文章目录
前言
JavaScript是一种脚本语言,可以直接嵌入HTML页面之中,当用户在浏览器中浏览该页面时浏览器会解释并执行其中的JavaScript脚本,可以使页面更加丰富多彩。HTML: 网页的结构(骨)、CSS: 网页的表现(皮)、JavaScript: 网页的行为(魂)。
一、JavaScript简介
- JavaScript是一种通用的、跨平台的、基于对象和事件驱动并且具有安全性的客户端脚本语言。
- 解释性: JavaScript是一种解释性语言,它不需要编译,可以直接被浏览器解释并执行。所以只有运行时错误,即使是语法错误。 要查看js报错,需要从控制台上查看。
- 弱数据类型: 定义变量时,无须指定变量的类型,浏览器会根据变量的取值情况确定变量的类型。一个变量可以赋予不同类型的数据,变量的类型会随着它的值的改变而改变。
- 跨平台: 与操作系统无关,只要提供支持JavaScript的浏览器,就可以解释并执行这个脚本。
- 基于对象: 它提供了一系列的内置对象,用户可以根据需要来创建对象,通过调用对象的方法和属性来实现页面的某些特效。
- 基于事件驱动:事件驱动:在页面执行某种操作时而产生的动作。比如单击鼠标时,浏览器可以根据该操作进行响应。
二、JavaScript使用形式
1、 关联在HTML中执行
- 内部方式管理< script>js语句< script> 。
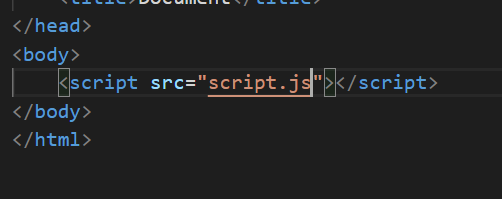
- 外部方式引入< script src=“js资源的url”>< /script> 。比较推荐 在学习简单的js时,可以直接打开在浏览器的开发者(鼠标右击,选择检查)的控制台(console)中编写js语句。每一行都独立执行。
- console.log()在控制台打印一条日志。
- console.error()在控制台打印一条错误日志。

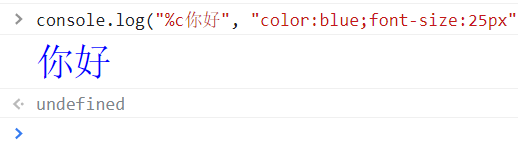
- 使用%c可以把样式加上。

三、基本语法
1、标识符
- 就是用来命名变量、函数或者循环中的标签。在JavaScript中,标识符的命名规则与Java基本相同。
- 字母 下划线 数字 $ 组成;
- 但是不能以数字开头;$、_ 可以开头,但规范上不建议;
- 变量名大小写是不同的,推荐使用小写形式或驼峰命名法;
- 不能与JavaScript中的关键字相同。
2、关键字
- 是指JavaScript中预先定义的、有特别意义的标识符。例如false、var等等。
3、数据类型
变量的类型可以改变,但是某一时刻的类型是确定的。
常见的数据类型:
数据类型描述String字符串是由 ''或者""引起来的0~n个字符Boolean包括true和false的值Null表明某个变量的值为nullUndefined变量未初始化时,默认值就是undefinedArray一些列变量/函数的集合,存放的类型可以相同可以不同Number数值类型可以是32位的整数,可以是64位的浮点数。整数可以是十进制、八进制、十六进制等形式。Function是一种特殊的对象数据类型,可以被存储在变量、数组或者对象中,可以作为参数传给其他函数Object通过方法和属性定义的软件对象。常见对象有String、Date、Math、Array等Number类型:-infinity 负无穷,infinity 正无穷,Nan(Not a Number)不是一数字。
模板字符串:使用反引号(tab上面的键),例如下面的例子,类似于String.format(“hello %s”, a),所表现的是一样的。

- undefined、null不同,都是针对一种不存在的抽象,但是undefined是未定义,null是空。
4、变量
- 只有一种(引用类型)。
- 在JavaScript中,变量的使用相对比较灵活。
- 在变量使用之前,可以不定义,直接使用。
- 在定义变量时,不用指定变量的数据类型;当对变量赋值时,它的数据类型会根据所赋值的类型进行确认。
变量的定义
- 语法格式:var 变量1;
- var是定义变量的关键字;
- 多个变量可以一起定义,变量名之间可以使用逗号隔开;
- 变量可以在定义时赋值,也可以先定义再赋值;
- 在JavaScript中,变量也可以不用定义,直接使用,但是未定义变量直接使用时,会抛出undefined错误,所以建议先定义再使用。
注意
- JavaScript中的变量是区分大小写的,例如name、Name、NAME代表三个不同的变量。
- JavaScript脚本嵌入在HTML中,而HTML代码不区分大小写,很容易忽视这一点,所以建议同意使用小写或者驼峰命名法来定义变量。
变量的类型
- 由于JavaScript中的变量是弱数据类型,在声明变量时不需要定义变量的数据类型,而是通过var关键字进行声明的。
- 在变量的使用过程中,变量的类型可以改变,类型由所赋值的类型来确定。数据有类型,变量无类型。
- 通过typeof运算符或者typeof()来获得变量的当前数据类型,例如:


