本文还有配套的精品资源,点击获取 
简介:在“Webdev:网站开发项目”中,我们将探索构建和开发网站的整个过程,涵盖多个相关领域。以数码时钟功能为实例,本项目主要介绍了HTML、JavaScript和CSS这三种核心技术的综合应用。HTML负责网页结构,JavaScript用于动态更新时间,而CSS则用来美化页面。通过实践这些技术,开发者将能够提升在网页开发各方面的专业技能,包括响应式设计、SEO优化和性能优化等,确保网站提供跨设备和网络环境下的优秀用户体验。 
1. 网站开发基础知识
在当今的数字时代,网站不仅是信息的展示窗口,也是企业与用户互动的关键平台。网站开发是构建这些互动平台的基础,它涉及一系列技术,包括前端和后端的开发。作为入门级别的内容,本章节将为读者介绍网站开发的基础概念,包括其历史、主要技术和它们在现代网络环境中的应用。
1.1 网站开发的演变
网站开发技术随着互联网的普及而迅速发展。早期的静态网站仅包含HTML,而现代网站则利用各种技术实现复杂交互、动态内容和高度个性化的用户体验。现代网站开发涉及HTML、CSS、JavaScript等多种技术的综合运用,以及后端技术如数据库、服务器语言等。
1.2 网站开发的主要技术栈
网站开发涉及的技术栈可以分为前端和后端。前端技术主要包括HTML、CSS和JavaScript,它们分别负责页面的结构、样式和行为。后端技术则包括服务器端编程语言如PHP、Python或Node.js,以及数据库管理系统如MySQL或MongoDB,用于处理数据和业务逻辑。
1.3 网站开发的未来趋势
随着互联网技术的不断进步,网站开发也在不断地演变。关注用户体验、网站性能优化、前端框架的使用、以及云计算服务的集成都是当前网站开发的趋势。开发者应不断学习新工具、新框架,并关注移动设备和互联网物联网设备上的网络应用开发。
通过这些内容的引入,我们将为读者打下网站开发的基础,为深入探讨前端开发的各个方面做好准备。接下来,我们将深入了解HTML页面结构的创建,为构建静态页面奠定基础。
2. HTML页面结构与内容创建
2.1 HTML基本元素和语义化标签
2.1.1 HTML文档结构
HTML文档结构是网页内容的骨架,它决定了浏览器如何解析和展示网页。一个标准的HTML文档包含
<!DOCTYPE html>
声明,
<html>
根元素,以及
<head>
和
<body>
两个主要部分。
<!DOCTYPE html>:这个声明是必须的,它指定了文档类型和HTML版本。它告诉浏览器这个文档是一个HTML5文档,这样浏览器就可以按照HTML5标准来解析文档。<html>:这是HTML文档的根元素。所有的HTML元素都包含在这个元素中。<head>:这个部分包含了文档的元数据,如字符集声明、页面标题、链接到CSS文件和JavaScript文件等。<body>:这个部分包含了页面的可见内容,如段落、链接、图片、列表等。
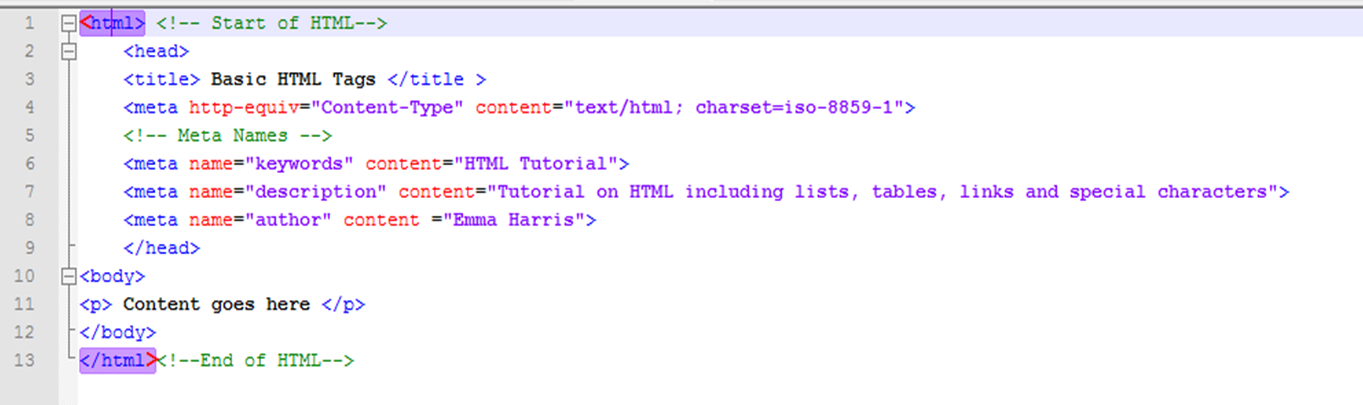
下面是一个基础的HTML文档结构示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document Title</title>
</head>
<body>
<!-- 页面内容 -->
<p>Hello, World!</p>
</body>
</html>
2.1.2 常用HTML标签及其使用场景
HTML提供了多种标签以适应不同的内容和结构需求。以下是一些常用标签及其使用场景:
<h1>到<h6>:标题标签,用于定义页面的标题和子标题,<h1>表示最高级别的标题,<h6>表示最低级别。<p>:段落标签,用于包裹文本段落。<a>:超链接标签,用于创建链接到其他页面或同一页面内特定部分的链接。<img>:图像标签,用于嵌入图片到网页中。<ul>,<ol>,<li>:分别表示无序列表、有序列表和列表项。<table>,<tr>,<th>,<td>:分别表示表格、表格行、表头单元格和表格单元格。
使用这些标签时,应当遵循HTML标准的语义化原则,即使用恰当的标签来表达内容的结构和意义。这样做不仅有助于搜索引擎更好地理解页面内容,还有助于提供无障碍访问,使得屏幕阅读器等辅助技术能更准确地向用户读出网页信息。
2.2 表单和交互元素
2.2.1 表单的创建与数据提交
表单是收集用户输入数据的主要方式,它们用于网站的交互功能,例如登录、搜索、反馈等。创建一个表单需要使用
<form>
标签,并指定表单数据提交的
action
属性和提交方式的
method
属性。
<form action="/submit_form" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="user_name">
