大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/44
前言
作为一个现代化的语言,是要随着时代的发展而发展的。CSS从诞生时,就与JAVA,Python等语言有着巨大的不同。
不过慢慢的CSS开始支持了很多先进的思想。变量就是一个巨大的进步。在其他语言中,变量与生俱来,CSS发展到今天,变量才有所进步!变量如何定义,在其他语言中,包括类型,变量名以及值。但是之前的CSS,是这样定义的:
html {
--myColor:red;
}
确实是很简单。@property的出现又使CSS前进了一大步。
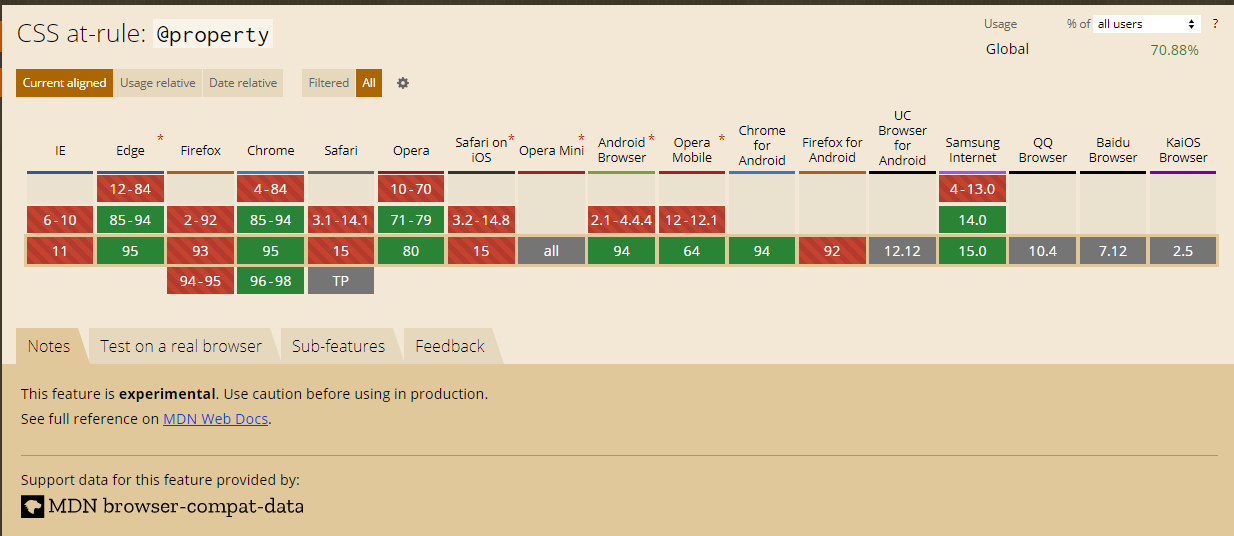
兼容性
作为一个实验中的属性,能有这么多的浏览器支持,我感觉已经是很好的了!顺便提一句:写文三个月,我在评论区见的最多的就是吐槽我学习的属性兼容不好,我只想说,我司只需要支持Chrome浏览器。并且,我相信其他浏览器厂商会慢慢支持的!!!

@property
@property 属于CSS@规则,@规则是Houdini API的一部分
@property主要是用给开发者自定义属性的。使用这个,你可以定义属性的类型,默认值以及是否可以被继承。
在以前我们如何定义变量:
:root{
--myColor:red;
}
有了@property我们则可以定义更多的细节。
@property --myColor{syntax:'<color>';inherits: false;initial-value: red;}
注意
@property必须定义syntax和inherits,缺少任意一个,则是无效的。默认值则是可选的。
syntax
主要支持下面这些属性
- length
- number
- percentage
- length-percentage
- color
- image
- url
- integer
- angle
- time
- resolution
- transform-function
同时还支持使用
- ‘|’ 进行多类型组合。
“<color> | <integer>": 这样可以接受颜色值或者数值。 "<color>+": 这样可以接受用空格分隔的颜色值。“red, blue”"<color>+": 这样可以接受用空格分隔的颜色值。“red blue”
用法
@property --colorHover {
syntax: "<color>";
initial-value: green;
inherits: false;
}
div {
height: 100px;
width: 100px;
border: 1px solid #000;
}
div:hover {
background-color: var(--colorHover);
}

与JS的爱
JS提供了**
CSS.registerProperty()
**来进行自定义属性。
语法
window.CSS.registerProperty({
required DOMString name;
DOMString syntax="*";
required boolean inherits;
DOMString initialValue;});
示例:
window.CSS.registerProperty({
name: '--my-color',
syntax: '<color>',
inherits: false,
initialValue: '#c0ffee',
});
用法
div {
height: 100px;
width: 100px;
border: 1px solid #000;
}
div:hover {
background-color: var(--colorHover);
}
</style>
<body style="padding: 100px; height: 2000px">
<div>
<div></div>
</div>
</body>
<script>
CSS.registerProperty({
name: "--colorHover",
syntax: "<color>",
inherits: false,
initialValue: "red",
});
版权归原作者 搞前端的半夏 所有, 如有侵权,请联系我们删除。