随着 iOS 18、iPadOS 18、macOS Sequoia 和 visionOS 2 的发布,Safari 18.0 也正式上线。今天我们来学习下 Safari 18.0 有哪些新的特性
大家好,这里是
Geek技术前线
。更多好文欢迎公众号关注
Geek技术前线
Safari 18 的新特性
干扰控制

干扰控制功能允许你在浏览网页时隐藏干扰项,例如登录横幅、Cookie 偏好弹窗、新闻通讯注册覆盖层等。该功能适用于 iOS 18、iPadOS 18 和 macOS Sequoia 上的 Safari。
通过点击页面菜单并选择“隐藏干扰项”来激活干扰控制。然后点击你想要隐藏的元素,看它逐渐消失。你可以随时返回页面菜单并点击“显示隐藏项”来轻松取消隐藏。
视频查看器
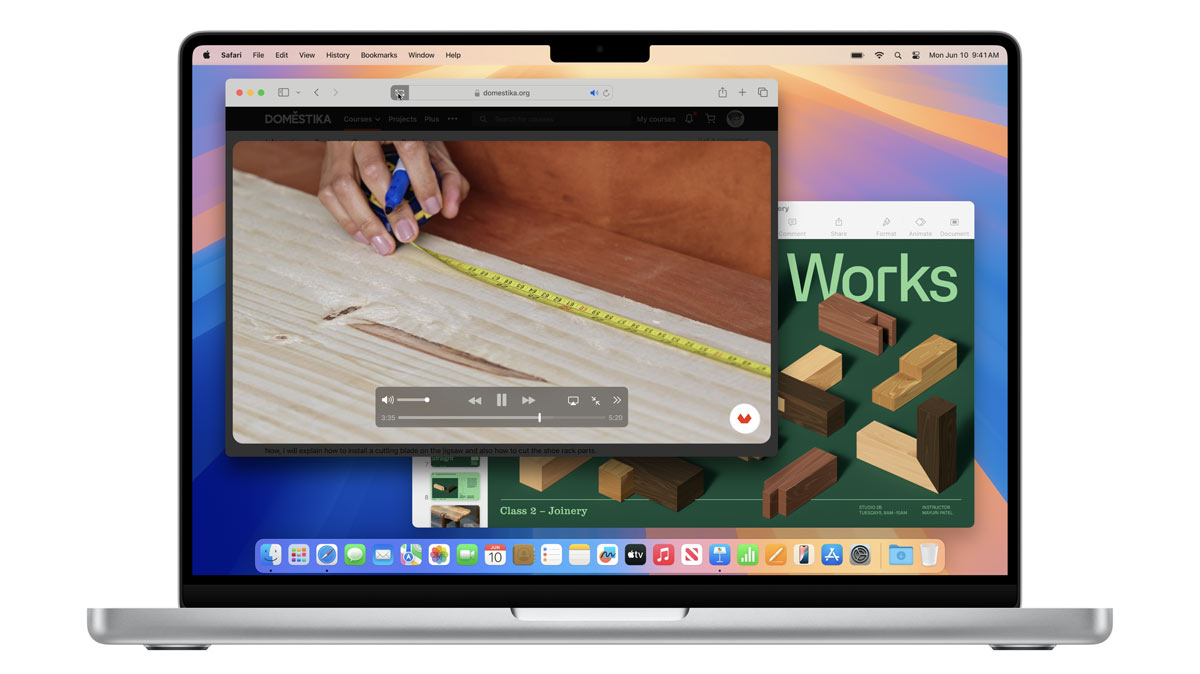
当你在网页上看到一个显著的视频元素时,可以点击页面菜单中的“视频查看器”。视频将放大至填满整个窗口。如果你切换标签页、关闭窗口或用另一个窗口遮挡网页,视频将进入画中画模式。
我们始终建议在创建网站时使用语义化 HTML,包括、、等元素。这有助于确保 Safari Reader 和 Safari Viewer 为你的网站用户提供最佳体验。

iPhone 镜像和远程调试
通过 macOS Sequoia 上的iPhone 镜像,你可以在 Mac 上使用你的 iPhone。结合 Safari 的远程调试功能,现在使用Web Inspector测试和调试 iOS 上的网站变得前所未有的简单。
首先确保在 Mac 上启用了 Safari 的开发者工具(如果你能看到 Safari 中的开发菜单,说明你已经完成了这一步)。接下来,在 iPhone 上启用 Web Inspector:设置 > 应用 > Safari > 高级 > Web Inspector。然后,你需要使用电缆将设备连接到 Mac 以授予权限。一旦连接,设备将出现在 Safari 的开发菜单中。最后,要启用无线调试,前往 macOS 上的 Safari > 开发 > [你的设备] > 通过网络连接。
现在,可以随时使用 Web Inspector 无线调试在 iPhone 上运行的网站。通过 iPhone 镜像,甚至不需要拿出手机,一切都在 Mac 的屏幕上。
Mac 上的 Web 应用
去年,macOS Sonoma 中增加了对 Web 应用的支持。你可以将任何网站添加到你的 Dock 中——无论它是否使用 Manifest 文件、Service Worker 或其他技术来定制 Web 应用体验。前往 Safari 中的网站,然后选择文件 > 添加到 Dock…,你可以自定义图标、修改名称,甚至调整 URL。然后,只需点击 Dock 中的 Web 应用图标,网站将作为独立应用打开。
今年为 Mac 上的 Web 应用带来了两项改进。
打开链接
macOS Sequoia 增加了直接在 Web 应用中打开链接的支持。现在,当用户点击链接时,如果它匹配 Web 应用的
scope
,该链接将会在 Web 应用中打开,而不是在默认浏览器中。例如,假设你已将 MDN Web Docs 添加到 Dock 中。然后同事通过 Messages、Mail、Slack、Discord、IRC 或任何非浏览器应用程序发送给你一个 MDN 页面的链接。现在,当你点击该链接时,它将会在 MDN Web Docs Web 应用中打开,而不是在默认浏览器中。
在浏览器中点击链接将保持当前行为。此功能仅影响在其他地方打开的链接。(当用户在 Safari 中时,点击匹配已添加到 Dock 的 Web 应用
scope
的链接,他们将看到一个“在 Web 应用中打开”横幅,除非他们之前已关闭该横幅。)
默认情况下,当链接匹配用于创建 Web 应用的网页主机时,此行为适用。作为开发者,你可以通过在Web 应用清单中定义scope成员来优化此体验。
扩展支持
现在,用户可以通过 Safari Web 扩展和内容拦截器个性化 Mac 上的 Web 应用。导航到 Web 应用的设置菜单,访问所有已安装的内容拦截器和 Web 扩展。在 Safari 中启用的任何扩展将在 Web 应用中默认启用。每个 Web 应用都可以像 Safari 配置文件一样独立定制。
CSS
视图过渡
WebKit 在 Safari 18 中增加了对
Transition
