elementUI中输入框的密码框属性,
默认是一个始终睁眼的图标,测试今天提bug要有闭眼效果(无大语)…
因为elementUI中的icon没有闭眼的,所以还要去iconfront下载引入
效果图:
点击后
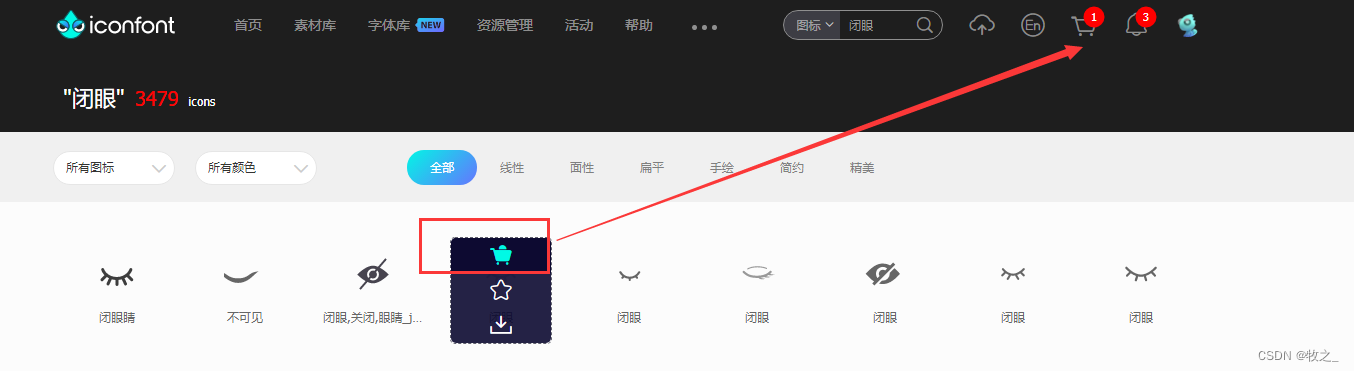
一、下载图标
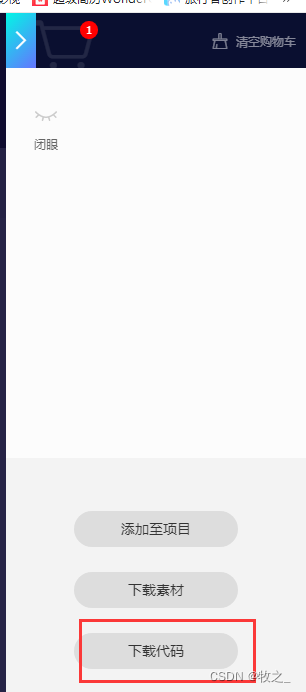
https://www.iconfont.cn 搜索闭眼,找到合适图表,加入购物车,然后点击右上购物车,下载代码

二、项目引入
- 下载的zip解压到项目的静态资源文件夹,如static,重命名一个合适名字


- 需要使用的页面中import引入iconfont.css,路径要正确,
import iconfont from'../../../static/images/iconfont/iconfont.css'
- 定义icon iconfont类样式(可以随便改间距大小之类的)
.icon, .iconfont{font-family:"iconfont"!important;font-size: 16px;font-style: normal;line-height: 32px;height: 100%;width: 25px;margin-right: 5px;-webkit-font-smoothing: antialiased;-webkit-text-stroke-width: 0.2px;-moz-osx-font-smoothing: grayscale;cursor: pointer;}
- data中定义几个用到的变量
icon:"icon iconfont icon-biyan",// 控制图标显示showpwd:false,// 用来判断当前是否显示密码inputType:'password'//input框的type类型
- 给el-ipnut框添加图标插槽
<el-inputsize="small":type="inputType"placeholder="请输入密码"><islot="prefix"class="el-input__icon el-icon-lock"></i><islot="suffix":class="icon"@click="showPass"></i></el-input>
- 定义showPass方法(别问样式和type控制为啥不简写到input上,习惯了,就是懒)
showPass(){if(!this.showpwd){this.icon ="el-input__icon el-icon-view";this.showpwd=truethis.inputType='input'}else{this.icon ="icon iconfont icon-biyan";this.showpwd=falsethis.inputType='password'}},
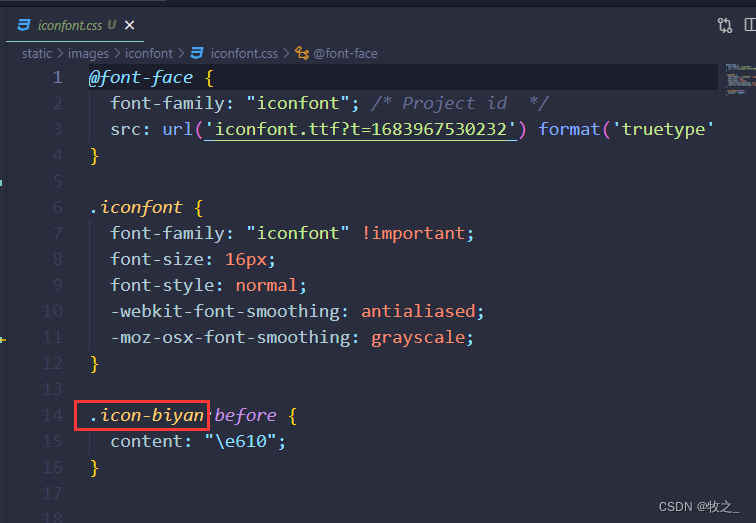
注:icon-biyan是你图标的名称,不统一。可以在下载的iconfont中打开iconfont.css,查看你图标的名称
至此效果完成,不需要给el-input增加show-password属性,因为它会自己多个图标
版权归原作者 牧之_ 所有, 如有侵权,请联系我们删除。