文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
=======================================================================
Nginx
初识Nginx
从事前端的开发,或多或少都听说过
Nginx
。即使没有使用过
Nginx
,也肯定知道
Nginx
可以搭建
Web
静态资源服务。
一般来说
Nginx
有三大应用场景:
- 静态资源服务-通过本地文件系统提供服务
- 反向代理服务-缓存、负载均衡
API服务-openresty

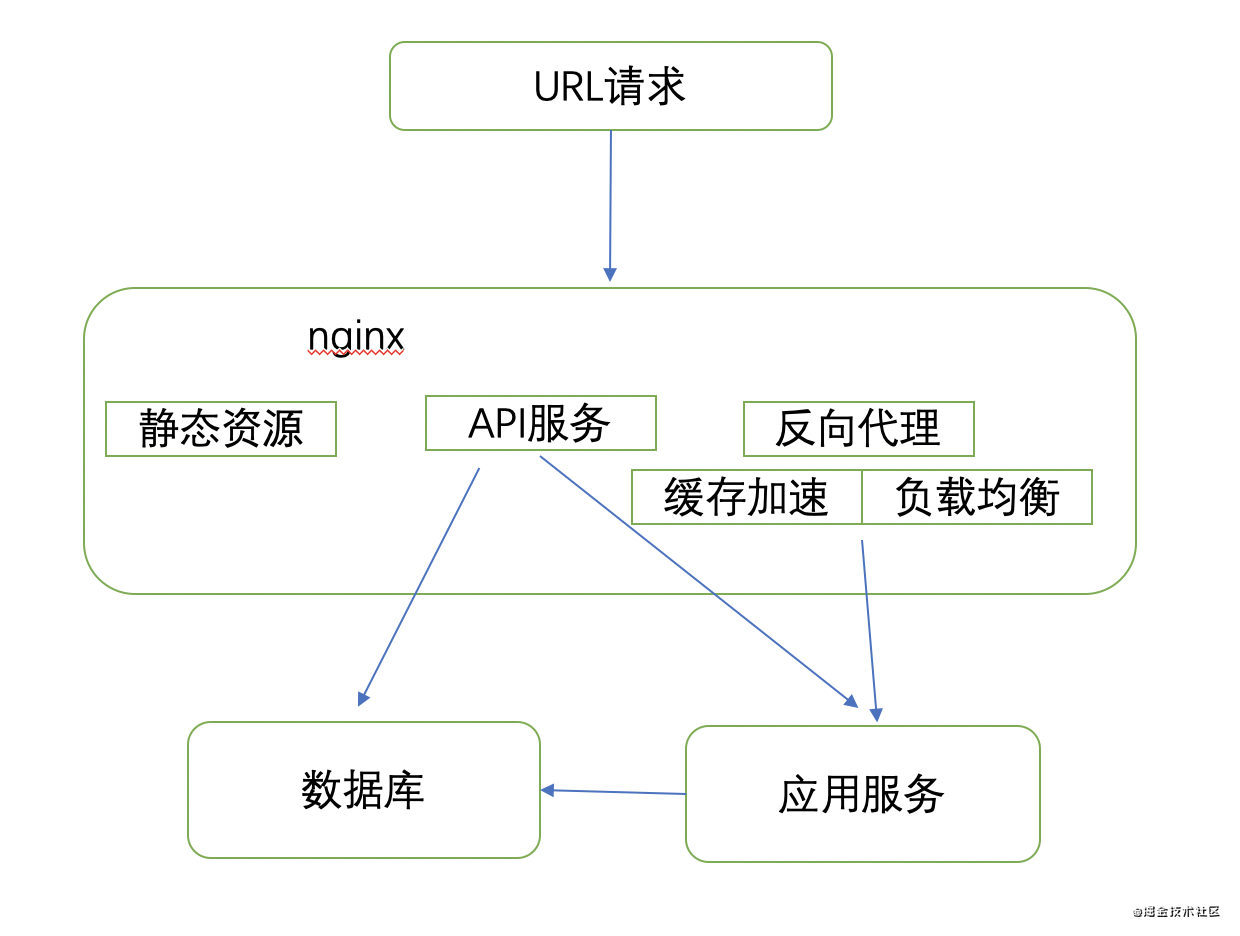
如图所示:
通常一个
URL
请求先通过
Nginx
转发到应用服务,然后再去访问数据库。
一般来说应用服务的运行效率是很低的,而且并发都是受限的。所以需要把很多应用服务组成一个集群,向用户提供高可用性。随着把应用服务都组成集群,那么就会带来两个需求。
- 第一、需要动态的扩容.
- 第二、有些服务出了问题之后,需要做容灾。
所以就需要
Nginx
具有反向代理功能。
而且在这样的一个链路中,
nginx
一般是处于企业内网的一个边缘节点,随着网络链路的增长,用户体验的到时延就会增加。所以需要把一些不变的,或者说在一段时间内不变的资源缓存在
nginx
中,比如
css
文件、图片,由
nginx
直接提供服务,这样时延就会减少很多。所以这样就衍生出
nginx
的缓存功能。
数据库服务要比应用服务好得多,应用功能比较简单,所以并发与运行都要远高于应用服务。所以衍生出第三个应用场景,直接由
nginx
访问数据库服务,利用
nginx
的强大并发性实现如
web
防火墙等复杂的业务功能
Nginx组成
Nginx
主要有4部分组成:
Nginx二进制可执行文件Nginx.conf配置文件asscess.log文件error.log文件
Nginx
的二进制可执行文件是由官方模块或者第三方模块一起编译出的一个文件。这个文件提供了
nginx
所需要的功能,就如同一辆汽车,本身提供了载人、高速行走等功能,至于音响,冷气等功能视乎于自己想不想要。
虽然二进制可执行文件提供了许多功能,但开启与关闭或者如何使用这些功能就需要配置文件,就好比一辆汽车需要驾驶员来驾驶一样。
Nginx.conf
配置文件就是这个驾驶员。
asscess.log
就是记录每一条请求信息,凡走过必留痕迹,这些痕迹就在
access.log
文件中。
error.log
文件是记录问题的文件,就好比汽车的黑匣子一样,如果汽车发生问题,就要打开黑匣子看看,究竟是驾驶员出现的问题还是汽车本身的问题。
编译Nginx
编译
Nginx
大概分以下步骤:
- 下载
Nginx。 - 执行
configure。 - 编译与安装
Nginx。
1、下载Nginx
从
nginx.org
网站下载即可

