🍈作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🍇个人主页:亦世凡华、的博客
🍓系列专栏:JavaScript专栏
🥝推荐一款模拟面试刷题神器🔥:点击跳转进入网站
🏍️类操作
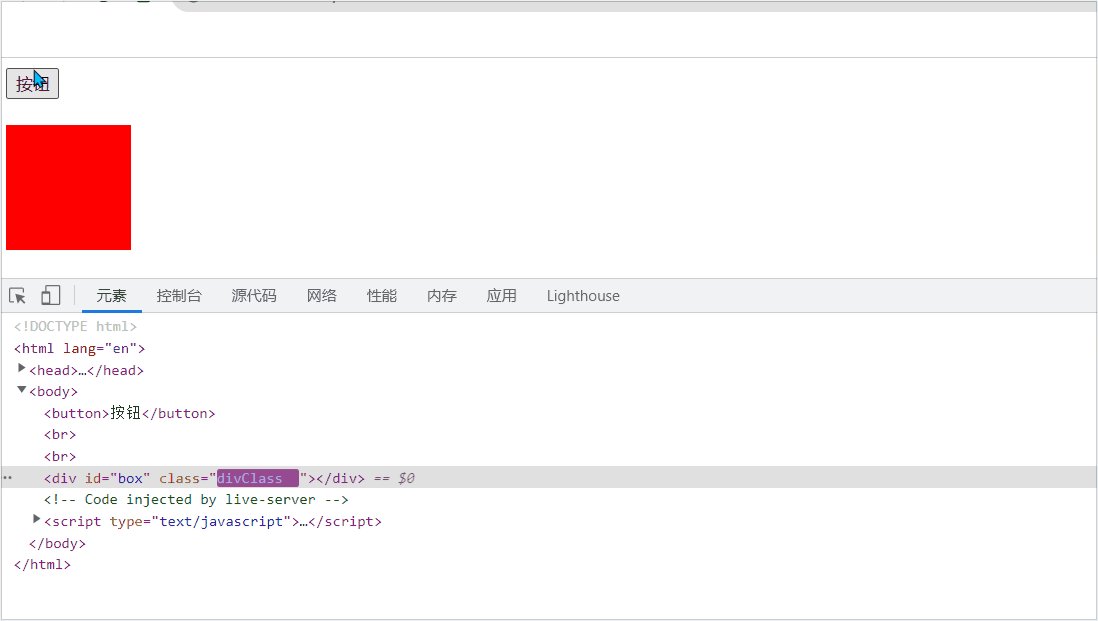
通过前文的学习,相信大家可以很快的将 CSS 的样式通过 JS 来改变。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.divClass{
width: 100px;
height: 100px;
background-color: #f00;
}
</style>
<script>
window.addEventListener('load',function(){
// 1.获取元素
var btn = document.querySelector('button');
var box = document.querySelector('#box');
// 2.事件绑定
btn.addEventListener('click',function(){
box.style.width = '200px';
box.style.height = '200px';
box.style.backgroundColor = '#0f0';
})
})
</script>
</head>
<body>
<button>按钮</button>
<br><br>
<div id="box" class="divClass"></div>
