概述
- vue-devtools官方文档,也可按照官方文档操作
- 下面将介绍chrome集成vue-devtools的两种方式
一、谷歌官方应用商店搜索安装
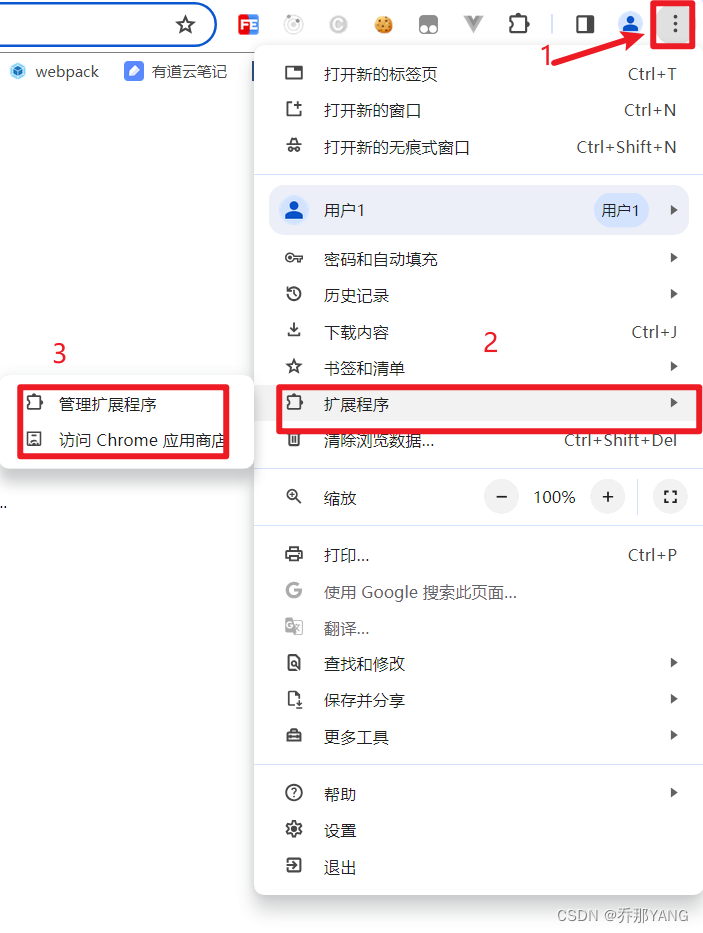
- 通过扩展->扩展程序->访问chrome应用商店输入vue-devtools搜索插件即可

二、通过打包官方源码生成压缩包,管理扩展程序中加载对应的打包文件即可
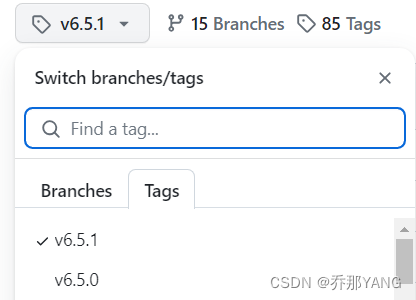
- 下载源码选择对应的版本tag官方源码
- 我们这里选择最新版本v6.5.1

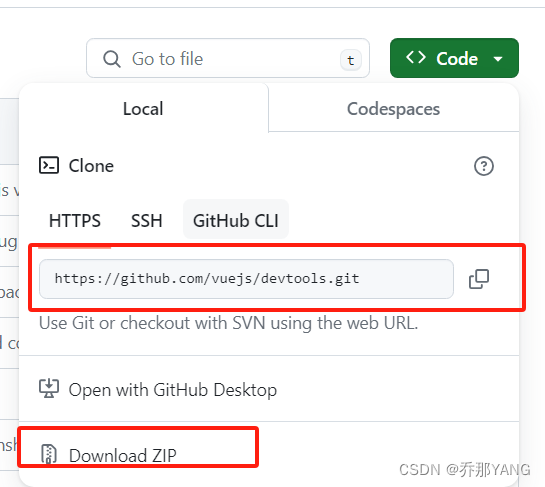
- 下载压缩包,或clone都可以*(- 克隆命令:
git clone https://github.com/vuejs/devtools.git

