🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 博主的前端之路:前端之行,任重道远(来自大三学长的万字自述)
🧧 加入社区领红包:海底烧烤店ai(从前端到全栈)
🧑💼个人简介:即将大三的学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,真的超级好用(点击跳转)🍬
📋 文章目录
📝 前言
最近博主一直在牛客网刷题巩固基础知识,快来和我一起冲关升级吧!点击进入牛客网
任何服务端开发都少不了性能优化的操作,在前后端使用HTTP接口(API)进行数据传递时,如果传递数据量太大,势必会造成请求超时或失败。
nodejs
为我们提供了一个
zlib
内置模块,我们可以使用它其中的
gzip
方法来对传递的数据进行压缩,从而提高数据传递效率。
🎉 什么是gzip?
HTTP
协议上的
GZIP
编码是一种用来改进WEB应用程序性能的技术
这一般是指服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来,一般对纯文本内容可压缩到原大小的40%
这样传输就快了,效果就是你点击网址后数据会很快的显示出来,提高用户体验,当然这也会增加**服务器的负载.**,一般服务器中都安装有这个功能模块
减少文件大小有两个明显的好处:
- 一是可以减少存储空间
- 二是通过网络传输文件时,可以减少传输的时间
我们在进行本地数据传递时,如果一个文件太大我们经常会使用到文件压缩技术(zip或rar等),将大文件压缩成小文件进行传递,接收者再进行解压即可,因为压缩的速度一般是比较快的,这样就能减少文件传输过程中的时间,从而提高效率
简单来说,
gzip
其实就是一种用于服务端(后端)和客户端(前端)之间压缩数据的一种方法
🎉 gzip和zlib什么关系?
zlib
是
DEFLATE
算法的实现库,它的API同时支持
gzip
文件格式以及一个简化的数据流格式
DEFLATE是同时使用了
LZ77算法与
哈夫曼编码(Huffman Coding)的一个无损数据压缩算法
gzip
在
HTTP
压缩,一种在万维网中加速传输
HTML
和其他内容的技术
所以可以说
zlib
是在
gzip
的基础上增加了一些内容,这也是为什么
node
中
gzip
方法是在
zlib
内置模块中的原因
🎉 普通数据传输
我们使用
node
搭建一个服务器,来演示我们传递数据的普通方式:
