第一种获取cookies的方式
看有没有专门的登录测试地址,访问来获取cookie信息,然后将cookie信息粘贴到header里面

第二种获取cookies的方式
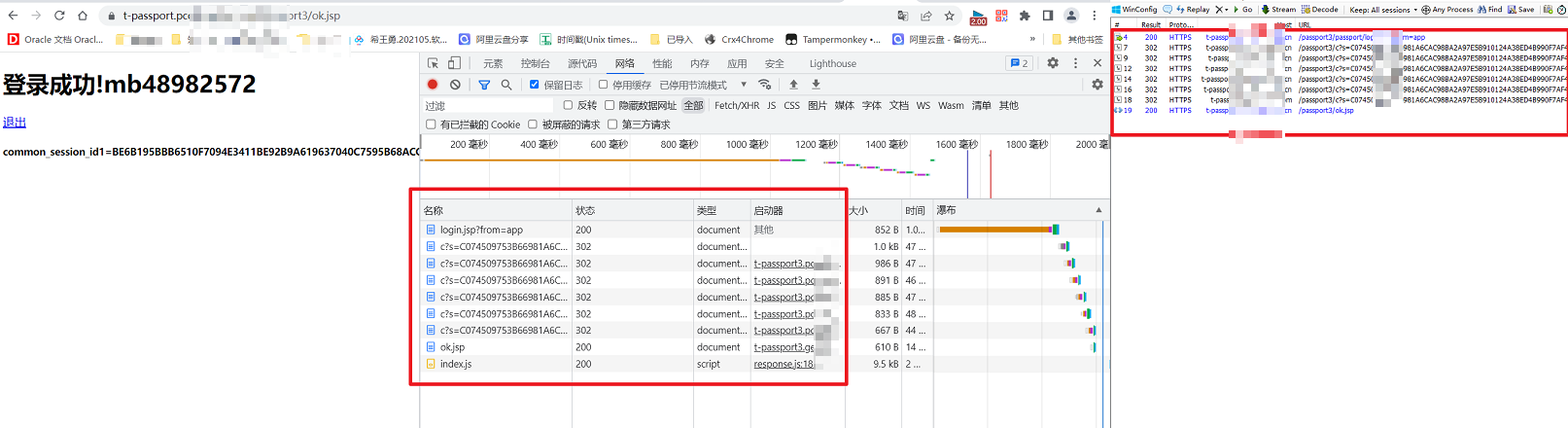
在登录前,提前打开审查元素,然后输入账号密码后,点击登录,就可以从检查工具(或者是去fiddler抓包工具去抓接口)里面抓接口查看cookie信息,


