一.编写背景
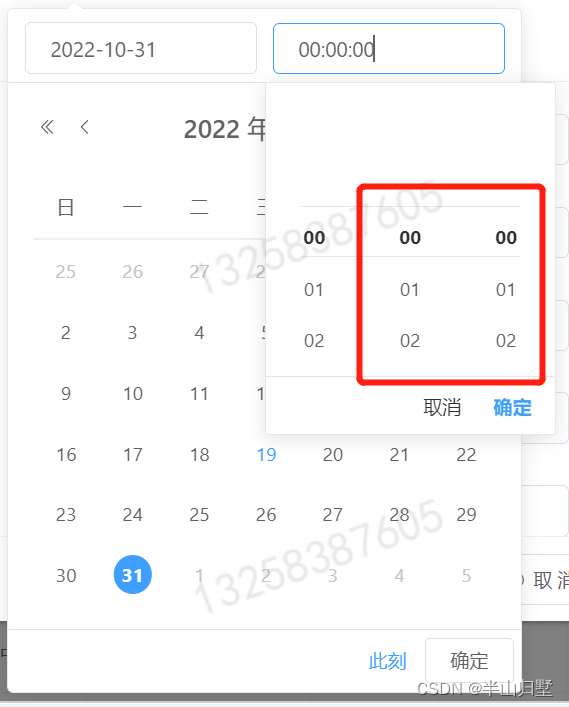
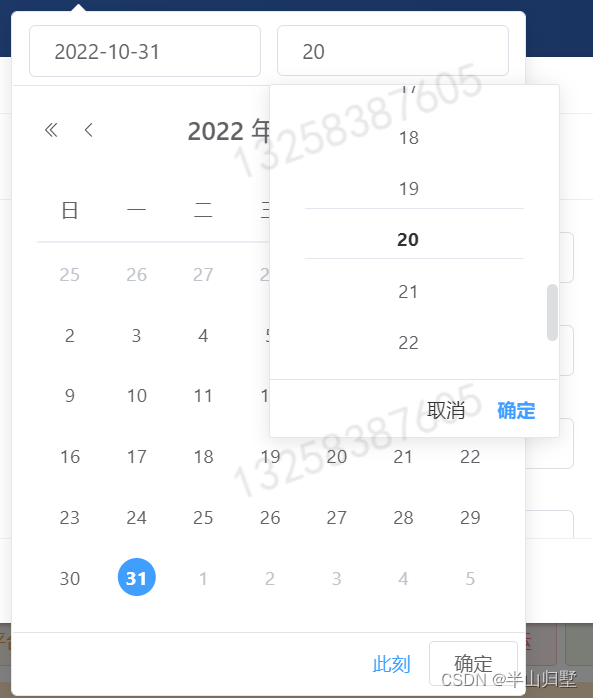
今天正在日常的需求编写和bug调试中,产品提出了这样一个需求。为了满足用户在新增数据时的便捷准确,时间选择格式为“年月日时”,即用户不需要选择分合秒,换句话说就是下图中红色框的两项不需要。

** 二.问题分析。**
** **当时了解到产品的需求时,第一时间还不知道思路怎么做。因为在日常的“板砖模式”开发中,我都习惯了elementUI的代码粘贴,找了以下el-date-picker的配置项也没发现省略这两项的配(可能是我找的不太仔细z_z)。最后能想到的就是样式穿透来对这两项进行隐藏。
三.问题解决。
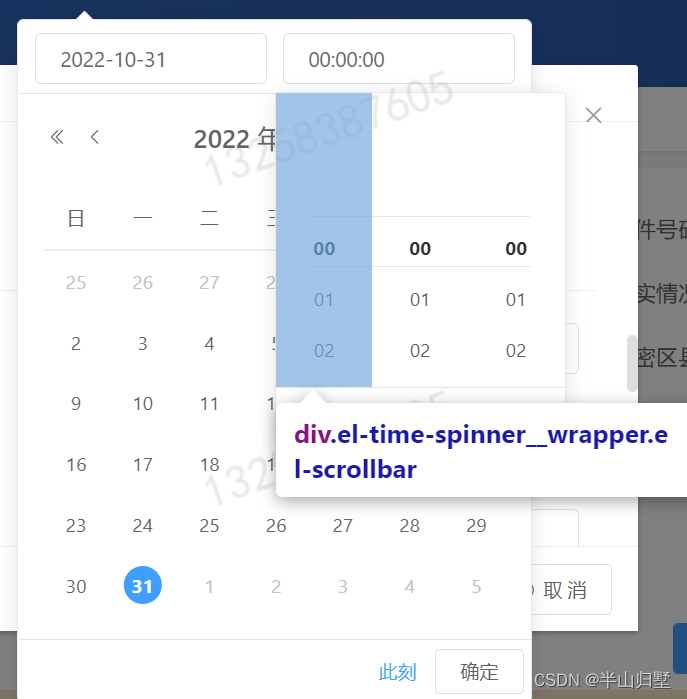
** **F12弹出控制台审查了一下元素,找到分秒所在元素位置。

