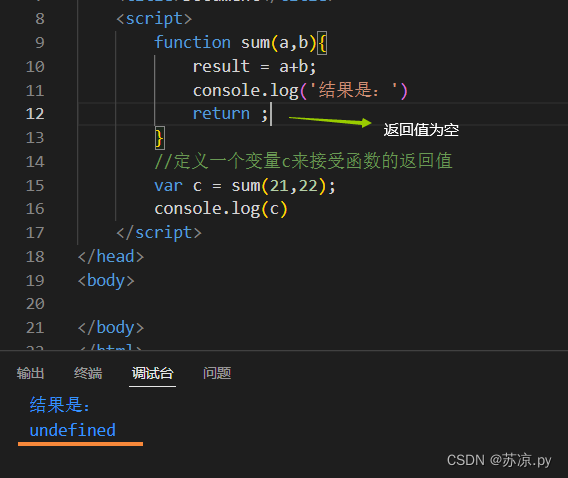
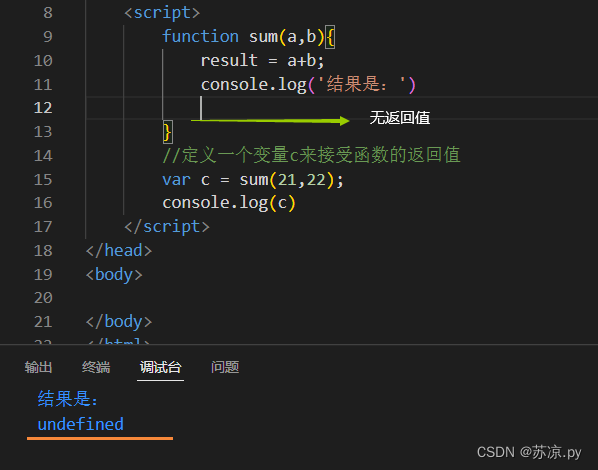
若return后不跟任何值或者不写return,函数的返回值都是undefined。

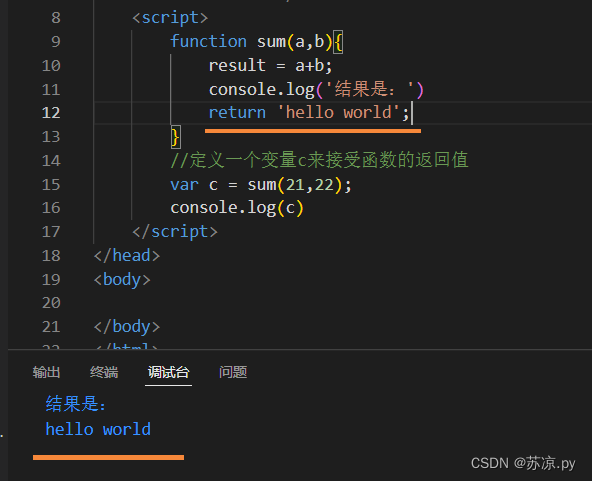
另外,在函数体中return返回的是什么,变量接受的就是什么。

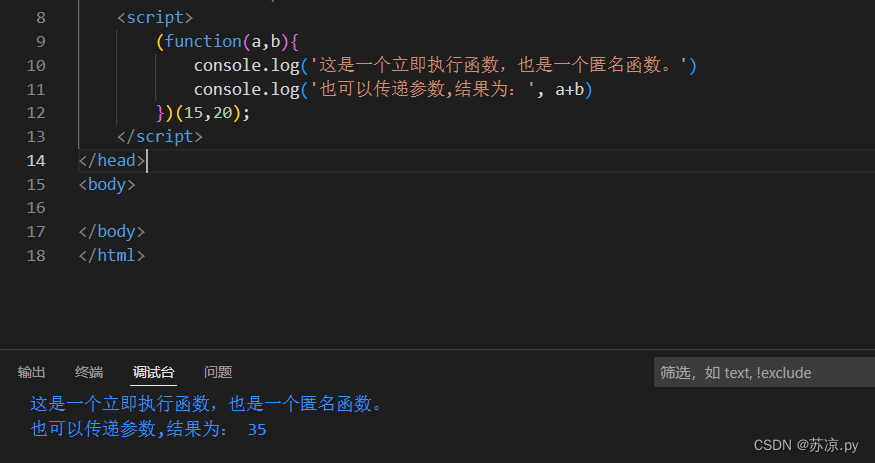
立即执行函数
- 函数定义完,立即被调用,这种函数叫做立即执行函数
- 立即执行函数往往只会执行一次
- 通常为匿名函数的调用。
语法:
(function(形参...){语句...})(实参...);

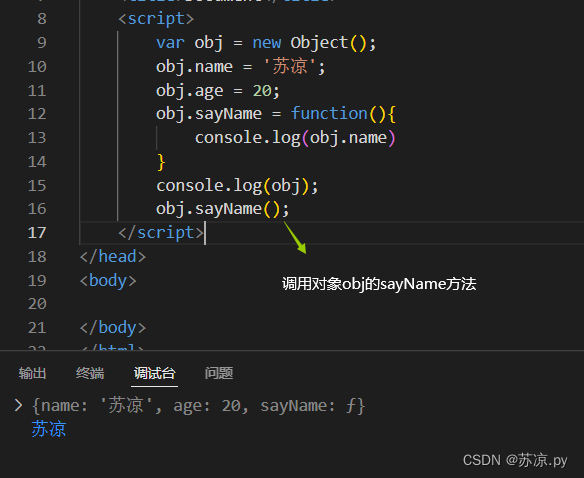
方法
对象的属性值可以时任意的数据类型,当属性值为一个函数时,在对象中调用该函数,就叫做调用该对象的方法。

