快速开发网站
pip install flask
from flask import Flask
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():
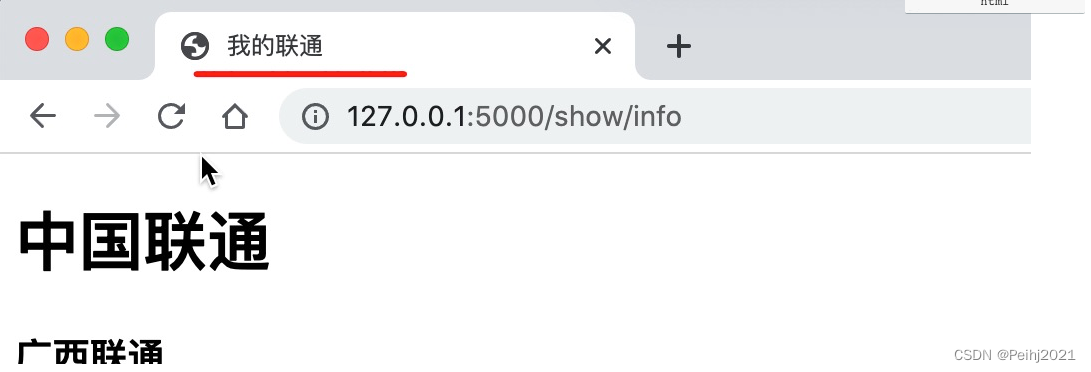
return "中国联通"
if __name__ == '__main__':
app.run()
咱们网站与别人的不一样:
- 别人的好看 vs 咱们的难堪。
浏览器可以识别很多标签+数据,例如:
<h1>中国</h1> -> 浏览器看见加大加粗
<span style='color:red;'>联通</span> -> 浏览器看见字体变红色
如果我们能把浏览器能识别的所有的标签都学会,我们在网站就可以控制页面到底长什么样子。
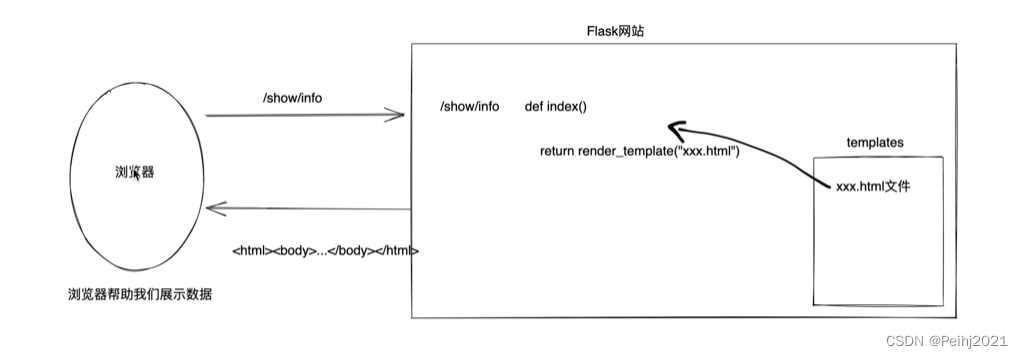
- Flask框架为了让咱们写标签方便,支持将字符串写入到文件里
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/show/info")
def index():
# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回。
# 默认:去当前项目目录的templates文件夹中找。
return render_template("index.html")
if __name__ == '__main__':
app.run()
浏览器能识别的标签
编码(head)
<meta charset="UTF-8">
title(head)
<head>
<meta charset="UTF-8">
<title>我的联通</title>
</head>

标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的联通</title>
</head>
<body>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
</html>
div和span
<div>内容</div>
<span>asdfa</span>
- div,一个人占一整行。【块级标签】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的联通</title>
</head>
<body>
<div>山东蓝翔</div>
<div>挖掘机哪家强</div>
</body>
</html>
- span,自己多大占多少。【行内标签、内联标签】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的联通</title>
</head>
<body>
<span>山东蓝翔</span>
<span>挖掘机哪家强</span>
</body>
</html>
注意:这两个标签比较素 + CSS样式。
练习
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>我的联通</title></head><body><h1>中国联通</h1><div><spanstyle="color: red">时间:</span><span>2021-11-11</span></div><div>
中国联合网络通信集团有限公司(简称“中国联通”)于2009年1月6日由原中国网通和原中国联通合并重组而成,公司在国内31个省(自治区、直辖市)和境外多个国家和地区设有分支机构,拥有覆盖全国、通达世界的现代通信网络,主要经营固定通信业务,移动通信业务,国内、国际通信设施服务业务,数据通信业务,网络接入业务,各类电信增值业务,与通信信息业务相关的系统集成业务等。
<ahref="http://www.chinaunicom.com.cn/about/about.html">点击跳转</a><imgstyle="height: 100px;"src="https://pic4.zhimg.com/v2-b23f984c2aeaa7bed12e890b4338d499_720w.jpg"/></div><h2>广西联通分部</h2><div><spanstyle="color: red">时间:</span><span>2021-11-11</span></div><div>
中国联通是目前唯一一家在集团层面整体进行混合所有制改革试点的中央企业。公司在2021年《财富》世界500强中位列第260位。作为支撑党政军系统、各行各业、广大人民群众的基础通信企业,中国联通在国民经济中具有基础性、支柱性、战略性、先导性的基本功能与地位作用,具有技术密集、全程全网、规模经济、服务经济社会与民生的特征与属性。