API 的支持。它提供了一种优化的浏览器 API,用于将元素从一个状态动画到另一个状态。Safari 支持CSS 视图过渡模块第 1 级规范,该规范增加了用于定义过渡动画的新 CSS 属性和伪元素,以及一个新的浏览器 API 来启动过渡动画并响应不同的过渡状态。它通过捕捉页面的当前(旧)状态并应用动画过渡到新状态来工作。默认情况下,浏览器在状态之间应用交叉淡入淡出。
调用
document.startViewTransition()
方法来启动捕捉。你可以将回调函数作为第一个参数传递,以在旧捕捉和新捕捉之间进行 DOM 状态更改。该方法返回一个ViewTransition对象,其中包含可用于跟踪视图过渡开始或结束的 Promise。
一旦状态被捕捉,一个伪元素树将被构建,可以通过 CSS 进行目标化,允许你修改用于过渡的 CSS 动画。旧页面状态和新页面状态的动画可以通过
::view-transition-new(*)
和
::view-transition-old(*)
选择器进行修改。你还可以通过使用 CSS
view-transition-name
属性命名来要求浏览器独立跟踪特定元素的状态变化。然后你可以使用伪元素为其自定义动画。
.page-view{view-transition-name: page-view;}::view-transition-old(page-view){animation: 500ms ease-in-out transition-out-animation;}::view-transition-new(page-view){animation: 500ms ease-in-out transition-in-animation;}
当视图过渡正在运行时,
:active-view-transition
伪类在根元素上变为活动状态。
下面的示例演示了带有标签导航的状态管理。每个标签视图都有一个自定义的过渡动画,并且进入时有一个微妙的不同动画,而标签本身依赖于默认的页面过渡。
在这个演示中查看视图过渡的实际效果
样式查询
Safari 18.0 的 WebKit 在测试 CSS 自定义属性时增加了对样式查询的支持。类似于开发者可以使用 Sass mixins,样式查询可以用于定义一组可重用的样式,这些样式作为一个组应用。
在这里,如果
--background
自定义属性设置为黑色,则会应用某些样式——在这种情况下,使标题和段落文本颜色变为白色。
@containerstyle(--background: black){h2, h3, p{color: white;}}
不要忘记注意 HTML 结构。默认情况下,样式查询引用直接父元素上的样式。你可以通过使用容器查询名称创建不同的引用。
相对颜色语法中的 currentcolor 和系统颜色关键字
在
Safari 16.4
中首次引入了相对颜色语法(Relative Color Syntax),它允许你以更动态的方式定义颜色,从现有颜色创建新颜色。例如,值
lch(from var(--color) calc(L / 2) C H)
使用
lch
颜色空间,通过变量
--color
计算出一个亮度减半的新颜色,
calc(L / 2)
。
现在在 Safari 18.0 中,你可以在定义新颜色时引用 currentcolor 或 系统颜色关键字。例如,下面的代码将背景色设置为文本颜色的 4 倍亮度,使用
oklch
颜色空间计算。
section{background:oklch(from currentcolor calc(L * 4) C H);}
你可以在这个演示中查看
currentcolor
如何与相对颜色语法配合使用。
引用 系统颜色关键字 进一步扩展了你的选择。系统颜色类似于变量,代表由操作系统、浏览器或用户设定的默认颜色,这些默认颜色会根据系统设置的亮模式、暗模式、高对比度模式等变化。例如,
canvas
代表 HTML 页面的当前默认背景色,而
fieldtext
匹配表单字段内的文本颜色。完整的系统颜色列表可以在 CSS Color level 4 中找到。
相对颜色语法让你可以在 CSS 中定义颜色之间的动态连接,减少了在严格设计系统中通过变量控制颜色的需求
半透明的强调颜色
现在,
accent-color
中的部分透明颜色会在 Canvas 系统颜色上进行混合,以匹配最新的 Web 标准。这意味着任何使用 alpha 通道定义颜色的方法现在都可以正常工作,用于定义表单控件的强调颜色。
.form-control{accent-color:rgba(0,0,0,0.6);}