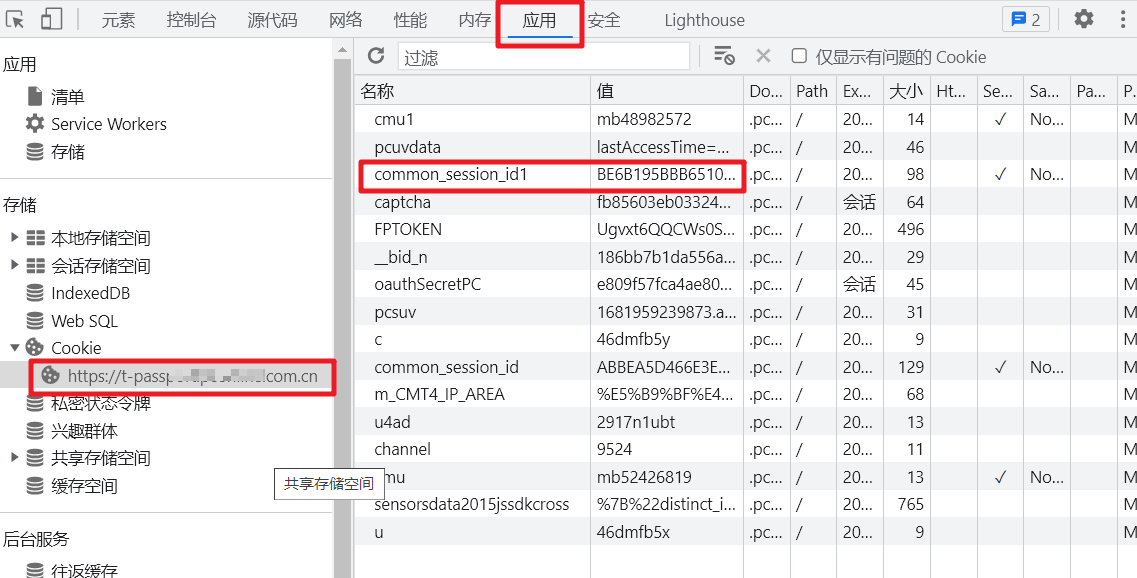
或者点击“应用”也可以查看到cookie数据 (在登录前,提前打开审查元素,然后输入账号密码后,点击登录)

第三种获取cookies的方式
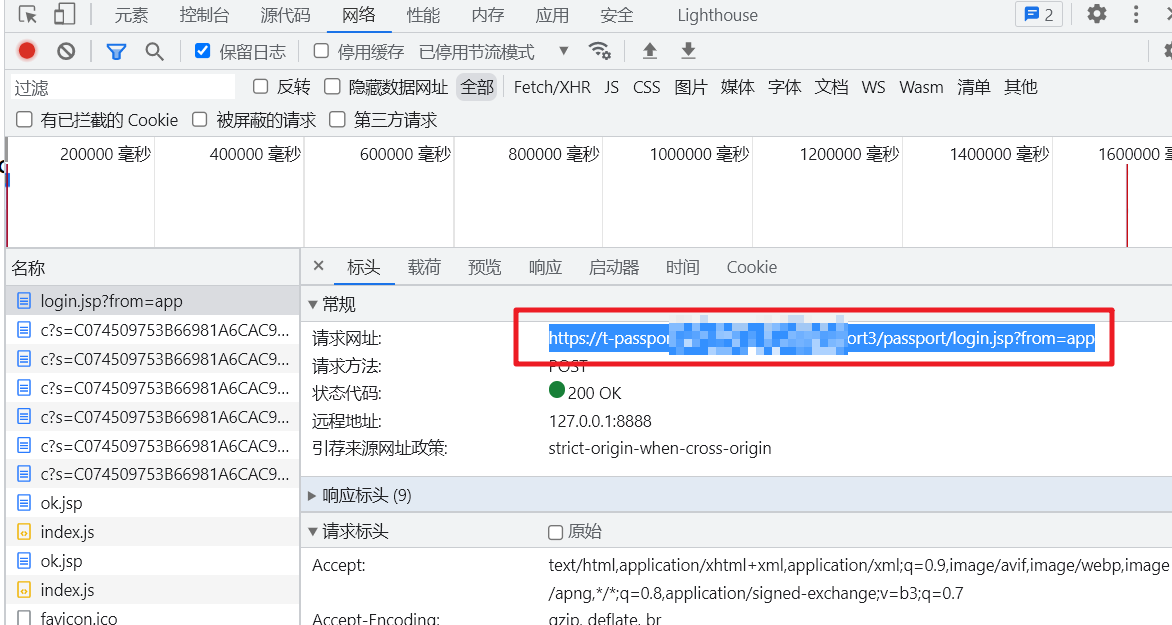
为了防止浏览器的设置或者域名影响导致获取的cookie不一样,影响postman与其他接口进行接口关联,可以抓取登录接口,去postman工具另外获取一个cookie信息。
