目的:将一些小服务应用部署到免费的serverless/VPS上去
环境:0成本
实现方式:github + vercel/freewha
效果:
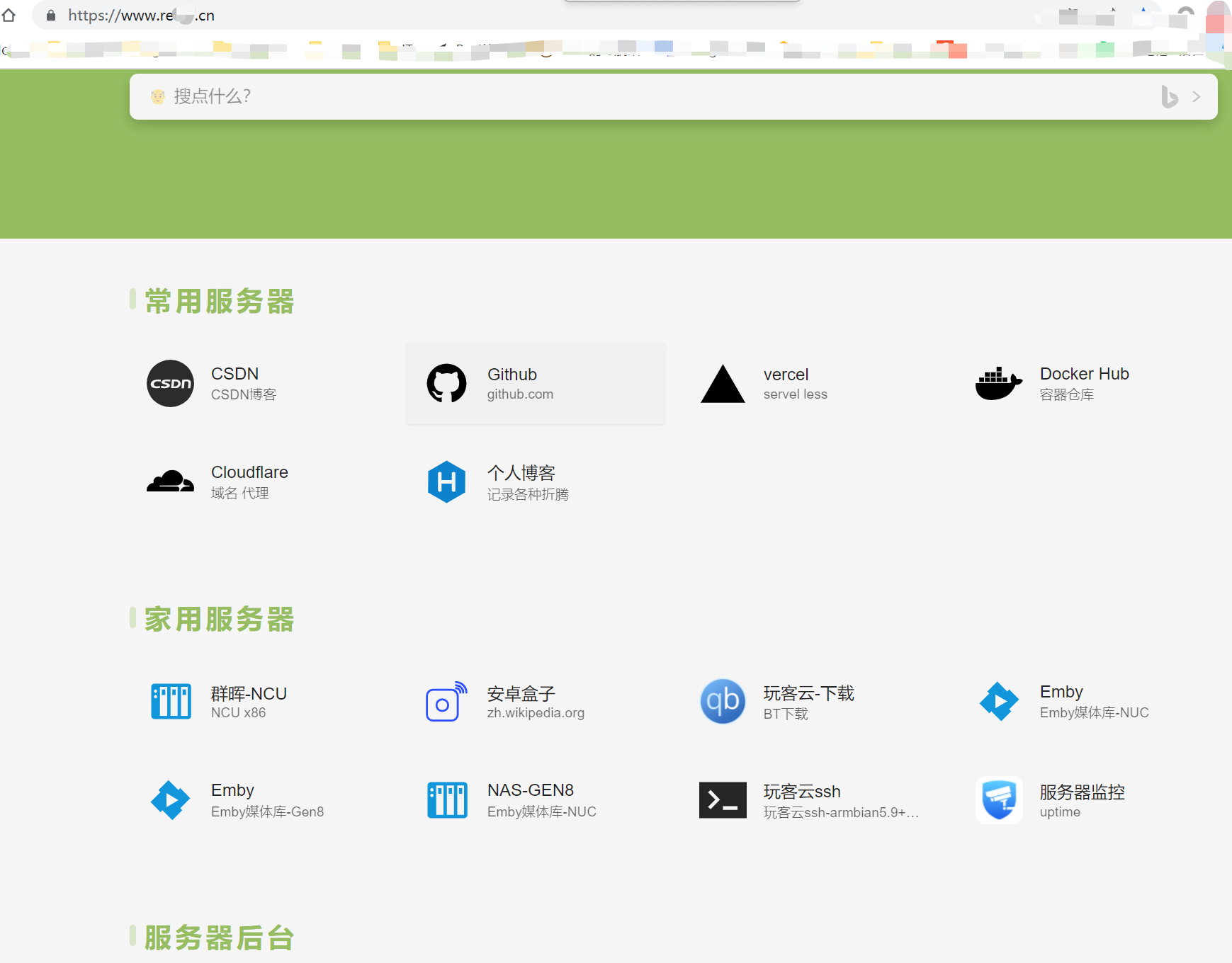
项目一:个人导航
项目二:个人博客
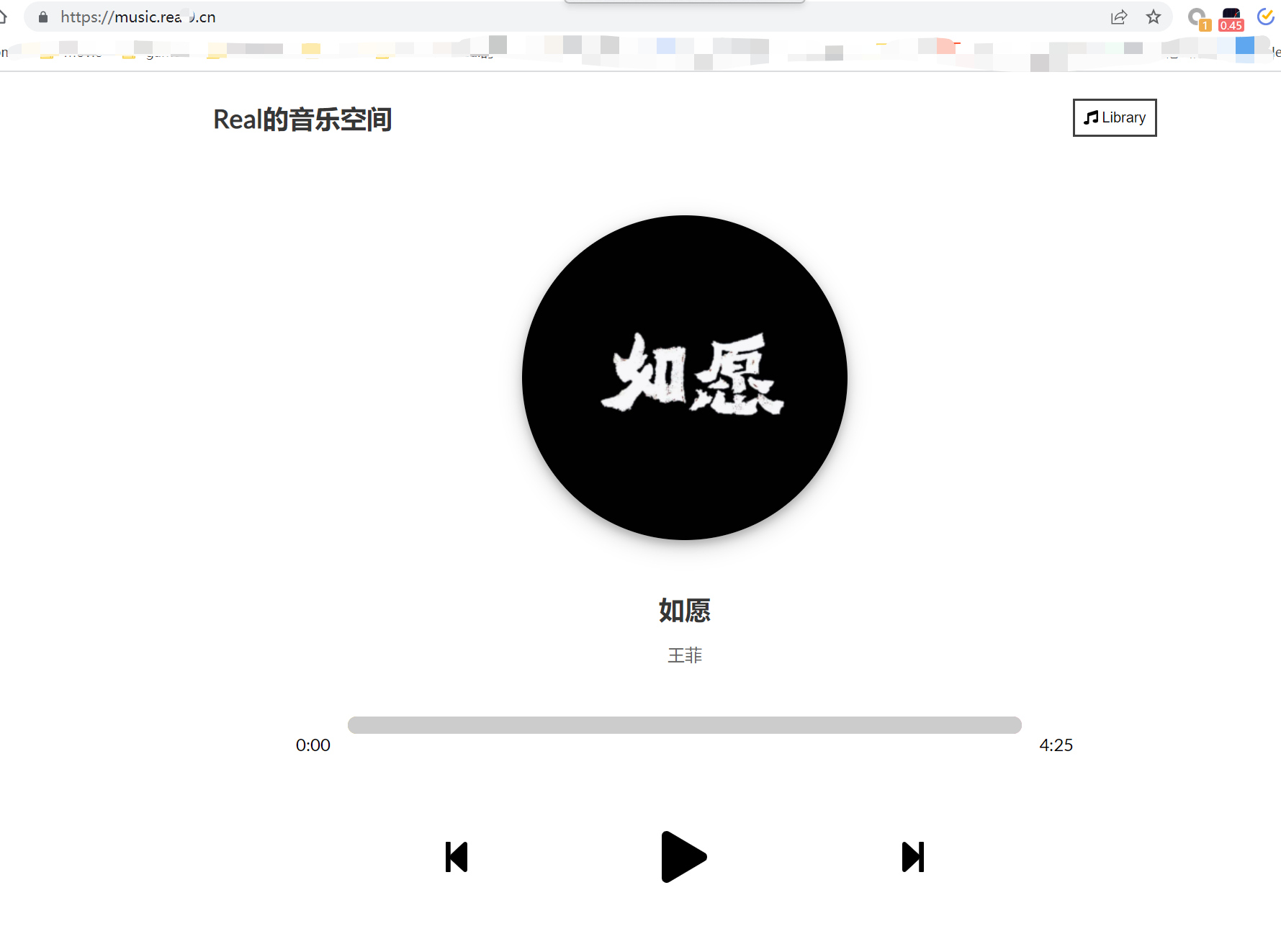
项目三:个人音乐服务器:
背景:上面的项目以前我都是部署在家里群晖上,或者VPS上,但是FRPC和VPS的流量,延时、运维更新等问题,实际用起来很繁琐,最近两年serverless发展很火,于是就萌生了把他们部署到免费的VPS或者serverless产品上
网络上有很多hexo博客部署到vercel、github.io的列子,我这里就用第三个个人音乐网站为例子演示一下步骤:
1. fork此项目:musify
