**今天给大家推荐一款API测试工具:Apifox。 **
Apifox 是接口管理、开发、测试全流程集成工具,定位 Postman + Swagger + Mock + JMeter。

Apifox 介绍
1 . Apifox 的定位
Apifox = Postman + Swagger + Mock + JMeter
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台。
通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好接口文档,接口调试、数据 Mock、接口测试就可以直接使用,无需再次定义;接口文档和接口开发调试使用同一个工具,接口调试完成后即可保证和接口文档定义完全一致。高效、及时、准确!
接口设计: Apifox 接口文档遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 规范的同时,提供了非常好用的可视化文档管理功能,零学习成本,非常高效。并且支持在线分享接口文档。
数据模型:可复用的数据结构,定义接口返回数据结构及请求参数数据结构(仅 JSON 和 XML 模式)时可直接引用。支持模型直接嵌套引用,直接 JSON/XML 智能导入,支持 oneOf、allOf 等高级组合模式。
接口调试:Postman 有的功能,比如环境变量、前置/后置脚本、Cookie/Session 全局共享 等功能,Apifox 都有,并且比 Postman 更高效好用。接口运行完之后点击保存为用例按钮,即可生成接口用例,后续可直接运行接口用例,无需再输入参数,非常方便。自定义脚本 100% 兼容 Postman 语法,并且支持运行 javascript、java、python、php、js、BeanShell、go、shell、ruby、lua 等各种语言代码。
接口用例:通常一个接口会有多种情况用例,比如参数正确用例、参数错误用例、数据为空用例、不同数据状态用例等等。运行接口用例时会自动校验数据正确性,用接口用例来调试接口非常高效。
接口数据 Mock:内置 Mock.js 规则引擎,非常方便 mock 出各种数据,并且可以在定义数据结构的同时写好 mock 规则。支持添加“期望”,根据请求参数返回不同 mock 数据。最重要的是 Apifox 零配置 即可 Mock 出非常人性化的数据,具体在本文后面介绍。
