今日内容:环境搭建与原理讲解(Selenium的三大组件、两大对象、webdriver类型和下载、webdriver协议原理)
1. 认识Selenium
是一个综合性项目:包含一系列的工具和库,支持Web浏览器的各种自动化操作:
软件测试
爬虫领域
RPA领域
特点:
兼容性: Chrome、FireFox、Edeg、IE、Opera、Safari
支持多种编程语言:Java、Python、C#、Ruby、JavaScript
执行并行测试:Grid组件可以实现在多个机器上并行执行用例,极大的提高测试效率
简单来说:selenium 成熟、知名、强大,是新手学习首选
2. Selenium 三大组件
在Selenium中包含三大组件,共同构成浏览器自动化操作的工具集
Selenium IDE **(录制、调试测试用例) **
Selenium WebDriver **(执行用例) **
Selenium Grid **(远程、并行执行用例) **
其中,WebDriver 是最重要组件
3. Selenium自动化测试环境搭建

Selenium WebDriver 环境搭建以下几个部分:
- 编程语言
- selenium 库
- 浏览器驱动 driver
- 浏览器
关于浏览器、编程语言的安装,这里掠过,有困难的同学 可以单独找老师
**3.1 安装selenium ****库 **
pip install selenium
**3.2 ****安装浏览器驱动 **
以 谷歌 + 火狐 为例 演示如何安装
1. 查看浏览器版本号
谷歌:帮助-关于- 版本 105.0.5195.127(正式版本) (64 位)
火狐:帮助-关于- 95.0.2 (64 位) - 最新版本
2. 下载浏览器驱动
谷歌:
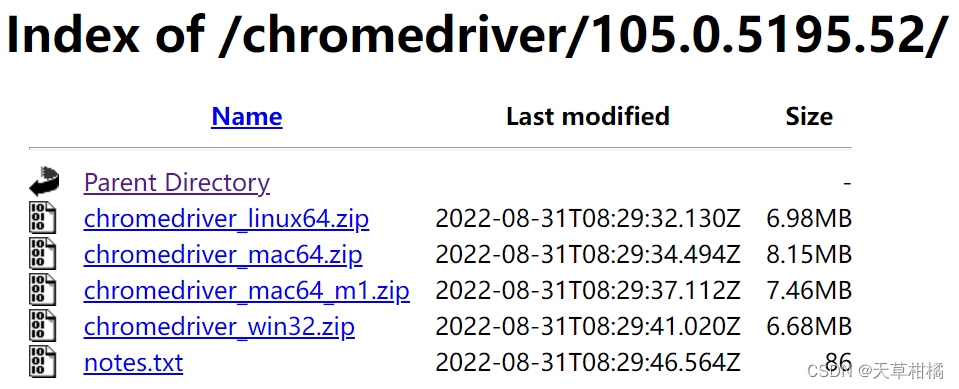
选择版本
选择操作系统
下载、解压

火狐:
1. 访问 : https://npm.taobao.org/mirrors/geckodriver/
2. 选择版本
3. 选择操作系统
4. 选择 32 ore 64
5. 下载、解压
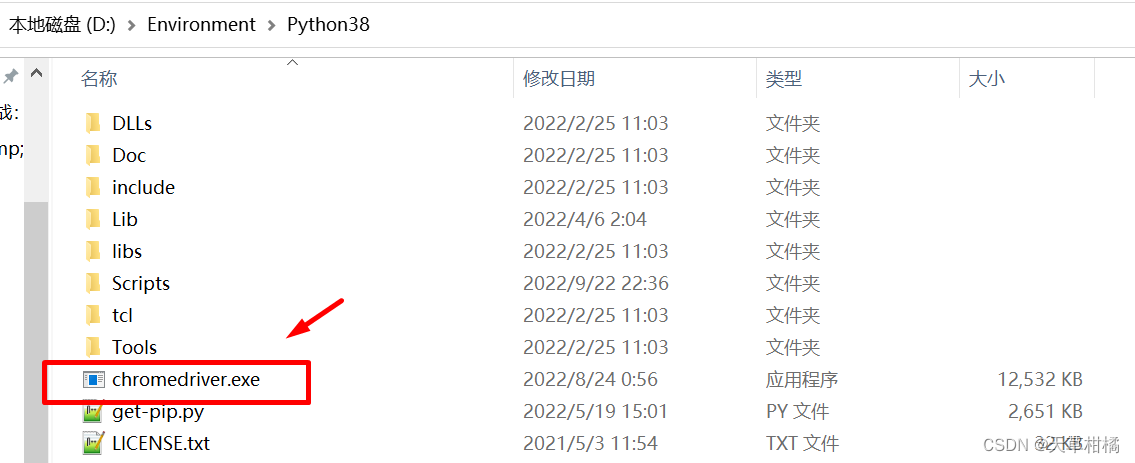
3. 把driver移动到*Path***目录 **
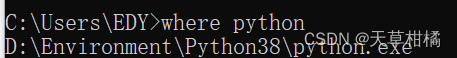
Windows中查看Path目录,推荐放在Python目录中
set Path


Linux 、Mac 查看Path目录
echo $PATH
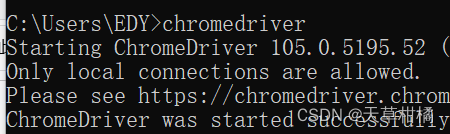
4. 验证driver就绪
执行 chromedriver 可以看到结果

