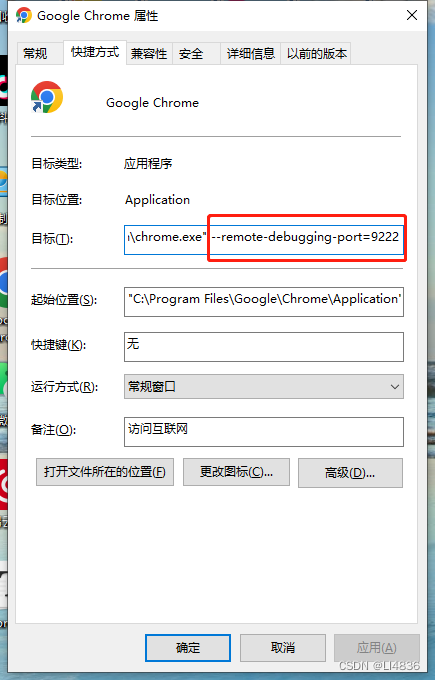
- 打开浏览器的远程调试 Chrome浏览器的快捷方式,右键选择“属性”,在目标一栏加上
--remote-debugging-port=9222,后面的端口可以自己定义,完成之后启动浏览器。
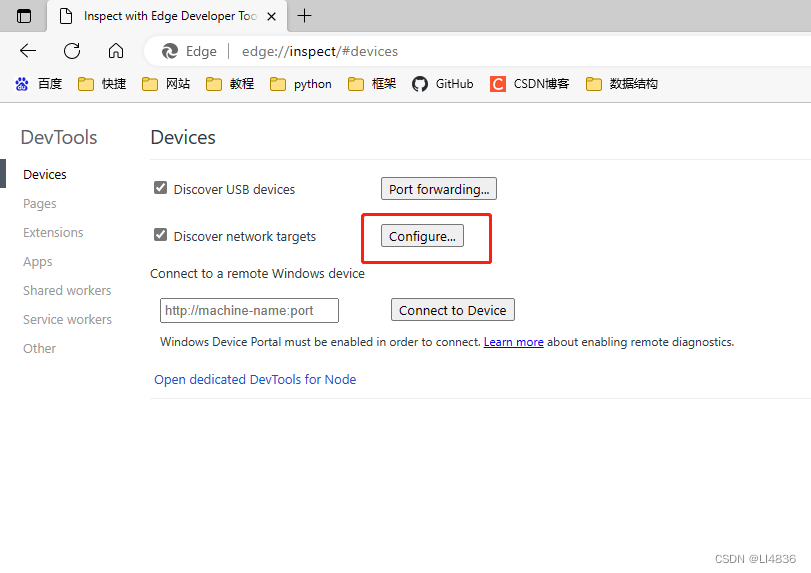
- 我们拿另外一个浏览器测试下 打开新版的edge浏览器,地址栏输入
edge://inspect/#devices,如果是chrome则需要输入chrome://inspect/#devices默认情况下远程机器列表是空的。默认只会允许调试浏览器自己打开的页面。远程的需要我们自己添加。点击Configure添加远程机器 在弹窗中填写IP地址和端口,因为是本机所以直接填写localhost,也可填写远程地址。
在弹窗中填写IP地址和端口,因为是本机所以直接填写localhost,也可填写远程地址。 点击
点击Done,回到前页,等待下或者刷新就可以看到被调试的浏览器打开的页面了。
本文转载自: https://blog.csdn.net/LI4836/article/details/130045294
版权归原作者 LI4836 所有, 如有侵权,请联系我们删除。
版权归原作者 LI4836 所有, 如有侵权,请联系我们删除。