抓取的接口地址:

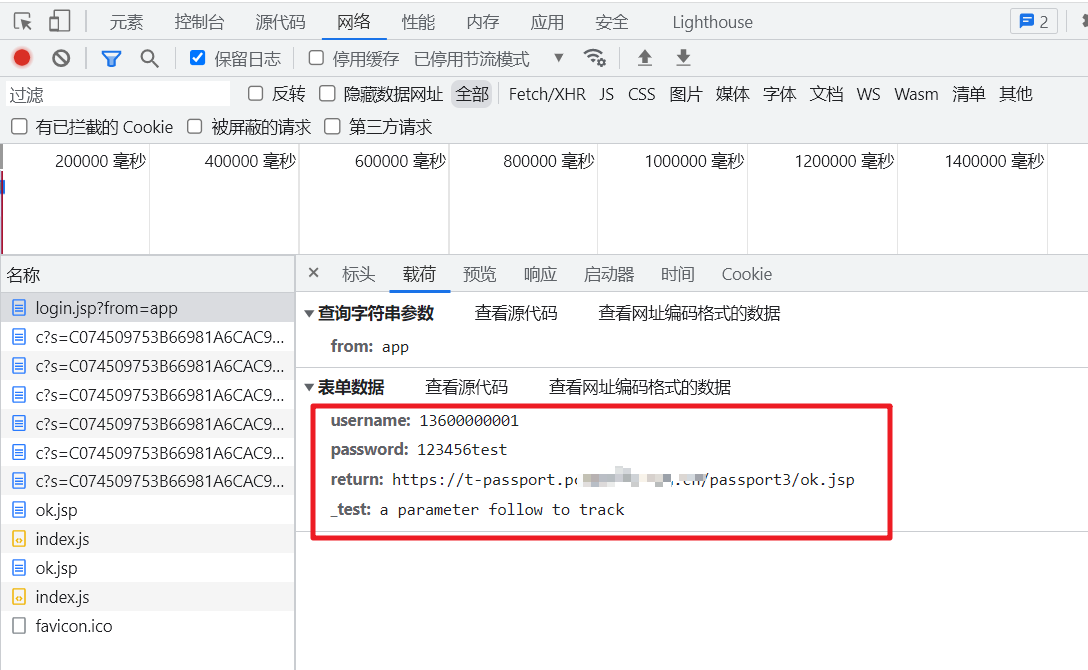
执行登录接口时,需要用到的传参字段在这看:
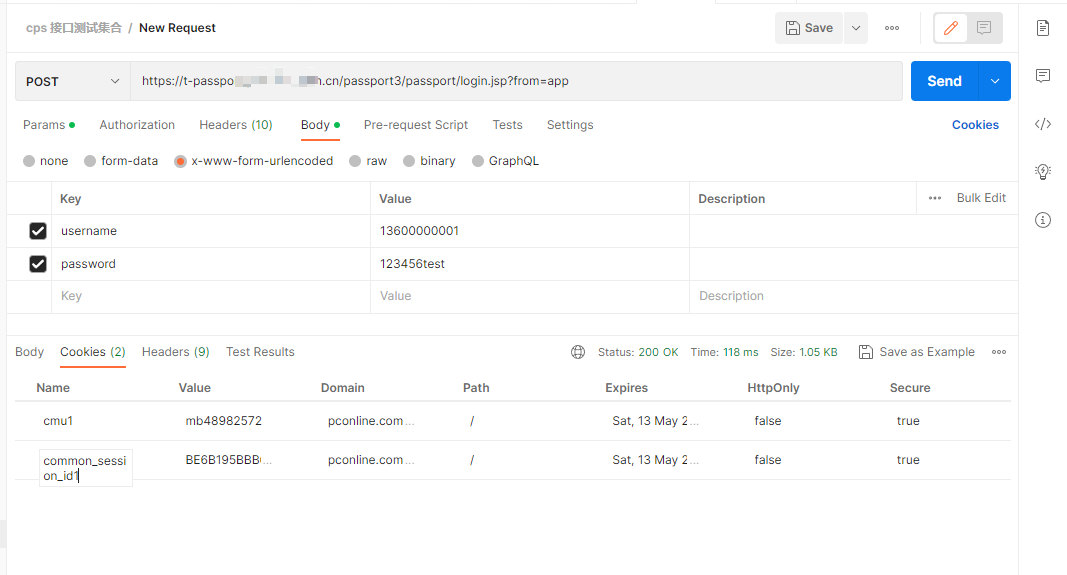
在postman输入字段传参即可获取到cookie信息
Q1:在浏览器中获取的cookie信息与直接拿接口去postman获取的cookie信息有什么不一样,之间会有什么影响吗?