</body>
</html>

通过style属性来修改元素的样式,每修改一个样式,浏览器就需要重新渲染一次页面,如上面代码所示,我们修改了三次属性,浏览器就需要渲染三次,这样执行的性能是比较差的,当我们需要修改多个样式时,这样用JS操作也不方便。能不能通过一行代码,可以同时修改多个样式。
我们可以通过修改元素的class属性名来间接修改样式,这样一来我们只需要修改一次,即可同时修改多个样式,浏览器只需要重新渲染一次页面,性能较好,以这种方式可以使表现和行为进一步分离。
🍇添加类

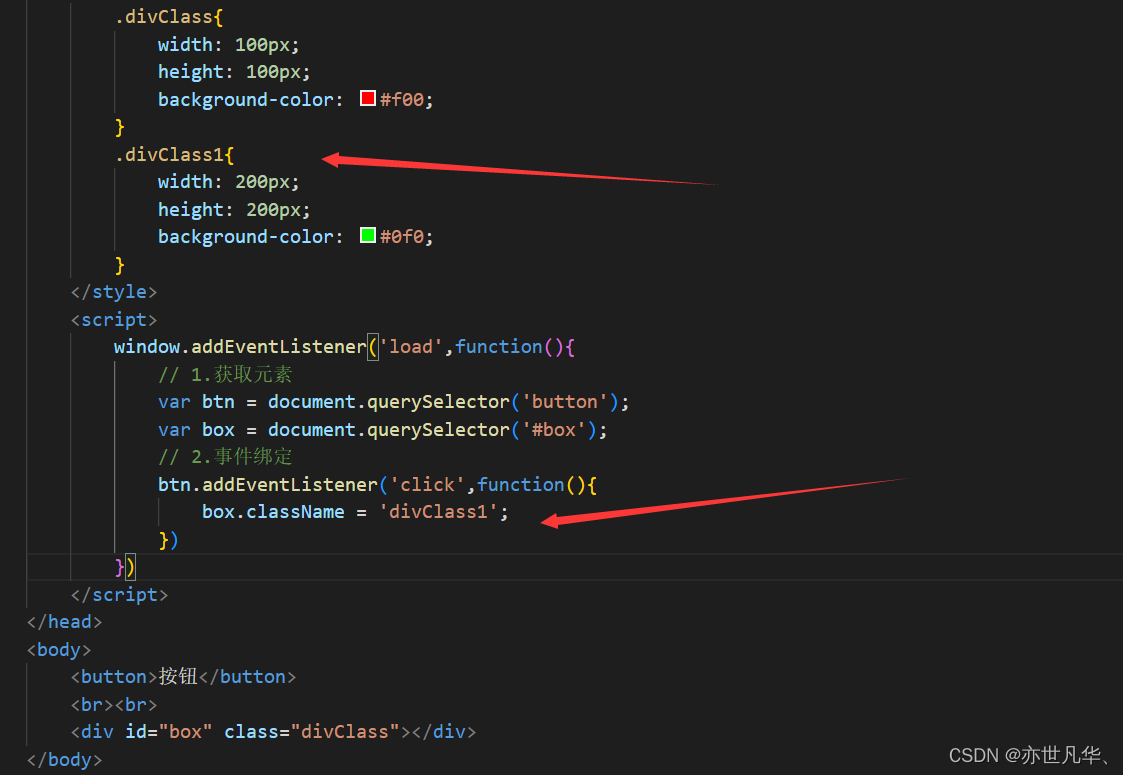
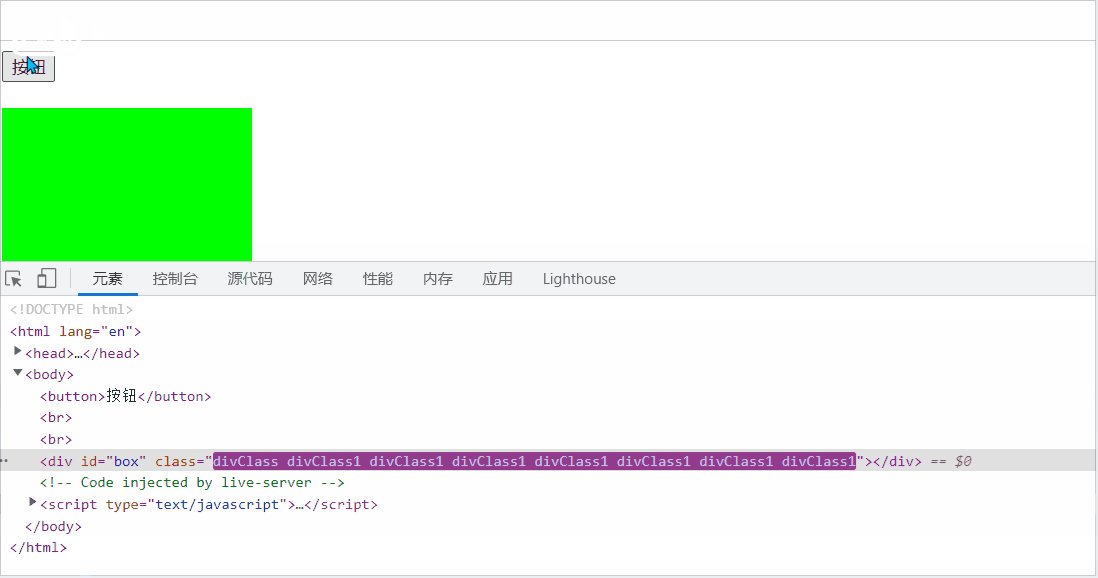
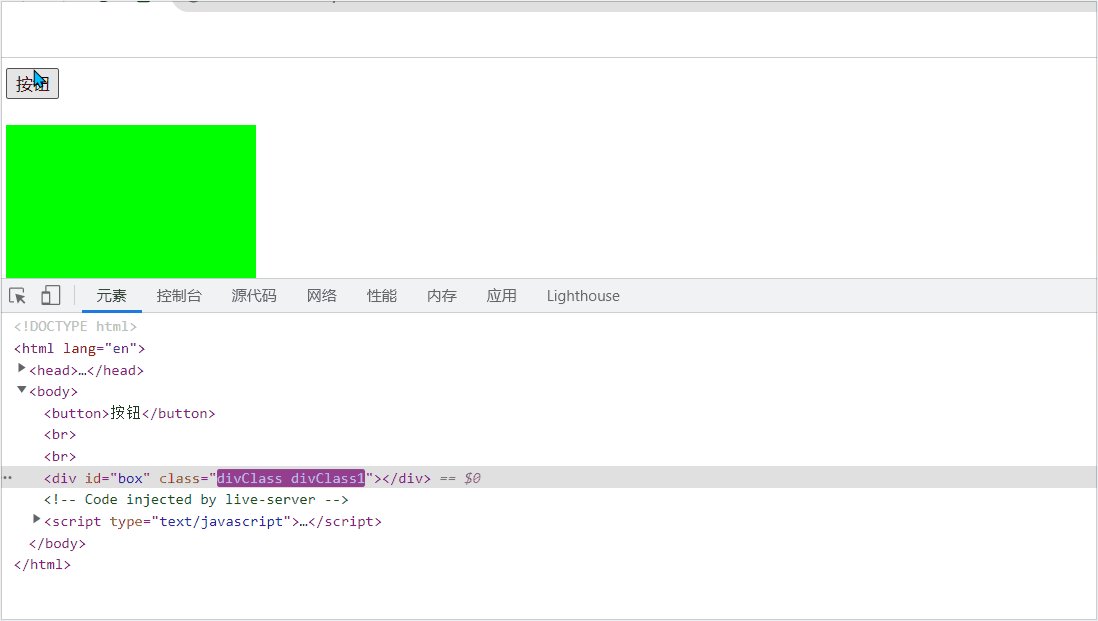
但是当我们不想修改原有的样式,只是想另外新增样式,怎么办?如下:

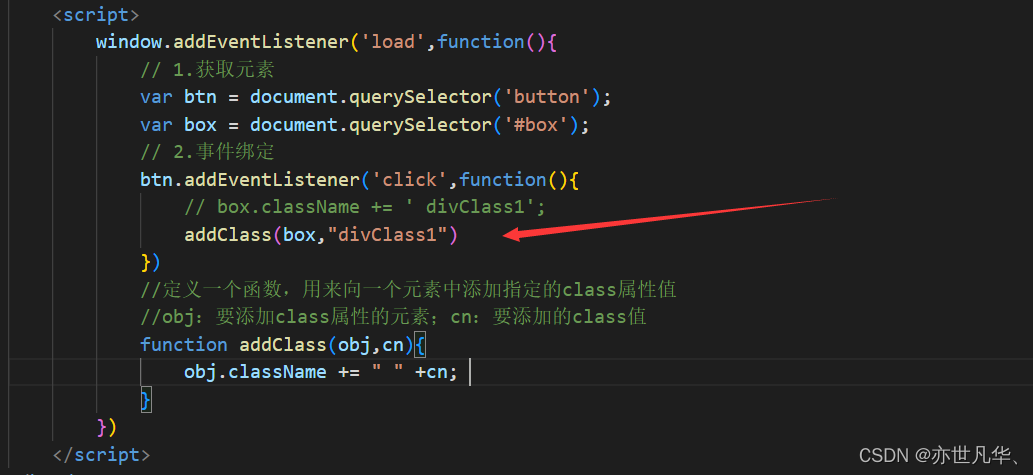
但是还是有点麻烦,能不能将新增的样式封装在一个函数里面,想用的时候直接调用就行,可以的
//定义一个函数,用来向一个元素中添加指定的class属性值
//obj:要添加class属性的元素;cn:要添加的class值
function addClass(obj,cd){
obj.className += " " +cn;
}


🍈判断类是否存在
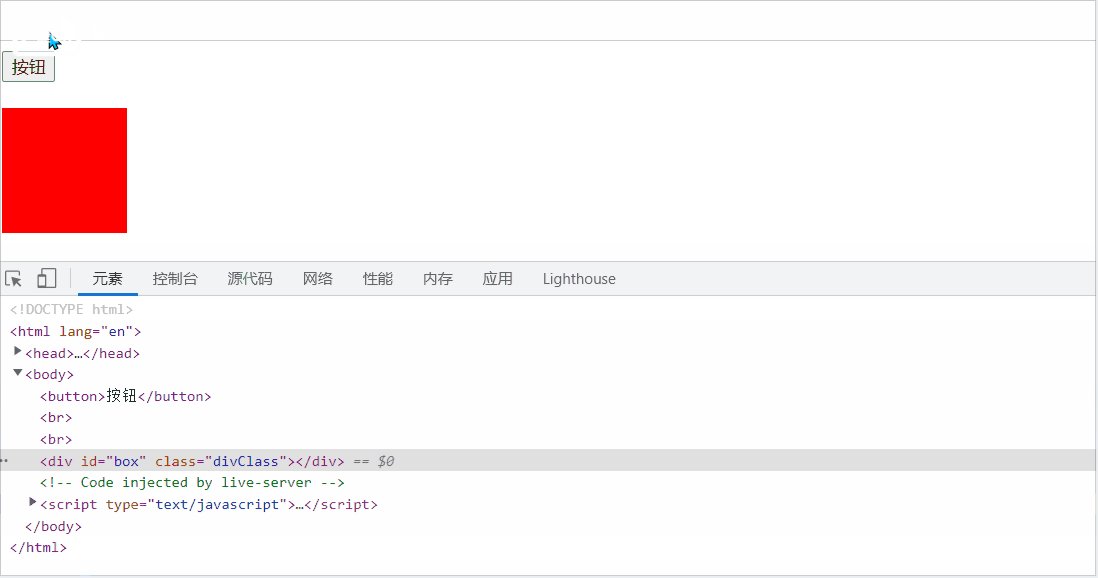
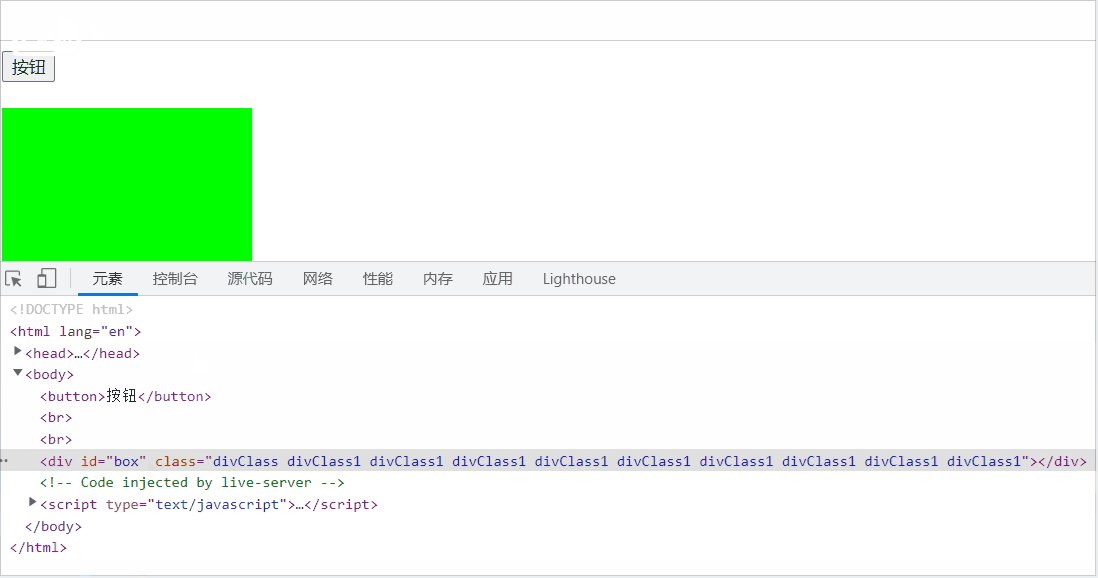