首先你要有一个github账户,然后找到一个开源的静态音乐项目,fotk它,这里拿我的举例:musify
fork它,然后上传一些音乐本地文件,或者编辑音乐文件到链接中:
- 上传本地音乐文件到
musify/src/audio/目录下 - 然后编辑这个文件:
musify/src/data.js,怎么编辑就不细节了,参考我的格式就好了 - 你问音乐文件上传到哪里,你可以直接上传到github,但是不要超过100M,或者推荐下面的方式
自己找个类似图床或者别的
申请了个freewha的1.5G的空间
我也试过永硕E盘,但是直链会变
onedrive 转直链接是个方案,但是太多的重定向,手机上的浏览器不支持
2. 申请一个vercel账户:https://vercel.com/
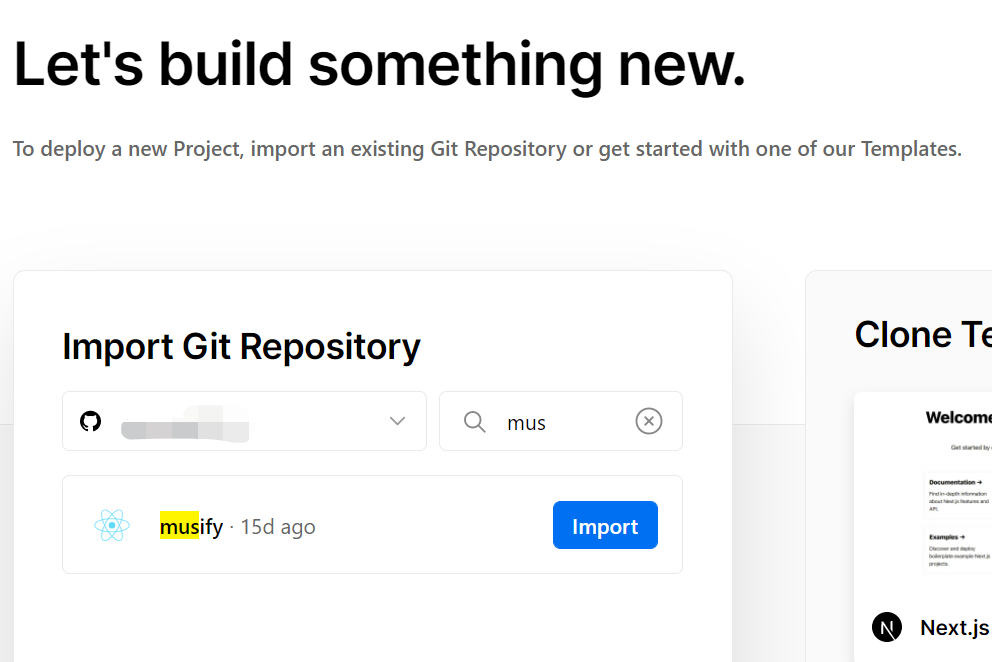