答:获取的cookie信息是存储在浏览器中的,它们是与当前域名和路径相关的。在获取cookie信息时,与服务器交互的是浏览器,获取到的是浏览器中和当前站点相关的cookie信息。
在postman中直接获取cookie信息是向服务器直接请求相关接口获取的,与浏览器中不同,它们是与接口相关的,与当前域名和路径无关。
这两种方式获取的cookie信息是不同的,使用时需要注意。很多情况下,需要使用浏览器中获取的cookie信息来进行后续的请求操作,尤其是需要模拟用户登录状态的情况下。而直接使用postman获取的cookie信息则只能用于postman中的接口请求测试,无法模拟真实的用户登录状态。
Q2:在进行接口关联的时候,要用到的cookie信息可以直接去网页浏览器上获取吗,跟直接在postman中获取的cookie一样吗?
在进行接口关联时,获取的cookie信息应该与要测试的接口相关。如果要测试的接口需要在登录后才能访问,那么需要使用登录后的cookie信息。
在网页浏览器上获取到的cookie信息与在postman中获取的cookie信息可能不完全相同,具体取决于cookie是否是与当前域名和路径相关。如果cookie是与当前站点相关,那么在浏览器和postman中获取的cookie信息应该是相同的。但是如果cookie是与接口相关的,则在postman中获取的cookie信息和在浏览器中获取到的cookie信息是不同的。
通常情况下,我们可以通过在浏览器中登录并获取cookie信息,然后在postman中手动设置cookie信息来进行接口测试和关联。但是在这个过程中需要注意确保使用的cookie信息是与要测试的接口相匹配的。
简单post请求