数据库操作:支持读取数据库数据,作为接口请求参数使用。支持读取数据库数据,用来校验(断言)接口请求是否成功。
接口自动化测试:提供接口集合测试,可以通过选择接口(或接口用例)快速创建测试集。目前接口自动化测试更多功能还在开发中,敬请期待!目标是: JMeter 有的功能基本都会有,并且要更好用。
快捷请求:类似 Postman 的接口调试方式,主要用途为临时调试一些无需文档化的接口,无需提前定义接口即可快速调试。
代码生成:根据接口及数据数据模型定义,系统自动生成接口请求代码、前端业务代码及后端业务代码
idea中导入apifox的方法
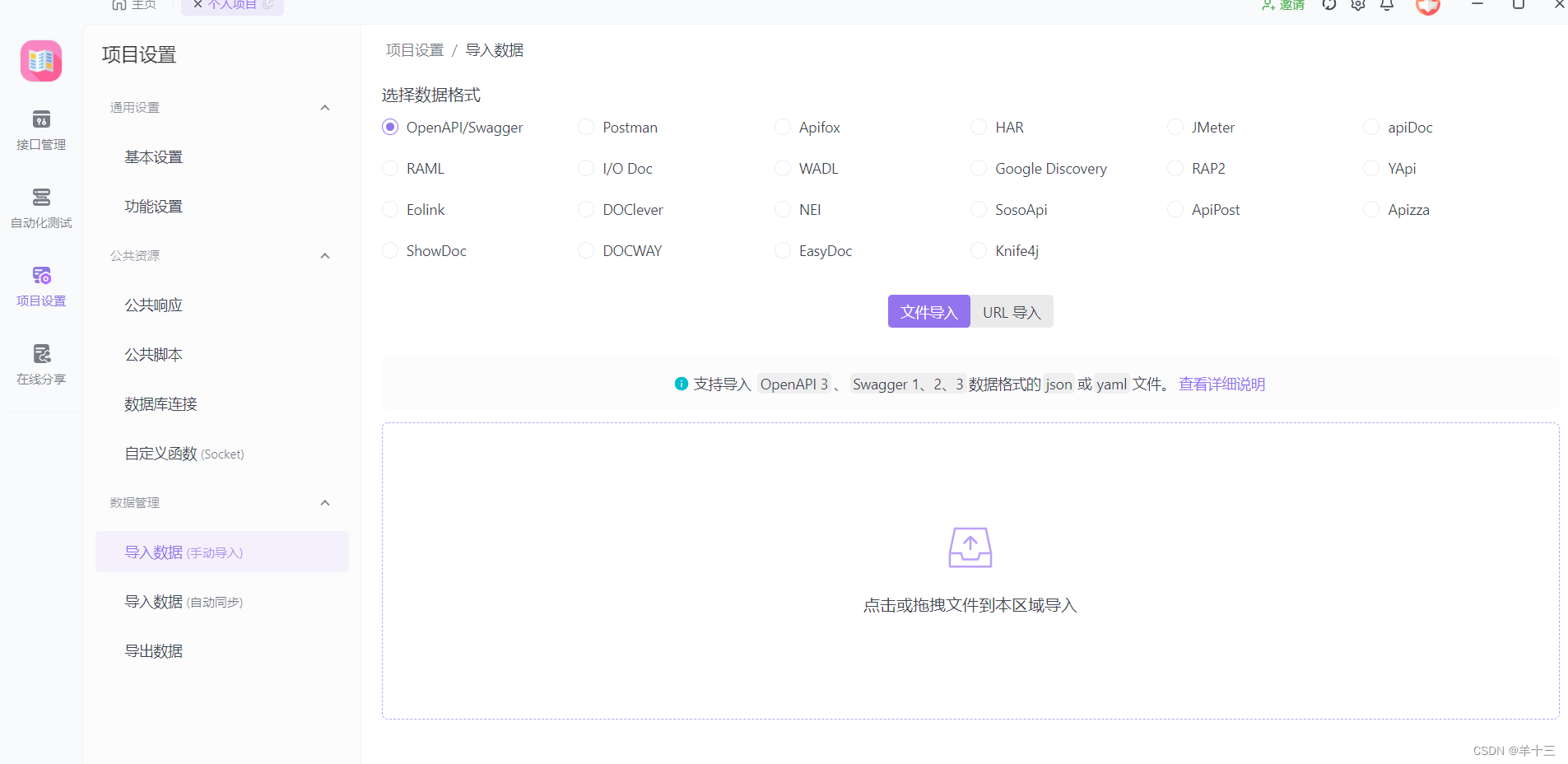
1.直接导入

别忘了注意导入的格式
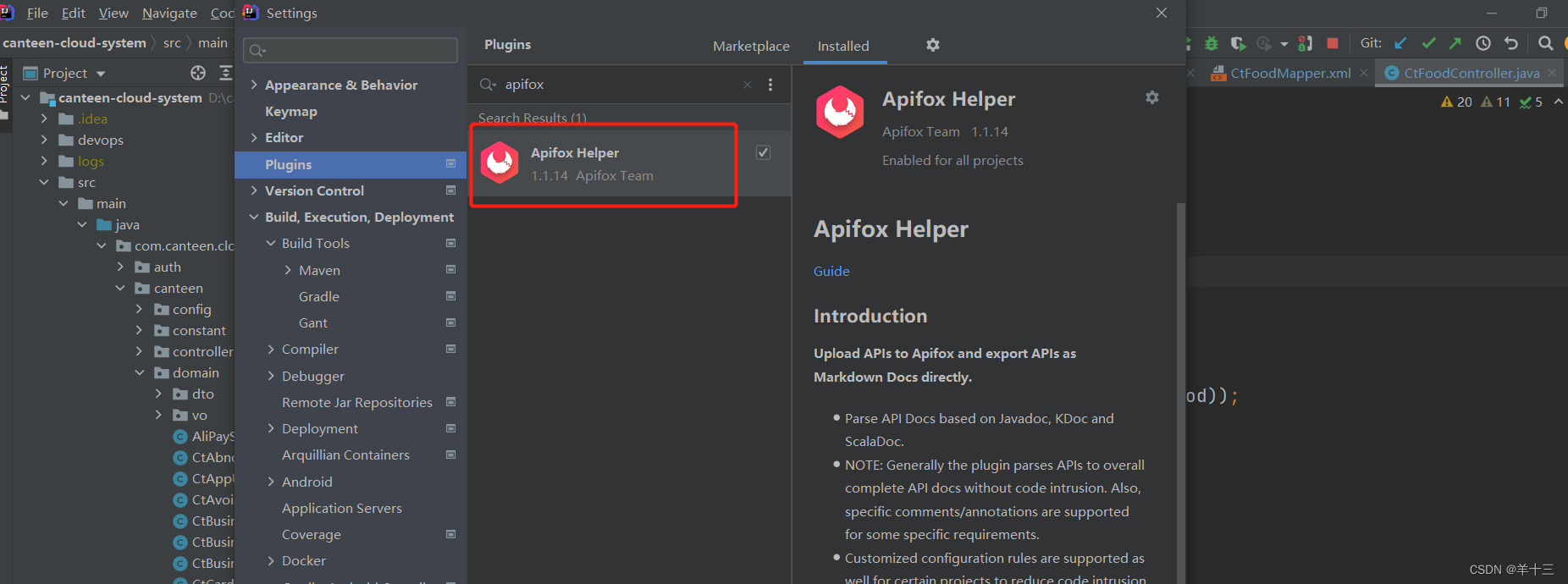
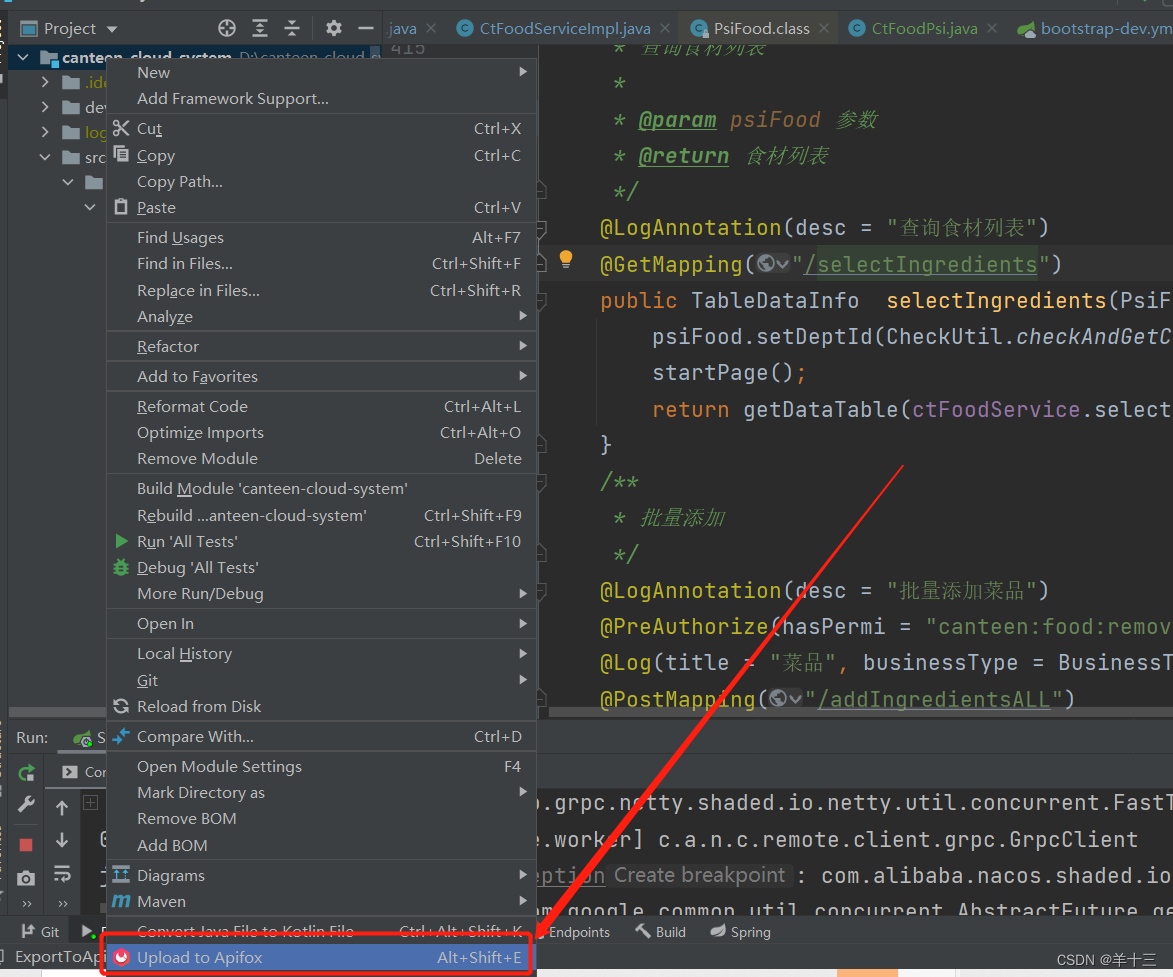
2.通过idea插件导入

下载完很方便

api令牌在apifox中的账号设置中
apifox和postman的区别
Apifox 是区分
接口设计
和
接口运行
两个概念的。