<input type="submit" value="Submit">
</form>
在上面的例子中,我们创建了一个表单,包含一个文本输入框和一个提交按钮。用户填写数据后,点击提交按钮,表单数据会通过POST方法发送到服务器的
/submit_form
路径。
2.2.2 交互元素:按钮、输入框、选择菜单等
表单通常包含各种输入元素来收集用户的数据。以下是一些基本的表单元素:
<input>:输入元素用于创建各种类型的输入字段,例如文本、密码、复选框、单选按钮等。通过type属性设置输入类型,通过name属性指定发送到服务器的数据键名。<button>:按钮元素用于创建各种按钮,它可用于提交表单或触发客户端的JavaScript函数。<select>和<option>:选择菜单元素用于创建下拉列表,用户可以从多个选项中选择一个。
<select name="options">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
通过合理地使用这些交互元素,可以创建丰富的用户界面,提升用户体验。
2.3 多媒体内容的嵌入
2.3.1 图片、音频和视频的嵌入技术
HTML中的
<img>
,
<audio>
, 和
<video>
标签用于嵌入多媒体内容。
<img>:用于嵌入图片。
<img src="image.jpg" alt="描述">
<audio>:用于嵌入音频内容。
<audio controls>
<source src="audio.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<video>:用于嵌入视频内容。
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
2.3.2 优化多媒体内容的加载和显示
加载和显示多媒体内容时,可能会遇到性能问题,特别是文件大小较大时。以下是一些优化技术:
- 使用响应式图片。通过
<img>标签的srcset和sizes属性,根据用户的设备分辨率和视口大小,选择合适尺寸的图片。
<img srcset="small.jpg 500w, large.jpg 1000w" sizes="(max-width: 600px) 50vw, 100vw" src="small.jpg" alt="描述">
- 使用视频预加载。通过
<video>标签的preload属性,可以控制浏览器如何预加载视频数据。
<video preload="auto"></video>
- 压缩媒体文件。使用图像和视频编辑工具或在线服务,事先压缩媒体文件,减少传输数据的大小。
- 使用流媒体技术。对于视频,可以使用流媒体技术(如HLS或DASH),允许视频边下载边播放,适应不同网络速度。
- 在CSS中使用背景图片,避免使用
<img>标签,尤其是在图片仅用于装饰目的时。
通过以上技术,可以显著提升页面加载速度,从而优化用户体验。
3. JavaScript动态内容更新实现
3.1 JavaScript基础语法
JavaScript是构建动态交互式网页的核心技术之一。它允许开发者通过编程在网页上实现各种功能,从简单的表单验证到复杂的动画效果,无所不包。了解和掌握基础语法是学习JavaScript的第一步。
3.1.1 变量、数据类型与运算符
在JavaScript中,变量是存储数据值的容器。变量使用之前必须声明,可使用
var
、
let
或
const
关键字来创建。
let count = 10; // 使用let声明一个变量
const pi = 3.14159; // 使用const声明一个常量
var greeting; // 使用var声明一个变量(不推荐)
JavaScript是一种弱类型语言,这意味着变量在声明时不必指定类型,可以在需要时改变类型。
数据类型主要分为基本类型和引用类型。基本类型包括字符串(String)、数字(Number)、布尔值(Boolean)、null、undefined和Symbol。引用类型主要是对象(Object),包括数组(Array)、函数(Function)等。
let number = 42; // 数字类型
let text = "Hello, world!"; // 字符串类型
let boolean = true; // 布尔类型
let obj = {}; // 对象类型
运算符用于执行变量或值之间的操作。常见的运算符包括赋值运算符(
=
)、算术运算符(
+
,
-
,
*
,
/
,
%
)、比较运算符(
==
,
!=
,
===
,
!==
,
>
,
<
,
>=
,
<=
)、逻辑运算符(
&&
,
||
,
!