<ahref="/get/news">查看更多</a><imgstyle="width: 10%"src="/static/wbq.png"/></div><h1>运营商列表</h1><ul><li>中国移动</li><li>中国联通</li><li>中国电信</li></ul><h1>运营商列表</h1><ol><li>中国移动</li><li>中国联通</li><li>中国电信</li></ol><h1>数据表格</h1><tableborder="1"><thead><tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody><tr><td>10</td><td>武沛齐</td><td>19</td></tr><tr><td>11</td><td>吴阳军</td><td>19</td></tr><tr><td>12</td><td>刘东</td><td>19</td></tr><tr><td>13</td><td>郭智</td><td>19</td></tr><tr><td>14</td><td>电摩</td><td>19</td></tr></tbody></table><h1>输入内容</h1><inputtype="text"><inputtype="password"><inputtype="file"><inputtype="radio"name="n1">男
<inputtype="radio"name="n1">女
<inputtype="checkbox">篮球
<inputtype="checkbox">足球
<inputtype="checkbox">乒乓球
<inputtype="checkbox">棒球
<inputtype="button"value="提交"><inputtype="submit"value="提交"><h1>下拉框</h1><select><option>北京</option><option>上海</option><option>深圳</option></select><selectmultiple><option>北京</option><option>上海</option><option>深圳</option></select><h1>多行文本</h1><textarearows="5"></textarea></body></html>
超链接
跳转到其他网站
<ahref="http://www.chinaunicom.com.cn/about/about.html">点击跳转</a>
跳转到自己网站其他的地址
<ahref="http://127.0.0.1:5000/get/news">点击跳转</a><ahref="/get/news">点击跳转</a>
# 当前页面打开
<ahref="/get/news">点击跳转</a>
# 新的Tab页面打开
<ahref="/get/news"target="_blank">点击跳转</a>
图片
<imgsrc="图片地址"/>
直接显示别人的图片地址(防盗链):
<imgsrc="https://pic4.zhimg.com/v2-b23f984c2aeaa7bed12e890b4338d499_720w.jpg"/>
<imgsrc="自己图片的地址"/>
显示自己的图片:
- 自己项目中创建:static目录,图片要放在static
- 在页面上引入图片
<img src="/static/wbq.png" /
关于设置图片的高度和宽度
<imgsrc="图片地址"style="height:100px;width:200px;"/><imgsrc="图片地址"style="height:10%;width:20%;"/>
列表
<ul><li>中国移动</li><li>中国联通</li><li>中国电信</li></ul>
<ol><li>中国移动</li><li>中国联通</li><li>中国电信</li></ol>
表格
<table><thead><tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody><tr><td>10</td><td>武沛齐</td><td>19</td></tr><tr><td>11</td><td>吴阳军</td><td>19</td></tr><tr><td>12</td><td>刘东</td><td>19</td></tr><tr><td>13</td><td>郭智</td><td>19</td></tr><tr><td>14</td><td>电摩</td><td>19</td></tr></tbody></table>
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><h1>用户列表</h1><tableborder="1"><thead><tr><th>ID</th><th>头像</th><th>姓名</th><th>邮箱</th><th>更多信息</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td><imgsrc="/static/a1.jpeg"alt=""style="height: 50px"></td><td>武沛齐</td><td>休息@live.com</td><td><ahref="http://www.chinaunicom.com.cn/about/leaders.html"target="_blank">查看详细</a></td><td>
编辑
删除
</td></tr><tr><td>1</td><td><imgsrc="/static/a1.jpeg"alt=""style="height: 50px"></td><td>武沛齐</td><td>休息@live.com</td><td><ahref="http://www.chinaunicom.com.cn/about/leaders.html"target="_blank">查看详细</a></td><td>
编辑
删除