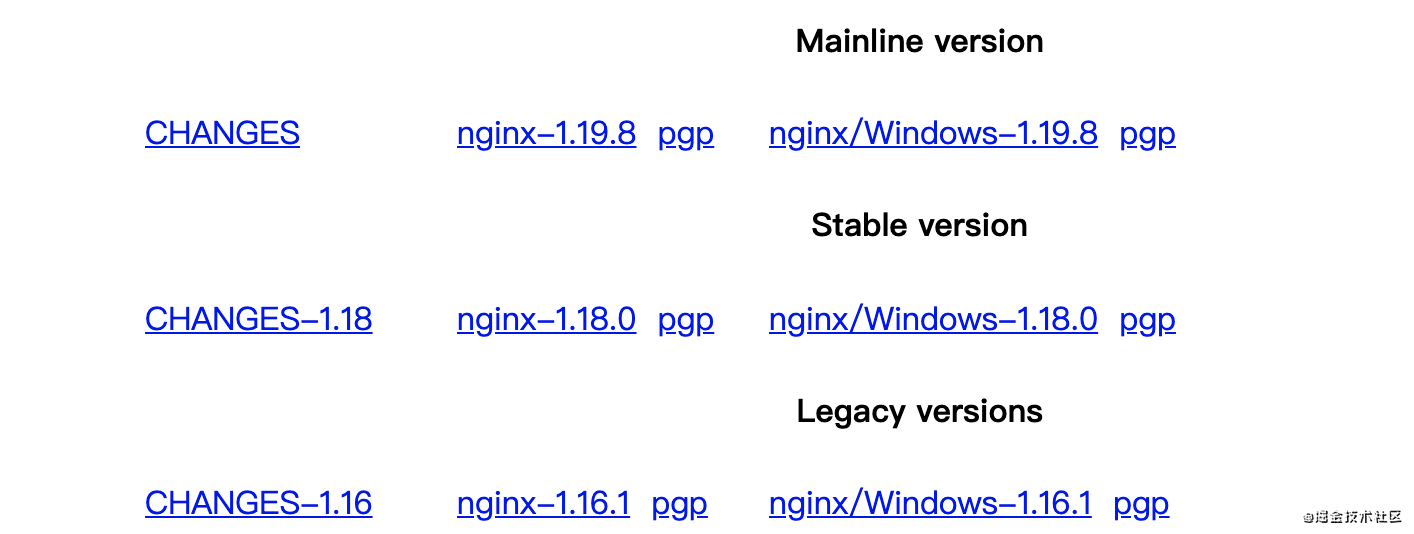
nginx
的版本分为三类:
Mainline:开发版Stable:最新稳定版Legacy:老版本的稳定版
这里使用
1.18.0
版本
// 在centos7中演示,使用如下命令行
// 下载nginx
wget http://nginx.org/download/nginx-1.18.0.tar.gz
// 解压nginx压缩包
tar -zxvf nginx-1.18.0.tar.gz
下图为解压后的nginx目录

