✍此系列为整理分享已完结入门搭建《TPM提测平台》系列的迭代版,拥抱Vue3.0将前端框架替换成字节最新开源的arco.design,其中约60%重构和20%新增内容,定位为从
0-1手把手实现简单的测试平台开发教程,内容将囊括基础、扩展和实战,由浅入深带你实现测试开发岗位中平台工具技术能力入门和提升。
1. Mock关闭
在系列第1篇Acro Pro演示中,我们并没启动任何服务服务,就能正常的登录和页面数据查看,这是因为框架内置了mock解决方案,前后端并行开发在没有后段接口数据的情况下提供模拟数据请求的功能,原理是对ajax的拦截处理,由于我们的项目暂时用不到,所以详细的用法有需要请参考官方文档。
这有个内容需要注意,Acro Pro被 Mock.js 匹配并拦截的请求,因此请求接口信息不会出现在开发者工具的 network 面板中,也即意味着我们想查到登录的接口和返回值只能从项目初始化代码入手了。
因为此片就要实现前后端打通,为了调试开发方便,我们来了解下如何关闭数据模拟功能,大奇这里总结并且验证有以下几种方式:
方式一:开关 官方文档说明中指出每个
Mock
都会被
setupMock.setup
包裹,本项目的位置位于
src/utils/setup-mock.ts
,核心的代码如下:
import{ debug } from './env';export default ({ mock, setup }: { mock?: boolean; setup: ()=> void;})=>{if(mock !==false&& debug) setup();};
非生产环境下默认启动数据模拟,当我们需要调试接口的时候只需要将 setupMock 的 mock 参数置为 false 即可,如项目中的用户相关mock接口
src/mock/user.ts
就可以这样关闭:
通过重新登录测试下是否正确关闭,正确的话会有正常接口请求以及网络错误返回
方式二:文件(夹)删除 完全不用模拟功能的话直接删掉对应
mock ts
文件,或者删除掉整
/src/mock
文件夹
方式三:单接口注释 对于只想不用某个接口,可以注释单个
Mock.mock(new RegExp('/api/user/info')...);
代码
2. 打通前后端登录逻辑
通过查看
src/mock/user.ts
文件登录和用户信息两个核心代码,可以得到要实现的API路径以及返回值,并且整体的逻辑后段是可以完全参照逻辑实现。
2.1 登录login接口
此接口实现编写基于第2篇初始化的TPMService项目中
app.py
新增接口代码,因此
POST
请求的登录
/api/user/login
接口参考代码如下:
其中关于Flask的接口方法定义,参数如何使用后续随着正式的开发和总结会详细讲到,这里只要看到注释和实现逻辑即可。
from flask import Flask
from flask import request
import json
app = Flask(__name__)
@app.route("/api/user/login",methods=['POST'])
def login():
data = request.get_data()# 获取post请求body数据
js_data = json.loads(data)# 将字符串转成jsonif'username'in js_data and js_data['username']=='admin':
result_success ={"code":20000,"data":{"token":"admin-token"}}return result_success
else:
result_error ={"code":50000,"message":"账号密码错误"}return result_error
if __name__ =='__main__':
app.run()
IDE运行(Run ‘Flask(app.py)’或者终端切到项目跟目录命令行(python3 app.py)执行,通过后 curl 或者 postman进行接口请求测试。
- CASE1:admin登录成功
- CASE2:非匹配用户返回错误