)等。
let a = 10;
let b = 20;
let sum = a + b; // 算术运算
let isGreater = a > b; // 比较运算
let notTrue = !true; // 逻辑运算
3.1.2 控制结构和函数定义
控制结构允许我们基于不同条件执行不同的代码块。最常用的控制结构包括条件语句(如
if
、
else if
、
else
)和循环语句(如
for
、
while
、
do...while
)。
if (age > 18) {
console.log("You are an adult.");
} else {
console.log("You are a minor.");
}
for (let i = 0; i < 10; i++) {
console.log(i);
}
函数是一组可复用的代码块,用于执行特定的任务。在JavaScript中,可以使用
function
关键字定义函数,也可以使用箭头函数(
=>
)来定义。
// 使用function关键字定义函数
function add(a, b) {
return a + b;
}
// 使用箭头函数定义函数
const subtract = (a, b) => a - b;
console.log(add(5, 3)); // 输出: 8
console.log(subtract(5, 3)); // 输出: 2
3.2 DOM操作和事件处理
DOM(文档对象模型)是网页的编程接口,允许JavaScript与HTML文档互动。通过DOM,JavaScript可以读取、修改、添加或删除文档中的元素。
3.2.1 DOM树的结构和操作方法
DOM树是一种结构化表示文档的方式,它将HTML文档表现为节点的层级结构。每个节点代表文档的一部分,如元素节点、文本节点等。
// 获取页面上的第一个段落元素
let firstParagraph = document.getElementsByTagName("p")[0];
基本的DOM操作方法包括
getElementById()
、
getElementsByTagName()
、
getElementsByClassName()
、
querySelector()
、
querySelectorAll()
等。这些方法允许开发者通过不同的方式定位页面上的元素。
3.2.2 常见事件类型及事件监听
事件是用户或浏览器自身执行的某些操作的信号。JavaScript中常用的事件类型包括
click
、
mouseover
、
mouseout
、
keydown
、
keyup
等。
// 给按钮添加点击事件监听
document.getElementById("myButton").addEventListener("click", function() {
console.log("Button clicked!");
});
事件监听器可以用来响应用户的交互行为。在实际开发中,通过监听用户的点击、滚动、键盘输入等事件,可以实现复杂的页面交互效果。
3.3 动态内容与页面交互
JavaScript使得开发者能够通过编程控制网页内容的显示、隐藏、更新等。这为创建动态和响应用户操作的网页提供了可能。
3.3.1 动态修改页面内容
借助于DOM API,可以动态地创建、插入、更新或删除HTML元素。
// 创建一个新的段落元素并添加到页面中
let newParagraph = document.createElement("p");
newParagraph.textContent = "这是一个新段落。";
document.body.appendChild(newParagraph);
3.3.2 页面交互动画和效果实现
JavaScript不仅可以实现静态内容的动态更新,还可以创建交互动画和视觉效果。结合CSS,可以实现平滑的过渡效果,增强用户体验。
// 使用CSS类来添加动画效果
let element = document.getElementById("myAnimatedElement");
element.classList.add("fade-in");
通过编写更加复杂和精细的JavaScript代码,开发者可以实现如拖拽、动画过渡、数据可视化等高级功能。这要求对JavaScript有深入的理解和对相关API的熟练应用。
通过上述章节的深入探讨,我们了解了JavaScript的基础语法、DOM操作、事件处理以及如何实现动态内容更新。这一系列技术和方法构成了前端开发中实现动态网页的核心。接下来,我们将进一步探索如何通过CSS美化我们的网页,并实现更高级的布局和效果。
4. CSS样式设计与美化网页
4.1 CSS选择器和盒模型
CSS选择器是CSS中的核心内容之一,它允许开发者根据特定的规则来选取HTML文档中的元素,并对这些元素应用样式。理解并掌握各种选择器是进行高效网页设计的基础。
4.1.1 各类CSS选择器的应用
CSS提供了多种选择器,包括元素选择器、类选择器、ID选择器、属性选择器、伪类和伪元素选择器等。下面将详细解释这些选择器的应用:
- ** 元素选择器 ** : 通过HTML标签名来选取元素,如
p、div、span等。 - ** 类选择器 ** : 通过
.className来选取具有特定类的元素。 - ** ID选择器 ** : 通过
#idName来选取具有特定ID的元素。 - ** 属性选择器 ** : 根据元素的属性及属性值来选择元素,如