auto
目录:是一些判用于断操作系统支持与编译等相关的文件。
CHANGE
S文件:
nginx
版本的迭代日志(.ru是俄语版,因为作者是俄罗斯)
conf
目录:是示例配置文件,用于配置参考。
configure
文件:用于编译生成中间文件的脚本。
contrib
目录: 提供了
nginx
语法支持脚本。
man
目录:提供了
nginx
帮助文档。
html
目录: 提供了两个标准的
html
文件
src
目录: 源码目录
2、编译与安装Nginx
// 使用以下命令行,查看执行configure时的参数
./configure --help

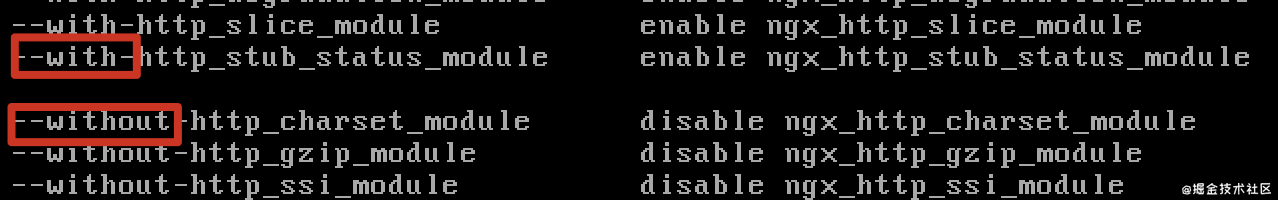
这些代码是配置这几个模块的地址,引导
nginx
在执行在这些地址中读取相应的内容。

这些代码是说明使用哪些模块,不使用哪些模块。主要是用
with
和
without
区分。
默认情况下,只需要配置
prefix
就行,该参数是指定将
nginx
编译在哪里,比如:
./configure – prefix=/home/nginx
生成的中间文件在
objs
目录

接着编译
nginx
make
make install
ok
Nginx语法
Nginx
的配置文件是一个
ASNCLL
文本文件,由指令和指令块两部分组成。比如说
http {
include mine.types;
upstream image {
server: 127.0.0.1:8080
}
server {
listen 443 http2;
limit_req_zone $binary_remote_addr
location ~*.(jpg|png)$ {
proxy_pass http://image
}
}
}
http{}
大括号组成一个指令块,而
include
则是一条指令。指令块是否能配置名字是根据提供这个指令块的
nginx
模块来决定的。每条指令都是以;分号结尾,指令与参数之间以一个或多个空格分隔。而
mine.types
则是
include
指令的参数,可以有多个参数。
特别是
include
指令,它是允许组合多个配置文件以提升可维护性。
mine.types
这是一个含有很多条不同文件的后缀名与
http
协议中
mine
格式的对照关系表。
使用
$
符合表示一个变量。比如
$binary_remote_addr
作为
limit_req_zone
指令的参数,表示远端的地址。
部分指令的参数是支持正则表达式的。比如
location
指令的参数正是正则表达式,而且正则表达式中括号的内容可以用
$1,$2
等方式取出来。
http指令块包含以下4个块:
httpserver–对应一个/一组域名upstream–表示上游服务,当nginx需要与tomcat、企业内网等服务交互时就可以定义一个upstreamlocation–一个url表达式
http
指令块的所有指令都是由
http
模块解析执行的,也就是说
http
模块只能解析执行上面4种模块。
命令行主要格式是
nginx
指令参数,比如
nginx -s reload
。其中
-s
就是指令,表示发送信号,
reload
就是参数,表示重载配置文件。以下是几种常用指令的介绍:
- 帮助: -?、-h
- 使用指定的配置文件:-c
默认的情况下,编译出来的
nginx
会寻找在执行
configure
时指定的配置文件,但可以使用命令行指令使用指定的配置文件,使用-c+配置文件路径
- 指定配置指令:-g
在命令行使用的配置指令可以覆盖在
config
目录里的指令
- 指定运行目录:-p
在命令行使用指定目录会将默认的目录替换掉
- 发送信息:-s
nginx操作运行中的进程方法一般是通过发送信号-s,有以下几种操作: 1、
stop
:表示立即停止服务 2、
quit
:表示优雅的停止服务,在退出前完成已经接受的连接请求 3、
reload
:表示优雅的停止服务再重新载入配置文件 4、
reopen
:表示重新开始记录日志文件
- 测试配置文件是否有语法错误: -t -T
修改完配置之后,重新运行之前,可以先使用-t来测试是否有语法错误
- 打印
nginx的版本信息、编译信息等:-v -V
小试牛刀-搭建静态资源Web服务器
准备一个
web
静态资源(我用的是之前学习的webgl的例子),先来看看怎么配置
nginx