</td></tr><tr><td>1</td><td><imgsrc="/static/a1.jpeg"alt=""style="height: 50px"></td><td>武沛齐</td><td>休息@live.com</td><td><ahref="http://www.chinaunicom.com.cn/about/leaders.html"target="_blank">查看详细</a></td><td>
编辑
删除
</td></tr><tr><td>1</td><td><imgsrc="/static/a1.jpeg"alt=""style="height: 50px"></td><td>武沛齐</td><td>休息@live.com</td><td><ahref="http://www.chinaunicom.com.cn/about/leaders.html"target="_blank">查看详细</a></td><td>
编辑
删除
</td></tr></tbody></table></body></html>

input系列(7个)
<inputtype="text"/><inputtype="password"><inputtype="file"><inputtype="radio"name="n1">男
<inputtype="radio"name="n1">女
<inputtype="checkbox">篮球
<inputtype="checkbox">足球
<inputtype="checkbox">乒乓球
<inputtype="checkbox">棒球
<inputtype="button"value="提交"> -->普通的按钮
<inputtype="submit"value="提交"> -->提交表单
下拉框
<select><option>北京</option><option>上海</option><option>深圳</option></select><selectmultiple><option>北京</option><option>上海</option><option>深圳</option></select>
多行文本
<textarea></textarea>
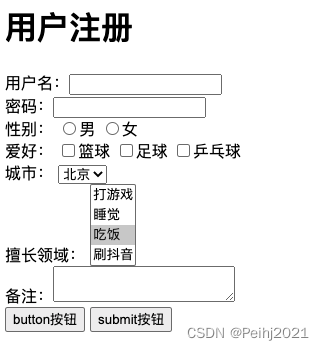
案例:用户注册
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><h1>用户注册</h1><div>
用户名:<inputtype="text"/></div><div>
密码:<inputtype="password"/></div><div>
性别:
<inputtype="radio">男
<inputtype="radio">女
</div><div>
爱好:
<inputtype="checkbox">篮球
<inputtype="checkbox">足球
<inputtype="checkbox">乒乓球
</div><div>
城市:
<select><option>北京</option><option>上海</option><option>深圳</option></select></div><div>
擅长领域:
<selectmultiple><option>打游戏</option><option>睡觉</option><option>吃饭</option><option>刷抖音</option></select></div><div>
备注:<textarea></textarea></div><div><inputtype="button"value="button按钮"><inputtype="submit"value="submit按钮"></div></body></html>

知识点回顾和补充
网站请求的流程

一大堆的标签
h/div/span/a/img/ul/li/table/input/textarea/select
网络请求
- 在浏览器的URL中写入地址,点击回车,访问。
浏览器会发送数据过去,本质上发送的是字符串:
"GET /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n"
浏览器会发送数据过去,本质上发送的是字符串:
"POST /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n数据库"
- 浏览器向后端发送请求时
- GET请求【URL方法 / 表单提交】
- 现象:GET请求、跳转、向后台传入数据数据会拼接在URL上。
https://www.sogou.com/web?query=安卓&age=19&name=xx
注意:GET请求数据会在URL中体现。
- POST请求【表单提交】
- 现象:提交数据不在URL中而是在请求体中。
案例:用户注册
- 新创建项目
- 创建Flask代码
from flask import Flask, render_template, request
app = Flask(__name__)@app.route('/register', methods=['GET',"POST"])defregister():if request.method =="GET":return render_template('register.html')else:
user = request.form.get("user")
