** 前言:**
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
接下来,我将通过我对前端HTML的认知,来详细讲解一下HTML的实现
前端快捷键:
下面是我经常用到的一些标签,大家可以作为参考
shift+alt+向上或向下箭头向上或向下复制
ctrl+d
向下依次复制相同单词ctrl+alt+上下箭头添加多个光标添加多个变量ctrl+h实现某个单词的全局替换ctrl+g快速定位到某一行shift+alt+鼠标滚动选定某个区块进行操作ctrl+/注释
字符实体:
由于这些在书写代码时无法实现,所以我们可以通过字符实体来实现
比如: 当我们想实现两个字体之间存在多个空格,仅仅在代码中多加几个空格是没有作用的,最多只能实现一个,所以这时候我们就需要通过字符身体来帮我们实现
空格 <<>>
HTML的注释:
当我们要直接注释某段文字时,将鼠标停留在要注释的一行,按下注释快捷键就可以了,以下就是HTML的注释了,可以当做多行注释也可以当做单行注释来使用
<!--这是一个单行注释-->
<!--这是一个多行
注释-->
路径
相对路径:
同一文件同一位置 路径用./
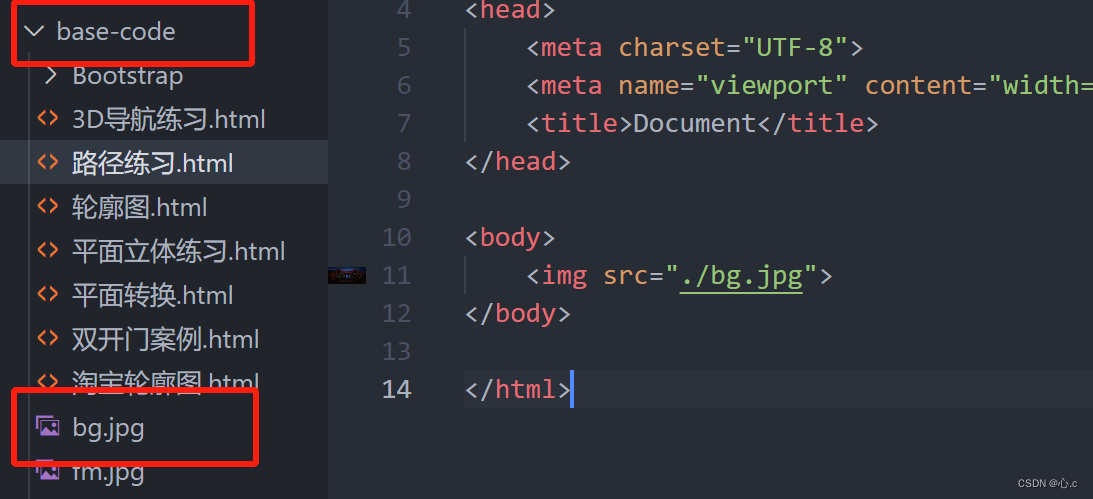
如下图,由于路径练习和图片在同一个文件base-code中,所以可以直接用** . /** 来引入
若文件在上一级 路径就用../
同一文件的下一级就加/
绝对路径(这个比较简单我就不演示了):
1.直接复制文件里面的地址
2.复制别人的图片地址
标签:
标签的种类:
1.双标签: 成对出现的标签,有开始标签和结束标签,开始标签与结束标签之间差一个/
<p>这是一个双标签</p>
2.单标签:只出现一次的标签:
<br>
<!--这是一个换行的单标签-->
标签的关系:
并列:
这种并列在一起的就是并列关系(就像兄弟关系)
<div>块级标签</div>
<p>段落标签</p>
嵌套:
下面一个标签在另一个标签里面就是嵌套关系(就像父子关系)
<div>块级标签<p>段落标签</p></div>
标题标签:
h1-h6(字体级别从1-6依次递减,字号也逐渐变小)
<h1>这是一级标签</h1>
<h2>这是二级标签</h2>
<h3>这是三级标签</h3>

段落标签:
<p>这是一个段落标签</p>
一般的标签是不会换行的,但是当p标签的内容足够大时,就可以实现换行作用,所以p标签经常用到文字比较多的文本当中
图像标签
img标签
<img src="./bg.jpg">
图像属性名作用src填写所添加图片的路径alt替换文本,图片无法显示的时候显示文字title显示文本,鼠标停留在图片上时显示文字width图片宽度,数值为数字,没有单位,默认等比例缩放height图片高度,数值为数字,没有单位,默认等比例缩放
音频标签:
audio标签
<audio src="../前端代码/音频.mp3"></audio>
音频属性作用src添加路径 支持格式:MP3,Og8,Wavcontrol显示音频控制面板loop循环播放autoplay自动播放 但一般会被禁用
视频标签:
video标签
视频属性作用src路径 支持格式MO4,WebM,Oggcontrol显示视频控制面板loop循环播放muted静音播放autoplay自动播放 浏览器支持在静音状态在自动播放
超链接标签
a标签
<a href="#">超链接</a>

