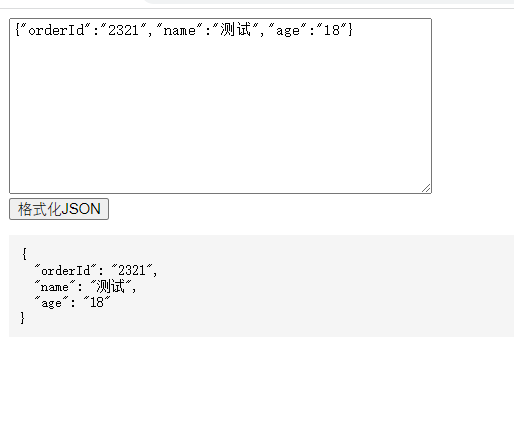
实现效果
在前端页面上展示格式化的JSON数据可以通过以下步骤完成:
- 获取JSON数据:首先,你需要获取要展示的JSON数据。你可以从后端API获取数据,或者直接在前端定义一个JSON对象。
- 格式化JSON:使用JavaScript的JSON对象,可以将JSON数据转换为字符串,并使用
JSON.stringify()方法进行格式化。例如:
var jsonData ={"name":"John","age":30,"city":"New York"};var formattedJson =JSON.stringify(jsonData,null,2);
这里的
2
表示缩进的空格数,用于展示更好的可读性。
- 在页面上展示:将格式化后的JSON字符串插入到HTML元素中,例如一个
<pre>标签或一个<code>标签,这样可以保留JSON的格式。例如:
<preid="jsonContainer"></pre>
然后,使用JavaScript将格式化的JSON字符串赋值给该元素的内容:
document.getElementById("jsonContainer").textContent = formattedJson;
这样,格式化的JSON数据就会显示在指定的HTML元素中。请注意,这只是一种基本的展示方法,你可以根据需求进行样式化和其他定制化处理。
以下是一个示例代码,允许用户输入JSON数据,并在前端页面上显示格式化后的JSON:
<!DOCTYPEhtml><html><head><title>用户输入JSON格式化展示</title><title>用户输入JSON格式化展示</title><style>pre{background-color: #f5f5f5;padding: 10px;}</style></head><body><textareaid="jsonInput"rows="10"cols="50"placeholder="在这里输入JSON数据"></textarea><br><buttononclick="formatJson()">格式化JSON</button><br><preid="jsonContainer"></pre><script>functionformatJson(){var jsonInput = document.getElementById("jsonInput").value;var jsonData;try{
jsonData =JSON.parse(jsonInput);}catch(error){alert("输入的JSON数据无效,请检查格式!");return;}var formattedJson =JSON.stringify(jsonData,null,2);
document.getElementById("jsonContainer").textContent = formattedJson;}</script></body></html>
在上述代码中,我们添加了一个
<textarea>
元素,允许用户在其中输入JSON数据。然后,我们添加了一个按钮,当用户点击按钮时,会调用
formatJson()
函数。
在
formatJson()
函数中,我们首先获取用户输入的JSON数据,并使用
JSON.parse()
方法尝试将其解析为JSON对象。如果解析失败,将弹出一个警告框提示用户输入的JSON数据无效。
如果解析成功,我们将使用
JSON.stringify()
方法将JSON对象格式化为字符串,并将格式化后的JSON字符串赋值给
jsonContainer
元素的内容,以在页面上显示。
你可以将上述代码保存为一个HTML文件,并在浏览器中打开该文件。用户可以在文本框中输入JSON数据,然后点击"格式化JSON"按钮,就可以看到格式化后的JSON数据在页面上展示出来了。
版权归原作者 PHP隔壁老王邻居 所有, 如有侵权,请联系我们删除。