简介
这是一个使用 PyQt/PySide 编写的 Fluent Design 风格的组件库,支持亮暗主题无缝切换和自定义主题色,搭配 QtDesigner 可以快速开发美观的界面。github 仓库地址为 https://github.com/zhiyiYo/PyQt-Fluent-Widgets ,演示视频可以在哔哩哔哩上观看。

安装
轻量版 (
AcrylicLabel
不可用):
pip install PyQt-Fluent-Widgets -i https://pypi.org/simple/
完整版:
pip install "PyQt-Fluent-Widgets[full]" -i https://pypi.org/simple/
如果项目中使用的是 PySide2、PySide6 或者 PyQt6,可以在 PySide2、PySide6 和 PyQt6 分支下载对应的代码。
注意
请勿同时安装 PyQt-Fluent-Widgets、PyQt6-Fluent-Widgets、PySide2-Fluent-Widgets 和 PySide6-Fluent-Widgets,因为他们的包名都是qfluentwidgets
运行示例
安装完 pyqt-fluent-widgets 包并且下载好仓库源代码之后,可以切换到
examples
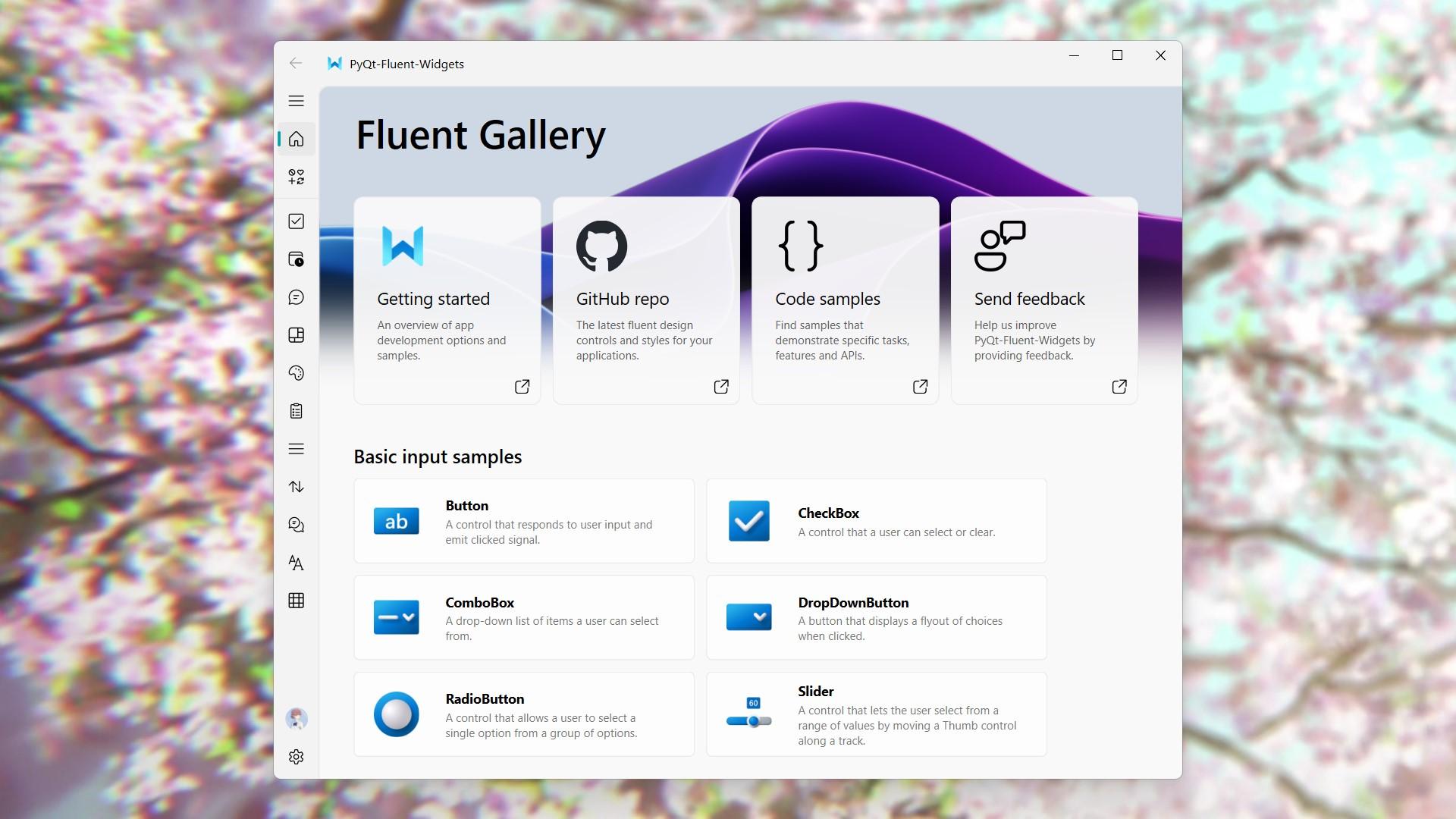
目录下运行示例代码,比如封面对应的示例代码:
cd examples/settings
python demo.py
如果遇到
ImportError: cannot import name 'XXX' from 'qfluentwidgets'
