关于Vuex是什么,在这里就不多介绍了,不过要强调一下,作为单一状态数,一个项目中只能有一个Vuex。
1.安装
通过CDN安装 :https://unpkg.com/vuex
然后在Vue 之后引入
vuex
进行自动安装:

因为搭建项目主要用 vue-cli 在这里主要介绍通过命令的形式安装:
NPM:
npm install vuex --save
Yarn:
yarn add vuex
2.创建store文件夹
在src目录下新建store文件夹,并添加index.js文件

index.js
// 引入 vue
import Vue from 'vue'
//引入 vuex
import Vuex from 'vuex'
//安装vuex插件
Vue.use(Vuex)
// 创建vuex实例
const store = new Vuex.Store({
state:{
},
mutations:{
},
actions:{
},
getters:{
},
modules:{
}
})
//导出store对象
export default store;
为了在 Vue 组件中访问这个仓库,,你需要为 Vue 实例提供创建好的 store。Vuex 提供了一个从根组件向所有子组件,以
store
选项的方式“注入”该 store 的机制:
挂载到vue实例上:(找到src目录下的main.js 进行挂载)

2.简单使用
** state:**存储在 Vuex 中的数据和 Vue 实例中的 data 遵循相同的规则.
**getters:**Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
**mutations:**更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 ****事件类型 (type)**** 和 一个 ****回调函数 (handler)****。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数.