[type='text']。 - ** 伪类选择器 ** : 用来定义元素的特殊状态,如
:hover、:focus、:active等。 - ** 伪元素选择器 ** : 允许开发者对元素的特定部分进行样式化,如
::before、::after等。
举一个简单的例子,如果你想要为所有
<p>
标签内的
span
元素应用样式,可以使用如下选择器:
p span {
color: blue;
font-size: 16px;
}
4.1.2 盒模型的定义及边距、填充、边框和内容
盒模型是CSS布局的基础。每个HTML元素都可以视为一个矩形的盒子,这个盒子由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
- ** 内容(Content) ** : 盒子中实际的内容区域。
- ** 内边距(Padding) ** : 内容区域和边框之间的空间。
- ** 边框(Border) ** : 包围盒子的线。
- ** 外边距(Margin) ** : 边框外侧的空白区域。
开发者可以通过调整这些属性来控制元素的尺寸、布局和间距。如下是基本的盒模型CSS定义:
.box {
width: 300px; /* 内容区域的宽度 */
height: 300px; /* 内容区域的高度 */
padding: 20px; /* 内边距 */
border: 5px solid black; /* 边框 */
margin: 30px; /* 外边距 */
}
4.2 布局技术
布局技术在网页设计中起着至关重要的作用。现代网页设计通常需要在不同的设备和屏幕尺寸上都能保持良好的布局效果。
4.2.1 定位、浮动与Flexbox布局
- ** 定位(Positioning) ** : CSS定位技术包括
static,relative,absolute,fixed和sticky。这些定位方式使得元素可以按照设计者的要求放置在页面上的任意位置。 - ** 浮动(Floats) ** : 浮动布局允许文本环绕元素。浮动的元素不再占据原来的盒子空间,而是浮动到左边或右边。
- ** Flexbox布局 ** : Flexbox是一种更加灵活和强大的布局方式,非常适合创建响应式和移动优先的设计。它提供了一种更加高效的方式来排列、对齐和分配容器中项之间在不同屏幕尺寸下的空间。
以下是一个Flexbox布局的简单示例:
.container {
display: flex;
justify-content: space-between; /* 水平对齐 */
align-items: center; /* 垂直对齐 */
}
.item {
flex: 1; /* 分配剩余空间 */
margin: 10px;
}
4.2.2 Grid布局与响应式设计
CSS Grid布局提供了一种基于网格的布局系统,它能够将网页分割成多个列和行,元素可以根据列和行来定位。CSS Grid与Flexbox一起被认为是CSS布局的未来。
响应式设计是指创建能够适应不同屏幕尺寸和设备的设计。CSS Grid布局允许开发者创建更加复杂和灵活的布局结构,使网页可以在不同设备上保持良好的布局和可读性。
以下是一个简单的Grid布局示例:
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 3列等宽 */
gap: 20px; /* 间隔 */
}
.grid-item {
background-color: #f7f7f7;
padding: 20px;
border: 1px solid #ddd;
}
4.3 CSS3高级特性
CSS3中引入了大量新特性,这些特性为网页设计师提供了更多的样式选项,能够创造出更加丰富和动态的网页效果。
4.3.1 过渡、变换与动画
- ** 过渡(Transitions) ** : CSS过渡可以让我们在元素属性发生变化时,创建平滑的动画效果。过渡通常用于改变背景颜色、字体大小、宽度、高度等属性。
- ** 变换(Transforms) ** : CSS变换允许开发者对元素进行位移、旋转、缩放和倾斜等操作。这些变换可以增强用户的交互体验。
- ** 动画(Animations) ** : CSS动画则是更进一步,允许开发者创建关键帧动画,实现更加复杂和精细的动画效果。
以下是一个简单的CSS过渡和变换的例子:
.button {
transition: background-color 0.5s, transform 0.5s;
}
.button:hover {
background-color: #333;
transform: scale(1.1);
}
4.3.2 使用CSS预处理器和前端框架
CSS预处理器如Sass、Less和Stylus提供变量、嵌套规则、混合、函数等特性,可以简化和加速CSS的开发。前端框架如Bootstrap、Foundation等提供了一系列预设的样式和组件,帮助开发者快速构建响应式网站。
使用CSS预处理器或前端框架不仅可以提高开发效率,还可以确保网站的样式一致性。例如,使用Bootstrap可以快速创建一个按钮:
<button type="button" class="btn btn-primary">主要按钮</button>
使用CSS预处理器Sass可以更加灵活地组织和构建样式文件:
$primary-color: #007bff;
.btn-primary {
background-color: $primary-color;
// 其他样式...