,这表明安装的包版本过低。可以按照上面的安装指令将 pypi 源替换为 https://pypi.org/simple 并重新安装.
在线文档
建议在使用之前阅读一下在线帮助文档,里面介绍了使用这个组件库的正确姿势,文档地址为:https://pyqt-fluent-widgets.readthedocs.io/zh_CN/latest
搭配 QtDesigner
可以运行
python ./tools/designer.py
来启动安装了 PyQt-Fluent-Widgets 插件的 QtDesigner。如果操作成功,QtDesigner 的侧边栏中将会显示 PyQt-Fluent-Widgets 的组件,建议使用虚拟环境。对于旧项目的改造,推荐使用 视频教程 中介绍的
提升为...
。
部分组件展示
下拉框

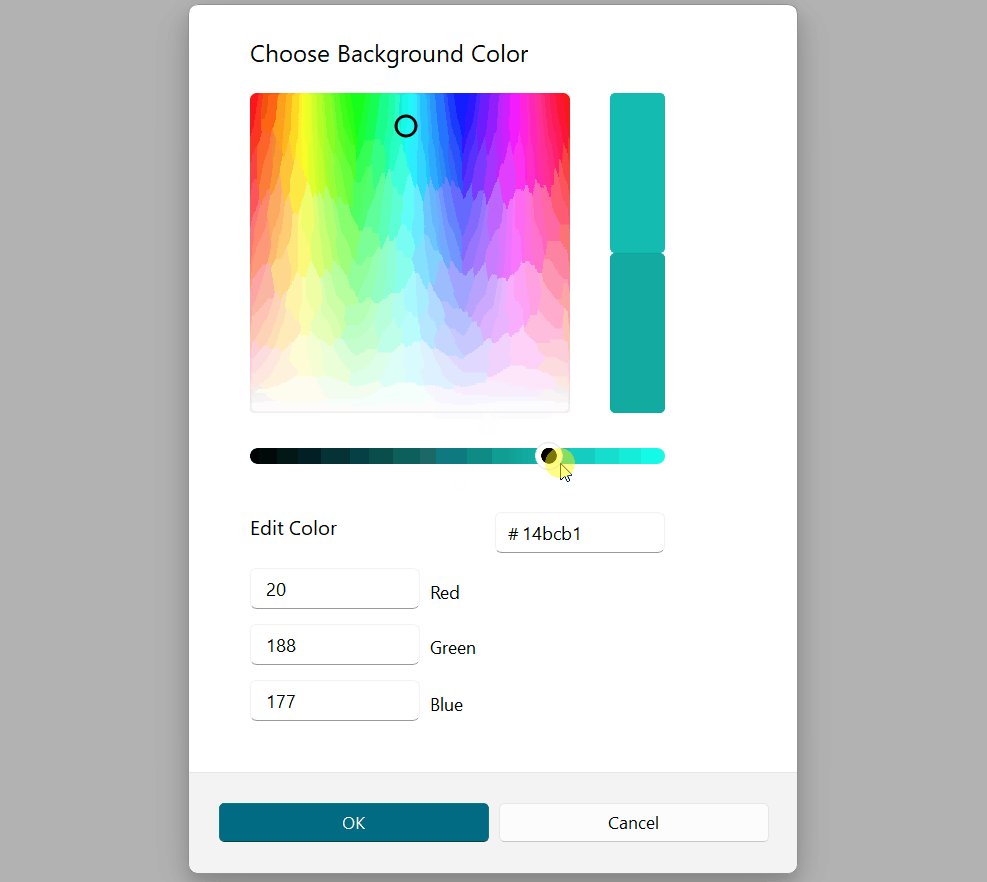
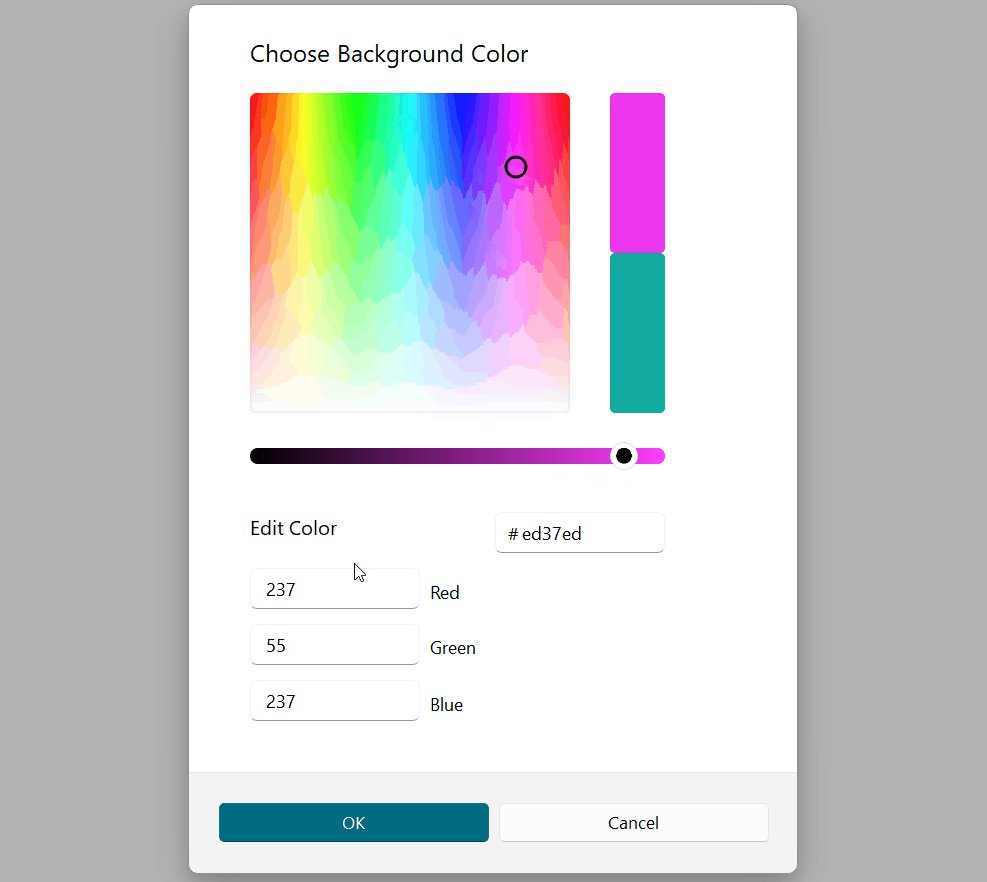
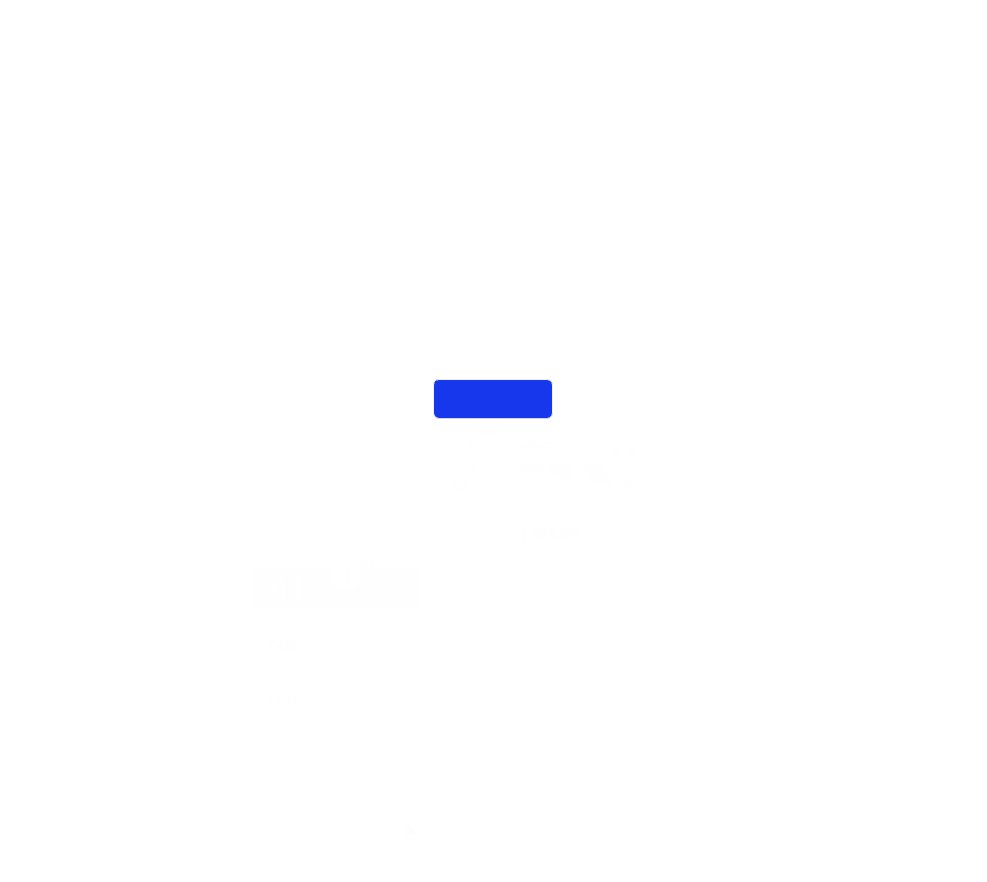
颜色对话框

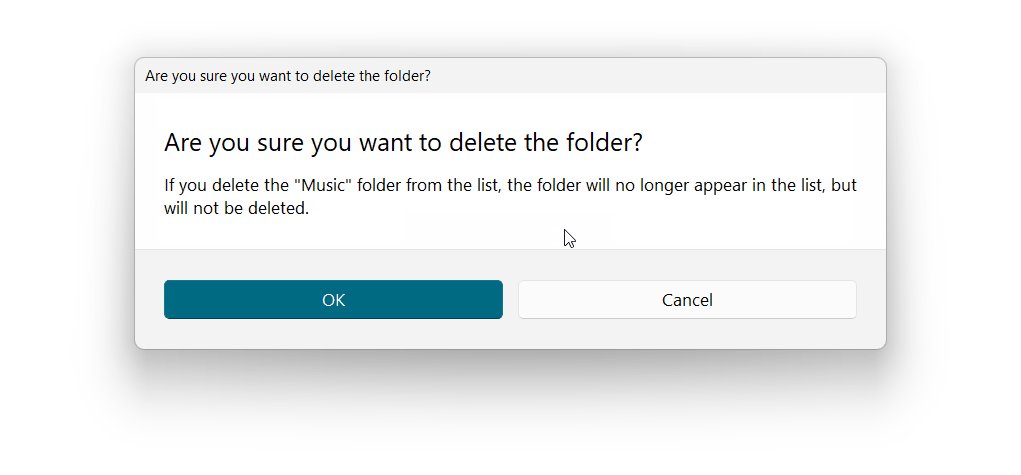