pwd = request.form.get("pwd")
gender = request.form.get("gender")
hobby_list = request.form.getlist("hobby")
city = request.form.get("city")
skill_list = request.form.getlist("skill")
more = request.form.get("more")print(user, pwd, gender, hobby_list, city, skill_list, more)# 将用户信息写入文件中实现注册、写入到excel中实现注册、写入数据库中实现注册# 2.给用户再返回结果return"注册成功"if __name__ =='__main__':
app.run()
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><h1>用户注册</h1><formmethod="post"action="/register"><div>
用户名:<inputtype="text"name="user"/></div><div>
密码:<inputtype="password"name="pwd"/></div><div>
性别:
<inputtype="radio"name="gender"value="1">男
<inputtype="radio"name="gender"value="2">女
</div><div>
爱好:
<inputtype="checkbox"name="hobby"value="10">篮球
<inputtype="checkbox"name="hobby"value="20">足球
<inputtype="checkbox"name="hobby"value="30">乒乓球
<inputtype="checkbox"name="hobby"value="40">棒球
</div><div>
城市:
<selectname="city"><optionvalue="bj">北京</option><optionvalue="sh">上海</option><optionvalue="sz">深圳</option></select></div><div>
擅长领域:
<selectname="skill"multiple><optionvalue="100">吃饭</option><optionvalue="101">睡觉</option><optionvalue="102">打球</option></select></div><div>
备注:<textareaname="more"></textarea></div><inputtype="submit"value="submit按钮"></form></body></html>
CSS样式
css,专门用来“美化”标签。
- 基础CSS,写简单页面 & 看懂 & 改。
- 模块,调整和修改。
快速了解
<imgsrc="..."style="height:100px"/><divstyle="color:red;">中国联通</div>
CSS应用方式
- 在标签上
<imgsrc="..."style="height:100px"/><divstyle="color:red;">中国联通</div>
- 在head标签中写style标签(*)
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.c1{color:red;}</style></head><body><h1class='c1'>用户登录</h1><h1class='c1'>用户登录</h1><h1class='c1'>用户登录</h1><h1class='c1'>用户登录</h1></body></html>
3.写到文件中(*)
.c1{
height:100px;
}
.c2{
color:red;
}
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><linkrel="stylesheet"href="common.css"/></head><body><h1class='c1'>用户登录</h1><h1class='c2'>用户登录</h1><h1class='c2'>用户登录</h1><h1class='c1'>用户登录</h1></body></html>
问题:用Flask框架开发不方便
- 每次都需要重启
- 规定有些文件必须要放在特定的文件夹
- 新创建一个页面 - 函数- HTML文件
有没有一种方式,可以让我快速的编写前端的代码并查看效果呢,最后再讲页面集成到Flask中。
Pycharm为我们提供了一种非常便捷开发前端页面的工具。

选择器
- ID选择器
#c1{
}
<divid='c1'></div>
- 类选择器(最多)
.c1{
}
<divclss='c1'></div>
- 标签选择器
div{
}
<div>xxx</div>
- 属性选择器
input[type='text']{border: 1px solid red;}.v1[xx="456"]{color: gold ;}
<inputtype="text"><inputtype="password"><divclass="v1"xx="123">s</div><divclass="v1"xx="456">f</div><divclass="v1"xx="999">a</div>