}
以上所述的CSS选择器、盒模型、布局技术以及高级特性构成了网页设计中不可或缺的要素。掌握它们,对于任何希望在网页设计上有所作为的开发者来说,都是一个重要的起点。
5. 数码时钟功能实现
5.1 数码时钟的需求分析
5.1.1 时钟功能的用户界面设计
在设计数码时钟的用户界面时,需要考虑的是信息的清晰展示和用户的交互体验。时钟界面通常包括以下几个基本元素:
- ** 时钟面盘 ** :包含时、分、秒的刻度以及数字显示。
- ** 指针 ** :至少包括时针、分针,大型时钟可能还包括秒针。
- ** 数字显示 ** :对于没有指针的数码时钟而言,数字显示是必须的。
- ** 控制按钮 ** :用来切换不同的时间显示模式、调整时间和设置闹钟等。
对于一个现代的数码时钟,界面设计还需要考虑美观性和操作的便捷性。例如,可以使用动态的背景和清晰的字体来提高用户体验。此外,可以考虑在触摸屏设备上使用滑动控制来调整时间设置。
5.1.2 实现时钟功能的逻辑思路
实现时钟功能主要分为三个步骤:
- ** 时间获取 ** :利用JavaScript中的
Date对象来获取当前的系统时间。 - ** 时间格式化 ** :将获取到的时间数据格式化为用户界面能够展示的格式。
- ** 时间更新与显示 ** :定时更新时间数据,并将更新后的数据反映到用户界面上。
下面是这一步骤的逻辑简图:
graph LR
A[开始] --> B[获取系统时间]
B --> C[格式化时间数据]
C --> D[定时更新时间]
D --> E[更新UI展示]
E --> F[返回步骤D继续更新]
在每个步骤中,都需要精确的计算和合理的调度,以确保时钟的准确性和流畅性。
5.2 前端时间处理与显示
5.2.1 JavaScript Date对象的应用
Date
对象是JavaScript中用于处理日期和时间的一个核心对象。使用
Date
对象,我们可以方便地获取当前日期和时间、处理日期时间数据以及格式化日期时间输出。
以下是一个基本的使用
Date
对象获取并打印当前时间的示例代码:
// 获取当前日期和时间
let now = new Date();
console.log(now.toString()); // 显示完整的日期时间字符串
console.log(now.toDateString()); // 显示日期部分,格式为"Wed Aug 12 2023"
console.log(now.toLocaleTimeString()); // 显示时间部分,地区相关格式
5.2.2 时间格式化与显示方法
在前端开发中,通常需要将时间格式化为易读的格式,比如
HH:mm:ss
(时:分:秒)。这通常涉及到解析
Date
对象返回的日期和时间数据,然后按照指定格式输出。
以下是一个将时间格式化为
HH:mm:ss
的示例函数:
function formatTime(date) {
let hours = date.getHours().toString().padStart(2, '0');
let minutes = date.getMinutes().toString().padStart(2, '0');
let seconds = date.getSeconds().toString().padStart(2, '0');
return `${hours}:${minutes}:${seconds}`;
}
// 使用示例
console.log(formatTime(now)); // 输出格式化后的时间
在实际应用中,我们可能需要更复杂的格式化,包括日期和星期,或者根据用户设置显示不同的时间格式。
5.3 实现动态更新的数码时钟
5.3.1 使用JavaScript定时器实现时间更新
为了实现数码时钟的动态显示,我们可以使用JavaScript的
setInterval
方法来周期性地更新时间数据并重新渲染显示界面。下面是一个简单示例:
// 5.3.1 示例代码:使用setInterval更新时间
function updateTime() {
const now = new Date();
const timeString = formatTime(now);
// 更新页面中显示时间的部分
document.getElementById('timeDisplay').textContent = timeString;
}
// 每1000毫秒更新一次时间
setInterval(updateTime, 1000);
5.3.2 CSS动画效果的应用
为了使数码时钟的显示更为生动,我们可以使用CSS动画来模拟指针的移动或数字的变化。这里是一个简单的动画示例:
/* 5.3.2 示例代码:CSS动画效果 */
@keyframes spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.clock-hand {
width: 50%;
height: 2px;
background: black;
position: absolute;
top: 50%;
left: 50%;
transform-origin: left;
animation: spin 60s linear infinite;
}
在上述代码中,我们定义了一个名为
spin
的关键帧动画,它会使得带有
.clock-hand
类的元素从0度旋转到360度,模拟时钟指针的走动。
animation
属性的几个值分别表示动画名称、持续时间、运动曲线、动画次数等。