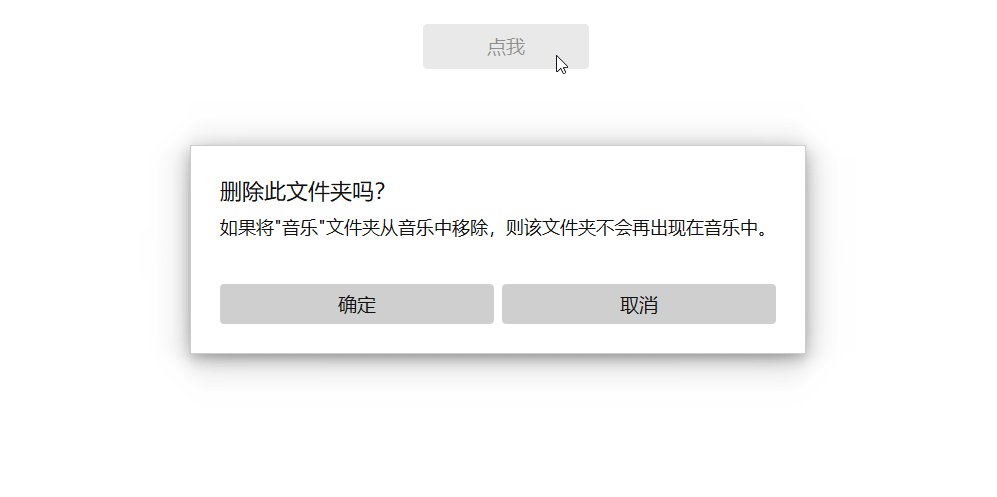
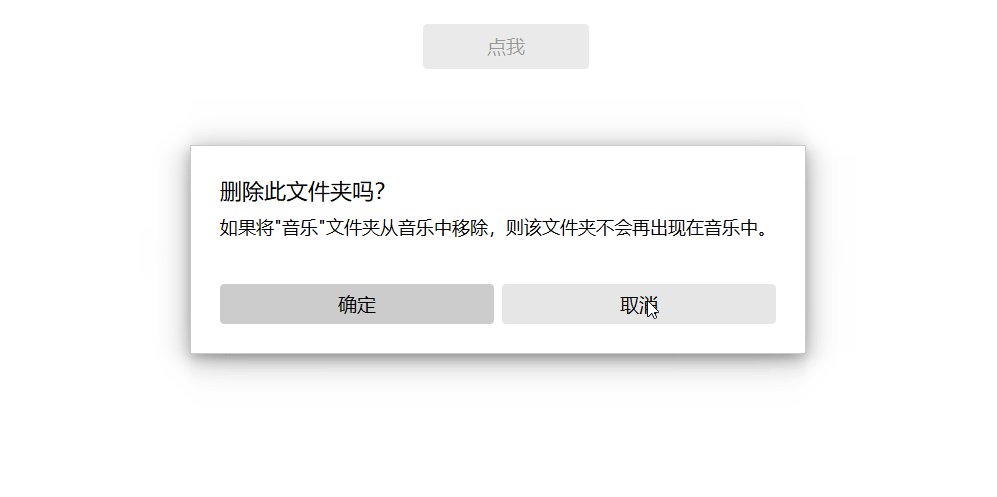
消息框
这个无边框消息框
Dialog
是否圆角取决于操作系统,比如 Win10 就会是尖角。

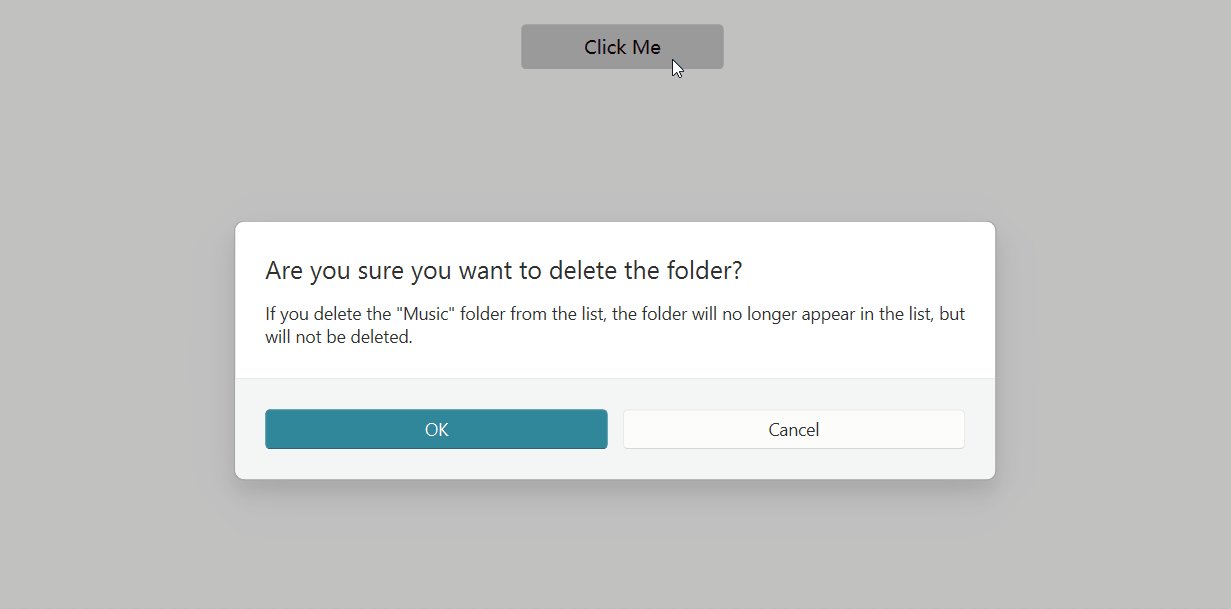
带遮罩的消息框

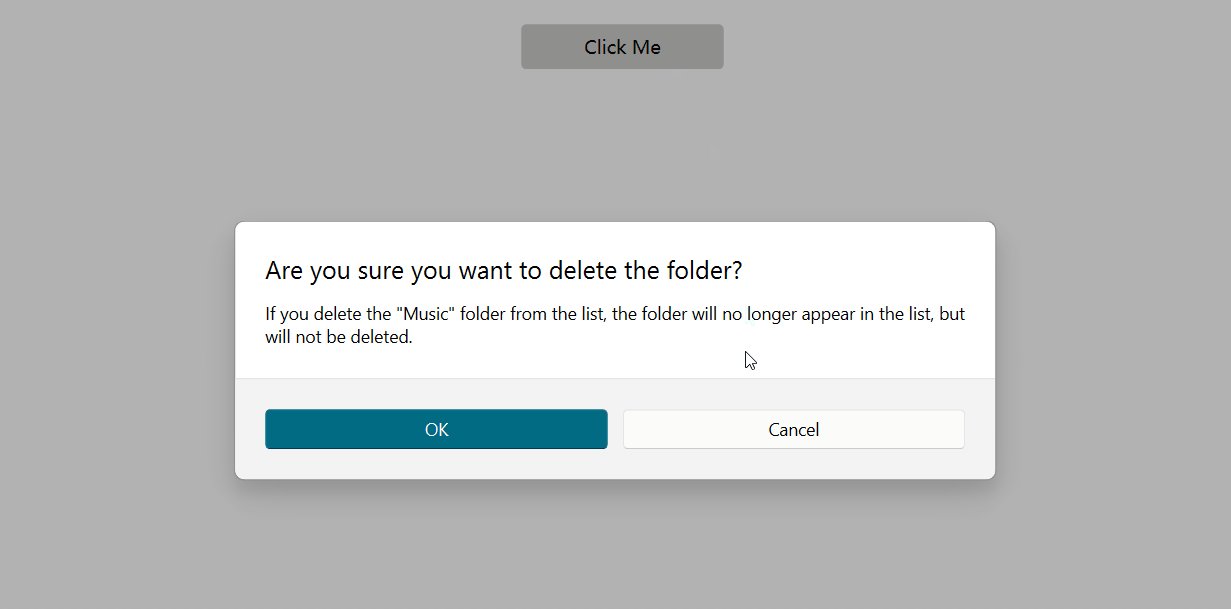
Win10 风格的消息框