获取到cookie信息后,就可以在postman工具将接口进行post请求,比如我有一个收藏的接口,在postman中是这样操作的:
在headers里面输入以上方法获取的cookie信息

然后在body里面输入要传的字段信息,点击send就可以拿到数据了
接口关联
冷启动:当启动应用时,后台没有该应用的进程,这时系统会重新创建一个新的进程分配给该应用,这个启动方式就是冷启动。
热启动:当启动应用时,后台已有该应用的进程(例:按back键、home键,应用虽然会退出,但是该应用的进程是依然会保留在后台,可进入任务列表查看),所以在已有进程的情况下,这种启动会从已有的进程中来启动应用,这个启动方式就是热启动。
接口关联通常在下列场景下用到:
- 接口依赖:当一个接口的返回数据是另一个接口的请求参数时,需要使用接口关联来传递数据。例如,用户注册成功后需要登录,登录接口需要使用注册接口返回的用户ID和密码来登录。
2.数据传递:在一个复杂的测试场景中,需要多个接口协同工作来完成某项任务。使用接口关联可以将前一个请求的响应数据传递给前一个请求,来完成整个任务。
- 数据准备:有些情况下,需要在测试正式开始前准备一些数据,例如创建一个用户或者创建一个订单。使用接口关联可以将先前的请求的响应数据传递到后续的请求中,以便完成数据准备。
使用接口关联可以有效地减少测试用例中冗余的代码,提高代码的复用性和整体测试用例的可维护性。同时,通过接口关联还可以更好地模拟真实的测试场景,提高测试的准确性和有效性。
一个具体的例子:假设我们测试一个电商网站的下单流程,流程分为三步:添加商品到购物车、填写收货地址和支付订单。在测试这个流程的过程中,我们需要传递在前面的请求中获取到的数据到后续的请求,这时候就需要使用接口关联。