上传文件或者编辑data.js文件后,我们申请一个vercel账户,并使用github账户注册,首次注册引导他会让你选择你的仓库,
2.1我们选择那个音乐项目即可,选择导入

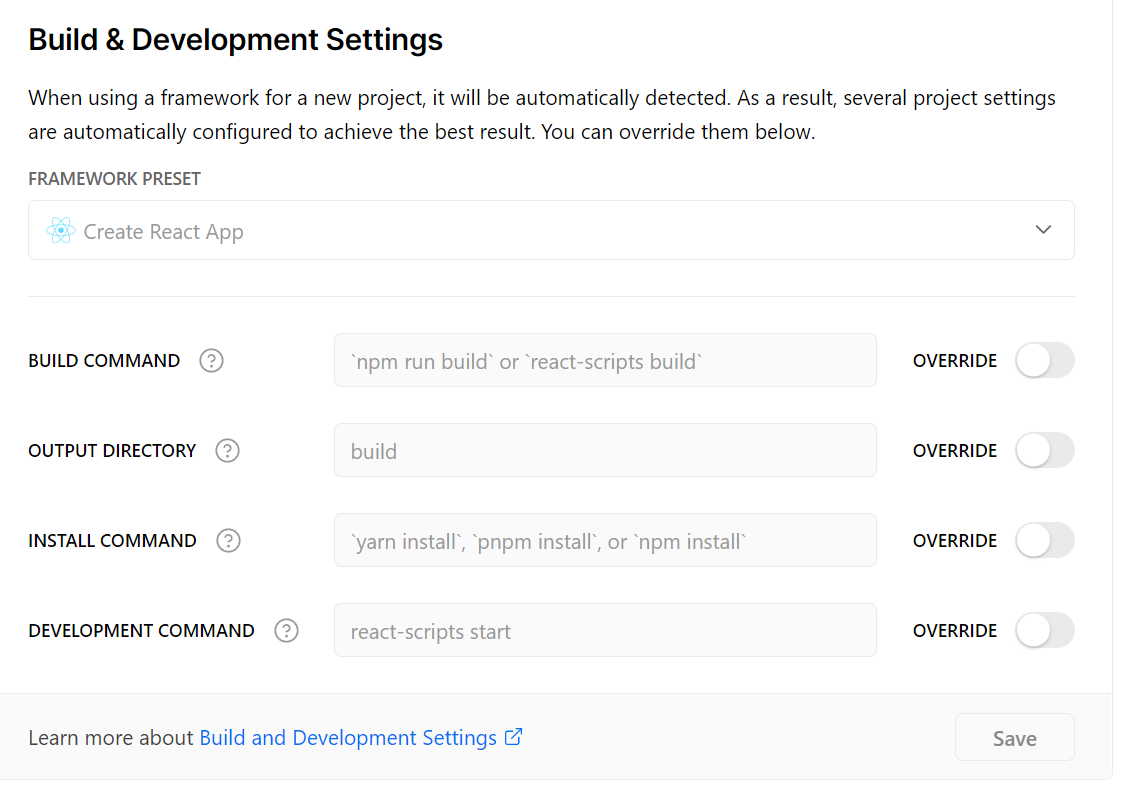
2.2在部署设置里面选择默认即可,等待部署完成后

2.3 部署完成后,访问域名查看效果
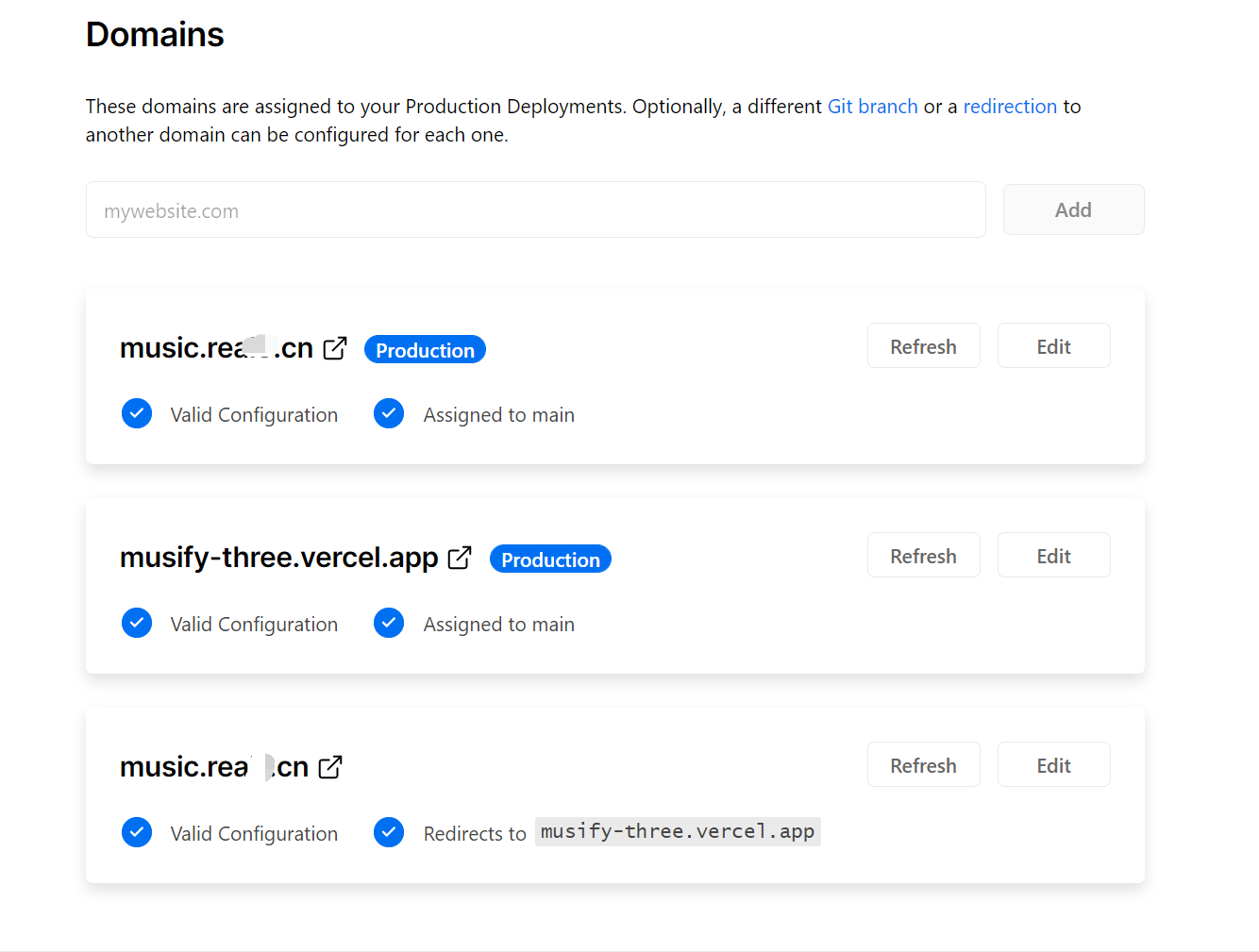
系统会自动分配一个域名,访问这个域名就可以看到效果,你也可以绑定自定义域名,按照他的引导或者直接设置cnname别名转发

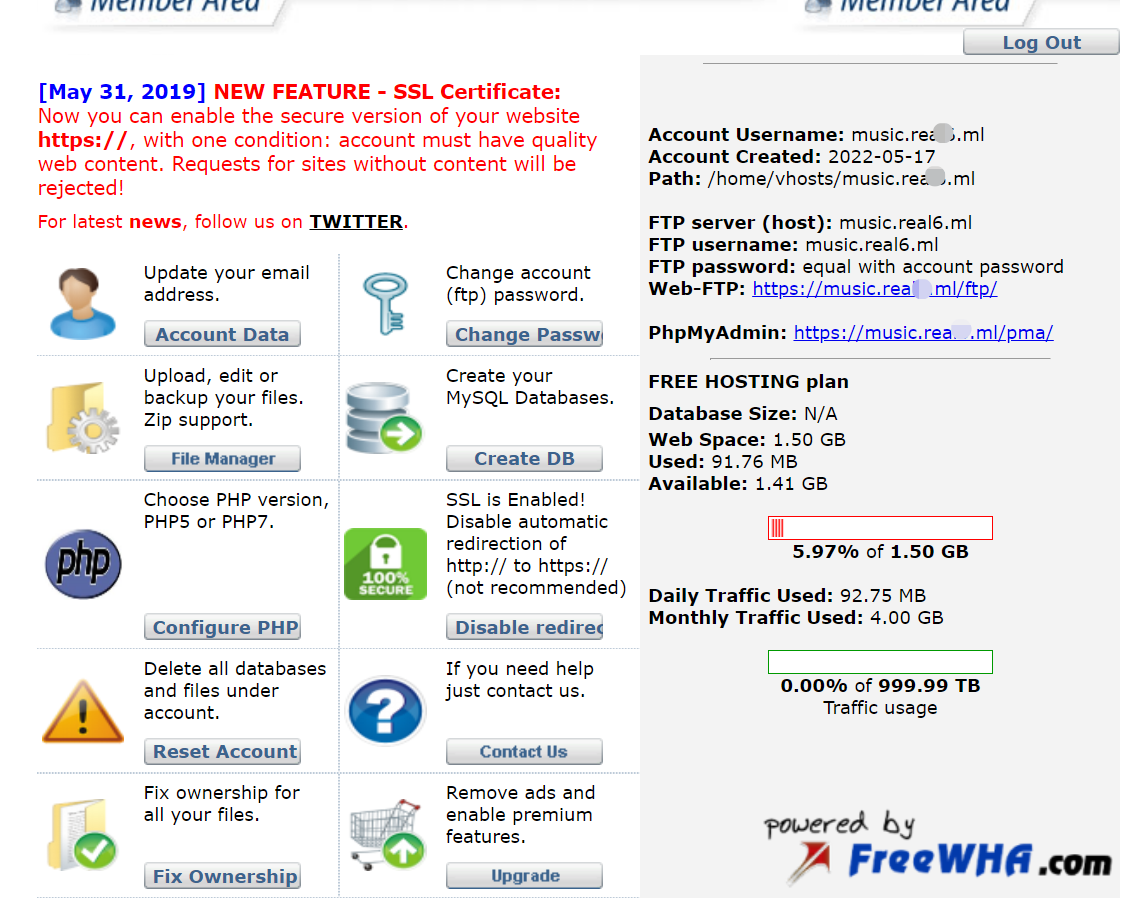
3.申请一个freewha账户 freewha
记住域名和密码,你可以自定义域名也可以按系统分配的,在域名后加/cpanel进入控制台
3.1 将项目文件编译为静态文件