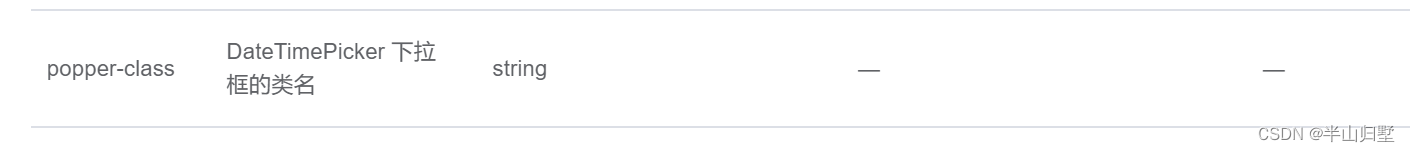
但是想要穿透样式来修改,项目中所有用到该组件的datetime-picker都会被改动,所以需要给当前的时间选择弹出层加一个仅有的类名来修改。elementUI官方文档给出了popper-class这么一个属性用来给弹出框加类名。

找到对应类名下的对分秒两项进行隐藏(隐藏方式不唯一),我这里选择对时这一项设置宽度为100%就好了。


这时刷新页面就可以看到分秒两列被隐藏了,但是为了让时间显示更良好,在选中日期后的展示效果也要精确到时,配置format="yyyy-MM-dd HH"以及value-format="yyyy-MM-dd HH"。修改效果如下图所示:

** 四.总结。**
** **1.给el-date-picker组件弹出框加上popper-class属性自定义类名;
2.审查元素找到对应的元素为其修改样式;
3.再做一些相关联反应的配置。
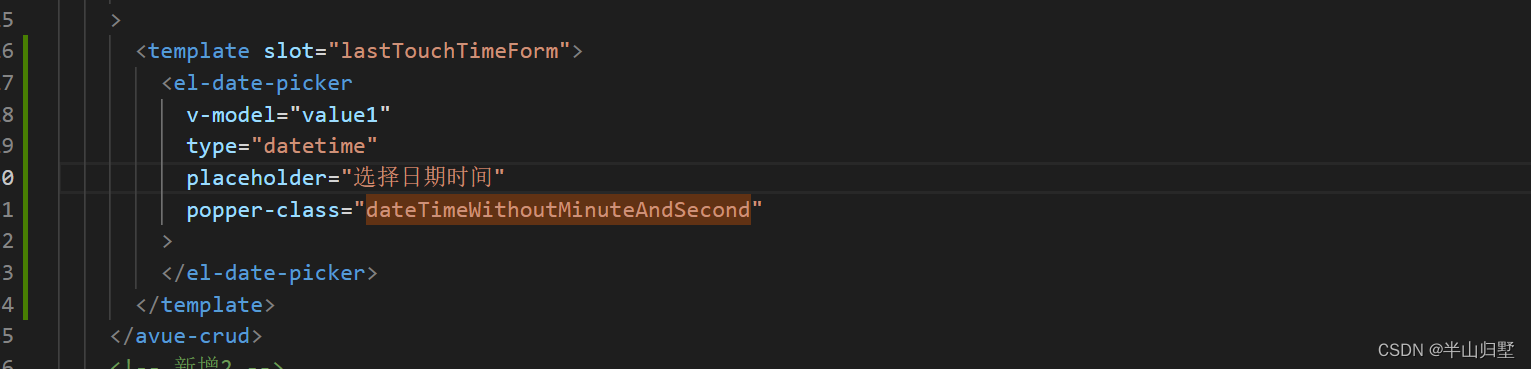
另外,我的项目所用的是avue框架,如果el-date-time组件是avue中option里的配置项,建议将该配置换成插槽用模板的形式来写,写到插槽里后,步骤和上面一致。
新人发文,欢迎各位大佬指正。
版权归原作者 半山归墅 所有, 如有侵权,请联系我们删除。