变量的作用域
- 未定义的变量直接赋值时,浏览器会将变量定义为全局变量。
- 在使用全局变量时,尽量采用显示方式定义,避免出现误解/错误的情况。
5、注释
单行注释 //
多行注释 /* */
四、运算符
- JavaScript的运算符与Java语言非常相似,所以这里主要介绍不同点。
1、赋值运算符
- 可以在定义变量时赋值,也可以在定义变量后赋值,还可以同时对多各变量连续赋值。
2、比较运算符
- == 和 === - ==支持类型转换,只要前后两个变量的值相同就返回true。- ===是严格等于,严格相等判断,必须要求两个变量的智翔通,且数据类型一致才返回true。一般建议使用。

- != 和!== - 与上面的相同意思,可以自行体会。
五、if条件语句
什么样的条件才是真?
当值为true、不是0、非空字符串(包含"false"字符串)、非null、不是undefined 都执行对的程序部分。
var a =prompt("请输入一个数字");if(isNaN(a)){alert("请输入数字");}else{if(a %2===0){alert(`${a} 是一个偶数`);}else{alert(`${a} 是一个奇数`);}}


六、函数
1、预定义函数
- 预先定义的可以随时使用的函数,用户不需要定义就可以使用。
parseInt() 将字符串转换为整型
- 用于解析字符串,从中返回一个整数。
- 当字符串中存在除了数字、字母、小数点、指数符号以外的字符时,parseInt()就停止转换,返回已经有的结果。
- 当第一个字符不能转换时,返回NaN。
isNaN()测试是否是一个数字
- 用于检查参数是否是一个非数字值。
- 当括号内为数字时,返回false。
eval()计算表达式的结果
- 用于把JavaScript中的字符串转为脚本代码来执行。
- 语法格式:eval(string)
- string是一个要计算的字符串,可以是JS表达式或者要执行的脚本。
- 当string是一个表达式时,eval()将执行表达式,并返回计算的结果。
- 当string是JS脚本时,执行相应的脚本。

script.js
//parseInt()函数用法
document.write("parseInt('88.9')的执行结果是:"+parseInt('88.9')+"<br/>");
document.write("parseInt('8TE')的执行结果是:"+parseInt('8TE')+"<br/>");
document.write("parseInt('B89')的执行结果是:"+parseInt('B89')+"<br/>");//isNaN()函数用法
document.write("'name'"+"是否不是数字:"+isNaN('name')+"<br/>");//eval()函数用法var str ="300 + 500 * 2";
document.write("表达式"+ str +"的结果是:"+eval(str)+"<br/>");

对话框函数
- 函数alert()、confirm()、prompt()实际上是window对象的方法,用来弹出对话框与用户实现交互。在使用时,window对象可以省略。
- alert()弹出一个提示对话框。

- confirm()弹出一个确认对话框,在确认对话框中,单击“确定”返回true,单击“取消”返回false。
- prompt()接收用户输入的对话框。


2、自定义函数
- 由于JavaScript是弱数据类型语言,所以在自定义函数时既不需要声明函数的参数类型,也不需要声明函数的返回类型。
- 方式:命名函数、匿名函数、对象函数、自调用函数。
命名函数
- 在使用函数时,应先定义函数(function关键字),然后再进行调用。
- 参数可选,当有多个参数可以使用逗号隔开。
- retrun语句可选,当没有return时,函数将返回undefined。
- 完成函数的定义后,函数并不会自动执行,只有通过事件或脚本调用时才会执行。
- 在同一个< script>< /script>标签中,允许函数的调用在函数定义之前。但是在不同的< script>< /script>标签中,函数的定义必须在含糊的调用之前,否则调用无效。总之,在自己学习时先定义在调用就可以啦。
举例:
// 获取键盘输入,无参数的定义functioninput(){returnprompt("请输入一个数字,然后统计该数字的各位数字之和。")}// 统计各位数字之和,有参函数的定义functioncount(data){var sum =0;for(var i in data){
sum +=parseInt(data[i]);}return sum;}// 函数的调用var data =input();var sum =count(data);alert(data +"中的各位数字之和是:"+ sum);


注意
- 函数是JS语言中的第一等公民(是可以被赋值的),享有和其他公民一样的权利。可以理解为函数也是一种数据类型。比如下面的例子,由于add是一个函数,所以b也变成了一个函数。
functionadd(x, y){return x + y;}
console.log(add(1,2));

匿名函数
- 通过表达式的形式来定义一个函数。定义格式与命名函数基本相同,只是没有提供函数的名称,并且在函数结束位置加分号。
- 由于没有名字,所以需要使用变量对匿名函数进行接收,方便调用。

把函数作为参数
- 例如再写一个冒泡排序,将比较函数作为一个参数:
functionsort(arr, comparaFunc){for(var i =0; i < arr.length -1; i++){for(var j =0; j < arr.length - i -1; j++){if(comparaFunc(arr[j], arr[j +1])>0){var tmp = arr[j];
arr[j]= arr[j +1];
arr[j +1]= tmp;}}}return arr;}

隐形赋值

函数中定义函数

functiongetAdd(){functionadd(x, y){return x + y;}return add;}var a =getAdd();//getAdd()获得add,而add是一个函数
console.log(a(1,2));

- 举个例子:计时
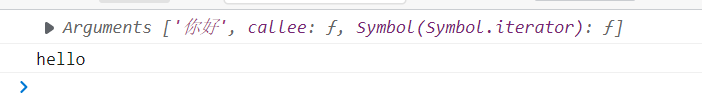
functionprintArguments(f){functionactualFunc(){
console.log(arguments);returnf();}return actualFunc;}functionsayHello(){return"hello";}var otherFunc =printArguments(sayHello);var r =otherFunc("你好");
console.log(r);


或者利用开发者工具Debug:
版权归原作者 小曹要加油 所有, 如有侵权,请联系我们删除。