server.js
const http =require("http");const fs =require("fs");
http.createServer((req, res)=>{
res.writeHead(200,{"Content-Type":"text/html;charset=utf-8",});const readStream = fs.createReadStream("./index.html");// res本质就是一个可写流
readStream.pipe(res);}).listen(3000,()=>{
console.log("服务器启动啦!");});
这是一个简单的
node
服务器,浏览器访问它后,它会向我们返回一个
index.html
,这个
index.html
里的内容大家随便写,写的越多越好
这里也使用到了上一节我们讲过的内置模块
fs
中的
stream
流,需要注意的是,在
node
服务器中的
res
参数本质是一个可写流,所以我们才能直接将
res
用于
pipe
管道中
如果你对
node搭建服务器或者内置模块
fs的
stream流不太了解的话,可以看我先前的文章:
Node.js | 搭建后端服务器(含内置模块 http | url | querystring 的使用)
Node.js | 操作本地文件 — 玩转 fs 内置模块
运行
server.js
文件,使用浏览器访问
node
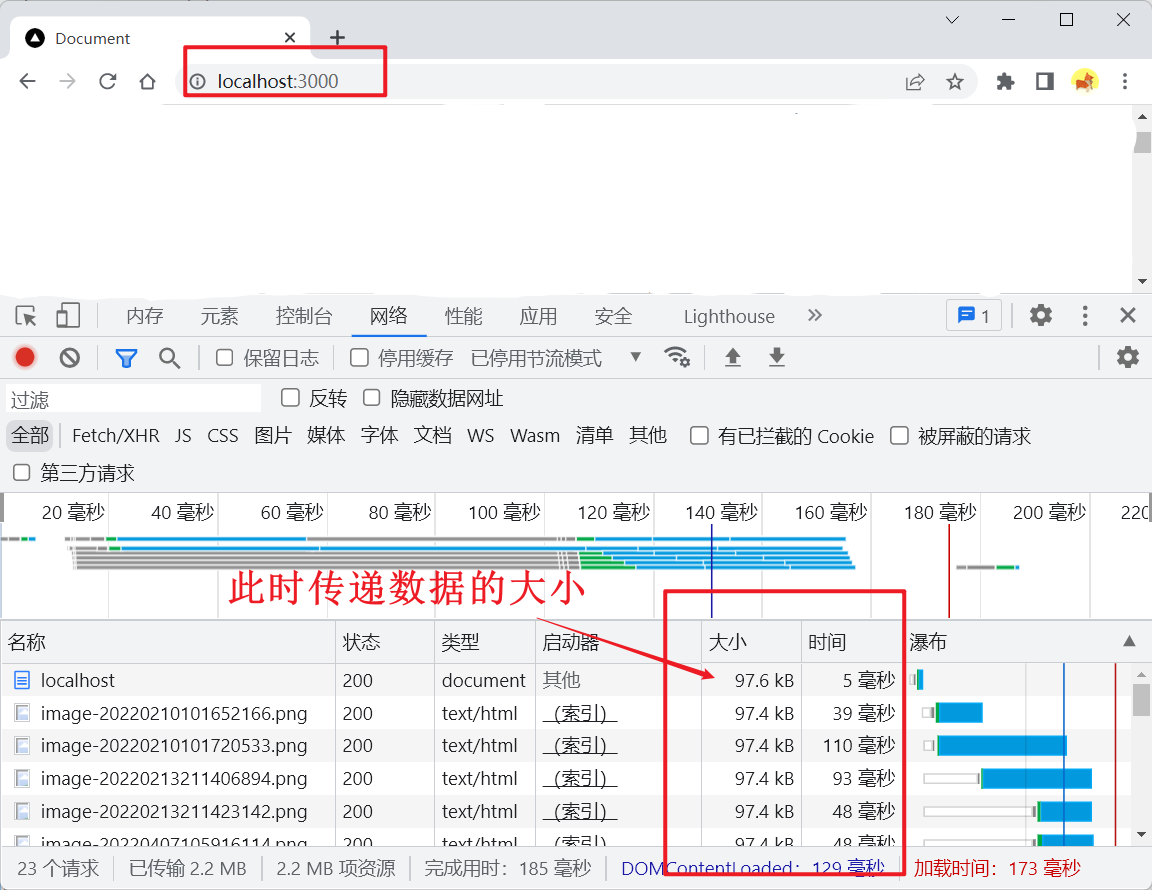
服务器:

可以看到我这里传递的数据大小是97.6kb(这取决于你的
index.html
的内容)
🎉 gzip压缩数据传输
我们使用
gzip
来改造一下上面普通数据传输的例子:
server.js
const http =require("http");const fs =require("fs");// 导入内置模块zlibconst zlib =require("zlib");// 获取gzip方法const gzip = zlib.createGzip();
http.createServer((req, res)=>{
res.writeHead(200,{"Content-Type":"text/html;charset=utf-8","Content-Encoding":"gzip",// 告诉浏览器我们是通过gzip压缩的});const readStream = fs.createReadStream("./index.html");// res本质就是一个可写流// 在数据返回之前使用gzip压缩数据
