前言
若依权限管理包含两个部分:菜单权限 和 数据权限。菜单权限控制着我们可以执行哪些操作。数据权限控制着我们可以看到哪些数据。
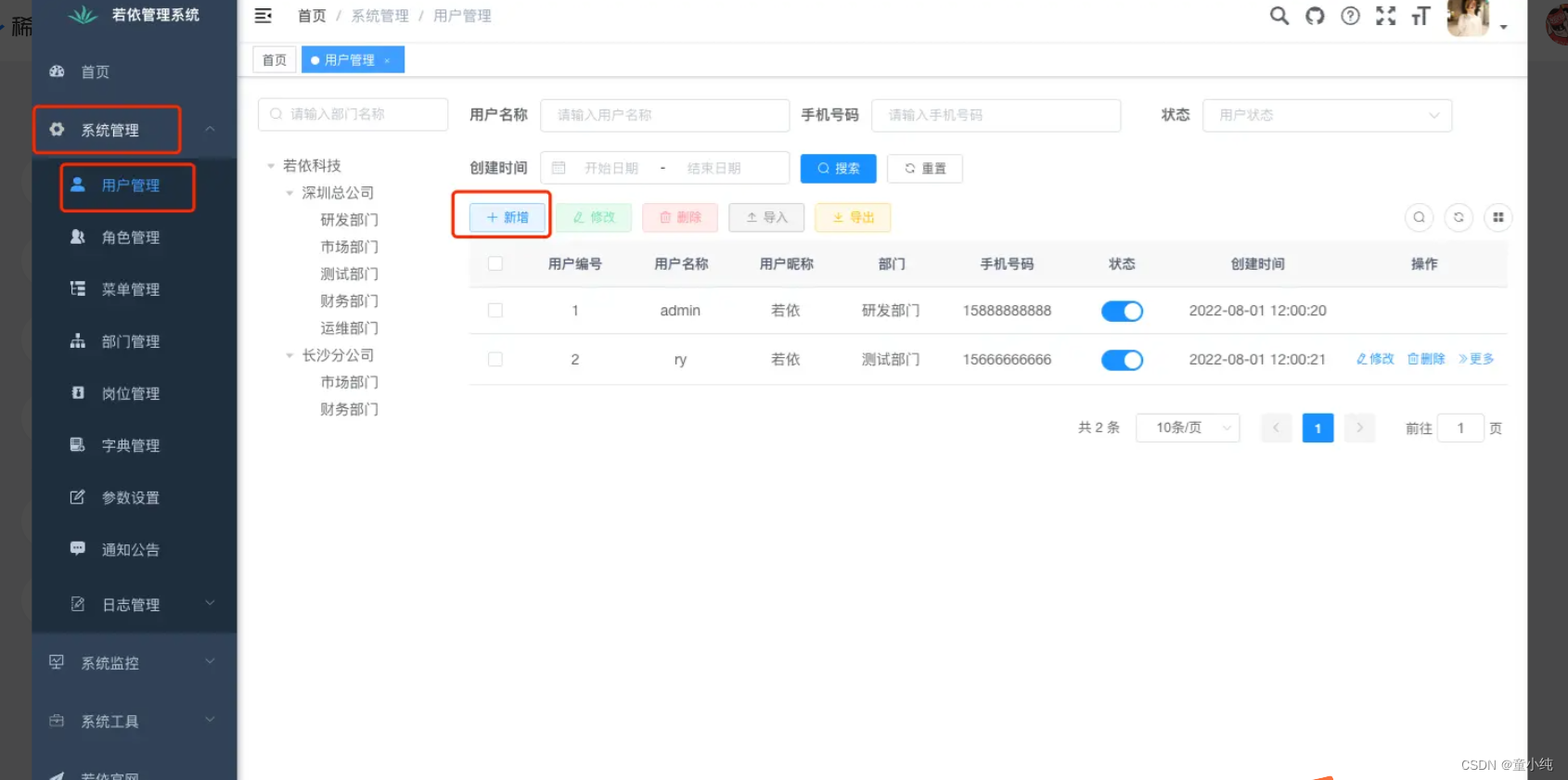
菜单是一个概括性名称,可以细分为目录、菜单和按钮,以若依自身为例:

- 目录,就是页面导航,也可以理解为导航父菜单(二级导航或三级导航)如:系统管理;某个父菜单没有权限,表示需要隐藏或禁用这个父菜单。
- 菜单,就是导航子菜单,如:用户管理;某个子菜单没有权限,表示需要隐藏或禁用这个子菜单,也就无法进入子菜单关联的页面,如:用户管理页面。
- 按钮,可以泛化理解为页面组件,如:新增;某个组件没有权限,表示需要隐藏或禁用这个组件,也就无法执行这个组件关联的事件,如:点击。
菜单权限
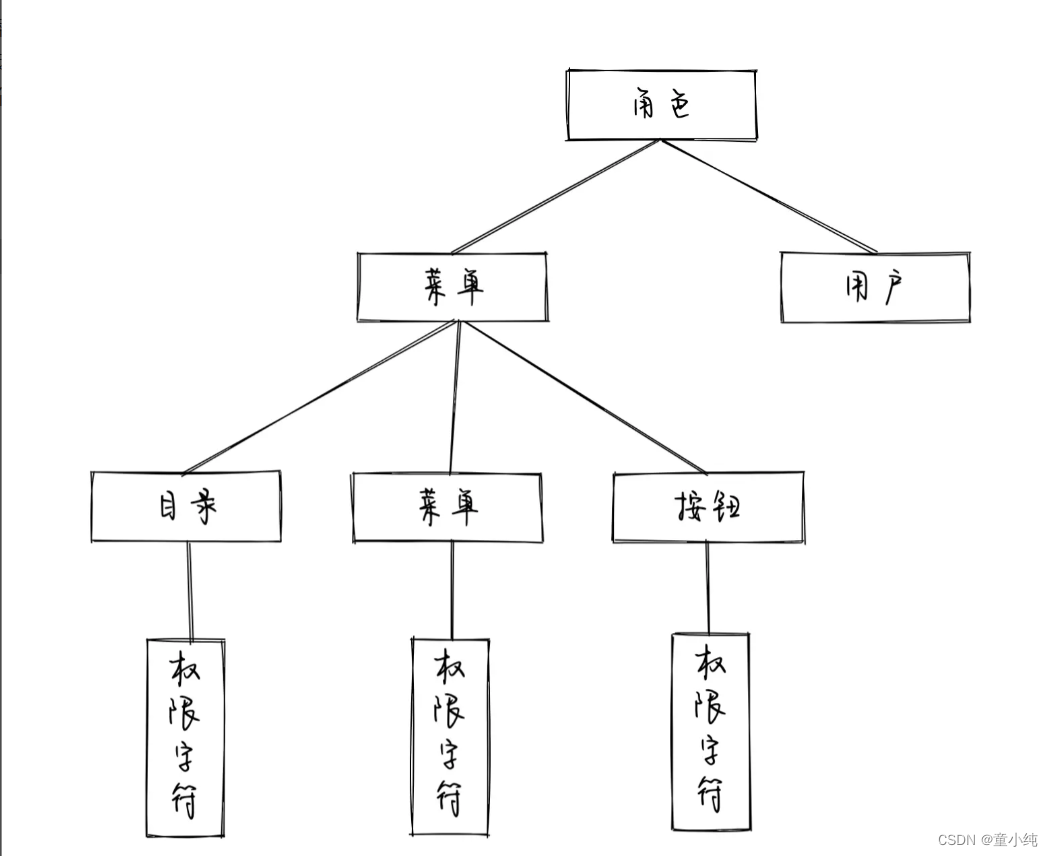
菜单权限是基于 角色 实现的,如下图:

菜单授权
- 创建或编辑菜单时,设置菜单权限字符,相当于菜单唯一标识符;
- 创建或编辑角色时,设置该角色拥有权限的菜单列表,即:角色关联菜单权限标识符;