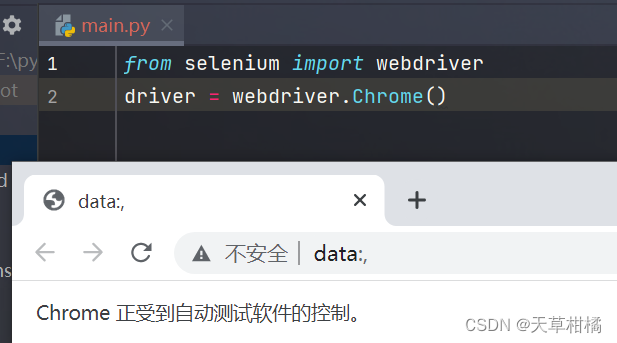
**3.3 **启动浏览器

4. Selenium自动化测试环境的自动化配置
手动配置弊端:
- 繁琐
- 需要更新,反复操作
需要怎么自动化配置:
1. 自动安装selenium
自动选择合适driver
自动下载和配置driver
自动启动浏览器
**1. **安装依赖
搭建环境,需要Python3.9以上
pip install webdriver-helper
**2. **启动浏览器
from webdriver_helper import *
driver = get_webdriver() # 默认是谷歌
driver = get_webdriver("firefox") # 可以指定火狐
driver.get("https://baidu.com")
自动将dirver安装到 home 目录下的 .wdm 目录
#get_webdriver()后,不使用with也会自动关闭浏览器
with get_webdriver() as driver:
driver.get("https://www.baidu.com")
5. Selenium工作原理
Selenium WebDriver 的工作原理
**5.1 ****指令执行路径 **
先看一个代码示例
from selenium.webdriver.common.by import By
from webdriver_helper import *
driver = get_webdriver() # 启动浏览器
driver.get("https://baidu.com") # 访问指定的页面
ele = driver.find_element(By.XPATH, '//*[@id="kw"]')
ele.send_keys("百度一下?")
driver.quit()
WebDriver启动过程中:
检查参数,宣布弃用
启动Service: service.start() (执行 chromedriver.exe )
Service 提供Restful API ,接口文档:https://www.w3.org/TR/webdriver
调用了一次接口: new_session
其他的所有的事情,都是调用driver 提供的接口实现的
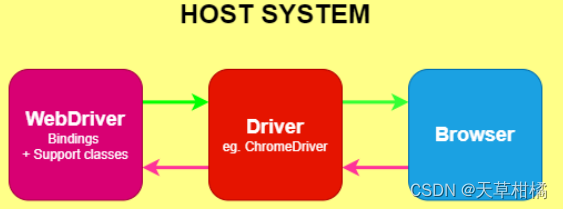
Python代码 -- 调用---> selenium ---发送HTTP请求---> 浏览器驱动 ----(特殊方法)--> 浏览器
chrome : websocket 调用 devtools 协议
**5.2 ****指令内容 **
https://www.w3.org/TR/webdriver w3c 标准
- webdriver 协议 约定内容
- js代码
- 今天,还有很多指令通过js实现 - getAttribute.js 获取元素属性 - isDisplayed.js 判断元素是否可见 - findElement.js 相对定位 se4新特性
**5.3 ****两大对象 **
selenium将各项工作细节进行封装,并且通过 **面向对象 **的方式提供API给技术人员调用
这些API主要集中2个对象中:
- WebDriver 对象: 整个页面,浏览器本身
- WebElemen 对象: 页面中某个元素
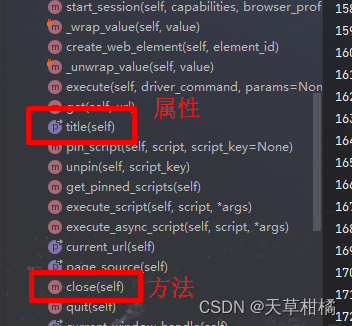
如果我们需要获取信息:访问对象的**属性 **
当我们需要修改信息: 调用对象的**方法 **

其中: WebElement对象要通过元素定位来获取
怎么知道有哪些方法?有哪些属性?
- https://www.selenium.dev/selenium/docs/api/py/webdriver_remote/selenium.webdriver.remote.webelement.html#module-selenium.webdriver.remote.webelement
- https://www.selenium.dev/selenium/docs/api/py/webdriver_remote/selenium.webdriver.remote.webdriver.html#module-selenium.webdriver.remote.webdriver
有权威信息来源
总结
- selenium 有三大组件,其中最核心的是WebDriver- WebDriver 通过面向对象的方式,为技术人员提供结构- WebDriver 通过Restful API 的方式 调用 浏览器驱动,完成浏览器控制 - 整个过程,已经成为w3c标准,这个标准称为WebDriver 协议
- selenium 两大对象: - 对浏览器的操作: WebDriver对象 - 对元素的操作: WebElement对象
- Selenium4 已经发布,具体新的语法和特性 - 本次课程使用 selenium 4.1.0 - 没有明确说明的部分,也可能是selenium4的特性,从而在selenium3中报错 - selenium 4 的主要特性 - webdriver 的启动参数 - 元素定位api - 相对定位 - 双向API (bidi_api) 草稿阶段
- selenium 测试环境,可以手动搭建,也可以自动化搭建
pip install webdriver-helper
from selenium import webdriver
driver = webdriver.Chrome()
webdriver能用比较通俗的语言描述是个什么东西?
过去: webdriver 是selenium 组件之一
现在: webdriver 是w3c标准之一,约定如何自动化控制浏览器
对于代码: WebDriver(class WebDriver) 是 webdrievr(selenium组件之一) 提供主要对象
之一,实现浏览器层面的操作
版权归原作者 天草柑橘 所有, 如有侵权,请联系我们删除。