
🌸大家好,我是花无缺,一枚热爱生活的新时代青年,感谢你的阅读🥰~
👨💻个人主页:@花无缺
欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
本文由 花无缺 原创收录于专栏 【CSS】
【CSS专栏】系列文章目录架构
🌞一、前端三大核心技术简介
🌙HTML
🌙CSS
🌙JavaScript
🌞二、CSS是什么
🌞三、CSS实例
🌞四、CSS基础知识详细内容
本文目录【CSS基础认知】
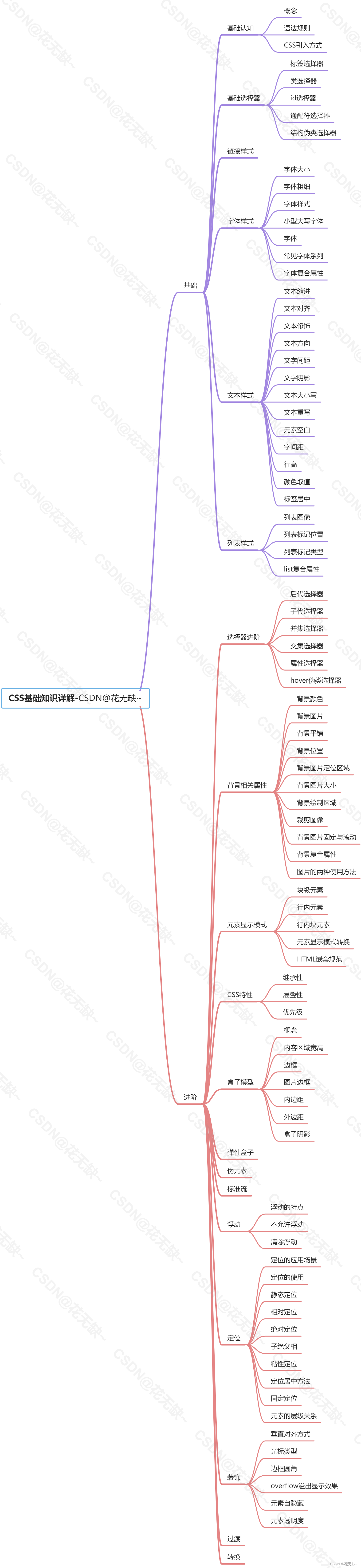
🌞CSS基础知识思维导图
CSS基础知识专栏思维导图:

🌞前端三大核心技术简介

🌸HTML
超文本标记语言
(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。
HTML元素是构建网站的基石。HTML允许嵌入图像与对象,并且可以用于创建交互式表单,它被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。HTML的语言形式为尖括号包围的HTML元素(如<html>),浏览器使用HTML标签和脚本来诠释网页内容,但不会将它们显示在页面上。
HTML可以嵌入如JavaScript的脚本语言,它们会影响HTML网页的行为。网页浏览器也可以引用层叠样式表(CSS)来定义文本和其它元素的外观与布局。维护HTML和CSS标准的组织万维网联盟(W3C)鼓励人们使用CSS替代一些用于表现的HTML元素。
🌸CSS
层叠样式表
(英语:Cascading Style Sheets,缩写:CSS;又称串样式列表、级联样式表、串接样式表、阶层式样式表)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。CSS3现在已被大部分现代浏览器支持,而下一版的CSS4仍在开发中。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
🌸JavaScript
简称JS
JavaScript
(通常缩写为JS)是一门基于原型和头等函数的多范式高级解释型编程语言,它支持面向对象程序设计、指令式编程和函数式编程。它提供方法来操控文本、数组、日期以及正则表达式等。不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。它由ECMA(欧洲电脑制造商协会)通过ECMAScript实现语言的标准化。目前,它被世界上的绝大多数网站所使用,也被世界主流浏览器(Chrome、Firefox、Safari和Opera)所支持。
JavaScript与Java在名字和语法上都很相似,但这两门编程语言从设计之初就有很大不同。JavaScript在语言设计上主要受到了Self(一种基于原型的编程语言)和Scheme(一门函数式编程语言)的影响,在语法结构上它和C语言很相似(如if条件语句、switch语句、while循环和do-while循环等)。
对于客户端来说,JavaScript通常被实现为一门解释语言,但如今它已经可以被即时编译(JIT)。随着HTML5和CSS3语言标准的推行,它还可以用于游戏、桌面和移动应用程序的开发,以及在服务器端网络环境运行(如Node.js)。
一个完美的网页效果需要这三个技术相互配合,相辅相成
🌞基础认知
什么是CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高开发效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
简单来说CSS就是给网页添加装饰,按照开发需求设计出人们想要的网页效果。
比如想要改变网页上的字体大小、字体颜色、图片大小,图片位置等等都是靠CSS来实现的,如果一个网页仅仅使用HTML完成构建而不使用CSS来进行美化的话,我想这个网页的外观一定不会很符合人们的审美。
🌞语法规则