后代选择器
.yy li{color: pink;}.yy > a{color: dodgerblue;}
<divclass="yy"><a>百度</a><div><a>谷歌</a></div><ul><li>美国</li><li>日本</li><li>韩国</li></ul></div>
关于选择器:
多:类选择器、标签选择器、后代选择器
少:属性选择器、ID选择器
关于多个样式 & 覆盖的问题:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.c1{color: red;border: 1px solid red;}.c2{font-size: 28px;color: green;}</style></head><body><divclass="c1 c2">中国联通</div></body></html>
补充:下面的不要覆盖我。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.c1{color: red !important;border: 1px solid red;}.c2{font-size: 28px;color: green;}</style></head><body><divclass="c1 c2">中国联通</div></body></html>
样式
高度与宽度
.c1{height: 300px;width: 500px;}
注意事项:
- 宽度,支持百分比。
- 行内标签:默认无效
- 块级标签:默认有效(霸道,右侧区域空白,也不给你占用)
2. 块级和行内标签
- 块级
- 行内
- css样式:标签 ->
display:inline-block
示例:行内&块级特性
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.c1{display: inline-block;height: 100px;width: 300px;border: 1px solid red;}</style></head><body><spanclass="c1">中国</span><spanclass="c1">联通</span><spanclass="c1">联通</span><spanclass="c1">联通</span></body></html>
示例:块级和行内标签的设置
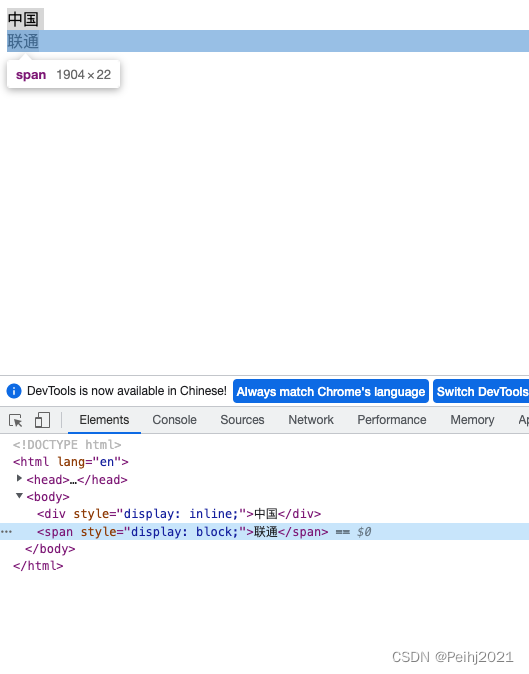
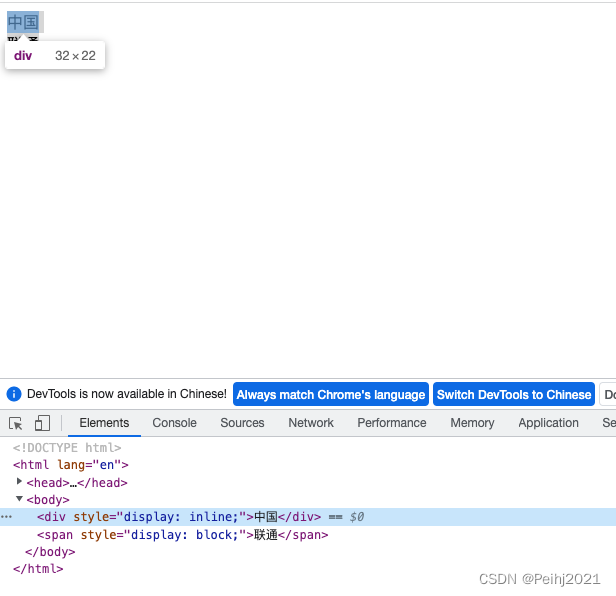
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style></style></head><body><divstyle="display: inline;">中国</div><spanstyle="display: block;">联通</span></body></html>
注意:块级 + 块级&行内。

3.字体设置
- 颜色
- 大小
- 加粗
- 字体格式
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.c1{color: #00FF7F;font-size: 58px;font-weight: 600;font-family: Microsoft Yahei;}</style></head><body><divclass="c1">中国联通</div><div>中国移动</div></body></html>
文字对齐方式
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.c1{height: 59px;width: 300px;border: 1px solid red;text-align: center;/* 水平方向居中 */line-height: 59px;/* 垂直方向居中 */}</style></head><body><divclass="c1">郭智</div></body></html>
浮动
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><div><span>左边</span><spanstyle="float: right">右边</span></div></body></html>
div默认块级标签(霸道),如果浮动起来,就不一样了。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.item{float: left;width: 280px;height: 170px;border: 1px solid red;}</style></head><body><div><divclass="item"></div><divclass="item"></div><divclass="item"></div><divclass="item"></div><divclass="item"></div></div></body></html>