例如,我们可以先发送一个添加商品到购物车的请求,然后将该请求的响应中的商品信息(例如商品ID、名称以及价格等)传递到后续的请求中。这样,在填写收货地址和支付订单的请求中,就可以根据前面的请求中获取到的商品信息来进行相应的操作,而不需要手动输入商品信息,这样既简化了测试用例,也加速了测试流程。
另一个具体的例子是,在进行性能测试时,通常需要模拟多个并发用户做同样的事情,比如同时发送请求进行搜索、发布帖子等操作。如果每个用户单独发送一系列完整的操作步骤,那么需要发送大量冗余请求,很快就会超过服务器处理能力,从而测试结果就无法反映真实场景下的性能瓶颈。
因此,一种更好的做法是,将各个操作分解成一个个小的模块,例如搜索请求、登录请求、发布帖子请求等,然后对每个小模块进行压力测试。这时就需要使用接口关联,例如:每个用户发送一个登录请求,获取登录Token,然后使用同一个Token来发送搜索请求和发布帖子请求。这样就可以实现多用户并发操作,而且可以通过Parametrize功能来随机生成测试数据,使测试更具多样性和可扩展性,同时还可以减少测试用例的复杂度和代码量,提高测试效率和准确性。
所以,在项目中,多个接口之间都是有相互关联的。
如:注册之后就是登陆,一个业务增删改查不可能一个接口一个接口测,如果一个参数可能从新增到修改再到删除D都是关联,则需要在第一个接口先去获取到,然后在下面接口使用时可以调用。
一般情况下的post请求需要先登录获取到token,下一个请求需要携带对应的token才能进行请求。下面将对举例。
一、json提取器实现接口关联
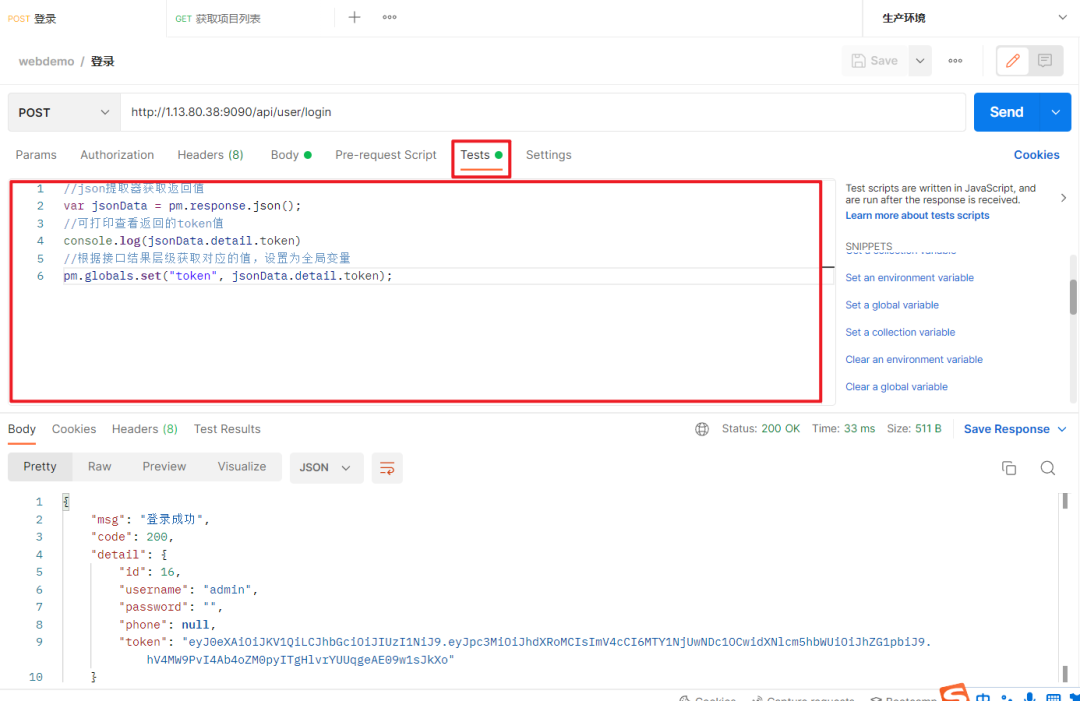