readStream.pipe(gzip).pipe(res);}).listen(3000,()=>{
console.log("服务器启动啦!");});
先引入
zlib
内置模块,再使用
zlib.createGzip()
获取
gzip
方法,这个
gzip
方法实际也是一种数据流的格式,与
node
服务器中的
res
参数一样,这也是
pipe
管道中能直接使用
gzip
的原因
我们在将数据传递给
res
参数(客户端)之前,通过
pipe
管道的链式调用,将
gzip
加上
这样
readStream
(服务端)的数据会先经过
gzip
压缩,之后才会传递给
res
参数(客户端)
❗️ 需要注意的是:
http
数据压缩的方式不止有
gzip
,还有其它的压缩方式,只不过
gzip
是最常见最常用的一种方式
所以我们服务端使用
gzip
将数据压缩后传递给浏览器时,浏览器并不知道我们是使用哪种方式压缩的数据,于是就不知道该以哪种方式进行解压,所以我们需要手动明确的告诉浏览器我们使用的是
gzip
,服务端加上以下响应头即可:
"Content-Encoding":"gzip",// 告诉浏览器我们是通过gzip压缩的
这样浏览器就能够正确解压我们传递的数据了,运行上面的
server.js
,打开浏览器访问我们的
node
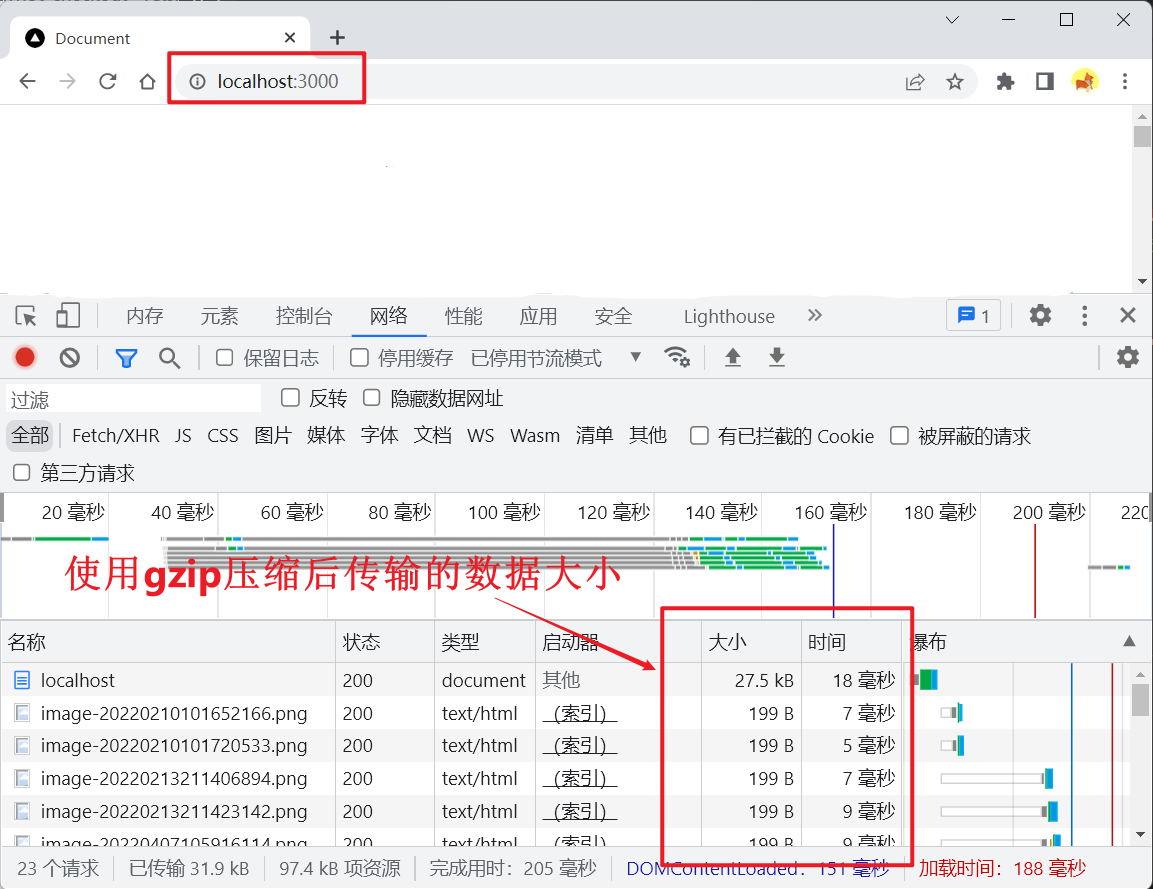
服务器:

可以看到使用
gzip
压缩后我这里传递的数据大小只有27.5kb(这取决于你的
index.html
的内容),这与之前的97.6kb相比,数据传输速率大幅提升,这就是我们使用
gzip
的意义!
📙 结语
这篇文章讲了
node
的一个非常实用的小模块
zlib
,
zlib
大家可能之前没听过,但
gzip
应该都曾听过,
gzip
是请求数据传输性能优化的一种很好的方式,看完本篇文章,相信你会对
gzip
有了更深的理解
关于
node.js
的更多内容请移步我的
node.js
专栏:Node.js从入门到精通
如果本篇文章对你有所帮助,还请客官一件四连!❤️
基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!
版权归原作者 海底烧烤店ai 所有, 如有侵权,请联系我们删除。