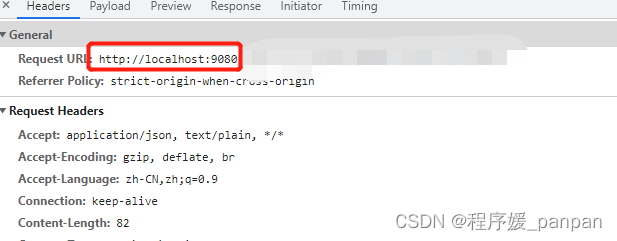
前端请求接口过程中会统一配置代理请求url,配置之后浏览器只能看到local host路径。
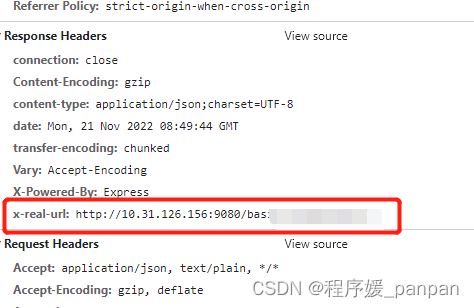
为方便查看请求的真实ip,需要在vue.config.js中做如下配置,便能在浏览器实时查看到真实地址
devServer:{//端口配置port:'9080',open:true,//host: 'localhost',打开之后不能使用IP访问项目proxy:{'/basic':{target: process.env.VUE_APP_BASE_API,//配置文件的请求url// target: 'http://10.31.126.172:9080',changeOrigin:true,ws:true,// pathRewrite: { '^/api': '' },onProxyRes(proxyRes, req, res){//在控制台显示真实代理地址const realUrl =newURL(req.url ||'',process.env.VUE_APP_BASE_API)?.href ||''
proxyRes.headers['x-real-url']= realUrl
},},},},
配置完重启,效果如下:
本文转载自: https://blog.csdn.net/weixin_46186815/article/details/127977381
版权归原作者 程序媛_panpan 所有, 如有侵权,请联系我们删除。
版权归原作者 程序媛_panpan 所有, 如有侵权,请联系我们删除。