1、请求登录接口,成功后返回对应的token
2、在第一步请求成功之后的Tests下通过js来设置全局变量
//json提取器获取返回值
var jsonData = pm.response.json();
//可打印查看返回的token值
console.log(jsonData.detail.token)
//根据接口结果层级获取对应的值,设置为全局变量
pm.globals.set("token", jsonData.detail.token);

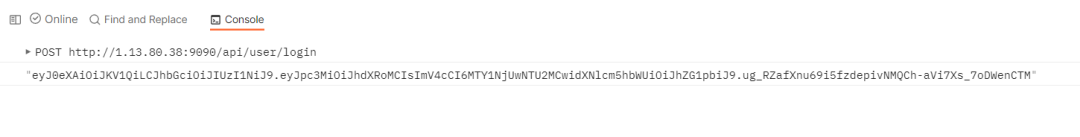
发送后可在控制看查看详情:
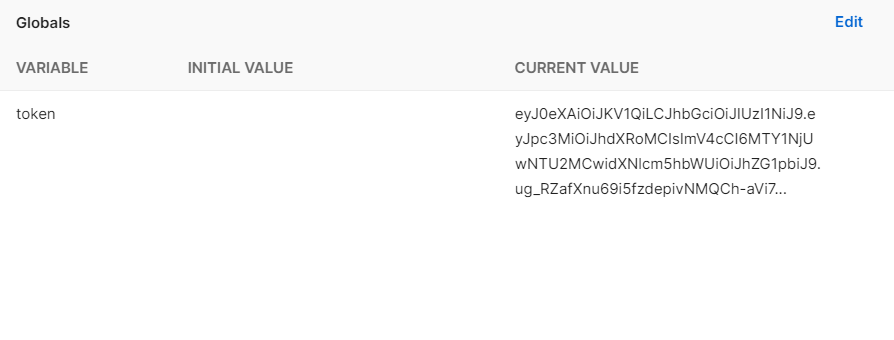
看全局变量值:

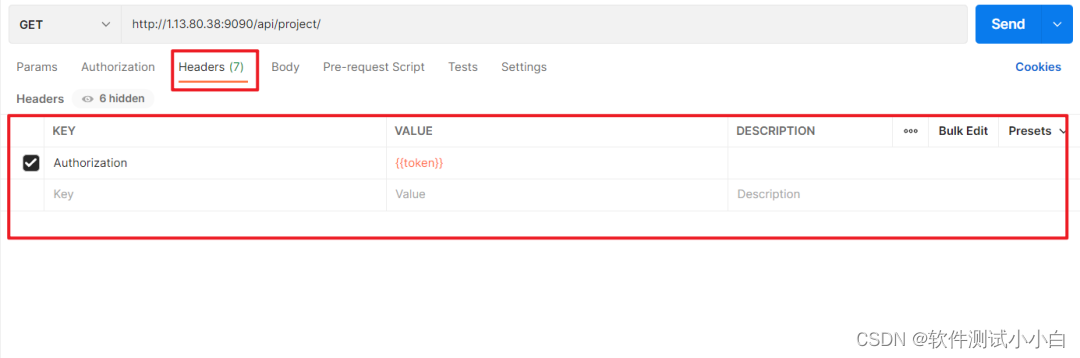
3、发送第二个接口请求,可通过{{token}}引用设置的全局变量
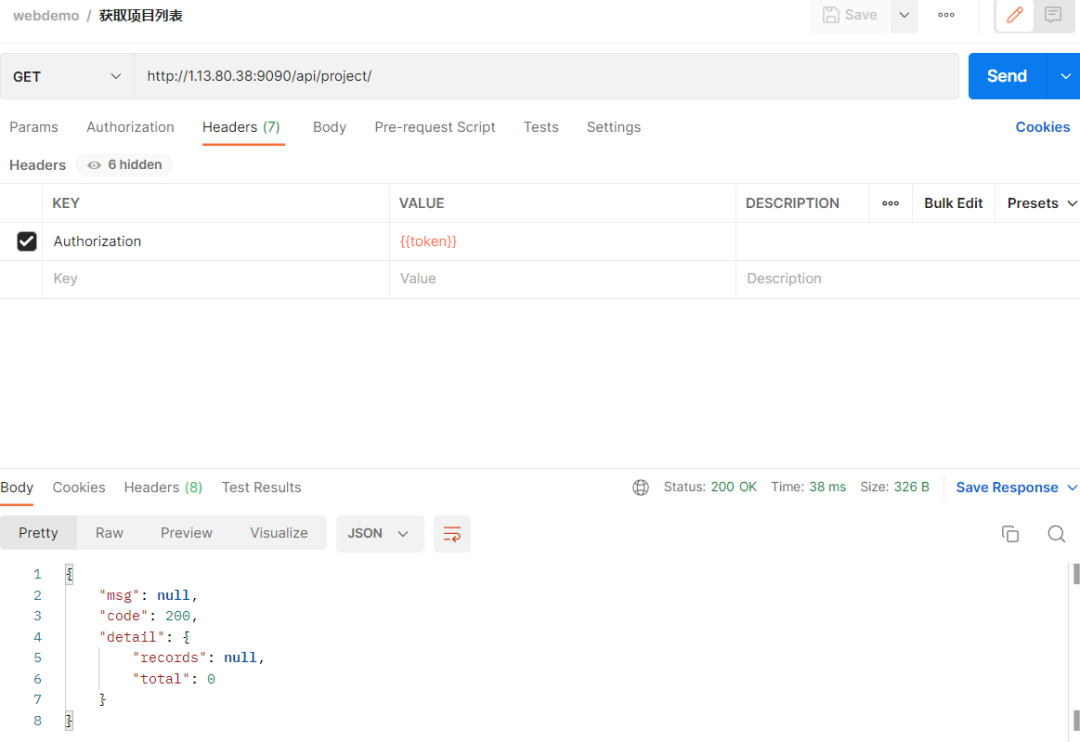
4、发送请求
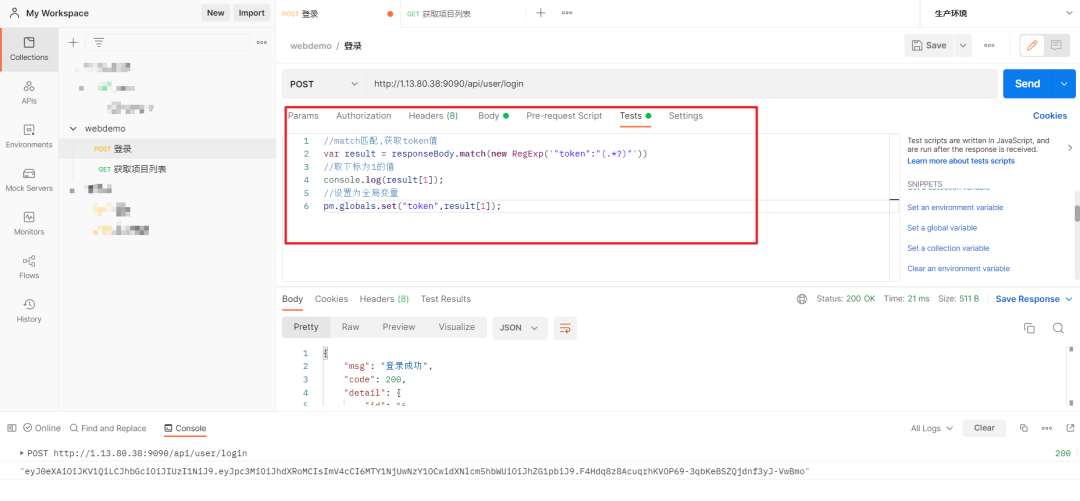
二、正则表达式提取器实现接口关联
依然是在第一步请求成功之后的Tests下通过js来设置
//match匹配,获取token值
var result = responseBody.match(new RegExp('"token":"(.*?)"'))
//取下标为1的值
console.log(result[1]);
//设置为全局变量
pm.globals.set("token",result[1]);

接口关联部分参考
版权归原作者 蜗牛_Chenpangzi 所有, 如有侵权,请联系我们删除。