curl -X POST http://127.0.0.1:5000/api/user/login -d '{"username":"admin","password":"*****"}'# 成功返回 {"code":20000,"data":{"token":"admin-token"}}curl -X POST http://127.0.0.1:5000/api/user/login -d '{"username":"root","password":"*****"}'#失败返回 {"code":50000,"message":"\u8d26\u53f7\u5bc6\u7801\u9519\u8bef"}
2.2 用户info接口
继续参考前端
/api/user/info
的mock代码,以及登录后端Flask代码,实现GET方法请求的用户详细接口
@app.route("/api/user/info",methods=['GET'])
def info():
# 获取GET中请求token参数值
token = request.args.get('token')if token =='admin-token':
result_success ={"code":20000,
"data":{"roles":"admin",
'name':'大奇',
"avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif",
"jobName":'非典型程序员',
}}return result_success
else:
result_error ={"code":50000, "message":"用户信息获取错误"}return result_error
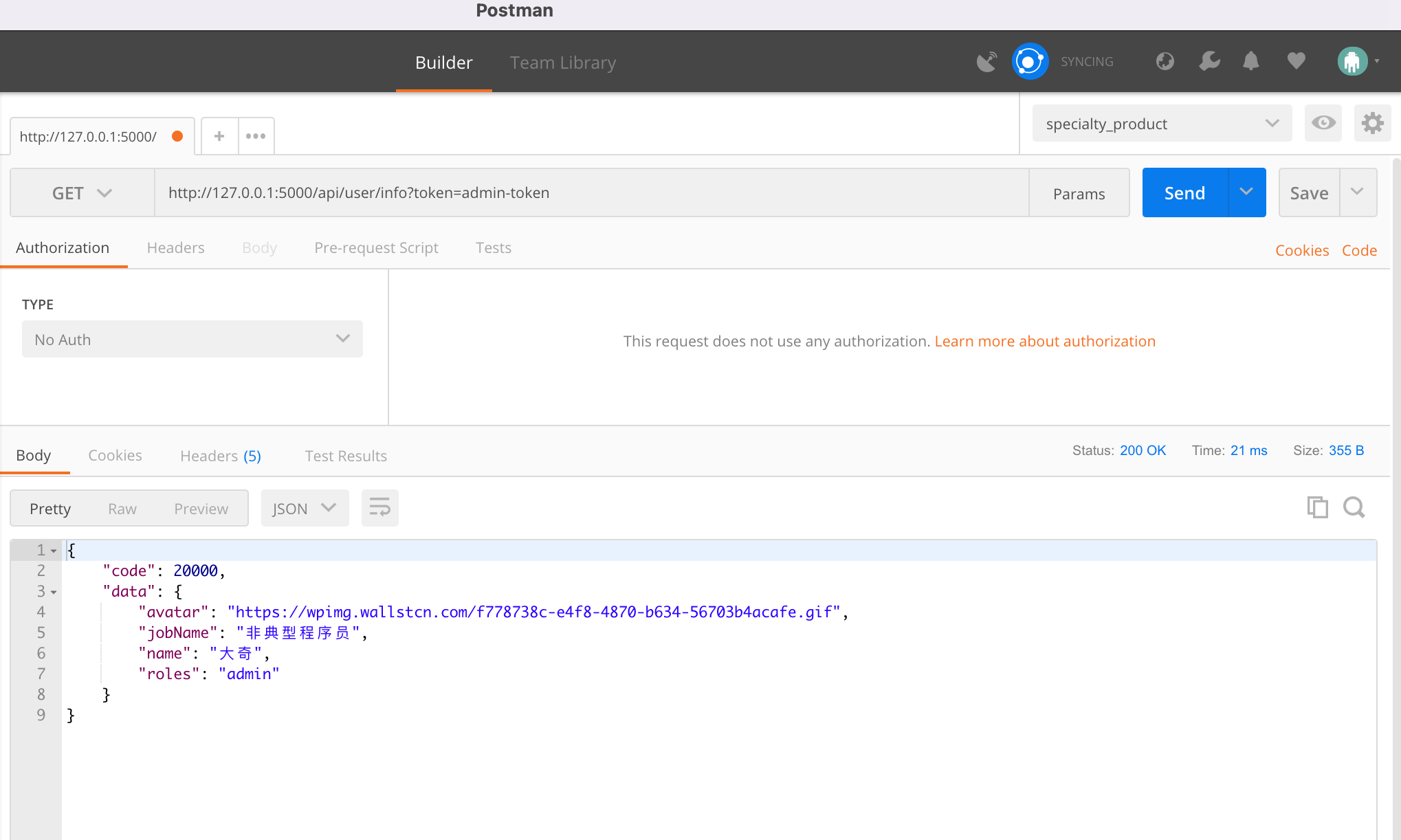
重新编译运行app.py 同样对接口进行一个正确请求的测试,可以通过token得到正确的用户基本信息。
2.3 登出logout接口
由于上边我们是关闭了整个user的所有mock,所以这里还要实现一个退出登录
/api/user/logout
接口,以实现登录与登出交互。
@app.route("/api/user/logout", methods=['POST'])deflogout():
result_success ={"status":'ok',"msg":'请求成功',"code":20000,}return result_success
2.4 联调登录
服务接口两个接口准备好了,前端请求域名以已换到端口5000的后端服务了,当前为开发环境只需修改一下默认的域名地址,文件位于根目录
.env.development
文件,将请求改为如下配置即可。
VITE_API_BASE_URL='http://127.0.0.1:5000'
需要重新运行编译前端项目,来到登录界面输入admin/admin 验证是否切到后端服务请求,但不幸的是返回错误提示 Request Error ,打开浏览器调试模式查看Network请求与返回,同时看flask日志,输出显示类似 “OPTIONS /api/user/login HTTP/1.1” 200 提示,这便是前后端分离中经典的 跨域问题,简单说就是浏览器一种安全机制,至于详细的后续单独再说,这里先一个通用解决办法就是在python flask中允许跨域就好了。
跨域同源问题参考:https://developer.mozilla.org/zh-CN/docs/Web/Security/Same-origin_policy
代码使用CORS库,通过
pip3 install Flask_Cors
命令进行安装,新增的跨域解决代码位置位于app声明之下,具体参考如下:
from flask_cors import CORS;
app = Flask(__name__)
CORS(app, supports_credentials=True)
还有一点在src/user.ts真正的用户接口请求定义中,对于获取用户信息接口还要适当适配下,需要将其默认
POST
请求改为
GET
,并且增加路径参数
?token=admin-token
,以实现正确获得用户信息的目标。
最后分别重新启动前后端,测试下正式请求登录与主页面进入是否正确,这里通过一个GIF做个实现展示。
本篇内容主要实现了前后端的第一次交互,下篇将正式开始实现模块需求。
版权归原作者 Mega Qi 所有, 如有侵权,请联系我们删除。