动画显示
Safari 18.0 的 WebKit 增加了对
display
属性过渡动画的支持。
许多开发者期待使用
@starting-style
以及
transition-behavior
和
display: none
插值。Safari 17.4 的 WebKit 增加了对
transition-behavior
的一般支持,包括
transition-behavior: allow-discrete
。Safari 17.5 的 WebKit 增加了对 @starting-style 的支持,让你可以定义元素创建(或重新创建)时的过渡起始值。现在在 Safari 18.0 的 WebKit 中,你可以将这些功能结合使用来过渡
display
属性。
背景滤镜
背景滤镜(Backdrop Filter)最早在 Safari 9.0 中引入,它提供了一种对特定元素后面的内容应用图形效果的方法。你可以将
backdrop-filter
应用于标题,例如,标题后面的所有内容都会被模糊、降低饱和度或增加对比度。任何来自 SVG 的 滤镜函数 都可以使用——例如 blur()、brightness()、contrast()、drop-shadow()、grayscale()、hue-rotate()、invert()、opacity()、saturate() 和 sepia()。
多年来,背景滤镜仅在 Safari 中有效。你需要在属性前加上
-webkit-backdrop-filter
前缀。现在,从 Safari 18.0 开始,你不再需要这个前缀。我们还改进了实现,修复了错误并提升了互操作性。
你可以在这个演示中查看背景滤镜的可能性。使用下拉菜单切换滤镜。
这个演示展示了八种不同的滤镜以及每种滤镜单独使用时的效果
内容可见性
Safari 18.0 的 WebKit 增加了对 content-visibility 的支持。这个属性控制元素是否渲染其内容,对于进行性能优化非常有用。它允许你向浏览器传达页面的某些部分可能最初在屏幕外,并建议它们在布局和渲染中被省略。这可以加快页面加载速度。
其他更新
Safari 18.0 的 WebKit 增加了对 prefers-contrast 媒体查询的
custom
值的解析支持。(由于 iOS、iPadOS、macOS 或 visionOS 中没有强制颜色模式,因此它不会在 Apple 平台上返回“true”。)
空间网络
WebXR
Safari 18.0 for visionOS 2 增加了对 WebXR 的
immersive-vr
会话的支持。现在你可以为使用 Apple Vision Pro 的人创建完全沉浸式的体验,并通过网络传递这些体验。WebXR 场景使用由 WebGL 驱动的硬件加速图形显示。

Safari for visionOS 2 支持新的 WebXR transient-pointer 输入模式。它让你充分利用 visionOS 上的自然输入,并允许用户通过注视和捏合进行交互。

在你的 WebXR 体验中使用
transient-pointer
来支持这样的交互,玩家可以用手捏合和拖动来移动棋子。
如果你想为用户的手部动画,Safari for visionOS 2 还包括对 WebXR 手部追踪 的支持。为了确保隐私,在 WebXR 会话开始时会请求用户允许手部追踪。
空间照片和全景图
在 Apple Vision Pro 上,可以体验到令人惊叹的空间照片和全景图。网络是与他人分享这些照片的绝佳平台。

当你在 visionOS 中打开照片应用时,你会看到你的照片库。当你点击一张图片时,它会单独出现在你面前的一个浮动框架中。空间照片以恰到好处的高度和视角出现,让你感觉仿佛回到了那个时刻。再次点击 UI,空间照片会从框架中脱离出来,变得更加沉浸式。类似地,全景图在第一次点击时会浮动在框架中。然后在第二次点击 UI 时,它会扩展到包围你,创造出完全沉浸式的体验。
现在在 visionOS 2 的 Safari 18.0 中,你可以使用 JavaScript 全屏 API 在网页上创建类似的体验。你可以将照片嵌入网页,并提供点击功能。照片会弹出到一个浮动框架中,同时 Safari 窗口消失。然后当用户点击 visionOS 提供的空间照片或全景图 UI 时,照片会进一步扩展,创造出更沉浸的体验。当他们退出图像时,Safari 窗口会返回。