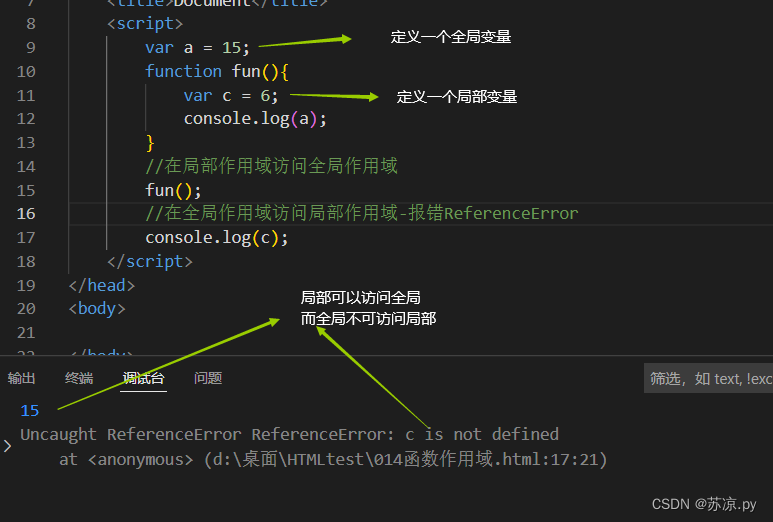
函数作用域
- 调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁
- 每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的
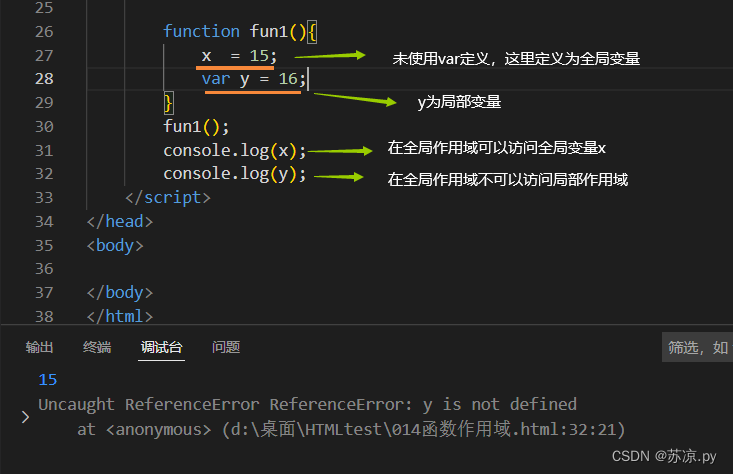
- 在函数作用域中可以访问到全局作用域的变量,在全局作用域中无法访问到函数作用域的变量
- 当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用,如果没有则向上一级作用域中寻找,直到找到全局作用域,如果全局作用域中依然没有找到,则会报错ReferenceError

补充:JavaScript中的作用域相关概念
- 作用域指一个变量的作用范围
- 在JavaScript中有两种作用域1.全局作用域 2.函数作用域
- 直接编写在script标签中的JS代码,都在全局作用域
- 全局作用域在页面打开时创建,在页面关闭时销毁
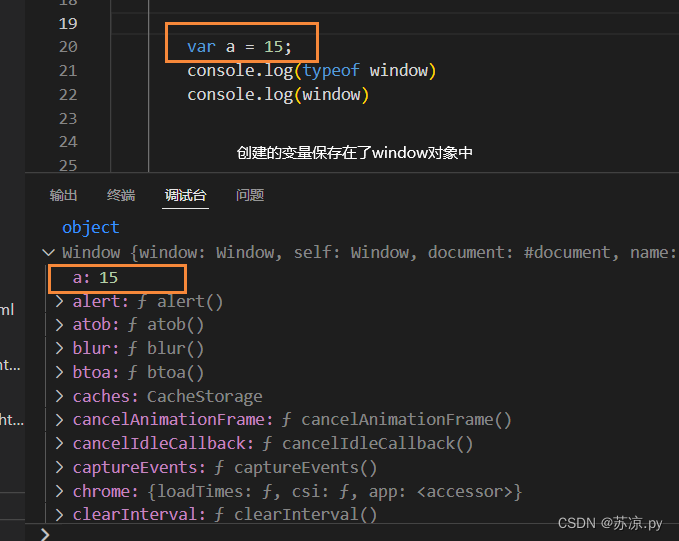
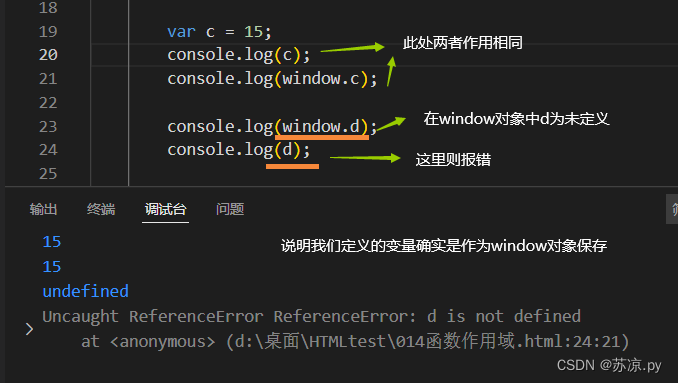
- 在全局作用域中有一个全局对象
window它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用
简而言之我们创建的全局变量都作为一个属性保存在window这个对象中。
而在函数中创建局部变量时,必须使用var关键字创建,否则为全局变量。
版权归原作者 苏凉.py 所有, 如有侵权,请联系我们删除。