- 创建或编辑用户时,设置该用户拥有的角色列表,即:角色关联用户;
菜单鉴权
验证用户对于菜单是否有权限,可以通过角色实现:
- 获取用户拥有的角色列表;
- 如果角色列表包含这个角色,则表示有权限;否则,表示没有权限。
也可以通过菜单权限字符实现:
- 获取用户拥有的角色列表;
- 获取这些角色拥有权限的菜单(权限字符)列表;
- 如果菜单列表包含这个菜单,则表示有权限;否则,表示没有权限。
前端鉴权
前端使用菜单鉴权时,需要使用权限指令:
// 角色
<el-button v-hasRole="['admin']">管理员才能看到</el-button>
// 权限字符
<el-button v-hasPermi="['system:user:add']">存在权限字符串才能看到</el-button>
后端鉴权
前端鉴权只能保证可以隐藏或禁用菜单,并不能保证菜单关联的后端接口请求不被非法调用,若依支持在后端接口方法使用角色或权限字符声明权限:
// 角色
@PreAuthorize("@ss.hasRole('user')")
// 权限字符
@PreAuthorize("@ss.hasPermi('system:user:list')")
若依没有为后端接口专门设计权限管理模块,它认为后端接口和菜单具有对应关系,可以直接使用菜单的角色或权限字符用于后端接口的权限声明。
数据权限
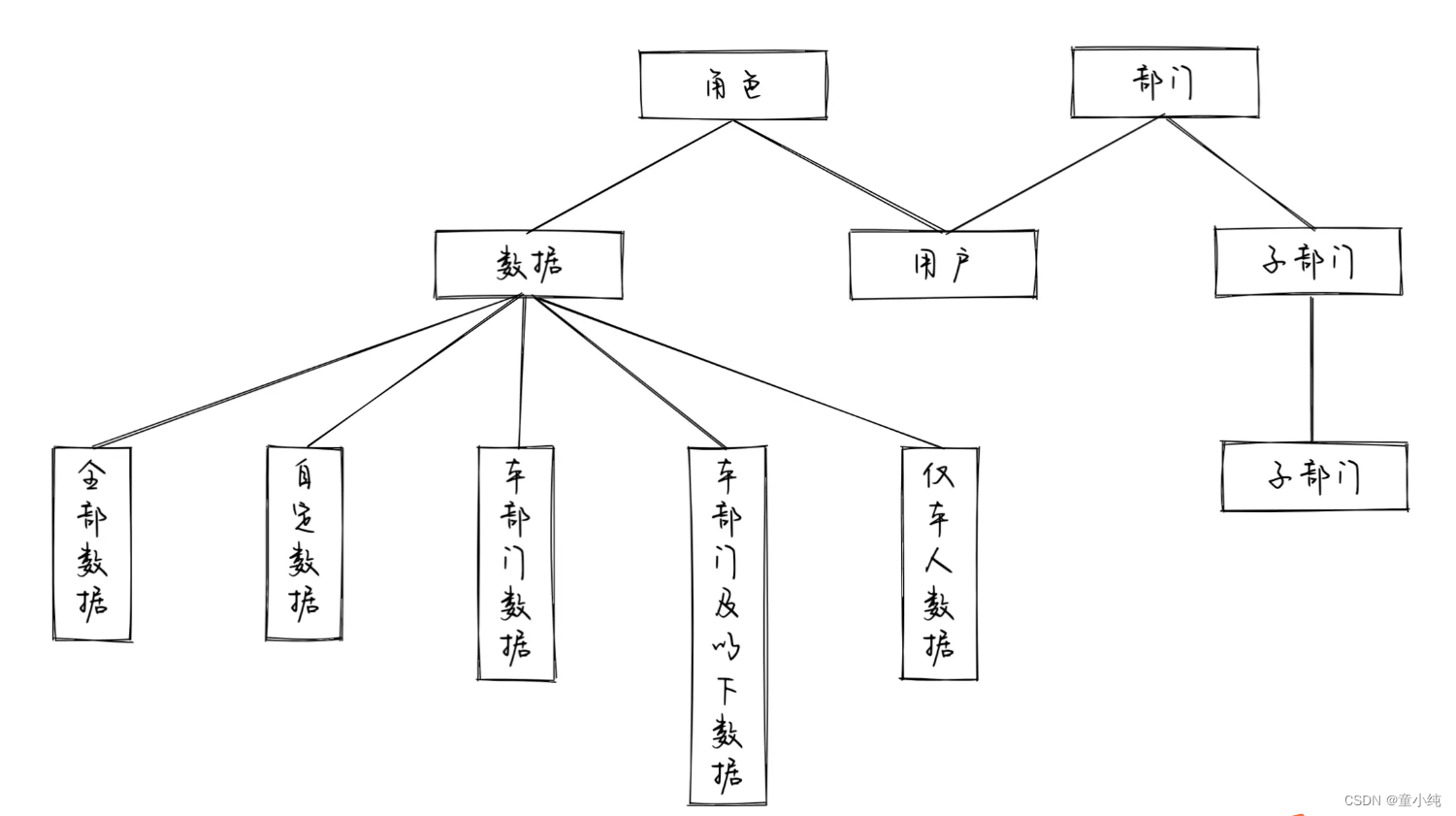
数据权限也是基于 角色 实现的,如下图:

支持五种权限模式,按权限大小依次排列:
- 全部数据权限,表示拥有所有部门的数据权限
- 自定数据权限,表示拥有指定的若干部门的数据权限
- 本部门数据权限,表示仅拥有用户所属部门(不包括子部门)的数据权限
- 本部门及以下数据权限,表示仅拥有用户所属部门和所有子部门的数据权限
- 仅本人数据权限,表示仅拥有用户本人的数据权限
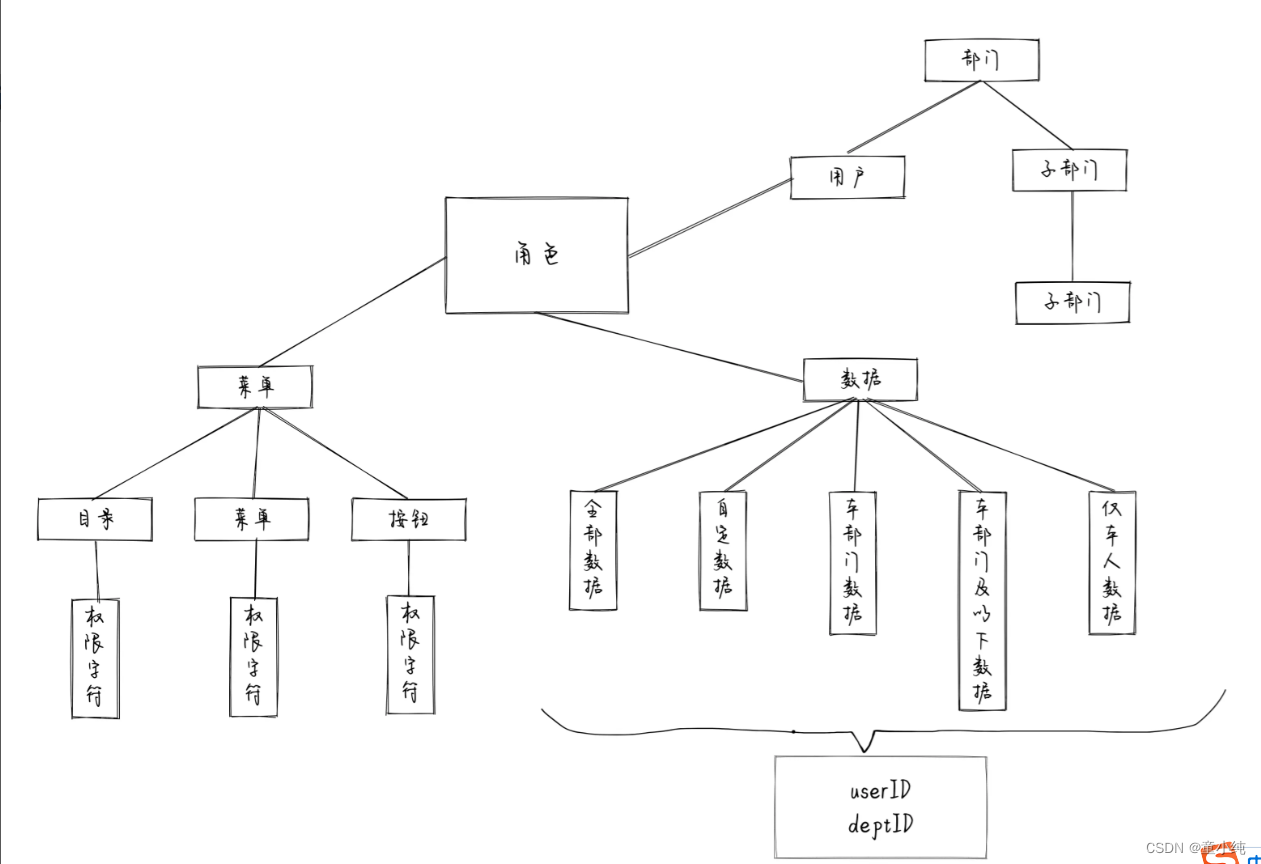
数据模式需要使用 用户 和 部门。这就要求我们创建数据表时,除业务数据自身字段以外,需要额外增加两个字段:
- userId,表示用户 ID;
- deptId,表示部门 ID;