让我们来看看如何使用全屏 API 在网页上支持体验空间照片或全景图。首先,使用任何多年来使用的技术将图像包含在网页中。这里,我们可以使用简单的 HTML 将一个平面全景照片嵌入网页。
<imgsrc="panorama.jpeg"class="go-fullscreen"alt="[描述]">
然后使用 JavaScript,我们将在点击时触发
.requestFullscreen()
。可能像这样。
document.querySelectorAll('.go-fullscreen').forEach(element=>{
element.addEventListener('click',async()=>{await element.requestFullscreen();});});
当然,你可以创建自己的 UI 供用户点击,而不是将整个照片作为点击目标。
空间图像的工作原理相同,尽管我们可能需要为不支持 HEIC 文件的浏览器提供回退。我们可以使用
picture
元素来实现。
<picture><sourcesrcset="spatial.heic"type="image/heic"><sourcesrcset="fallback.avif"type="image/avif"><imgsrc="fallback.jpg"class="go-fullscreen"alt="在这里写描述性文本"></picture>
空间图像是立体的,具有左右两个通道。在 Safari 中,当图像嵌入网页时,浏览器会显示左通道。而且不需要为 macOS、iOS 或 iPadOS 上的 Safari 提供任何形式的回退——立体 HEIC 文件效果很好。
在 visionOS 上塑造交互区域
作为一名网页开发者,我们一定非常熟悉网页上链接的样式处理。几十年来,你可以使用 CSS 为
:link
、
:hover
、
:active
和
:visited
状态设置
text-decoration
、
color
等样式。你还可以通过使用内边距调整不可见点击区域的大小。
Apple Vision Pro 为链接的工作方式增加了一个新维度——在 visionOS 上,点击目标是可见的。每当用户注视一个交互元素时,它会被高亮显示,以告知用户可以点击。而你作为设计师或开发者,可以有意设计交互区域的外观。例如,你可能想添加内边距,甚至为原本不可见的框添加圆角。
现在在 visionOS 2 的 Safari 中,当使用 CSS
clip-path
改变链接的可点击区域形状时,可见的交互区域也会随之改变。使用 SVG 和
cursor: pointer
构建的交互 UI 元素也会以正确的形状高亮显示
在 visionOS 上播放视频
visionOS 2 的 Safari 增加了将全屏视频停靠到当前 环境 的支持。每当用户全屏观看视频时,他们可以点击山峰符号进入沉浸式体验。旋转数字表冠可以调整沉浸感。
HTML
书写建议
在去年的 WWDC 上,Apple 了 iOS、iPadOS、macOS 等平台上的内联预测文本功能。它通过预测用户可能正在输入的内容并在用户点击空格键时完成单词、短语甚至整个句子,帮助用户更快地输入文本。现在,iOS、iPadOS、visionOS、macOS Sequoia 和 macOS Sonoma 上的 Safari 18.0 的 WebKit 将内联预测文本带到了网页上。
虽然内联预测文本提供了极佳的个性化用户体验,但在某些特定情况下,网页上可能不需要预测功能。iOS、iPadOS、visionOS、macOS Sequoia 和 macOS Sonoma 上的 Safari 18.0 的 WebKit 允许网页开发者通过 writingsuggestions 属性禁用内联预测。默认情况下,书写建议是启用的。你可以在任何类型的文本输入字段上包含
writingsuggestions="false"
属性来关闭此功能。
在 这个演示 中试试有无书写建议的区别。请确保使用提供书写建议的浏览器和操作系统,并支持
writingsuggestions
。
Switch
iOS 18 上的 Safari 的 WebKit 为
<input type=checkbox switch>
增加了触觉反馈。这意味着,当用户在 iPhone 上点击开关控件时,会感觉到一次轻微的震动——就像在 iOS 设置应用中切换开关的感觉一样。试试 这个演示
日期和时间输入
macOS 上的 Safari 18.0 的 WebKit 改进了日期和时间输入字段类型的无障碍支持。现在