虽然如上图所示效果达到了,但是是有缺陷的,当你不断点击按钮是会不断生成divClass1类名在div元素上,虽然对页面没有造成影响,但是不太美观,也造成资源的浪费,所以要用函数杜绝。

<script>
window.addEventListener('load',function(){
// 1.获取元素
var btn = document.querySelector('button');
var box = document.querySelector('#box');
// 2.事件绑定
btn.addEventListener('click',function(){
// box.className += ' divClass1';
addClass(box,"divClass1")
})
//定义一个函数,用来向一个元素中添加指定的class属性值
//obj:要添加class属性的元素;cn:要添加的class值
function addClass(obj,cn){
// 检查obj中是否含有cn
if(!hasClass(obj,cn)){
obj.className += " " +cn;
}
}
// 判断一个函数是否含有指定的class属性值,如果有该class返回true,没有返回false
function hasClass(obj,cn){
// 判断obj 是否含有 cn class
// 创建一个正则表达式
var reg = new RegExp("\\b"+cn+"\\b");
return reg.test(obj.className);
}
})
</script>
🍌删除类
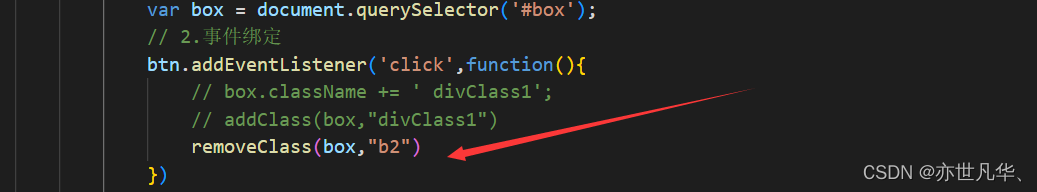
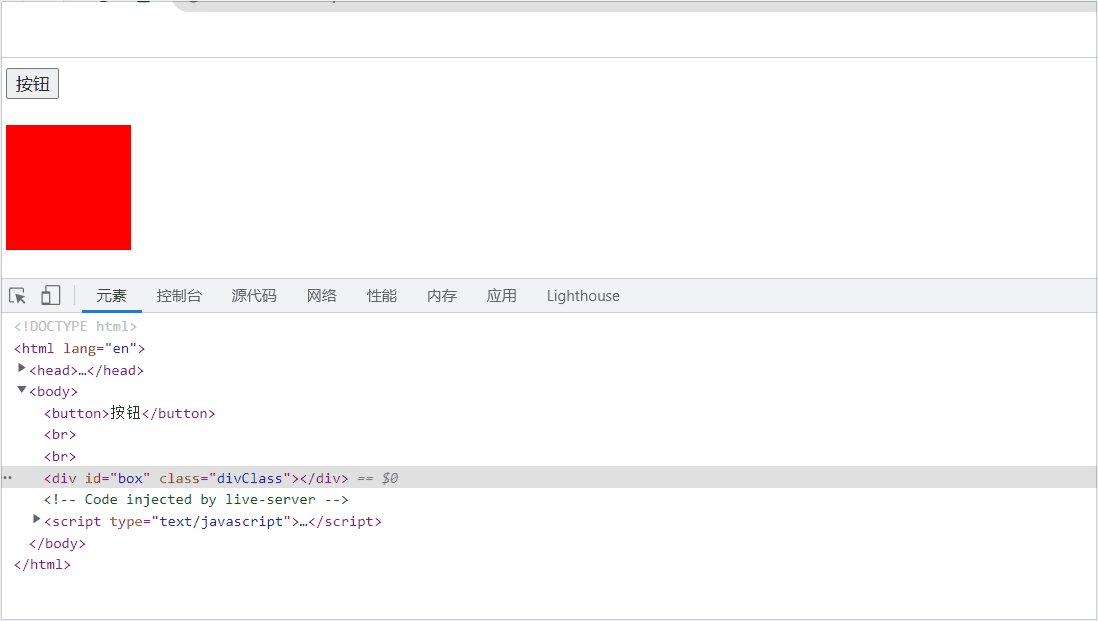
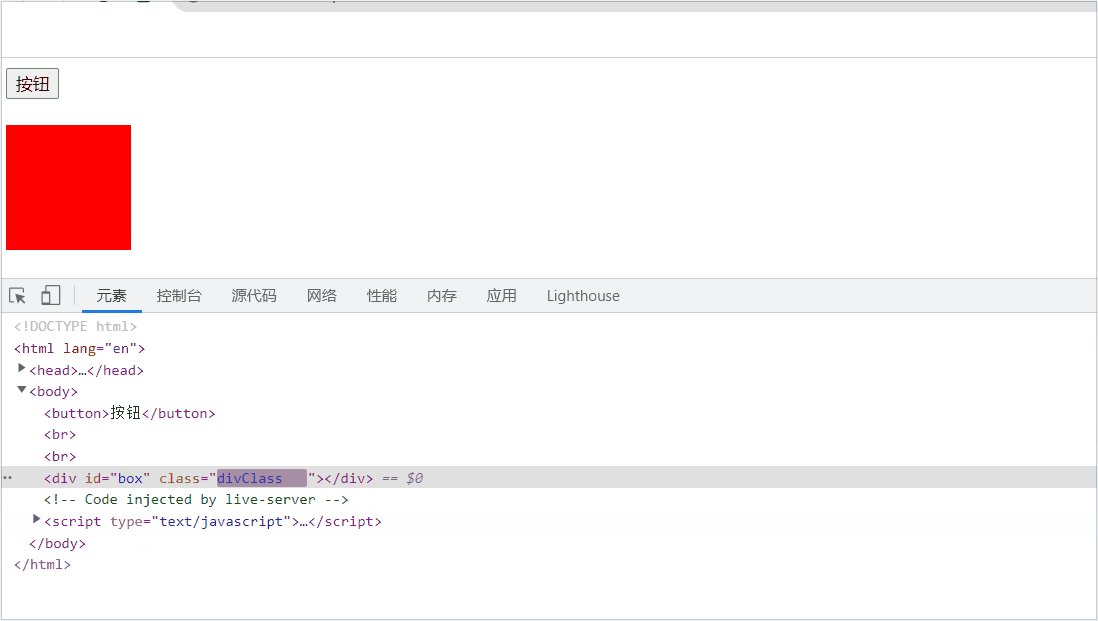
上文提到了增加类名,判断类名是否存在,现在讲解一下如何删除类名?如下:
// 删除一个元素中指定的class属性
function removeClass(obj,cn){
// 创建一个正则表达式
var reg = new RegExp("\\b"+cn+"\\b");
// 删除class 用replace将类名替换成空字符串
obj.className = obj.className.replace(reg,"")
}

🍉切换类
切换类就很方便了,综合了上文所有的方法,如下:
// toggleClass用来切换一个类
// 如果元素具有该类则删除,如果元素没有该类则添加
function toggleClass(obj,cn){
// 判断obj中是否有该类
if(hasClass(obj,cn)){
// 有,删除
removeClass(obj,cn);
}else{
// 没有,则添加
addClass(obj,cn);
}
}


🍎完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.divClass{
width: 100px;
height: 100px;
background-color: #f00;
}
.divClass1{
width: 200px;
