目录
🧨🧨🧨
大家好,我是搞前端的半夏 🧑,一个热爱写文的前端工程师 💻.
如果喜欢我的文章,可以关注 ➕ 点赞 👍 一起学习交流前端,成为更优秀的工程师~ 更多故事—点我探索新世界!🧨🧨🧨
前言
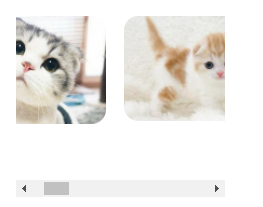
相信每个写CSS的前端人,都会跟滚动打交道。滚动即当元素内部的内容太大超出的时候,元素该怎么做。主要是使用overflow来进行设置。今天在制作横向滚动,展示公司产品的时候,遇到了这样一个问题:当用户滚动的,停下来,定位可能是并不是在某一个产品,显示不全。效果:最后停在的位置是在两个猫咪的中间,两个小猫都看不全。

有没有什么方法,当用户滚动停下来的时候,可以自动选择其中的一个猫咪,放在中间。一开始我是使用js来做的。需要监听元素滚动,然后再判断滚动停止,再计算位置,贼麻烦。感觉自己是个假前端。既然是css的问题,我最终还是决定用CSS的方法解决。
scroll snap
在MDN上我找到了这个可以解决我问题的CSS属性:scroll snap

scroller snap 目前支持scroll-snap-type和scroll-snap-align两个属性。scroll-snap-type用于容器,定义滚动的方向和类型。scroll-snap-align用于子元素,定义滚动停止后,子元素的对齐方式。
用法
scroll-snap-align
三个属性值:
start
当滚动停止时,浏览器会自动滚动到子元素在框内的起始位置

end
当滚动停止时,浏览器会自动滚动到子元素在框内的结束位置
center
当滚动停止时,浏览器会自动滚动到子元素在框内的中点位置

scroll-snap-type
具体的属性值可以查看:https://developer.mozilla.org/zh-CN/docs/Web/CSS/scroll-snap-type
这里我只想聊聊mandatory和proximity
mandatory:比较好理解:当用户停止滚动的时候,会自动选择一个子元素的点。
proximity:只有用户滚动到接近到足够的值的时候,才会选择一个子元素的点进行滚动。感觉有点难以理解:
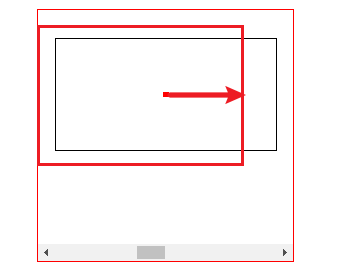
举个例子来说:一个200px 宽的容器,内部有多个宽200px子元素横向滚动,设置子元素 scroll-snap-align: center;容器scroll-snap-type: x proximity;
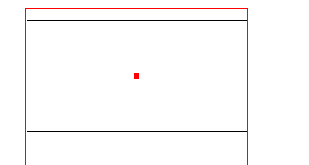
仔细观察下图:当我拖动滚动条的时候,在某个位置,并没有发生滚动,说明这个位置还没有到足够的值。我实测,当我的滚动位置超过红点并且超过边框的时候,会自动滚动。但是位于箭头的区域并不会发生滚动。在这个例子中的临界值就就是红色的边框位置,大概150px的位置。

完整案例
定义容器,使用flex布局,让元素横向排列。然后定义x轴滚动。注意这里 overscroll-behavior-x: contain;这个属性的效果是,当容器滚动头,并不会导致浏览器滚动(浏览器x轴有滚动)
.container {
display: flex;
flex-direction: row;
height: 200px;
padding: 1rem;
width: 200px;
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
div{
margin:10px;
scroll-snap-align: center;
}
img {
width: 180px;
max-width: none;
object-fit: contain;
border-radius: 1rem;
}
<div class="container">
<div href="#"><img src="1.jpeg" /></div>
<div href="#"><img src="2.jpeg" /></div>
<div href="#"><img src="3.jpeg" /></div>
<div href="#"><img src="4.jpeg" /></div>
<div href="#"><img src="5.jpeg" /></div>
<div href="#"><img src="2.jpeg" /></div>
<div href="#"><img src="3.jpeg" /></div>
<div href="#"><img src="4.jpeg" /></div>
</div>
版权归原作者 搞前端的半夏 所有, 如有侵权,请联系我们删除。