- 接口设计:即 新建接口 界面或接口详情里的 编辑 界面,用途是 定义接口文档规范,而不是 运行 接口,所以该界面是只能定义接口基本信息、
参数名及参数说明等,而不能设置参数值。参数值、前置脚本/后置脚本 等信息请在接口运行界面或接口用例界面填写。 - 接口运行:即接口详情里的 运行 界面,用途是 临时调试接口,运行 完后,需要点击
保存为用例,才能将填写的 参数值、前置脚本/后置脚本 等信息保存下来;否则关闭 tab 后,这些信息将会丢失 - 多了数据库的处理,可以连接数据库
** Url地址的书写格式**
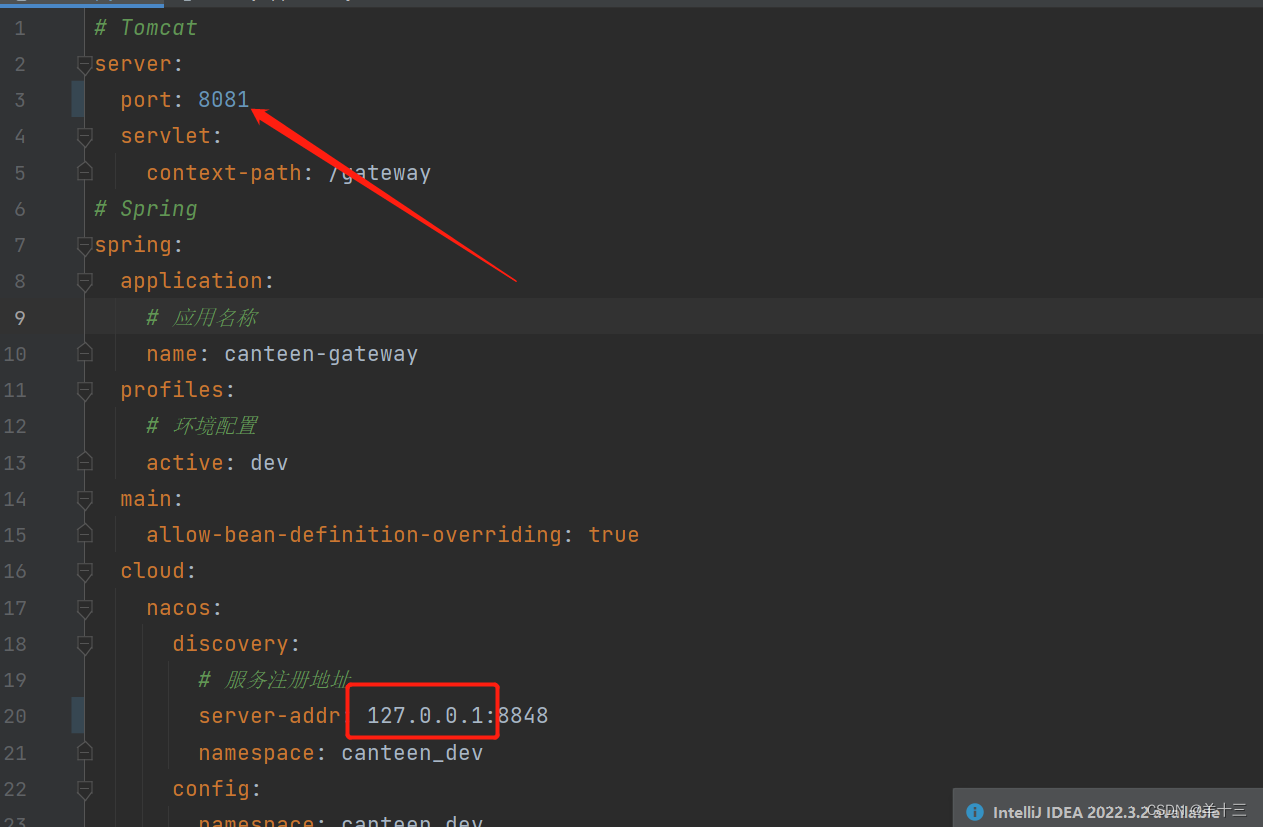
我们通常书写url地址的格式为 https://+用户本机地址+项目目录+总接口+想测试的地址
拿我自己电脑举例

本机ip就是服务的注册地址+tomcat的port 通常默认是8080 由于我的端口号被占用了,就改为8081了 或者测试本机的为localhost://8080
本机地址别忘记更改 cmd中ip config 一下 具体我就不截图了

。
这个就是要测试的接口举个例子,往前的因为隐私要求具体不说明了
**请求参数 **
Params 参数