<input type="date">
、
<input type="datetime-local">
和
<input type="time">
元素可以与 VoiceOver 正常工作。
ARIA
通常元素都有它们需要的标签,但有时某个特定按钮或 UI 没有文本标签。在这种情况下,可以使用 ARIA 提供无障碍标签。aria-label 属性提供标签名称,而 aria-roledescription 提供元素角色的描述。
在极少数情况下,你可能需要覆盖
aria-label
或
aria-roledescription
,为盲文提供不同的名称或描述。
aria-braillelabel
和
aria-brailleroledescription
属性提供了这种能力。它们存在于解决非常具体的需求,包括需要渲染特定盲文表点模式的教育环境。如果你使用与盲文相关的 ARIA 属性,请务必使用盲文阅读器进行测试。如果有疑问,依赖内容的无障碍名称或
aria-label
/
aria-roledescription
几乎总是更好的用户体验。WebKit 多年来一直支持这些 ARIA 属性。
现在,Safari 18.0 的 WebKit 增加了对
ariaBrailleLabel
和
ariaBrailleRoleDescription
元素反射属性的支持。这些属性使得可以通过 JavaScript API 直接在 DOM 元素上获取和设置
aria-braillelabel
和
aria-brailleroledescription
ARIA 属性,而不是使用
setAttribute
和
getAttribute
。
JavaScript
Safari 18.0 的 WebKit 增加了对 Unicode 15.1.0 字符在正则表达式中的支持。Unicode 15.1 增加了 627 个字符,使字符总数达到 149,813 个。现在,这些新字符可以在正则表达式中使用。
Safari 18.0 的 WebKit 还增加了对
RegExp.prototype[Symbol.matchAll]
的
v
标志的支持,提供了更强大的方式来匹配 Unicode 字符,如 ECMAScript 2024 标准中所规定。
例如,你现在可以指定只匹配拉丁字符,而避免匹配西里尔字母字符。
const regex =/\p{sc=Latin}/v;
console.log(regex.test('A'));// true, 'A' 是拉丁字母字符
console.log(regex.test('А'));// false, 'А' 是西里尔字母字符
或者匹配表情符号来分割字符串。
"a 🥰 b 🥰".split(/[\p{Emoji}--\p{ASCII}]/v)// ["a ", " b ", ""]
Web API
Safari 18.0 的 WebKit 增加了对
URL.parse()
的支持,这是一种解析 URL 的方法,当解析失败时返回 null 而不是抛出异常。
// 之前let url =null;try{
url =newURL(input, base);}catch(e){}// 现在const url =URL.parse(input, base);
Safari 18.0 的 WebKit 通过向
<template>
元素添加
shadowRootDelegatesFocus
和
shadowRootClonable
IDL 属性扩展了声明性影子树(Declarative Shadow tree)的支持。它还向
<template>
元素添加了
shadowRootSerializable
属性和
shadowRootSerializable
IDL 属性,使使用声明性影子根的用户可以选择使其可序列化。序列化可以通过同时添加的新方法
getHTML()
来完成。
Safari 18.0 的 WebKit 增加了对
PopStateEvent
的
hasUAVisualTransition
的支持,指示用户代理是否为片段导航设置了视觉过渡。
Safari 18.0 的 WebKit 增加了对导入模块脚本中的子资源完整性的支持,这为外部托管的模块脚本的内容完整性提供了加密保证。
Safari 18.0 的 WebKit 增加了对
Request
、
Response
、
Blob
和
PushMessageData
对象的
bytes()
方法的支持。这取代了开发者调用