实际实现时,您需要将此动画应用到具体的时钟指针元素上,从而创建视觉上的动态效果。这样,通过定时器和动画的结合,我们就可以完成一个既准确又具有动态效果的数码时钟。
6. 前端开发内容、行为、表现分离
6.1 MVC模式和组件化思想
6.1.1 MVC设计模式的理解和应用
在软件工程中,MVC(Model-View-Controller)设计模式是一种被广泛接受的架构模式,它通过将数据(模型)、用户界面(视图)和控制逻辑(控制器)进行分离,从而降低系统各部分之间的耦合度,提高系统的可维护性和可扩展性。在前端开发中,MVC模式同样适用,尽管它的某些实现方式可能与传统的服务器端MVC有所不同。
在前端实现MVC模式时,模型(Model)通常指代数据处理逻辑,包括从服务器获取数据、数据的本地存储和数据验证等;视图(View)则是用户界面部分,负责展示数据给用户,并能响应用户的交互;控制器(Controller)扮演中间人的角色,接收用户操作,然后调用模型方法,最后选择视图进行更新。
下面是一个简单的前端MVC模式的代码示例:
// Model
function Model() {
this.data = [];
this.getData = function() {
// 获取数据的逻辑
return this.data;
};
this.setData = function(newData) {
// 更新数据的逻辑
this.data = newData;
// 可以增加数据变更的监听和通知机制
};
}
// View
function View(model) {
this.model = model;
this.display = function() {
// 获取模型数据并渲染视图的逻辑
const data = this.model.getData();
console.log('Displaying data:', data);
};
}
// Controller
function Controller(model, view) {
this.model = model;
this.view = view;
this.init = function() {
// 初始化的逻辑,通常会进行模型数据的初始化和视图的渲染
this.view.display();
};
this.update = function(newData) {
// 接收用户操作的数据,并更新模型和视图
this.model.setData(newData);
this.view.display();
};
}
// 实例化
const model = new Model();
const view = new View(model);
const controller = new Controller(model, view);
// 初始化页面
controller.init();
// 假设用户触发了一个更新操作,更新模型和视图
controller.update(['Updated', 'data']);
在上述代码中,我们定义了一个简单的MVC结构,其中包含模型、视图和控制器三个部分。当控制器接收到更新数据的操作时,它会更新模型的数据,并通过视图展示给用户。
6.1.2 组件化在前端开发中的作用
组件化是一种更为细致的代码复用和管理方法。在前端开发中,组件化允许开发者将界面分割成独立、可复用的部分,每个组件负责渲染一块界面,并处理该部分的用户交互。组件可以包含自己的样式(CSS),自己的模板(HTML),以及自己的逻辑(JavaScript)。
组件化的主要作用包括:
- ** 提高开发效率 ** :通过重用组件,开发者能够快速构建复杂的用户界面。
- ** 促进代码的维护性 ** :每个组件都是自包含的,可以独立于其他部分进行修改和测试。
- ** 提升用户体验的一致性 ** :因为每个组件都遵循统一的设计和开发标准。
- ** 简化团队协作 ** :组件可以作为独立的模块进行分配,简化团队成员之间的协作流程。
例如,我们可以将一个网站的导航栏抽象为一个导航栏组件,将登录功能抽象为一个登录组件。这样,无论在哪一个页面中需要使用这些功能,都可以通过引入对应的组件来快速实现,同时保持代码的整洁和一致性。
6.2 前端模块化与构建工具
6.2.1 模块化开发的优势和方法
模块化是一种将复杂系统分解为更小部分的设计思想。在前端开发中,模块化意味着将代码分解为小的、可管理的、可重用的模块。每一个模块封装了特定的功能,可以独立于其它模块进行开发和维护。
模块化的优点主要包括:
- ** 代码组织 ** :模块化有助于组织和管理大型项目中的代码,使得项目结构更清晰。
- ** 依赖管理 ** :模块化有助于明确地声明和管理代码之间的依赖关系。
- ** 可维护性 ** :模块化有助于隔离功能的实现,使得维护和更新时只需关注特定模块。
- ** 代码复用 ** :模块化允许开发者重用现有的代码,加速开发进程,减少重复工作。
- ** 团队协作 ** :模块化有利于团队成员分工明确,独立工作,同时减少代码冲突。
前端模块化的方法有很多种,例如:
- ** CommonJS ** :通过
require和module.exports实现服务器端和早期的浏览器端模块化。 - ** AMD ** (Asynchronous Module Definition):通过定义
define函数来异步加载模块。 - ** ES Modules ** :在ES6标准中被正式引入,使用
import和export语句来支持模块的导入和导出。