包含
Query 参数
和
Path 参数
两部分。
- Query 参数:即 URL 中
?后的参数。 - Path 参数:自动提取
接口路径中大括号包裹起来的参数,如/pets/{id}中的的{id}即表示名为id的 Path 参数。
Body 参数
Body 参数类型
- none:无 body 参数。
- form-data:即 Content-Type 为
multipart/form-data。 - x-www-form-urlencoded:即 Content-Type 为
application/x-www-form-urlencoded。 - json:即 Content-Type 为
application/json。 - xml:即 Content-Type 为
application/xml。 - binary:发送文件类数据时使用。
- raw:发送其他文本类数据时使用
注意:Body 参数类型为
json
或
xml
时,需要设置数据结构,并且数据结构可以引用
数据模型
参数中使用环境变量(或全局变量/临时变量)
所有参数都可以使用变量,使用方式为双大括号包裹变量名,如
{{my_variable}}
,表示引用名为
my_variable
的变量。
参数值使用变量时可以包含变量以外的字符串,如:参数值设置为
prefix-{{my_variable}}-surfix
,假设运行时变量
my_variable
的值为
123
,则实际请求时参数的值为
prefix-123-surfix
。
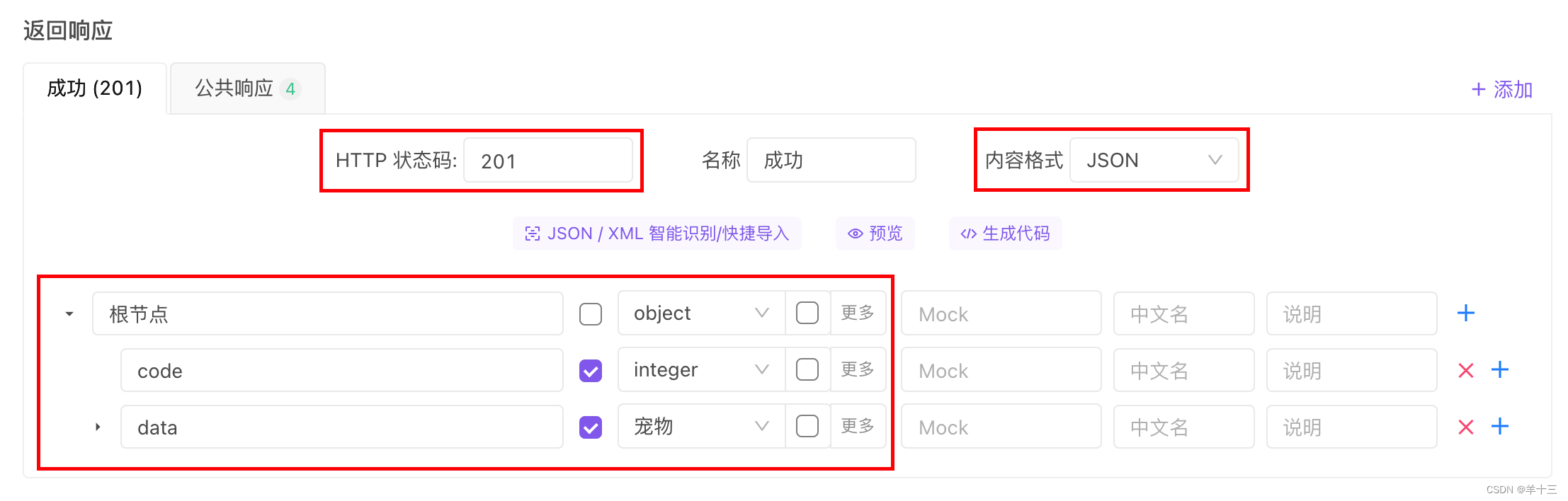
返回响应

返回响应定义主要包含以下几部分
- 接口返回的 HTTP 状态码
- 返回内容的数据格式:
JSON、XML、HTML、Raw、Binary - 数据结构:仅
JSON、XML可配置数据结构,关于数据结构详细说明,请查看文档:数据结构/数据模型
注意
- 当一个接口在不同情况下会返回不同数据结构时,可设置多个
返回响应。点击返回响应模块右上方的+ 新建即可添加。 - 定义好数据结构后,
接口调试时,系统会自动校验返回的数据是否符合定义的数据结构,非常方便 公共响应
公共响应
主要用来实现返回响应的复用。
通常不同接口在某些情况下会返回相同的数据结构,如
资源不存在(404)
、
没有访问权限(401)
等,这些建议设置为