还是以上门那个音乐项目为例,vercel可以自动编译项目为静态文件,freewha没这个功能,我们也不可能用自己电脑、vps去编译再上传,这样会失去初衷,所以这里我们使用github action 来帮助我们编译并上传到freewha
3.2 在项目上,创建一个github action,并贴入下列代码:
这段代码的用途是拉取一个docker 使用vue去编译为静态文件,并输出到gh_pages分支
name: 生成静态文件
on:
push:
branches: [ main ]
jobs:
build:
name: 🎉 Deploy
runs-on: ubuntu-latest
steps:
- name: 🚚 1.Get latest code
uses: actions/checkout@v2
- run: echo 'VUE_APP_DEFAULT_CONFIG_URL=${{ secrets.ENV_DEFAULT_CONFIG_URL }}' > .env
- uses: borales/[email protected]
with:
cmd: install # will run `yarn install` command
- uses: borales/[email protected]
with:
cmd: build # will run `yarn build` command
- uses: borales/[email protected]
with:
cmd: global add serve # will run `yarn test` command
- name: 📂 5.Deploy-gh-pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./build
keep_files: true
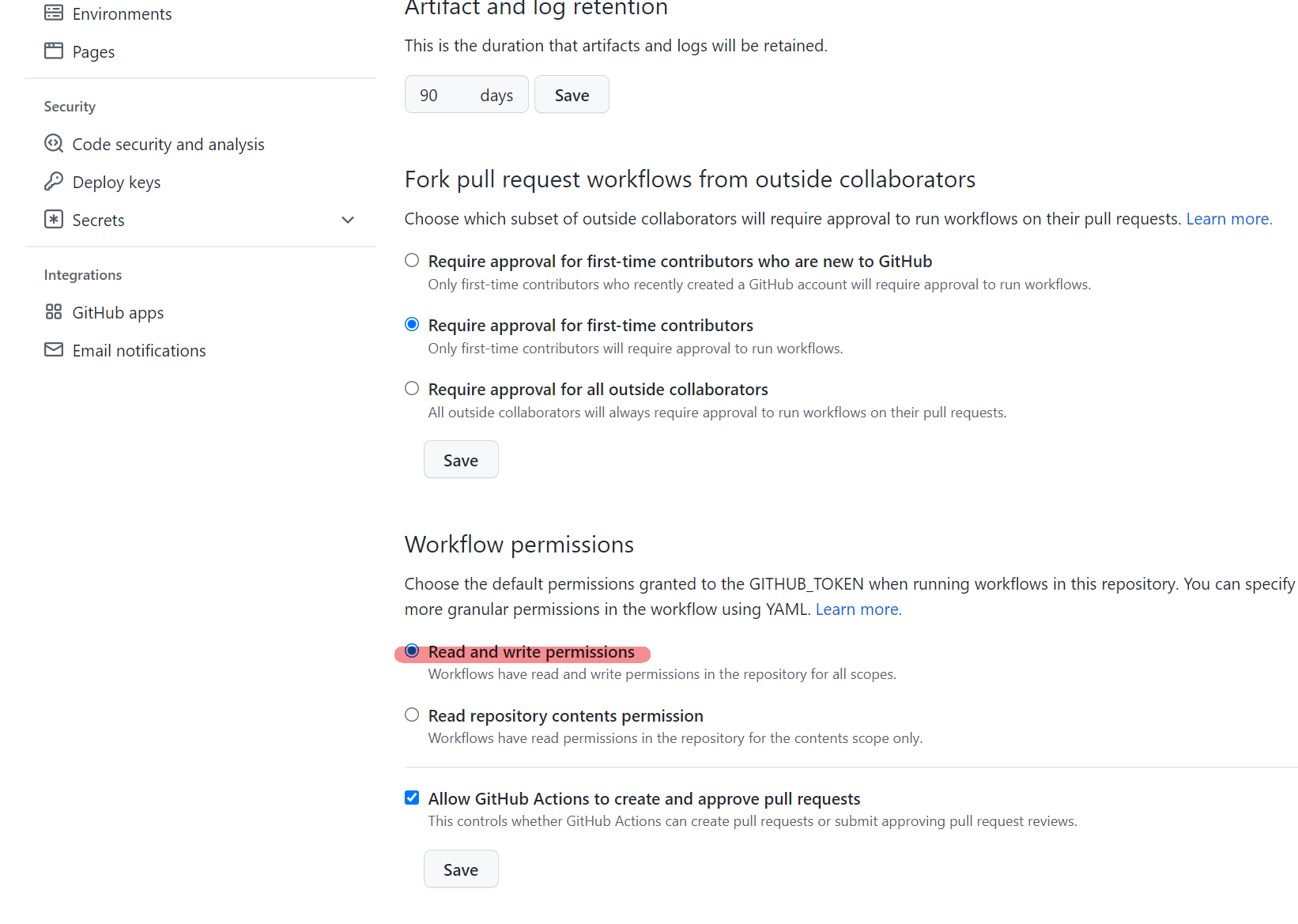
3.3 授予github action 创建分支的权限:
在项目的设置中,action-general中,允许读写
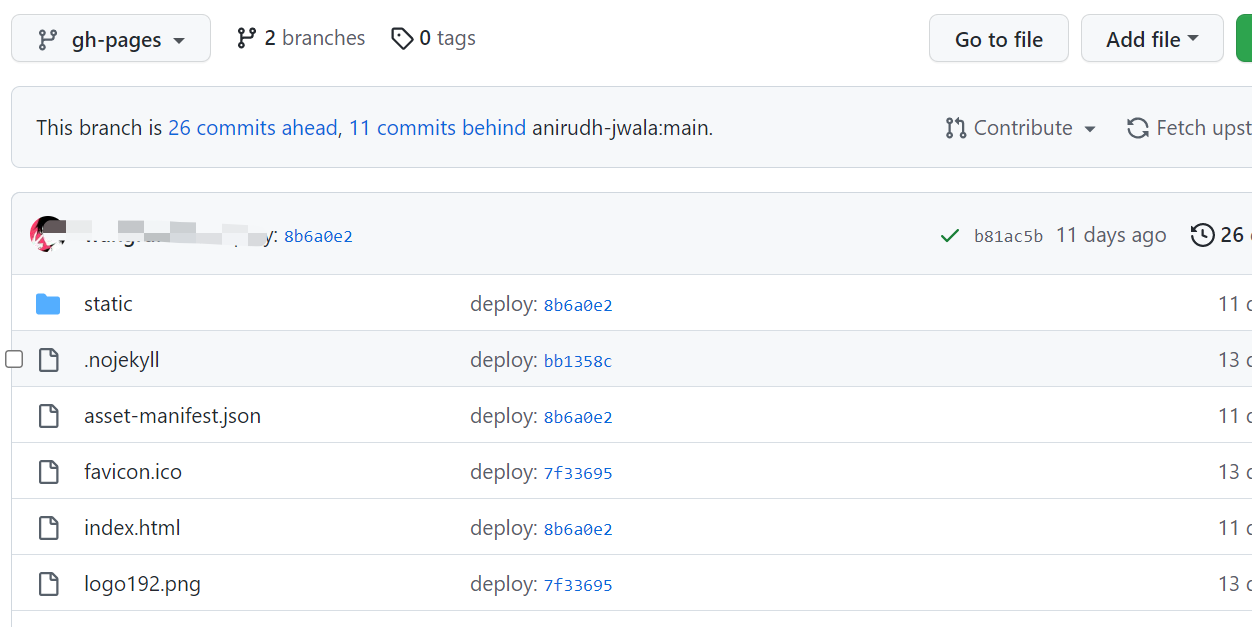
3.4 随便改点文件,观察github action成功完成:
我们可以切换到分支gh-pages中看到静态文件

3.5 将静态文件上传到freewha
3.5.1 再创建一个github action脚本,命令如下:
他的作用就是当action 生成静态文件 完成的时候,触发上传文件到FREEWHA
name: 🚀 Deploy freewha
on:
workflow_run:
workflows: ["生成静态文件"]