6.2.2 构建工具(如Webpack)的配置与使用
构建工具是前端开发中的重要组成部分,它能够自动化地执行一系列任务,如代码转换、压缩、打包、自动刷新等。Webpack是目前最为流行的构建工具之一,它的核心概念是模块依赖图,它会在内部从入口文件开始,分析代码间的依赖关系,然后将这些模块打包成一个或多个bundle文件。
Webpack的基本配置包括以下几个部分:
- ** 入口(entry) ** :配置应用从哪个文件开始构建。
- ** 输出(output) ** :配置打包后的文件输出到哪以及文件的命名。
- ** 加载器(loaders) ** :Webpack只能处理JavaScript文件,加载器允许Webpack处理其他类型的文件,并将它们转换成有效的模块。
- ** 插件(plugins) ** :用于执行更广泛的任务,比如打包优化、资源管理和环境变量的注入等。
下面是一个简单的Webpack配置示例:
const path = require('path');
module.exports = {
entry: './src/index.js', // 指定入口文件
output: {
filename: 'bundle.js', // 指定打包后的文件名
path: path.resolve(__dirname, 'dist'), // 指定输出路径
},
module: {
rules: [
{
test: /\.js$/, // 正则表达式匹配.js文件
exclude: /node_modules/, // 排除node_modules文件夹中的文件
use: {
loader: 'babel-loader', // 使用babel-loader加载器
options: {
presets: ['@babel/preset-env'] // 配置babel的预设
}
}
}
// 可以添加其他加载器规则
]
},
plugins: [
// 这里可以添加插件实例
]
};
在这个配置文件中,我们指定了入口文件
index.js
,配置了输出文件
bundle.js
和输出路径
dist
,并定义了模块规则(在此示例中,使用了
babel-loader
来支持ES6+代码)。这只是一个基础配置,实际上Webpack可以进行非常复杂的配置,以满足不同的项目需求。
6.3 维护和扩展前端代码
6.3.1 代码规范与文档编写
为了保持前端代码库的长期可维护性和可扩展性,建立代码规范和编写文档是至关重要的。良好的代码规范可以提高代码的可读性,减少沟通成本,而详尽的文档则为新加入的团队成员提供快速上手的途径,也为项目维护提供了必要的信息资源。
** 代码规范 ** 通常包括:
- ** 命名规则 ** :变量、函数、类等的命名应清晰反映其作用。
- ** 代码格式 ** :使用代码格式化工具(如Prettier、ESLint)来统一代码风格。
- ** 注释 ** :合理地使用注释来解释代码中的关键部分和复杂的逻辑。
- ** 模块结构 ** :定义清晰的模块划分和导出方法。
** 编写文档 ** 应该包括:
- ** 项目文档 ** :项目的搭建、运行和部署等信息。
- ** API文档 ** :如何使用项目提供的API接口。
- ** 代码注释 ** :在关键代码段落编写详细注释。
- ** 技术决策 ** :记录重要的技术决策和理由,便于将来复审。
6.3.2 前端项目管理和版本控制
前端项目管理主要关注如何高效地组织、规划和跟踪项目进度。常用的项目管理工具有Jira、Trello等。通过这些工具,团队可以设置任务、跟踪进度、规划迭代,并分配责任人。
版本控制是前端项目管理不可或缺的一部分,它使得团队成员可以并行地进行开发,同时避免代码冲突和数据丢失。Git是目前最流行的版本控制系统。以下是使用Git的一些基本工作流程:
- ** 初始化仓库 ** :使用
git init在本地创建一个Git仓库。 - ** 添加远程仓库 ** :使用
git remote add origin <repository-url>添加远程仓库。 - ** 提交更改 ** :使用
git add添加更改到暂存区,然后使用git commit提交更改到本地仓库。 - ** 推送更改 ** :使用
git push将本地的更改推送到远程仓库。
此外,还有一些最佳实践:
- ** 分支管理 ** :合理地使用分支可以减少冲突并隔离功能开发。
- ** 提交信息 ** :编写清晰、有帮助的提交信息。
- ** 合并与拉取请求 ** :使用合并请求(Merge Request)或拉取请求(Pull Request)来审查和合并代码。
通过严格遵守这些管理和版本控制的实践,项目团队能够有效地协作并维护项目的稳定性。
以上是关于前端开发中内容、行为、表现分离的深入探讨。我们首先介绍了MVC设计模式,并说明了如何在前端项目中应用该模式。其次,我们探讨了前端模块化和构建工具的使用,特别是Webpack配置和使用。最后,我们讨论了前端代码的维护和扩展方法,包括代码规范、文档编写和项目管理。理解这些概念对于任何希望打造高质量和高效能前端项目的开发者来说至关重要。
7. 响应式设计、SEO优化、性能优化等实用技能
在当今数字化时代,网站的可用性和表现形式成为了吸引用户的关键因素。第七章将深入探讨响应式设计、搜索引擎优化(SEO)以及性能优化等实用技能,它们对于提升用户体验、增加网站流量和改善加载速度至关重要。
7.1 响应式网页设计
随着移动设备的普及,为不同设备提供一致的用户体验变得尤为重要。响应式网页设计是一种设计理念,它允许网站在不同屏幕尺寸的设备上都能提供优秀的用户体验。