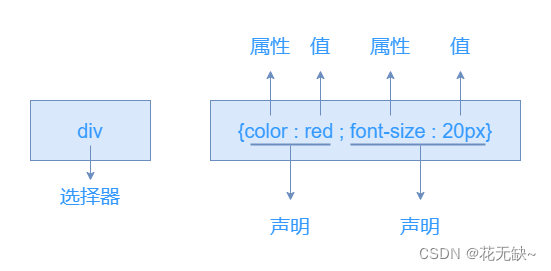
CSS语法规则由选择器,一条或多条声明组成。
选择器是HTML中的元素/标签,如上图,即是选择HTML中的
div
标签。
而每条声明后面有一个属性和一个值。
CSS就是借助一条条声明中的属性对应的值来改变网页的样式的。
例如:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>花无缺</title><style>div{/* 将div内的元素颜色设置为蓝色 */color: blue;/* 设置字体大小为50像素 */font-size: 50px;}</style></head><body><div>
我是花无缺<br>
花无缺是一个大帅哥
</div></body></html>
浏览器显示效果:
🌞CSS引入方式
🌸内部样式
内部样式就是将CSS代码直接写在页面HTML代码中
这种方式适用于样式较为简单,没有太多样式需求的情况
内部样式是在HTML的< sytle >标签中进行定义的
< sytle >标签可以写在HTML的任意位置,但是通常约定写在< head >标签中
例如:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>花无缺</title><style>div{/* 将div内的元素颜色设置为蓝色 */color: blue;/* 设置字体大小为50像素 */font-size: 50px;}</style></head><body><div>
我是花无缺<br>
花无缺是一个大帅哥
</div></body></html>
🌸外部样式
CSS代码写在一个单独的以 .css 为后缀名的CSS文件中,并在HTML文件中引入这个文件
在HTML中的引入方式为:
<link rel="stylesheet" href="css文件名.css">
如果引入了多个样式表,那么同一种属性的改变以最后读取的样式表为准
这是什么意思呢,就是假如一个HTML文件引入了三个CSS文件,三个CSS文件中都改变了p标签的字体颜色,那么以最后一个文件中的样式为最后呈现的样式。
例如:
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>花无缺</title><linkrel="stylesheet"href="01.css"><linkrel="stylesheet"href="02.css"><linkrel="stylesheet"href="03.css"></head><body><div>
我是花无缺<br>
花无缺是一个大帅哥
</div></body></html>
在这个HTML文件中,分别引入了01,02,03三个CSS外部文件,如果三个文件中都改变了同一个元素的样式,那么只有03文件中的改变是有效的。
🌸行内样式
行内样式(也称内联样式)写在HTML的单个元素中
例如:
<h1style="color:red;font-size:20px;">花无缺</h1>
将多个声明写在style后面,并且声明之间只用分号隔开

🌸多重样式的优先级
同一个HTML文件可以同时采用多种不同的样式,当同一个HTML文件使用多种不同的样式表时,样式表会有对应的优先级。
优先级:
内联样式 > 内部样式 > 外部样式 > 浏览器默认样式
🌞CSS实例
🌸实例1
设置各元素内的文本颜色
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>花无缺</title><style>body{color: red;}h1{color:rgb(196, 108, 247);}p.hhh{color:rgb(0, 0, 255);}</style></head><body><h1>这是标题 1</h1><p>这是一个普通的段落。请注意,本文是红色的。页面中定义默认的文本颜色选择器。</p><!--这里使用了类选择器,在接下来的文章里会进一步讲解 --><pclass="hhh">这是一个类为"hhh"的段落。这个文本是蓝色的。</p></body></html>

🌸实例2
设置页面的背景颜色
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>花无缺</title><style>body{
<!--设置页面背景颜色为粉色-->
background-color: pink;}</style></head><body></body></html>

🌸实例3
设置文本居中对齐
<!DOCTYPEhtml><htmllang="zh-CN"><head><metacharset="UTF-8"><title>花无缺</title><style>div{/* 设置div元素的高度为50像素 */height: 50px;/* 设置div元素的背景颜色 */background-color:rgb(57, 101, 224);/* 文字居中对齐 */text-align: center;/* 设置文字颜色 */color: aliceblue;}</style></head><body><div>
这是一句话。
</div></body></html>

好了,CSS基础认知就到这里了,更多CSS知识都将更新在【CSS专栏】中,欢迎大家订阅关注,一起学习进步!
学习CSS需要有HTML的知识,如果有小伙伴还没学过HTML的话,可以在这篇文章中了解:【HTML基础知识详解】
🌸欢迎
关注我的博客:来和我一起成长吧! 现在关注我,以后就是老粉了(手动狗头)
🥇往期精彩好文:
📢【HTML基础知识详解】
📢【day8】【洛谷算法题】-P3954成绩-刷题反思集[入门1顺序结构][附一周思考总结]
你们的点赞👍 收藏⭐ 留言📝 关注✅
是我持续创作,输出优质内容的最大动力!
谢谢!
版权归原作者 花无缺~ 所有, 如有侵权,请联系我们删除。