branches: [main]
types:
- completed
jobs:
web-deploy:
name: 🎉 Deploy 部署到freewha
runs-on: ubuntu-latest
steps:
- name: 🚚 Get latest code
uses: actions/checkout@v2
with:
ref: gh-pages
- name: FTP-Deploy-Action
uses: SamKirkland/[email protected]
with:
ftp-server: ftp://你的freewha域名
ftp-username: 你的freewha域名
ftp-password: ${{ secrets.ftp_password }}
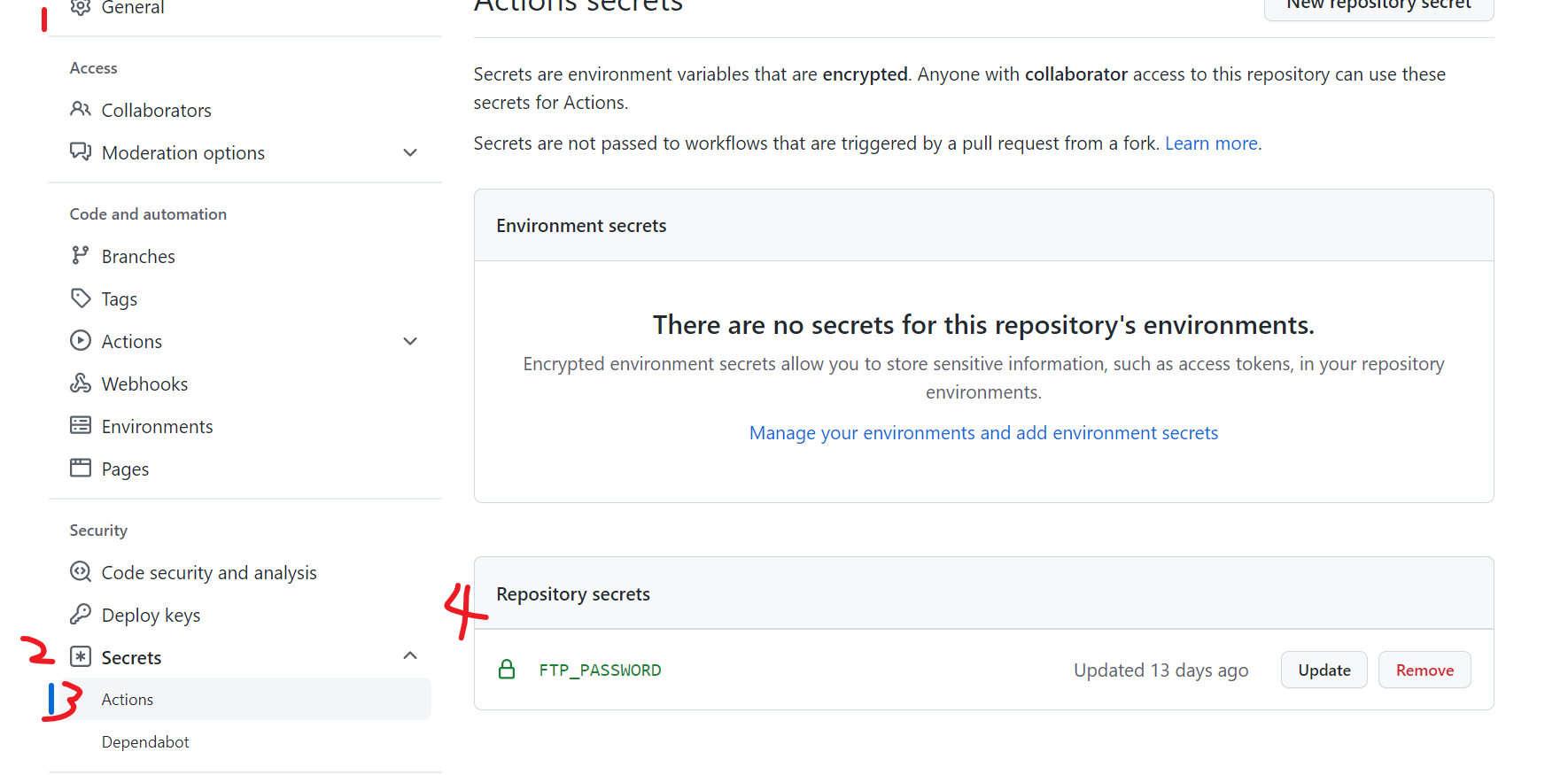