height: 200px;
background-color: #0f0;
}
</style>
<script>
window.addEventListener('load',function(){
// 1.获取元素
var btn = document.querySelector('button');
var box = document.querySelector('#box');
// 2.事件绑定
btn.addEventListener('click',function(){
// box.className += ' divClass1';
// addClass(box,"divClass1")
// removeClass(box,"divClass1")
toggleClass(box,"divClass1")
})
//定义一个函数,用来向一个元素中添加指定的class属性值
//obj:要添加class属性的元素;cn:要添加的class值
function addClass(obj,cn){
// 检查obj中是否含有cn
if(!hasClass(obj,cn)){
obj.className += " " +cn;
}
}
// 判断一个函数是否含有指定的class属性值,如果有该class返回true,没有返回false
function hasClass(obj,cn){
// 判断obj 是否含有 cn class
// 创建一个正则表达式
var reg = new RegExp("\\b"+cn+"\\b");
return reg.test(obj.className);
}
// 删除一个元素中指定的class属性
function removeClass(obj,cn){
// 创建一个正则表达式
var reg = new RegExp("\\b"+cn+"\\b");
// 删除class 用replace将类名替换成空字符串
obj.className = obj.className.replace(reg,"")
}
// toggleClass用来切换一个类
// 如果元素具有该类则删除,如果元素没有该类则添加
function toggleClass(obj,cn){
// 判断obj中是否有该类
if(hasClass(obj,cn)){
// 有,删除
removeClass(obj,cn);
}else{
// 没有,则添加
addClass(obj,cn);
}
}
})
</script>
</head>
<body>
<button>按钮</button>
<br><br>
<div id="box" class="divClass"></div>
</body>
</html>
🍊总结:(封装函数)
根据上文所讲的类的操作,我们完全可以将类操作封装在一个JS文件中,想用直接调用。
//定义一个函数,用来向一个元素中添加指定的class属性值
//obj:要添加class属性的元素;cn:要添加的class值
function addClass(obj,cn){
// 检查obj中是否含有cn
if(!hasClass(obj,cn)){
obj.className += " " +cn;
}
}
// 判断一个函数是否含有指定的class属性值,如果有该class返回true,没有返回false
function hasClass(obj,cn){
// 判断obj 是否含有 cn class
// 创建一个正则表达式
var reg = new RegExp("\\b"+cn+"\\b");
return reg.test(obj.className);
}
// 删除一个元素中指定的class属性
function removeClass(obj,cn){
// 创建一个正则表达式
var reg = new RegExp("\\b"+cn+"\\b");
// 删除class 用replace将类名替换成空字符串
obj.className = obj.className.replace(reg,"")
}
// toggleClass用来切换一个类
// 如果元素具有该类则删除,如果元素没有该类则添加
function toggleClass(obj,cn){
// 判断obj中是否有该类
if(hasClass(obj,cn)){
// 有,删除
removeClass(obj,cn);
}else{
// 没有,则添加
addClass(obj,cn);
}
}
🍃JavaScript的学习还是要以多练习为主,想要练习JavaScript的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

呜呜~,原创不易。

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。