公共响应
,避免重复编写,方便统一管理。
设置方法:打开
项目设置
->
公共响应
,在这里管理公共响应
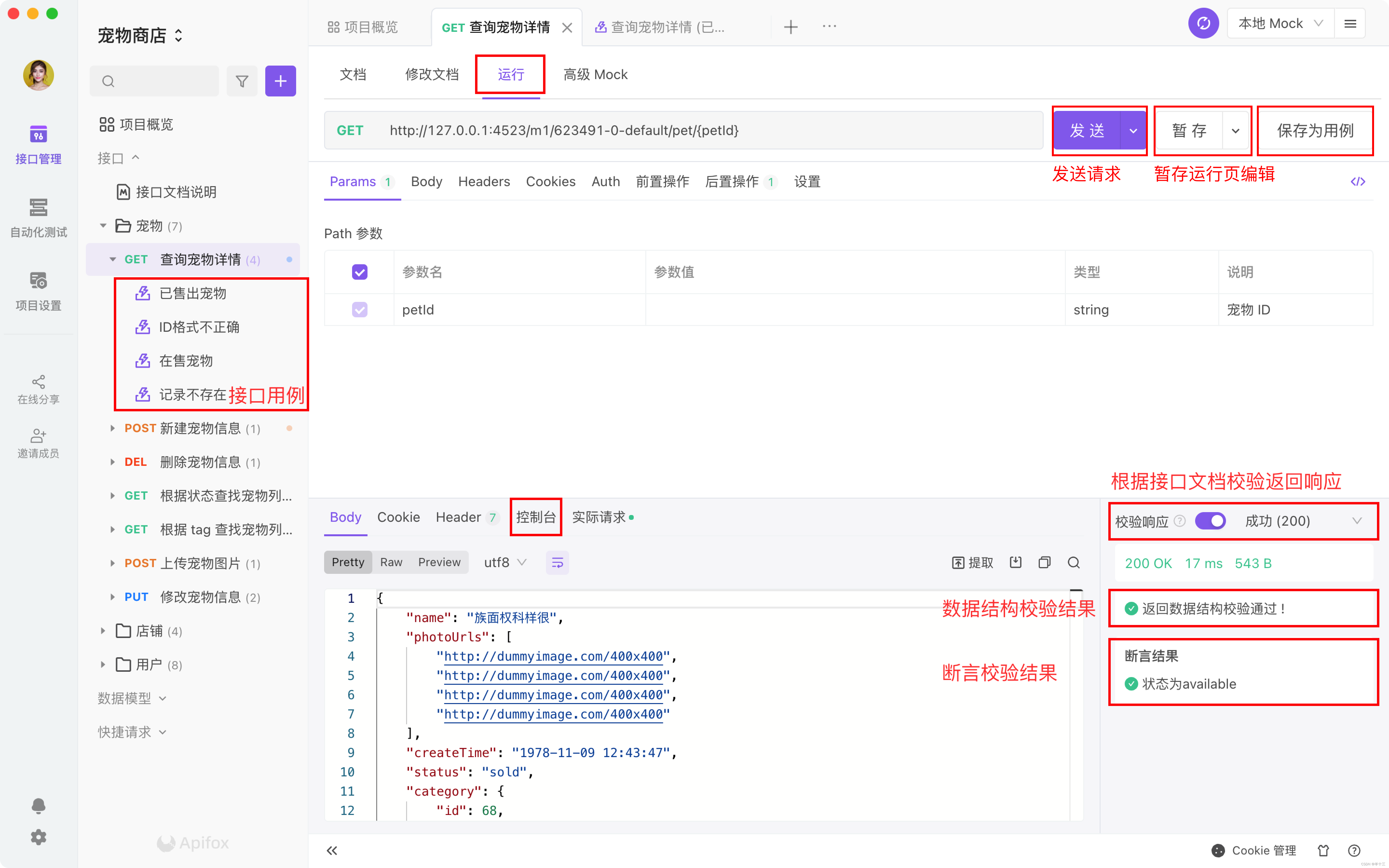
接口调试 / 接口用例
打开接口文档,点击运行 tab 即可

保存为用例
保存为用例
是将当前填写的参数保存起来,方便下次或者其他人用来调试接口。保存为用例后,
接口用例
会显示在左侧树状菜单里接口的下一级(如上图)
暂存
- 在已有参数的情况下,修改
参数名、数据类型、参数说明,修改项左侧会有“黄色标记”,鼠标移动到“黄色标记”上时,会显示和接口文档的区别。您可以选择复原,和接口文档保持一致;可以选择保存到文档,将修改项同步到接口文档;也可以选择不操作,以当前修改项进行调试
前置操作/后置操作
前置操作/后置操作
的设置维度支持分组维度、单个接口/接口用例。
- 分组维度:点击对应的
分组文件夹即可设置,可自主选择是否对该分组下的接口/接口用例生效
后置操作
支持添加
提取变量
,可从接口返回结果里提取数据,设置到变量(临时变量/环境变量/全局变量),方便其他接口运行的时候直接使用
版权归原作者 羊十三 所有, 如有侵权,请联系我们删除。