这里有一个环境变量${{ secrets.ftp_password }}是freewha的密码,我们在项目设置里面设定,不要明文写在脚本里面,如果介意账户名和域名,课可以替换为变量,按下图设置:
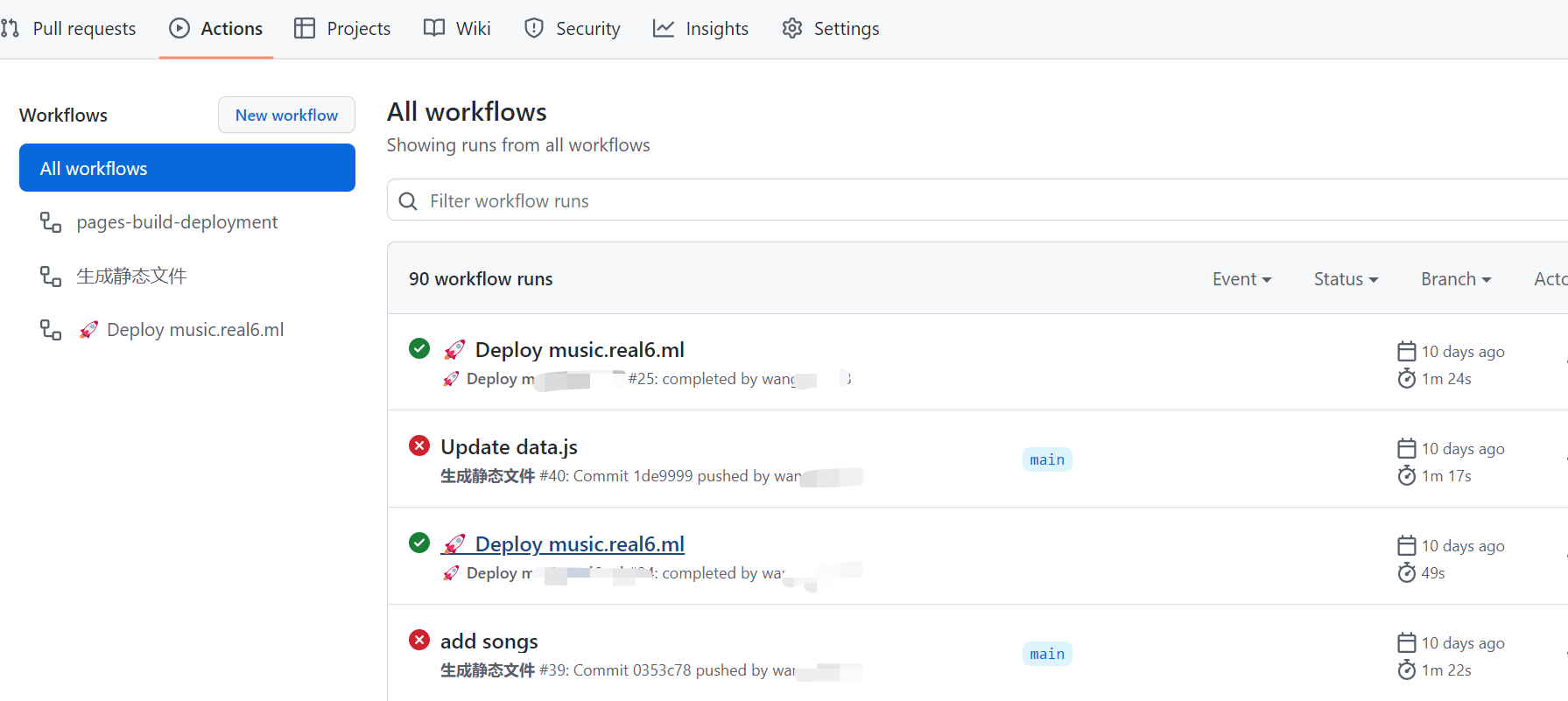
3.5.2 再修改一次仓库文件,观察github action,他将按顺序轮流编译静态文件并上传,如果编译错误就是你的代码有问题

上传完成后,访问freewha的域名就会看到vercel一样的效果
结语:本文提供了一种方案,借住免费的云服务器和serverless平台部署文件,节省VPS或家用服务器的资源,
你可以在github上寻找你感兴趣的vue next项目,或者自己写的静态文件, 如果你发现了有趣或者更高级的做法,欢迎在下面留言
版权归原作者 瑞哥-RealWang 所有, 如有侵权,请联系我们删除。