用户可以拥有多个角色,但只能属于一个部门。 部门支持有父子关系,角色不支持父子关系。
数据授权
- 创建或编辑部门时,设置部门父子关系;
- 创建或编辑角色时,设置角色的数据权限模式;如果是自定数据权限,需要设置部门列表;
数据鉴权
数据鉴权实际是数据过滤,即:过滤用户没有权限的数据。实际使用时,我们只需要在查询数据的方法上添加注解:
@DataScope
声明启用数据过滤即可。这样若依查询数据时,仅会返回用户有权限的数据。
若依对于使用数据权限的数据方法实现是有一定要求的,我们不描述具体细节,仅给出核心流程:
- 获取用户的角色列表;
- 获取这些角色的数据权限模式;
- 计算这些数据权限中的最大权限;
- 根据这个最大权限,转换成该权限对应的部门 ID(一个或多个) 或 用户 ID;
- 动态修改查询数据方法的查询 SQL 语句,添加基于部门 ID 或用户 ID 的过滤语句;
- 执行修改后的查询 SQL 语句;
可以看出,数据权限本质上就是基于部门 ID 或用户 ID 的数据过滤,只是这个过滤是若依为我们自动完成的。
结语

版权归原作者 童小纯 所有, 如有侵权,请联系我们删除。