** action:**Action 类似于 mutation,不同在于Action 提交的是 mutation,而不是直接变更状态。Action 可以包含任意异步操作。
**modules:**由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割.
**index.js **
const store = new Vuex.Store({
state:{
number:0
},
mutations:{
increment(state){
state.number++
}
},
新建一个组件a1.vue
a1.vue:
通过 **this.$store.state.****属性** 的方式来访问状态
通过 **this.$store.commit(‘mutation****中的方法****’)** 来修改状态
我们现在通过点击事件,调用mutation中的方法(传递参数10)来更改仓库中的number值
<template>
<div>
<p>数字:{{$store.state.number}}</p>
<button @click="add(10)">点击</button>
</div>
</template>
<script>
export default {
name: 'As',
components:{
},
data(){
return{
}
},
methods:{
add(res){
this.$store.commit('increment',res)
}
}
}
</script>
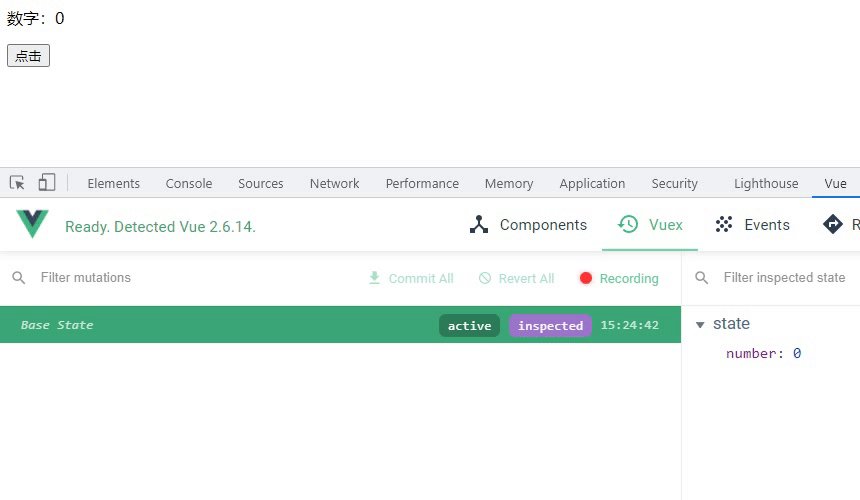
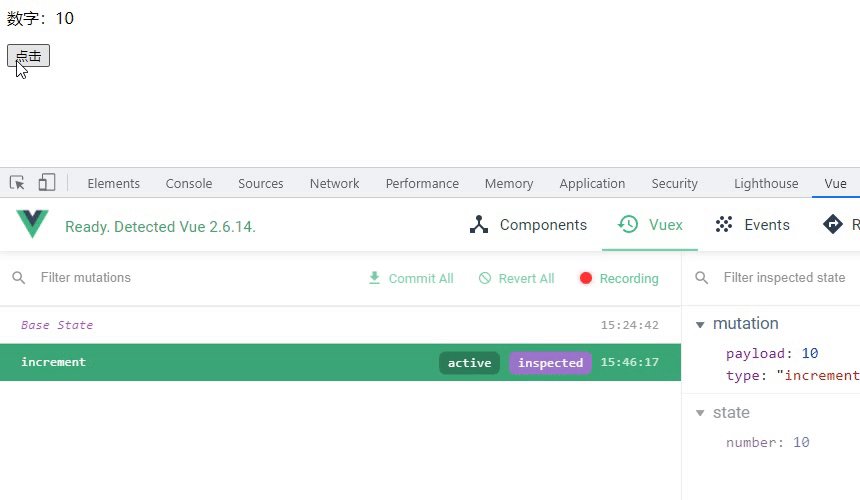
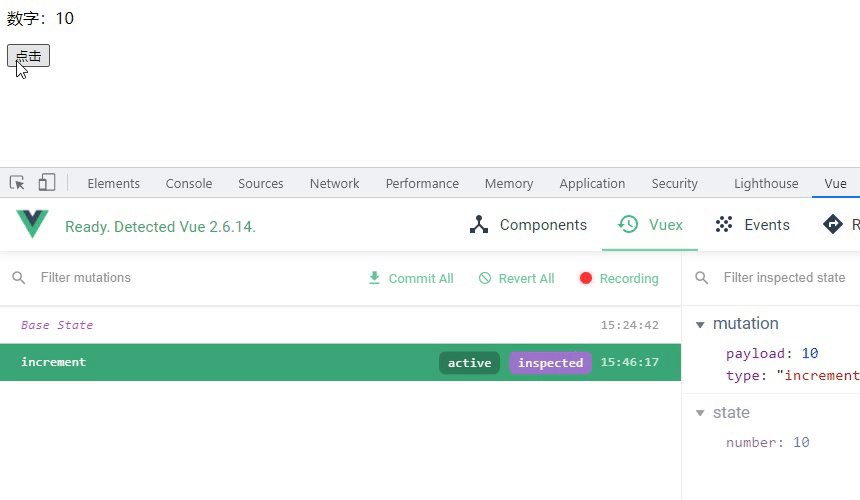
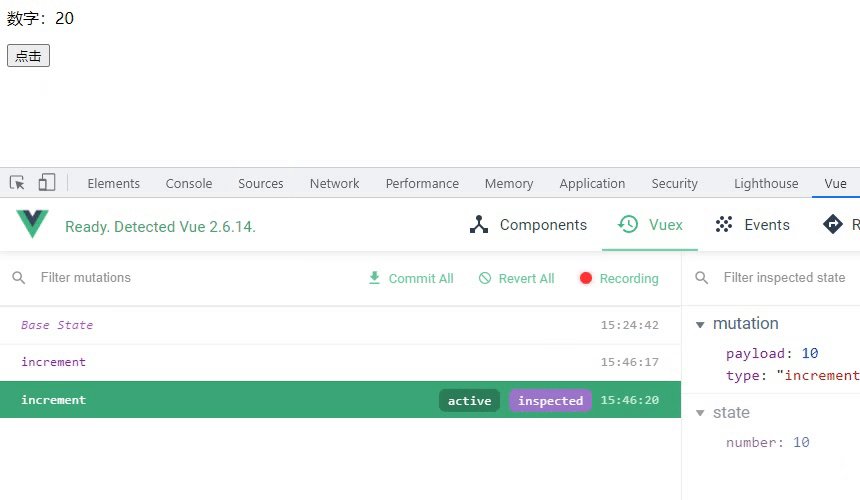
效果:

版权归原作者 天命爱心职责~ 所有, 如有侵权,请联系我们删除。