如果你让标签浮动起来之后,就会脱离文档流。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.item{float: left;width: 280px;height: 170px;border: 1px solid red;}</style></head><body><divstyle="background-color: dodgerblue"><divclass="item"></div><divclass="item"></div><divclass="item"></div><divclass="item"></div><divclass="item"></div><divstyle="clear: both;"></div></div><div>你哦啊呀</div></body></html>
内边距
内边距,我自己的内部设置一点距离。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.outer{border: 1px solid red;height: 200px;width: 200px;padding-top: 20px;padding-left: 20px;padding-right: 20px;padding-bottom: 20px;}</style></head><body><divclass="outer"><divstyle="background-color: gold;">听妈妈的话</div><div>
小朋友你是否下水道发
</div></div></body></html>
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.outer{border: 1px solid red;height: 200px;width: 200px;padding: 20px;}</style></head><body><divclass="outer"><divstyle="background-color: gold;">听妈妈的话</div><div>
小朋友你是否下水道发
</div></div></body></html>
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.outer{border: 1px solid red;height: 200px;width: 200px;padding: 20px 10px 5px 20px;}</style></head><body><divclass="outer"><divstyle="background-color: gold;">听妈妈的话</div><div>
小朋友你是否下水道发
</div></div></body></html>
外边距
外边距,我与别人加点距离。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><divstyle="height: 200px;background-color: dodgerblue;"></div><divstyle="background-color: red;height: 100px;margin-top: 20px;"></div></body></html>
案例
小米商城
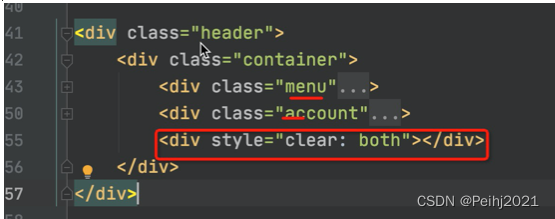
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>body{margin: 0;}.header{background: #333;}.container{width: 1226px;margin: 0 auto;}.header .menu{float: left;color: white;}.header .account{float: right;color: white;}.header a{color: #b0b0b0;line-height: 40px;display: inline-block;font-size: 12px;margin-right: 10px;}</style></head><body><divclass="header"><divclass="container"><divclass="menu"><a>小米商城</a><a>MIUI</a><a>云服务</a><a>有品</a><a>开放平台</a></div><divclass="account"><a>登录</a><a>注册</a><a>消息通知</a></div><divstyle="clear: both"></div></div></div></body></html>
总结
- body标签,默认有一个边距,造成页面四边都有白色间隙,如何去除呢?
body{
margin: 0;
}
- 内容居中
- 文本居中,文本会在这个区域中居中。
<divstyle="width: 200px;text-align: center;">武沛齐</div>
- 区域居中,自己要有宽度 +
margin-left:auto;margin-right:auto
.container{
width: 980px;
margin: 0 auto;
}
<divclass="container">
adfasdf
</div>
- 父亲没有高度或没有宽度,被孩子支撑起来。
- 如果存在浮动,一定记得加入 。

ref
路飞学城
版权归原作者 Peihj2021 所有, 如有侵权,请联系我们删除。