
主要知识点:tooltip{}该配置项为:提示框组件相关设置
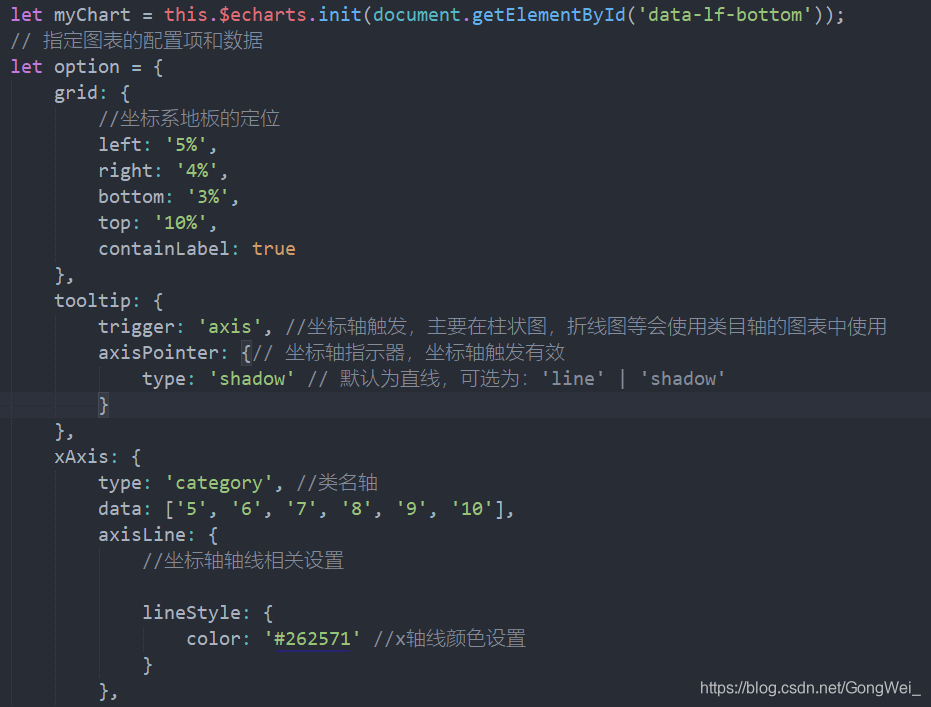
写入代码的位置如下,tooltip与xAxis同级
效果一实现代码
tooltip: {//提示框组件
trigger: 'item', //item数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter: '{a} <br/>{b} : {c} <br/>百分比 : {d}%' //{a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
},
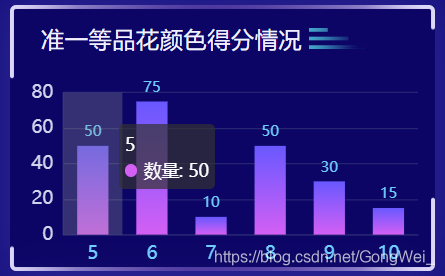
效果二实现代码:
tooltip: {
trigger: 'axis', //坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用
axisPointer: {// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
更加灵活的自定义弹窗,可以自己写html,其中 params[0].marker 是柱形颜色的圆形,其他参数可以打印 params查看一下 然后拼接进html里
tooltip: {
trigger: 'axis', //坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用
axisPointer: {// 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
backgroundColor: "transparent",//可以背景设置为透明,然后在下面formatter自定义html的背景色 比如;background:rgba(000,000,000,0.5)
formatter: function (params) {
console.log(params)
let str=' ';
str ='<div style="width:100%;padding:10px 15px 10px 15px;font-size:13px;box-sizing:border-box;border-radius:4px;position:relative;background:rgba(000,000,000,0.5)">' +
"<div style='display:flex;align-items:center;'>" +
params[0].marker +
params[0].seriesName +
":" +
"¥" +
params[0].value +
"</div>" +
"</div>";
return str
}
}
写入代码的位置如下,tooltip与xAxis同级

还有很多属性,具体的可以查看官网介绍: tooltip
版权归原作者 梦想家加一 所有, 如有侵权,请联系我们删除。