首先配置
listen
指令,监听
8000
端口。接着配置一个
location
指令块,
/
表示所有请求,然后配置
/
后的路由与请求目录下的路径要一致,这时有两种使用方法,
alias
是其中一种。
listen:请求进入
nginx
前,首先需要监听端口使得
nginx
与客户端建立一个
tcp
链接。
listen
指令就是用来监听端口的,处于
server
指令块内的。通过监听的端口与地址就能判断使用哪些
server
去处理请求。
listen指令值主要分为三种类型:
address[:port]-监听一个地址或者加相应的端口。比如listen 127.0.0.1:8000port-监听一个端口。比如listen 8000unix:path-监听一个unix socket地址,只用于本机通讯。比如unix:/var/run/nginx.sock
然后使用命令重载nginx
nginx -s reload
,这时访问
localhost:8000
就能看到效果了

root与alias:这两个指令主要功能都是将
url
映射为文件路径,以返回静态文件内容。主要的差别在于:
root有一个默认值html,可以出现在http、server和location指令块内,并且会将完整的url映射进文件路径中alias没有默认值,只能出现在location指令块中,并且只会将location后的url映射到文件路径
举例说明:
location /root {
root html
}
location /alias {
alias html
}
当访问
localhost/root/
时,根据配置的指令值,会在
html
后加上
/root
再去访问
index.html
。所以实际访问的路由地址为
localhost/html/root/index.html
。这是因为
root
会将完整的
url
映射进文件路径中。
而访问
localhost/alias/
时,访问的路由地址为
localhost/html/index.html
。
使用gzip压缩来减少网络传输
当访问的资源很大时,往往会消耗大量的宽带,也增加加载时间。
nginx
可以设置静态资源的压缩功能。

gzip on;表示打开gzip功能开关gzip_min_length 1;表示gzip最小压缩字节大小,如果一个文件很小,在一个tcp报文就能发送出来,这时再进行压缩效果不太,却又消耗cpu。(我这是为了演示才设置为1)gzip_comp_level 2;表示压缩级别gzip_types:表示只对列出来的类型进行压缩

压缩后只有830kb,而且在响应头中也能看出使用了gzip压缩

使用autoindex
使用
autoindex
可以将一个目录信息分享给用户,用户根据自己需求打开对应目录。
在文档中介绍到,当访问
/
结尾的
url
时,会对应到这个目录并展示这个目录的结构。使用方法就是把
autoindex
置为
on
访问
css/
这个文件夹时:
这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
- HTML5有哪些新特性?
- Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
- 如何实现浏览器内多个标签页之间的通信?
- ⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
- 简述⼀下src与href的区别?
- cookies,sessionStorage,localStorage 的区别?
- HTML5 的离线储存的使用和原理?
- 怎样处理 移动端 1px 被 渲染成 2px 问题?
- iframe 的优缺点?
- Canvas 和 SVG 图形的区别是什么?

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 问:0.1 + 0.2 === 0.3 嘛?为什么?
- JS 数据类型
- 写代码:实现函数能够深度克隆基本类型
- 事件流
- 事件是如何实现的?
- new 一个函数发生了什么
- 什么是作用域?
- JS 隐式转换,显示转换
- 了解 this 嘛,bind,call,apply 具体指什么
- 手写 bind、apply、call
- setTimeout(fn, 0)多久才执行,Event Loop
- 手写题:Promise 原理
- 说一下原型链和原型链的继承吧
- 数组能够调用的函数有那些?
- PWA使用过吗?serviceWorker的使用原理是啥?
- ES6 之前使用 prototype 实现继承
- 箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
- 事件循环机制 (Event Loop)

版权归原作者 2401_84616399 所有, 如有侵权,请联系我们删除。