1.1、小程序中组件的分类
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了9大类,分别是:
(1)视图容器 (2)基础组件 (3)表单组件 (4)导航组件
(5)媒体组件 (6)map地图组件 (7)canvas画布组件 (8)开放能力 (9)无障碍访问
2.1、常用的视图容器类组件
(1)view
<view class="boxs">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
(2)scroll-view
//scroll-y属性:允许纵向滚动
//scroll-x属性:允许横向滚动
//注意:使用竖向滚动时,必须给scroll-view一个固定高度
<scroll-view class="boxs" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
- 可滚动的视图区域
- 常用来实现滚动列表效果
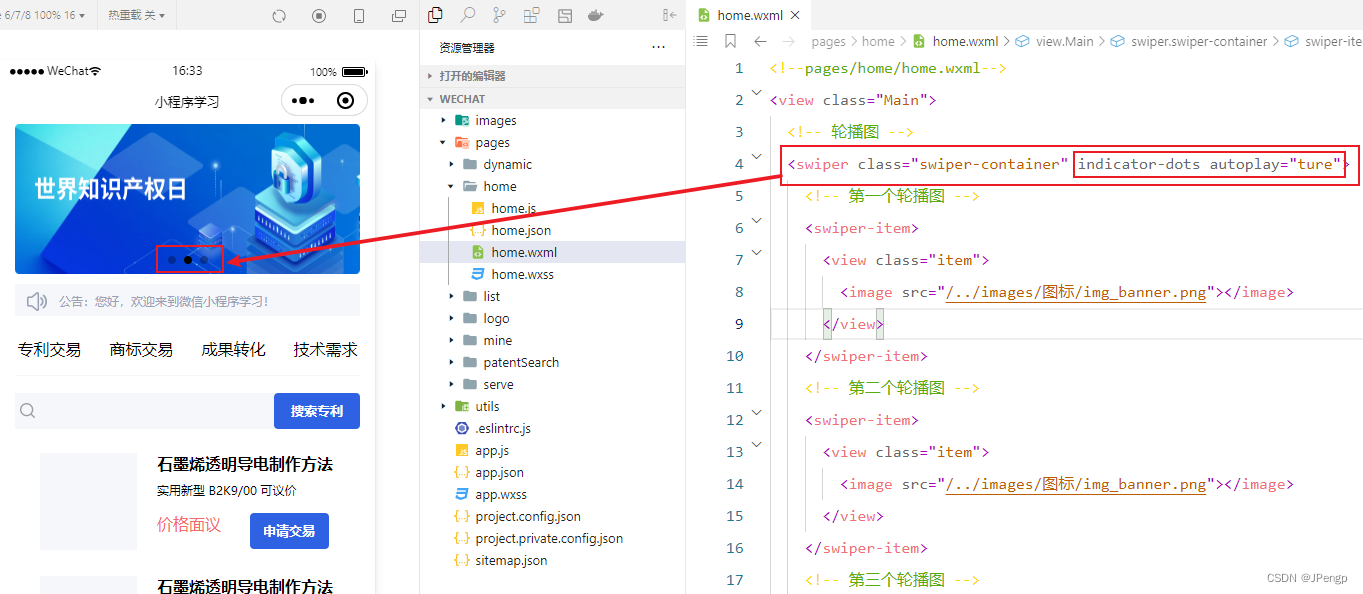
(3)swiper和swiper-item

轮播图容器组件和轮播图item组件
属性类型默认值说明indicator-dotsbooleanfalse是否显示面板指示点indicator-colorcolorrgba(0,0,0.3)指示点颜色indicator-active-colorcolor#000000当前选中的指示点颜色autoplaybooleanfalse是否自动切换intervalnumber5000自动切换时间间隔circularbooleanfalse是否采用衔接滑动
2.2、常用的基础内容组件
(1)text
//常用的基础内容组件text和rich-text的用法
<view>
手机号支持长按选中效果
<text selecttable>1384045988</text>
</view>
- 文件组件
- 类似于HTML中的span标签,是一个行内元素
(2)rich-text
//应用场景:商品详情页的结构渲染
//通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构:
<rich-text nodes="<h1 style="color:red;">标题</h1>"></rich-text>
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
2.3、其他常用组件
(1)button
//通过type指定按钮类型
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn>警告按钮</button>
//小尺寸按钮
<button size="mini">默认按钮</button>
<button size="mini" type="primary">主色调按钮</button>
<button size="mini" type="warn>警告按钮</button>
//镂空按钮
<button plain>默认按钮</button>
<button plain type="primary">主色调按钮</button>
<button plain type="warn>警告按钮</button>
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
(2)image
//image图片组件
<image src="/../images/图标/img_banner.png"></image>
- 图片组件
- image组件默认宽度约300px、高度约240px
mode值说明scaleToFill(默认值)缩放模式,不保持纵横比例缩放图片,使图片的宽高完全拉伸至完全拉伸至填满image元素aspectFit缩放模式,保持纵横比缩放图片,使图片的长边完全显示出来。也就是说,可以完整地将图片显示出来aspectFill缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向的完整的,另一个方向将会发生截取。widthFix缩放模式,宽度不变,高度自动变化,保持原图宽高比不变heightFix缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
(3)navigator
- 页面导航组件
- 类似于HTML中的a链接
3.1、API
小程序官方把API分为了如下3大类:
(1)事件监听API
特点:以on开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
(2)同步API
特点1:以Sync结尾的API都是同步API
特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync('key','value')向本地存储中写入内容
(3)异步API
特点:类似jQuery中的$.ajax(options)函数,需要通过success、fail、complete接收调用的结果
举例:wx.request()发起网络数据请求,通过success回调函数接收数据
版权归原作者 JPengp 所有, 如有侵权,请联系我们删除。