arrayBuffer()
的需求,后者使用起来可能比较困难,并将结果包装在
Uint8Array
中。当你需要访问这些对象表示的数据的底层字节时,调用
bytes()
现在是推荐的方式。
Safari 18.0 的 WebKit 通过暴露 document.fragmentDirective 增加了对文本片段特性检测的支持。请注意,返回的对象(
FragmentDirective
)不提供任何功能,但如果你需要知道浏览器是否支持片段指令,它会很有帮助。
Canvas
Safari 18.0 的 WebKit 增加了对 getContext() 方法的
willReadFrequently
上下文属性的支持。它指示是否计划进行大量的回读操作。它强制使用软件加速的 2D 或离屏画布,而不是硬件加速的画布。这可以在频繁调用
getImageData()
时提高性能。
Safari 18.0 的 WebKit 扩展了 2D 画布对
currentcolor
的支持。现在可以在
color-mix()
或相对颜色语法中使用
currentcolor
。在这里,
currentcolor
将默认为
canvas
元素上计算的
color
属性值。
Managed Media Source
Safari 18.0 的 WebKit 增加了对 Managed Media Source (MMS) 和 Media Source Extensions (MSE) 的 Workers 支持。这对于希望确保连续和流畅视频播放的复杂网站特别有帮助,即使其他网站活动(如实时评论)导致主线程非常繁忙。你可以在 这个演示 中看到性能差异。
WebRTC
Safari 18.0 的 WebKit 增加了对 WebRTC HEVC RFC 7789 RTP 负载格式的支持。此前,WebRTC HEVC 使用的是通用分组化而不是 RFC 7789 分组化。这个负载格式为改进视频会议、视频流和高比特率电影和电视节目的传输提供了新的选择。
Safari 18.0 的 WebKit 增加了对在专用 worker 中处理 MediaStreamTrack 的支持,并增加了对缺失的 WebRTC 统计信息的支持。
HTTPS
Safari 18.0 的 WebKit 增加了对所有图像、视频和音频的安全 HTTPS 支持,通过在混合内容设置中升级被动子资源请求。这意味着,如果网站的一些文件使用 HTTPS 提供,而一些文件使用 HTTP 提供(称为“混合内容”),所有图像和媒体现在都将自动升级到 HTTPS,以符合 Mixed Content Level 2。
WebGL
Safari 18.0 的 WebKit 增加了对六个新的 WebGL 扩展的支持:
EXT_texture_mirror_clamp_to_edgeWEBGL_render_shared_exponentWEBGL_stencil_texturingEXT_render_snormOES_sample_variablesOES_shader_multisample_interpolation
Web Inspector
Safari 18.0 的 WebKit 增加了对 Web Inspector 的 CSS 源代码编辑器中的模糊搜索代码补全的支持。
Passkeys
两年前在 WWDC22 上,宣布了对 passkeys 的支持——这是一种革命性的行业标准登录网站和应用服务的方式。Passkeys 为用户提供了极其简便的用户体验,同时大大提高了安全性
Safari 18.0 的 WebKit 增加了三个新功能,以继续改进 passkeys。首先,Safari 18.0 增加了对使用
mediation=conditional
进行 Web 认证凭证创建的支持。这允许网站自动升级现有的基于密码的账户以使用 passkeys。通过观看 WWDC 的 Streamline sign-in with passkey upgrades and credential managers 了解更多信息。
其次,Safari 18.0 的 WebKit 增加了对跨相关来源使用 passkeys 的支持。这允许网站在共享凭证后端的有限数量的域之间使用相同的 passkey。
第三,Safari 18.0 的 WebKit 增加了对 WebAuthn
prf
扩展的支持。它允许从 passkey 中检索对称密钥,用于加密用户数据。
Safari 扩展