7.1.1 媒体查询的使用和理解
媒体查询(Media Queries)是实现响应式设计的关键技术之一。它允许我们根据设备的特定功能和参数应用不同的CSS样式。下面是一个简单的媒体查询实例,用于根据屏幕宽度改变布局:
/* 默认样式 */
.container {
display: flex;
flex-direction: column;
}
/* 当屏幕宽度大于768px时 */
@media (min-width: 768px) {
.container {
flex-direction: row;
}
}
媒体查询不仅限于屏幕宽度,它还可以基于高度、分辨率、方向等多种特性。通过组合这些特性,可以实现复杂的布局变化,以适应不同的显示环境。
7.1.2 响应式设计中的断点设置和布局技巧
断点(breakpoints)是指媒体查询中定义的不同屏幕尺寸范围的临界点。在这些断点上,页面布局和样式会根据不同的屏幕尺寸进行调整。常见的断点值通常基于主流设备的屏幕尺寸,例如:
- 小型设备:320px(智能手机的竖屏模式)
- 中型设备:768px(平板电脑的竖屏模式)
- 大型设备:992px(桌面显示器的横屏模式)
- 超大型设备:1200px(大尺寸桌面显示器)
在确定了断点之后,就需要设计灵活的布局。使用相对单位(如百分比、em、rem)、弹性盒子(Flexbox)和网格布局(Grid)能够帮助我们实现更加流畅的响应式设计。
7.2 SEO优化策略
SEO(Search Engine Optimization)即搜索引擎优化,是提升网站在搜索引擎中排名的一系列策略。一个优化良好的网站能够更容易被搜索引擎发现,并在搜索结果中获得较高的排名。
7.2.1 SEO的基本概念和重要性
SEO的目的是增加网站的可见性,从而吸引更多的访问量,最终提升网站的业务目标。它通过优化网站的技术结构、内容质量和用户体验等多方面来实现这一目标。
7.2.2 实现SEO优化的具体方法
以下是一些实现SEO优化的具体方法:
- ** 关键字研究 ** :确定目标受众使用的关键词,并在内容中合理布局。
- ** 高质量内容 ** :创作有价值、原创性强、信息丰富的内容。
- ** 元标签优化 ** :使用合适的
<title>和<meta>标签来描述页面内容。 - ** URL结构 ** :创建简洁且包含关键字的URL。
- ** 内部链接 ** :优化内部链接结构,提高页面间的关联性。
- ** 图片优化 ** :使用ALT属性来描述图片内容,并优化图片文件大小。
- ** 移动优先索引 ** :确保网站移动版优先于桌面版被搜索引擎索引。
7.3 提升网站性能
网站性能是用户体验的重要组成部分,它直接影响用户的留存率。性能优化可以减少页面加载时间,提高用户满意度。
7.3.1 性能优化的常用策略
性能优化的策略包括但不限于:
- ** 最小化HTTP请求 ** :减少页面上的资源数量,例如图片、CSS和JavaScript文件。
- ** 使用内容分发网络(CDN) ** :通过分布在多个地理位置的服务器提供资源,加快资源加载速度。
- ** 压缩资源文件 ** :使用工具如Gzip对文件进行压缩,减小文件大小。
- ** 缓存策略 ** :利用浏览器缓存减少重复资源的加载。
- ** 优化CSS和JavaScript ** :移除未使用的代码,使用异步加载等方法。
7.3.2 性能测试工具和分析方法
有许多工具可以帮助我们测试和分析网站性能。Google的PageSpeed Insights和WebPageTest是分析网站性能的常用工具。这些工具不仅提供性能指标,还能提供优化建议。
以WebPageTest为例,我们可以设置测试地点、浏览器类型和连接速度,然后运行测试。完成后,工具会提供详细的性能报告,包括网页加载时间、优化建议、瀑布图等信息。
// 示例:使用Google PageSpeed Insights API获取性能数据
// 注意:需要替换YOUR_API_KEY和YOUR_SITE_URL
const siteUrl = 'YOUR_SITE_URL';
const apiKey = 'YOUR_API_KEY';
async function fetchPageSpeedData() {
const response = await fetch(`***${siteUrl}&key=${apiKey}`);
const data = await response.json();
console.log(data);
}
fetchPageSpeedData();
通过上述章节的内容,我们深入理解了响应式设计、SEO优化和网站性能优化的重要性及实施方法。这些实用技能将帮助开发者创建出既美观又性能卓越的网站。在下一章节中,我们将继续探索如何将这些技能应用于实际开发中,以达到最佳的实践效果。
本文还有配套的精品资源,点击获取 
简介:在“Webdev:网站开发项目”中,我们将探索构建和开发网站的整个过程,涵盖多个相关领域。以数码时钟功能为实例,本项目主要介绍了HTML、JavaScript和CSS这三种核心技术的综合应用。HTML负责网页结构,JavaScript用于动态更新时间,而CSS则用来美化页面。通过实践这些技术,开发者将能够提升在网页开发各方面的专业技能,包括响应式设计、SEO优化和性能优化等,确保网站提供跨设备和网络环境下的优秀用户体验。
本文还有配套的精品资源,点击获取 
版权归原作者 色空空色 所有, 如有侵权,请联系我们删除。