观前提醒:新手向-小白攻略
笔者在刚接触编程的时候,对于各种软件的安装很是头疼。因此这篇文章将尽可能详尽。
简介
众所周知,idea是一个很强悍的javaIDE,但是社区版只能开发java项目而不能开发web项目。作为学生,在学习时,做深度开发的需求较少,因此想着如何能够在社区版开发web项目。
(呜呜呜才不是懒得破解QAQ)
本次教程由三部分组成,分别是基础知识,idea社区版的安装以及基础设置,配置开发JavaWeb项目。可以直接点击目录跳到相关部分。
一.基础知识
idea是JetBrains公司开发的一个IDE软件,一般用于开发Java和JavaWeb项目。
JavaWeb项目的组成:
1.文件结构
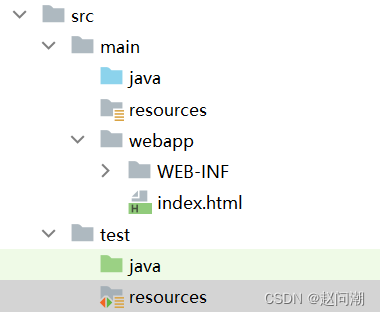
通常如图所示:

用文字描述,就是:src文件夹下由main和test两个文件夹,分别代表“源”和“测试”。“源”的意思就是我们写出的内容主体,例如一个图书管理系统。“测试”的意思是就是对我们写出的东西进行测试,例如使用图书管理系统做一系列操作。
其中main文件夹下有java,resources,webapp三个文件夹,分别代表java源代码,相关资源,web源代码。test文件夹下也同理。需要注意的是,“WEB-INF”文件夹的名字不可更改,是固定的,WEB-INF文件夹下需要有一个web.xml文件,是我们web项目的配置文件。
2.简述javaweb项目
JavaWeb是java开发的一个方向。学习Java可以写安卓软件,写PC端软件,也可以开发Web网页。
JavaWeb分为两块,分别为前端和后端。后端是服务器和你的数据库,前段是网页。我们在学习Java之后就能够做到了写一个运行在控制台的程序。而JavaWeb则是将它展现在网页上。
后端和前端的连接需要三个东西,分别是Web服务器,网络协议,浏览器。浏览器发起请求,通过一定的协议与服务器建立连接,服务器将内容返回给浏览器,浏览器把数据显示在网页上。浏览器大家都熟悉,比如chrome,edge等等。网络协议就是http这种的,我们只需要知道就可以。Web服务器比如说tomcat,tomcat是一个免费的开源的服务器,在轻量级项目经常被使用,大学教学中也常用。我们也是用tomcat。
二.idea社区版的安装以及基础设置
1.下载安装
首先在官网下载idea社区版,我把网站贴在这里:
下载 IntelliJ IDEA:JetBrains 功能强大、符合人体工程学的 Java IDE
进入网站后点击Community下的“下载”:

等待exe文件下载完成:(等了我二十分钟...QAQ)

双击下载好的exe文件:

这里是要你选择将软件安装在哪里,我的C盘大小不够,所以装到了D盘,根据自己情况选择:

之后点击next:

等待读条:

这里选择Do not:

这里根据自身情况勾选,我勾选第一个(创建桌面快捷方式):

安装成功,自动打开idea社区版:

2.基础配置
1.中文设置:
我不建议改为中文!!emm怎么说呢,编程这东西,在任何地方使用中文都是有隐患的,不知道什么地方就会跳出来奇怪的错误。只建议英语很不好的同学换成中文,不要因为语言而耽误你的编程学习。恰巧的是,笔者英语不好。。。(大家要努力学英语啊)
选择plugins,在右边的搜索框输入chinese,选择“Chinse(Simplified)”,点击install:

等待读条完成后,点击Restart:

点击Restart:

之后就搞定啦!
2.修改背景风格和字体
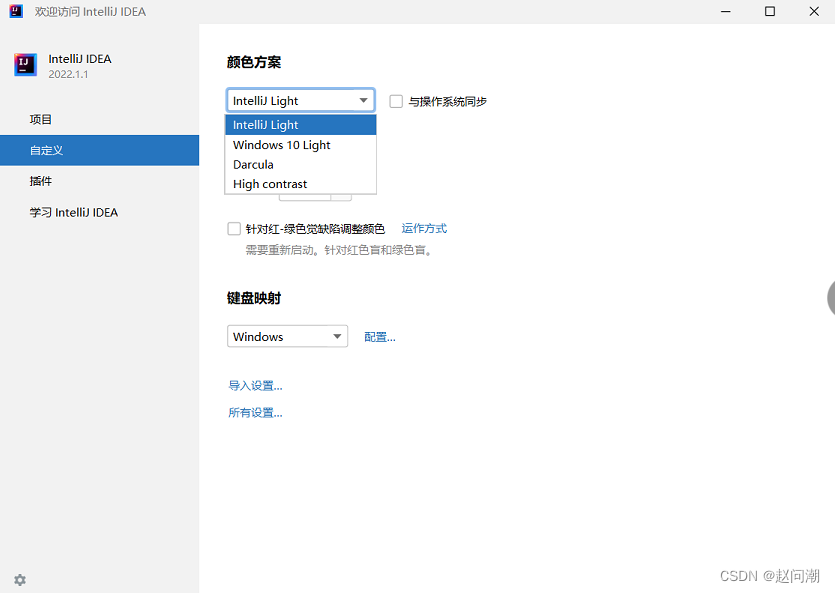
点击“自定义”,在颜色方案中自选,我比较喜欢白色的明亮界面:

这里修改的字体是整个idea软件的字体:

3.安装tomcat插件,这是能在社区版运行web程序的重点
点击“插件”,搜索smart,找到Smart Tomcat并下载,过程和刚刚的中文语言包插件形同。以后我们如果有需要的插件,也是如此下载。

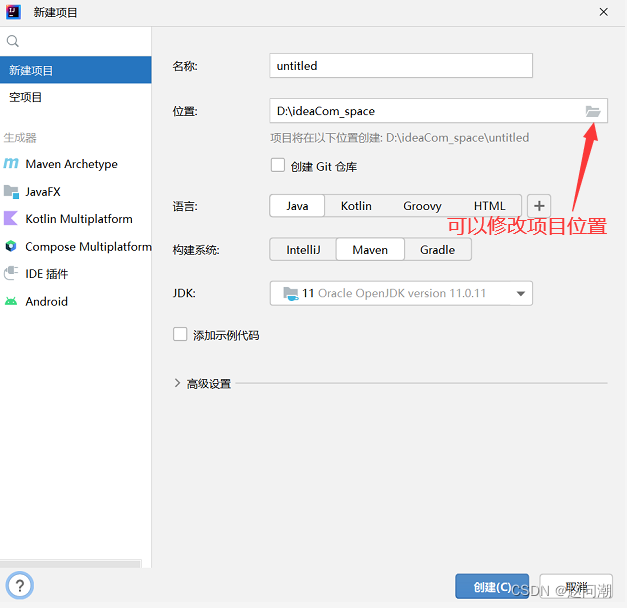
点击“项目”,选择“新建项目”:

创建项目:

搞定!这是成功创建后的样子:

可能会跳出这个警示,点击“始终下载”即可:

三.配置开发JavaWeb项目
1.补全JavawWeb项目的文件结构

idea社区版的新建文件选项没有xml,jsp等格式,我们可以点击“文件”,之后在输入文件名的时候输入后缀名:


其中的web.xml内容为:
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="4.0"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd">
<display-name>xss</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
作为初学者,不需要完全弄懂,只需要知道这个是web项目的配置文件,里面的前半部分是固定的。而welcome-file是指这个web项目一运行就会显示的页面。知道这些足矣。
这是我的index.html内容,大家也可以自己修改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是一个标题</title>
</head>
<body>
hello world
</body>
</html>
(经典的hello world)
2.配置tomcat
1.在设置中配置tomcat
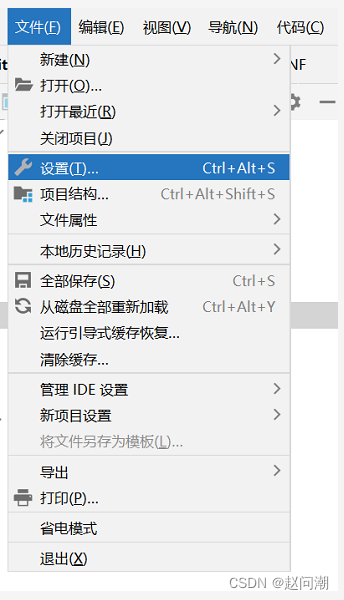
选择“设置”:

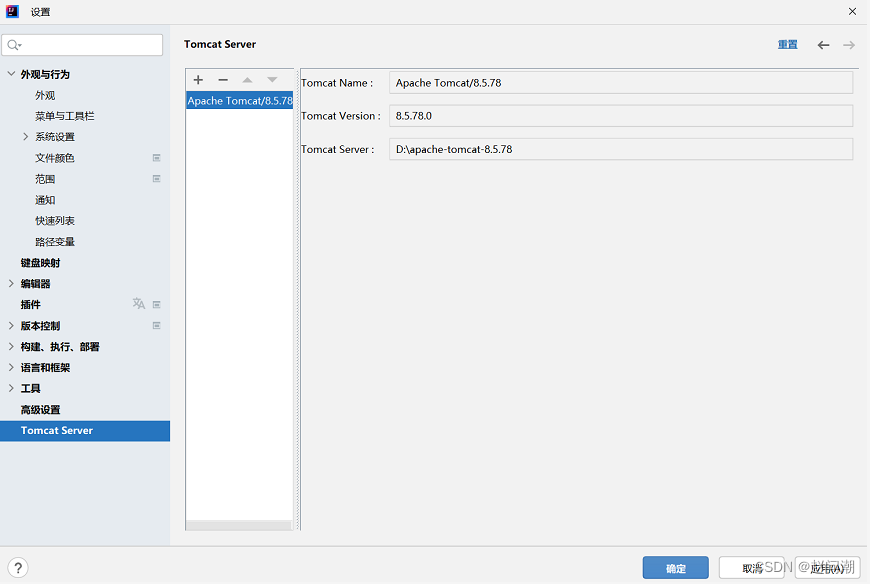
选择“tomcat server”:

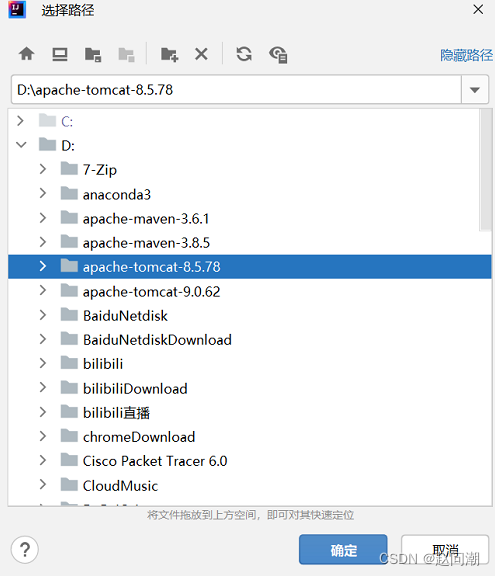
点击加号,添加本地下载好的tomcat:

添加之后,会自动填充:

点击“应用”,之后点击确定,结束。
2.在运行中配置tomcat
点击顶部菜单栏的“运行”,选择“编辑配置”:

点击加号:

选择“Smart Tomcat”:

什么都不用修改,直接应用后确定,结束。

3.在项目中添加tomcat
点击“文件”,选择项目结构:

选择“库”,点击加号,选择java:

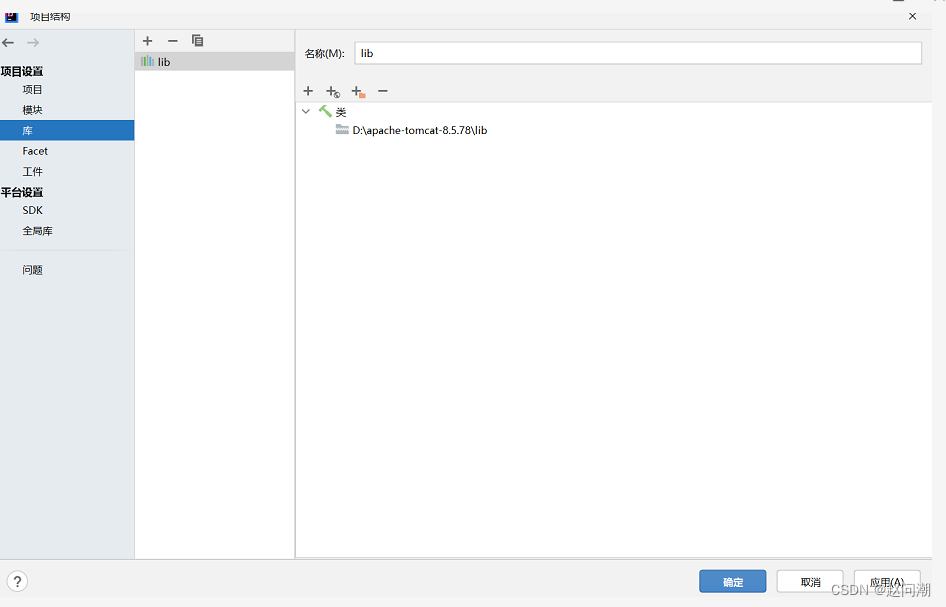
将本地tomcat的lib文件夹选中,点击确定:

搞定之后的样子:

在右侧选项选择“模块”,将出现的“lib”勾选,点击应用,确定。

尝试运行
点击三角形运行符号:

点击出现的链接:

浏览器出现index.html页面,表示我们的JavaWeb项目成功啦!

版权归原作者 赵问潮 所有, 如有侵权,请联系我们删除。