Safari 18.0 还增加了对 移动设备管理 扩展启用状态、私密浏览状态和受管理设备上的网站访问的支持。这意味着管理 iOS、iPadOS 或 macOS 设备的学校和企业现在可以在其管理中包含 Safari 应用扩展、内容拦截器和 Web 扩展的配置。
Apple Pay
Safari 18.0 的 WebKit 增加了通过 Apple Pay 进行资金转账的支持。
废弃
Canvas
Safari 18.0 的 WebKit 移除了对
OffscreenCanvasRenderingContext2D
的
commit()
方法的支持。
CSS
Safari 18.0 的 WebKit 弃用了许多很少使用的
-webkit
前缀 CSS 伪类和属性——甚至还有一个 -khtml 前缀属性。
-webkit-alt和alt属性:-webkit-animating-full-screen-transition伪类:-webkit-full-screen-ancestor伪类:-webkit-full-screen-controls-hidden伪类:-webkit-full-page-media伪类:-webkit-full-screen-document伪类:-khtml-drag伪类
Safari 18.0 的 WebKit 还弃用了
resize: auto
规则的支持。对 resize 属性的支持 仍然存在,就像自 Safari 4 以来一样。Safari 继续支持的值包括:
none
、
both
、
horizontal
、
vertical
、
block
、
inline
,以及全局值。CSS 基本用户界面模块第 3 级的早期版本 定义了
auto
,但后来被写出了网络标准。
Safari 18.0 的 WebKit 还弃用了 CSSRule 中非标准化的
WEBKIT_KEYFRAMES_RULE
和
WEBKIT_KEYFRAME_RULE
API 的支持。
图像
Safari 18.0 的 WebKit 移除了对 JPEG2000 图像格式的支持。Safari 是唯一一个曾经提供支持的浏览器。
如果你一直在使用最佳实践提供 JPEG2000 文件,那么你的网站正在使用 picture 元素 为每个浏览器提供多种文件格式选项。Safari 18.0 将不再选择 JPEG2000,而是使用 JPEG XL、AVIF、WebP、HEIC、JPG/JPEG、PNG 或 Gif 压缩的文件——选择最适合每个用户的文件。当你使用
<picture>
时,只有一个图像会被下载,浏览器会完成所有繁重的工作。
JavaScript
Safari 18.0 的 WebKit 从全局对象中移除了
[[VarNames]]
。这一变化现在允许以下代码能够正常运行:
<script>eval('var x;')</script><script>let x;</script>
媒体
Safari 18.0 的 WebKit 移除了对非标准
VTTRegion.prototype.track
的支持。
Safari 18.0 的 WebKit 移除了对 AppCache 的最后支持。
SVG
Safari 18.0 的 WebKit 移除了 SVGAnimateColorElement 接口,以及 SVGGraphicsElement 中的非标准
getTransformToElement
方法。
Web API
Safari 18.0 的 WebKit 移除了对四个非标准 Web API 的支持:
KeyboardEvent.altGraphKey- WebCrypto 中的 AES-CFB 支持
KeyboardEvent.prototype.keyLocationHashChangeEvent的非标准initHashChangeEvent()方法
WebView
弃用了某些旧的 WebKit 通知名称,包括:
WebViewDidBeginEditingNotificationWebViewDidChangeNotificationWebViewDidEndEditingNotificationWebViewDidChangeTypingStyleNotificationWebViewDidChangeSelectionNotification
参考
WebKit Features in Safari 18.0
**更多好文欢迎公众号关注
Geek技术前线
**
版权归原作者 Geek技术前线 所有, 如有侵权,请联系我们删除。