- 安装依赖以及打包,命令
yarn&&yarn build - 管理扩展程序->加载已解压的扩展程序- 文件夹选则当前文件下的packages\shell-chrome
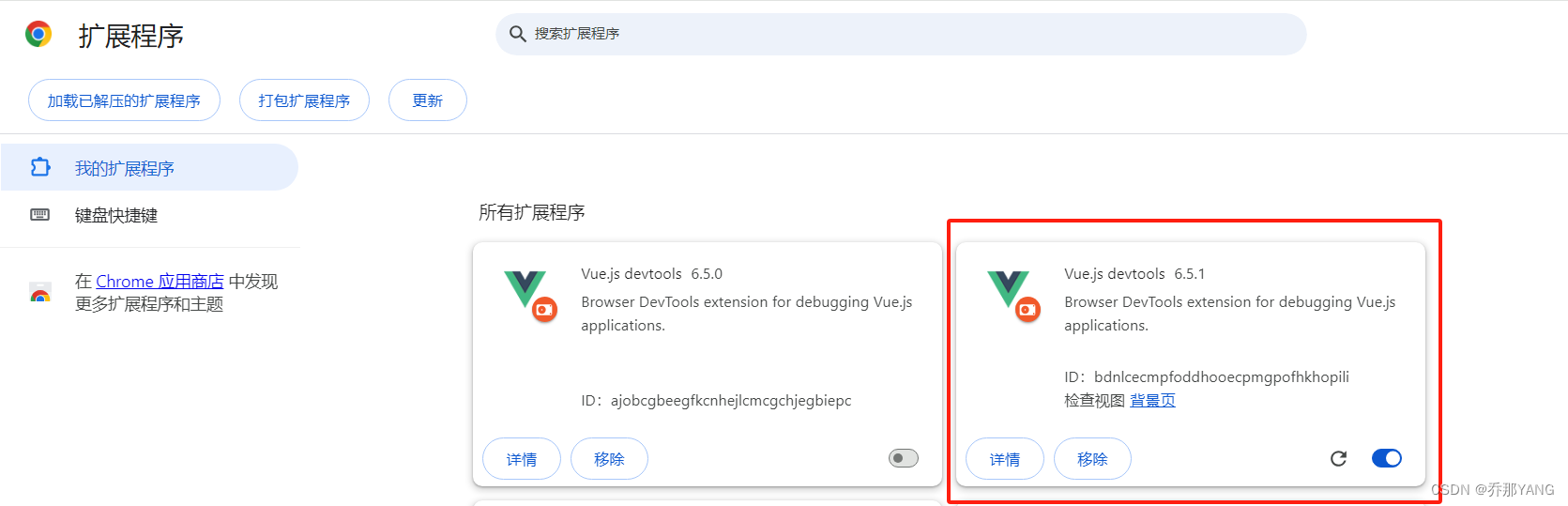
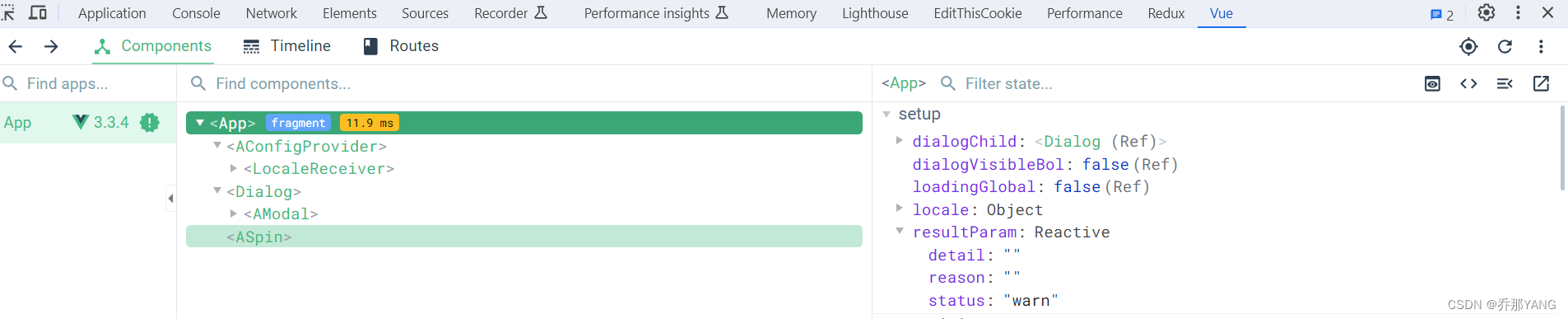
- 扩展成功预览


- tips- 打包成功后,仅仅保留packages\shell-chrome文件夹即可,其余可删除- 最终文件已打包上传到百度云(扩展时直接使用该解压包即可)提取码:0408
本文转载自: https://blog.csdn.net/qq_30907075/article/details/135481437
版权归原作者 乔那YANG 所有, 如有侵权,请联系我们删除。
版权归原作者 乔那YANG 所有, 如有侵权,请联系我们删除。