超链接属性作用href属性中添加需要跳转的文件地址作用:跳转到本地文件,相对路径和绝对路径都可以查找target=“blank”新窗口跳转页面 保留原来界面
如果想显示效果但没有文件需要跳转,那么可以在href属性中放一个#,点击该属性不会跳转,它表示空链接
列表:
有序列表标签ul嵌套li标签 ul是无序列表,li是列表条目有序列表标签ol嵌套li标签 ol是有序列表,li是列表条目定义列表
dl嵌套dt和dd dl是定义列表 dt是定义列表的标题 ddd是定义列表的描述/详情
** 无序列表**
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>

** 有序列表**
<ol>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
<li>第四行</li>
</ol>

**定义列表 **
<dl>
<dt>购物指南</dt>
<dd>购物流程</dd>
<dd>支付方式</dd>
<dd>售后规则</dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd>配送运费</dd>
<dd>配送时间</dd>
<dd>配送范围</dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd>平台规则</dd>
<dd>联系我们</dd>
<dd>问题反馈</dd>
</dl>
到后期加些CSS属性,从而实现下面这种模式
表格:
table标签
tr 行 , th 表头单元格 , td 内容单元格
标签table嵌套tr,tr嵌套td/th
表格默认没有边框线,使用border属性可以为表格添加边框线,border添加在table之后
<table border="3">
<tr>
<th></th>
<th>早上</th>
<th>中午</th>
<th>晚上</th>
</tr>
<tr>
<td>第一天</td>
<td>汤</td>
<td>面</td>
<td>米</td>
</tr>
<tr>
<td>第二天</td>
<td>汤</td>
<td>面</td>
<td>米</td>
</tr>
<tr>
<td>第三天</td>
<td>汤</td>
<td>面</td>
<td>米</td>
</tr>
效果:

合并单元格:
1 跨行合并 保留最上单元格 td后添加属性rowspan=“(添要合并几个格数)”,然后把不要的格数删了
2 跨列合并 保留最左边的单元格 td后添加colspan=“(添加要合并几个格数)”,然后把多余的删了
<table border="3">
<tr>
<th></th>
<th>早上</th>
<th>中午</th>
<th>晚上</th>
</tr>
<tr>
<td>第一天</td>
<td rowspan="3">汤</td>
<td rowspan="3">面</td>
<td rowspan="3">米</td>
</tr>
<tr>
<td>第二天</td>
</tr>
<tr>
<td>第三天</td>
</tr>
效果:

表单:
**1.input标签 **
<input type="...">
type属性值不同,功能不同
type属性值功能text文本框,用于输入单行文本 特点,输入什么显示什么password密码框 输入什么都显示的是星号radio单选框,实现单选功能checkbox多选框,实现多选功能file默认情况下,文件上传表单控件只能上传一个文件,添加 multiple 属性可以实现文件多选功能。
text文本框 (输入之后会显示输入的文字)
账号:<input type="text">

** password 密码框**(输入之后文字全部转化成*)
密码:<input type="password">

radio 单选框
<input type="radio"> 女
<input type="radio"> 男

观察,由于效果不好两个都可以选中,所以我们需要加入name属性名
<input type="radio" name="gender">男
<input type="radio" name="gender"checked>女
这样就只能在男女之间选择一个性别了,起到了本质作用,注意,女的name属性值后面有一个checked属性,这个属性是默认属性,就是一进页面女就被选中了,这样就可以使我们的代码看起来更加规范
checkbox 多选框
多选框在制作页面时不经常用到,它经常被用于签订某个协议或确定某种规则时会被用到,相信大家对这个很熟悉吧
<input type="checkbox">:同意下方协议

file上传文件
<input type="file">

input 占位文本(用来提示信息),用在文本框和密码框中
属性名:placeholder
账号:<input type="text" placeholder="请输入账号信息">

2.selected下拉菜单
selected嵌套option,selected是下拉菜单整体,option是下拉菜单的每一项
<select>
<option>上海</option>
<option>北京</option>
<option>长春</option>
<option>杭州</option>
<option>深圳</option>
</select>

如果想要默认选某一个可以在option属性后面加一个selected
**textarea文本域 **
文本更大的输入框,可以自定大小,也可以多行输入
<textarea cols="30" rows="5"></textarea>

label标签
1.增大点击范围:提示:支持 label 标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
2.网页中,某个标签的说明文本
<input type="radio" id="man">
<label for="man">男</label>
我们正常情况下想选中单选框,必须点那个选项点,当我们添加了label属性,我们现在也可以通过点击'男'从而选中我们这个性别了
button按钮(由于实现后页面没有实际效果,所以这里就不和大家细讲了)
<button type="..."></button>
type属性作用submit 提交按钮,点击后可以提交数据到后台(默认功能)reset 重置按钮,点击后将表单控件恢复默认值,想实现在外面加上formbutton 普通按钮,默认没有功能,一般配合JavaScript 使用
OK到这里关于前端html我就大概讲完了,如果大家觉得我讲的还不错可以给一个免费的赞哦,你的支持是我默大的帮助
版权归原作者 心.c 所有, 如有侵权,请联系我们删除。