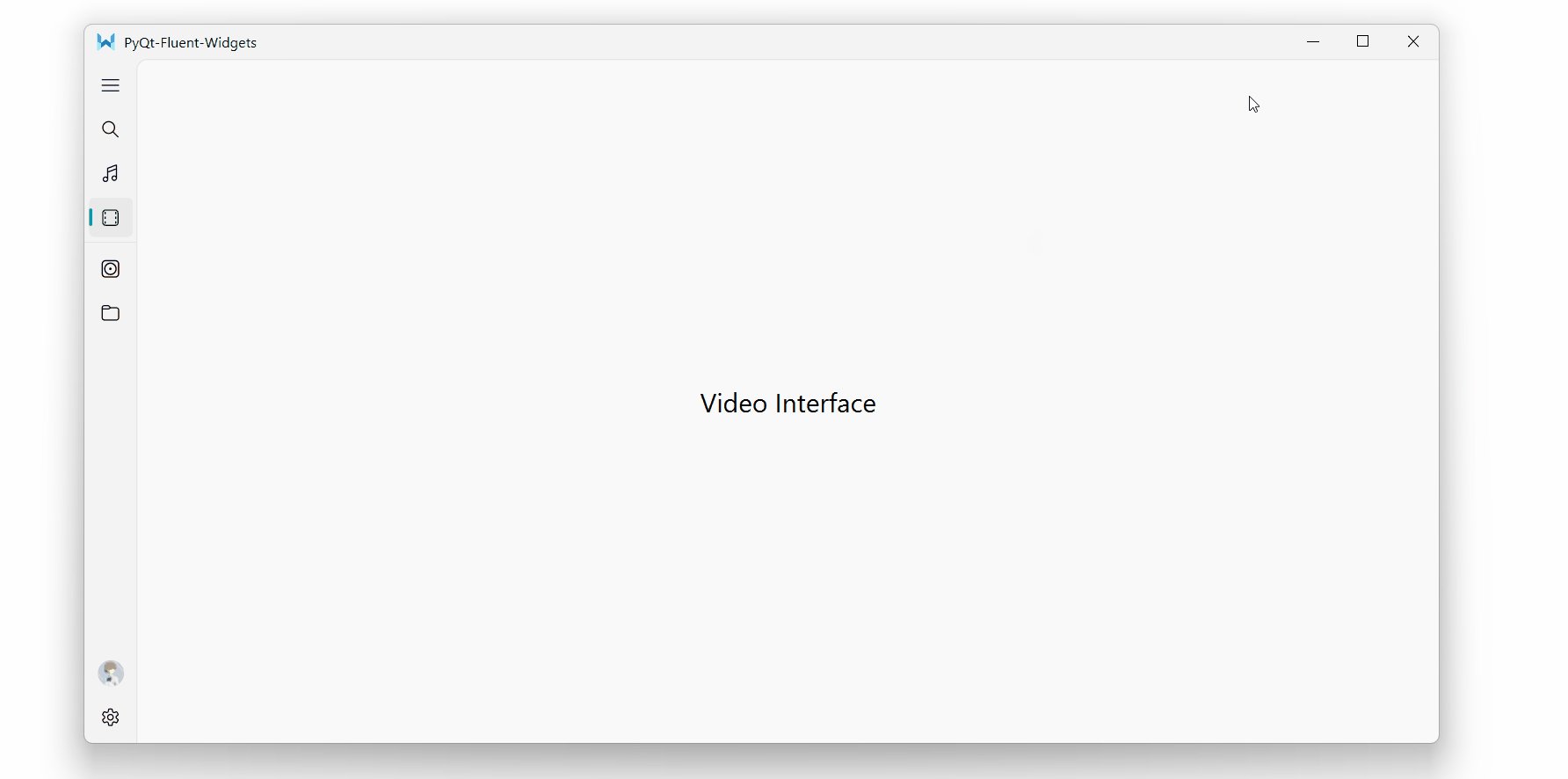
侧边导航

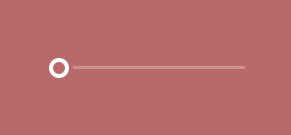
滑块中空的滑动条

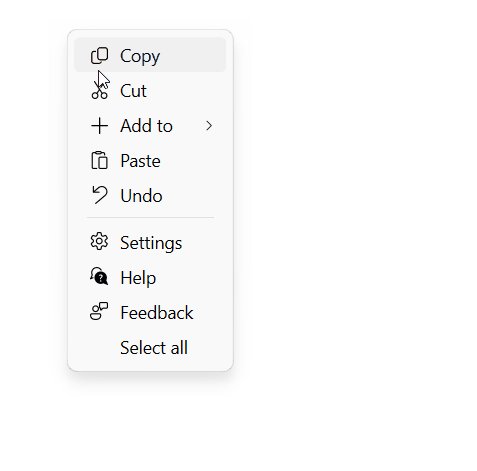
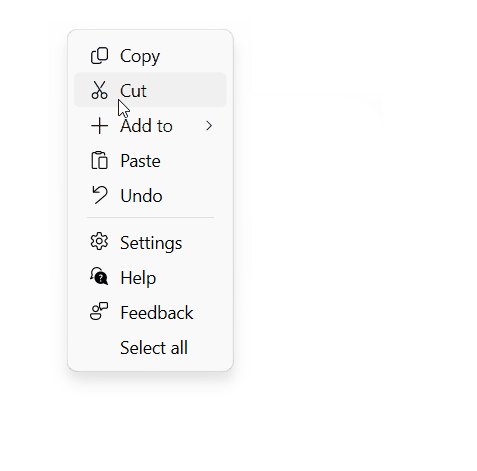
圆角阴影菜单

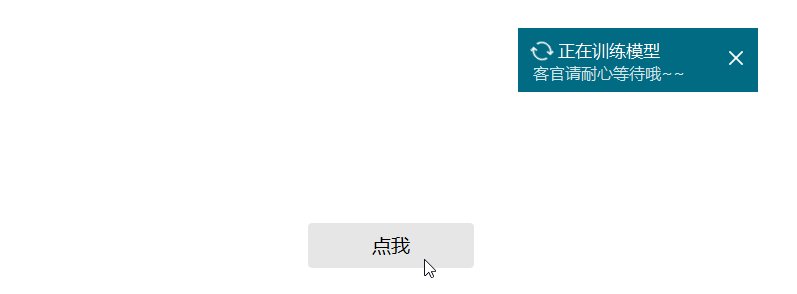
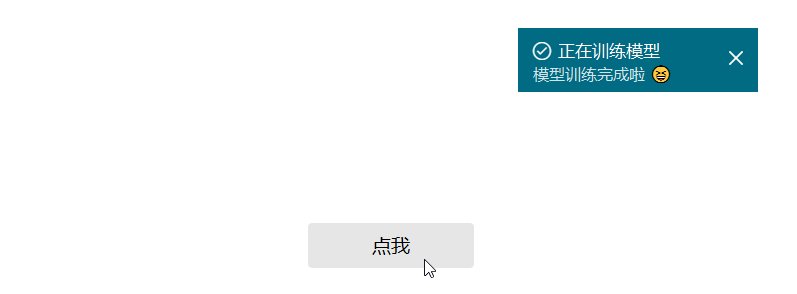
进度提示条

开关按钮

工具提示

许可证
PyQt-Fluent-Widgets 和 PyQt6-Fluent-Widgets 使用 GPLv3 许可证。
PySide6-Fluent-Widgets 和 PySide2-Fluent-Widgets 使用双许可证。非商业用途使用 GPLv3 许可证进行授权,商用请在 爱发电 或者 ko-fi 上进行购买以支持作者的开发。
Copyright © 2021 by zhiyiYo.
版权归原作者 之一Yo 所有, 如有侵权,请联系我们删除。