一.在安装webpack的前提下
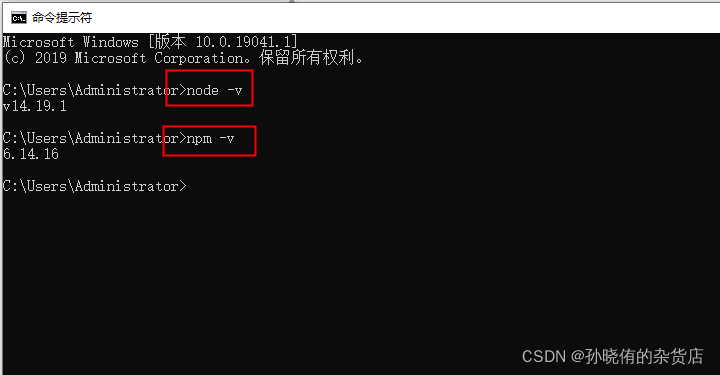
1.需要安装好node.js,安装之后检测node和npm的版本

2.安装淘宝镜像
npm config set registry https://registry.npm.taobao.org
二.安装全局下的webpack,我当时安装之后的报错如下

但是我尝试以管理员身份运行命令提示符,安装 cnpm install webpack -g 以及 安装 cnpm install webpack-cli -g 是可以安装成功的,但是在查版本的时候,显示如下,大家也可以尝试一下是否可以查出版本.

三.解决方式
1.我这种情况我是直接卸载的node.js,一定要将相关文件删除干净,重启.然后我下载了个了旧版本的node.js.
2.安装node.js -> 查node -v npm -v -> 安装淘宝镜像 -> 安装全局 webpack
cnpm install webpack -g
cnpm install webpack-cli -g
-> 测试版本 webpack -v webpack-cli -v

版权归原作者 孙晓侑的杂货店 所有, 如有侵权,请联系我们删除。